Context Menu
26 Jun 201820 minutes to read
Context menu is used to improve user action with Grid using the popup menu. It can be shown by defining contextMenuSettings.enableContextMenu as true. Context menu has option to add default items in contextMenuSettings.contextMenuItems and customized items in contextMenuSettings.customContextMenuItems.
To bind the required action before context menu opened use contextOpen event.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items. | Action |
|---|---|---|
| Header | Sort in Ascending Order | Sort column in Ascending order. |
| Sort in Descending Order | Sort column in Descending order. | |
| Group | Group the current column. | |
| Ungroup | Ungroup the current column if already grouped. | |
| Body | Add Record | Start Add new record. |
| Edit Record | Start Edit in current record. | |
| Delete Record | Delete the current record. | |
| Save | Save the record if Add/Edit record is started. | |
| Cancel | Cancel Added/Edited state. | |
| Pager | Next Page | Go to Next Page. |
| Last Page | Go to Last page | |
| Previous page | Go to previous page. | |
| First page | Go to first page. |
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
contextMenuSettings: { enableContextMenu: true },
allowPaging: true,
allowSorting: true,
allowGrouping: true,
pageSettings: { pageCount: 5 },
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, },
columns:
[
{ field: "OrderID", isPrimaryKey: true, headerText: 'Order ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, width: 80, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150, }
]
});
</script>
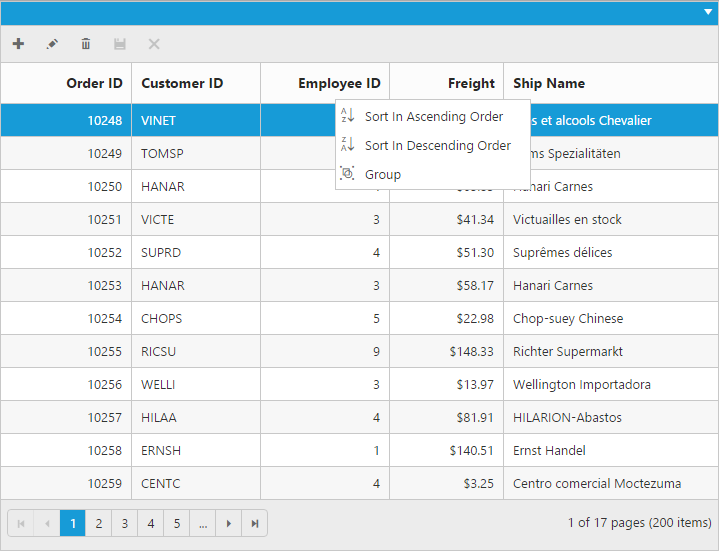
Contextmenu at header

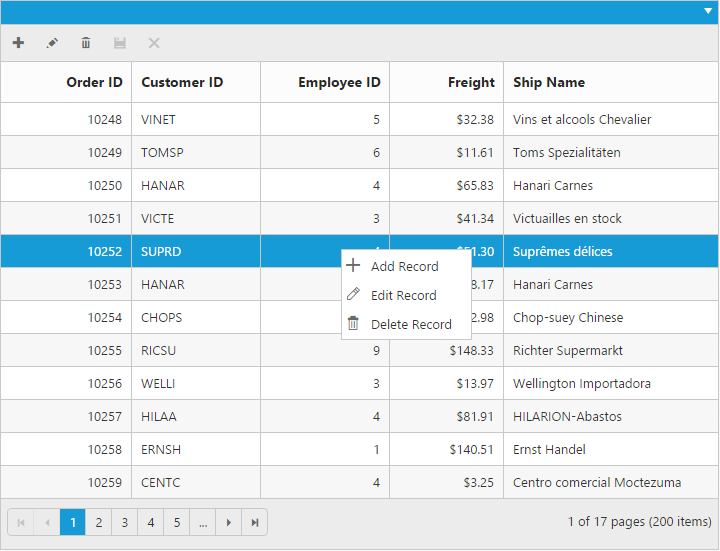
