Sorting
29 Jun 201810 minutes to read
The Grid control has support to sort data bound columns in ascending or descending order. This can be achieved by setting the allowSorting property as true.
To dynamically sort a particular column, click on its column header. The order switch between ascending and descending each time you click a column header for sorting.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
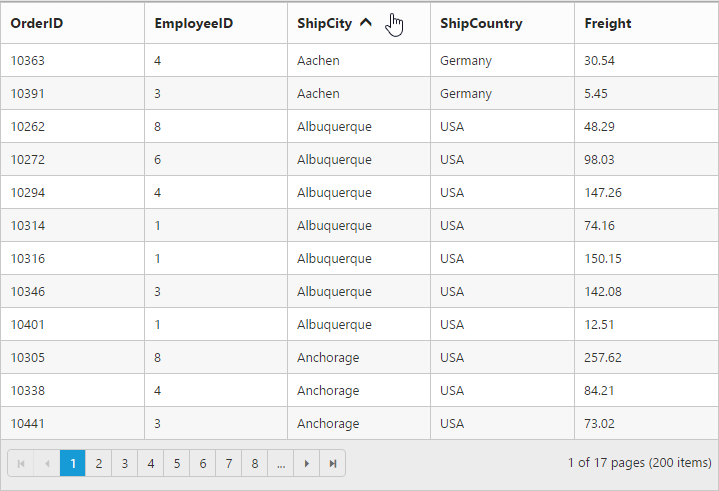
});The following output is displayed as a result of the previous code example.

Initial sorting
Through the sortedColumns property of sortSettings, you can sort the columns while initializing the grid itself. You need to specify the field (column) name and direction in the sortedColumns.
NOTE
- For the
directionproperty you can assign either thestringvalue (“descending”) orenumvalue (ej.sortOrder.Descending).- You can add multiple columns in the
sortedColumnsfor multi column sorting while initializing the grid itself.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
sortSettings: { sortedColumns: [{ field: "EmployeeID", direction: "descending" }] },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
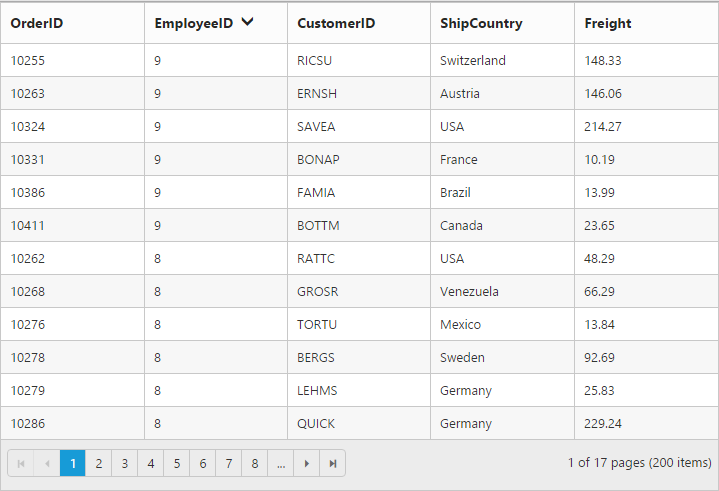
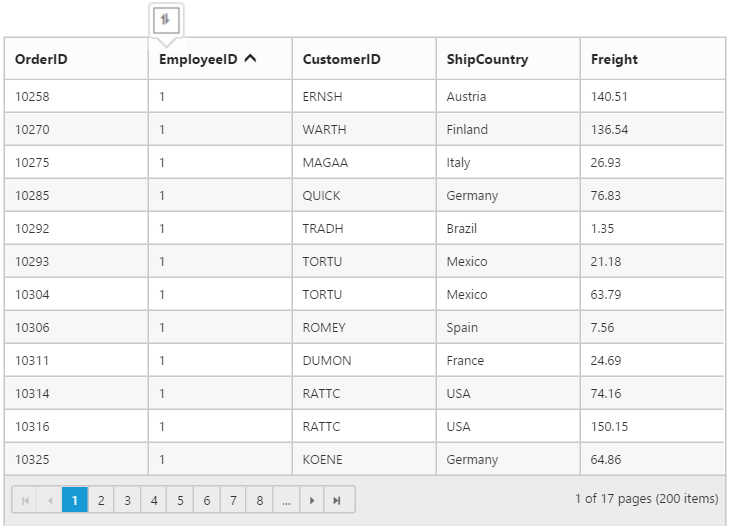
});The following output is displayed as a result of the previous code example.

Multi-column sorting
Sort multiple columns in grid by setting the allowMultiSorting property as true. The sorting order is displayed in the header while doing multi sorting.
You can sort more than one column by pressing “Ctrl key + mouse left click” on the column header. To clear sorting for particular column, press “Shift + mouse left click”.
NOTE
The
allowSortingmust be true while enabling multi sort.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
allowMultiSorting : true,
//Sorting more than one column while initializing the grid itself. If direction is not specified, by default it takes as ascending.
sortSettings: { sortedColumns: [{ field: "EmployeeID", direction: "descending" }, { field: "CustomerID" }] },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
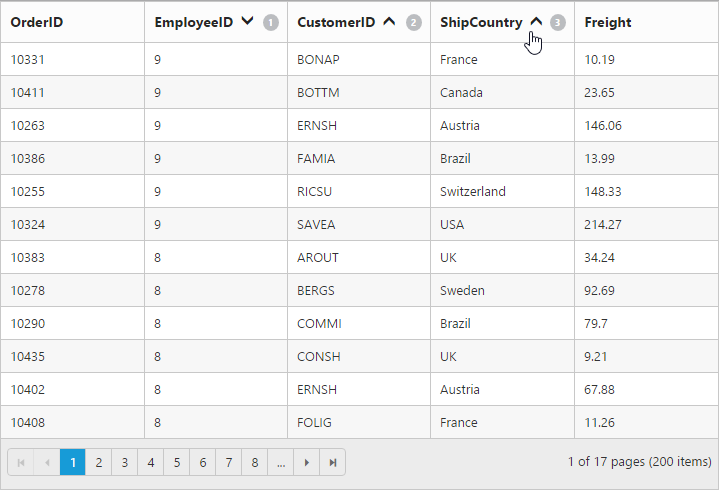
});The following output is displayed as a result of the previous code example.

Stable sorting
For sorting, grid uses default browser’s sort function for better performance. On multi column sorting in some browsers like chrome, the records order will be different due to unstable implementation of sorting algorithm in it.
To resolve this, you need to set the ej.support.stableSort as false.
This will tell the “DataManager” to use custom sort function for sorting data.
Please refer to this link, to know more information about stable sort.
The following code example describes the previous behavior.
<div id="Grid"></div>ej.support.stableSort = false;
$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
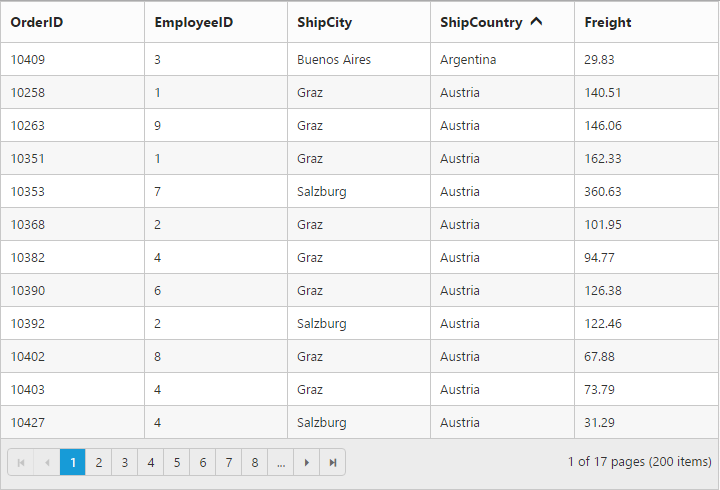
});The following output is displayed as a result of the previous code example.

Touch options
While using grid in a touch device, you have an option for multi sorting in single tap on the grid header. By tapping on the grid header, it will show the toggle button in small popup with sort icon. Now, tap the button to enable multi sorting in single tap.
If you tap the popup symbol, then the single tap multi sorting will be disabled.
NOTE
The
allowMultiSortingandallowSortingshould betruethen only the popup will be shown.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowMultiSorting : true,
allowSorting : true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the previous code example.

Perform Sorting by External Action:-
To control the grid Sort actions externally use the following methods,
The following code example describes the above behavior.
<button id="doSorting" style="width: 100px">SortColumn</button>
<button id="clearSort" style="width: 100px">ClearSorting</button>
<button id="RemoveSort" style="width: 100px">RemoveSortedColumns</button>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
allowRowDragAndDrop: true,
selectionType: "multiple",
columns: [
{ field: "OrderID", headerText: "Order ID", isPrimaryKey: true, textAlign: ej.TextAlign.Right, width: 80 },
{ field: "CustomerID", headerText: "Customer ID", width: 90 },
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipCountry", headerText: "Ship Country", width: 110 }
],
});
$("#doSorting,#clearSort").ejButton({ "click": "Sorting", width: "100" });
$("#RemoveSort").ejButton({ "click": "RemoveSorting", width: "160" });
});
function Sorting(args){
var gridObj = $("#Grid").ejGrid("instance");
if (this.element.attr("id") == "doSorting") {
gridObj.sortColumn("OrderID", "ascending");
}
else
gridObj.clearSorting();
}
function RemoveSorting(args){
var gridObj = $("#Grid").ejGrid("instance");
gridObj.removeSortedColumns("OrderID");
}NOTE
You can get the field and sorted direction of the column by using
getsortColumnByFieldmethod.
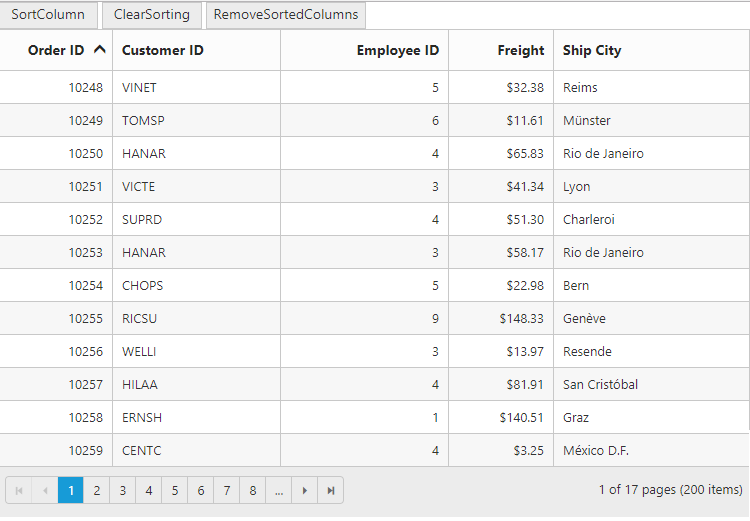
The following output is displayed as a result of the previous code example.

NOTE
To get the sorted data of the grid after sorting a column you can refer the
How To.