Contextmenu at body

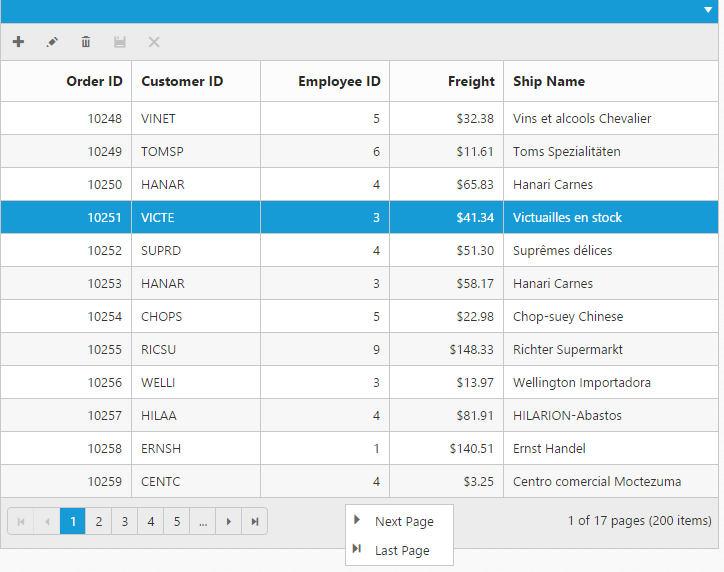
Context menu at pager
NOTE
allowGrouping,allowSortingshould be enabled to perform default context menu actions in the Grid header.allowEditing,allowDeletingandallowAddingshould be enabled to perform default actions in the body.
NOTE
Use
contextMenuSettings.disableDefaultItemsproperty to disable the default context menu items.Custom Context Menu
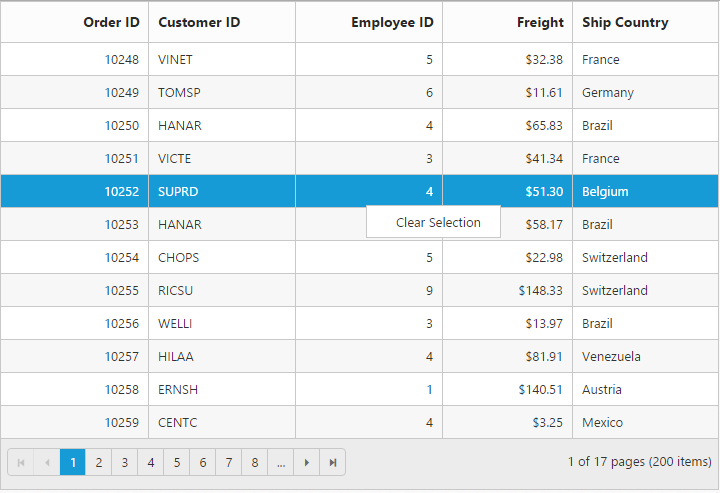
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use the contextMenuSettings.customContextMenuItems property and to bind required actions for this, use contextClick event.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
contextClick: function (args) {
if (args.text == "Clear Selection")
this.clearSelection();
},
contextMenuSettings: { enableContextMenu: true, contextMenuItems: [], customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }] },
allowPaging: true,
columns: [
{ field: "OrderID", headerText: 'Order ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, width: 80, format: "{0:C}" },
{ field: "ShipCountry", headerText: 'Ship Country', width: 90 }
]
});
</script>
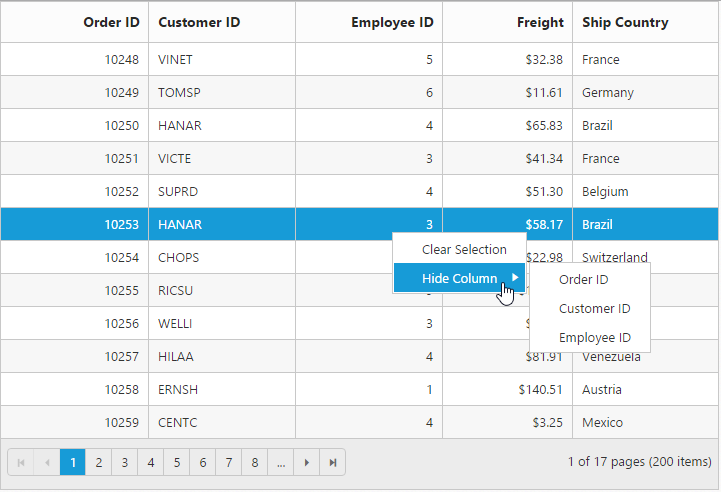
Sub Context Menu
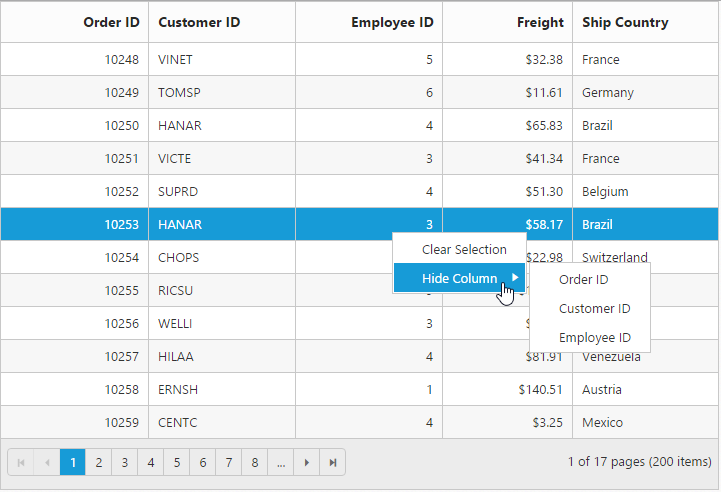
subContextMenu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use contextMenuSettings.subContextMenu.subMenu property and to bind required actions for this, use the contextClick event.
Use contextMenuSettings.subContextMenu.contextMenuItem property to get or set the corresponding custom context menu item to which the submenu to be appended.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
contextClick: function (args) {
if (args.text == "Clear Selection")
this.clearSelection();
else if (args.text != "Hide Column")
this.hideColumns(args.text);
},
contextMenuSettings: { enableContextMenu: true, contextMenuItems: [], customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }, { id: 'hide', text: "Hide column" }], subContextMenu: [{ contextMenuItem: "hide", subMenu: ["OrderID", "CustomerID", "EmployeeID"] }] },
allowPaging: true,
columns: [
{ field: "OrderID", headerText: 'Order ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, width: 80, format: "{0:C}" },
{ field: "ShipCountry", headerText: 'Ship Country', width: 90 }
]
});
</script>
Sub Context Menu with Template
On rendering the Sub context menu items, the customized sub menu items are created by using contextMenuSettings.subContextMenu.template property.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
contextClick: function (args) {
if (args.text == "Clear Selection")
this.clearSelection();
else if (args.text != "Hide Column")
this.hideColumns(args.text);
},
contextMenuSettings: { enableContextMenu: true, contextMenuItems: [],
customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }, { id: 'hide', text: "Hide column" }],
subContextMenu: [{ contextMenuItem: "hide", template: "#template" }] },
allowPaging: true,
columns: [
{ field: "OrderID", headerText: 'Order ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "EmployeeID", headerText: 'Employee ID', textAlign: ej.TextAlign.Right, width: 90 },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, width: 80, format: "{0:C}" },
{ field: "ShipCountry", headerText: 'Ship Country', width: 90 }
]
});
</script>
<script type= "text/x-jsrender" id=template>
<ul>
<li><a>OrderID</a></li>
<li><a>CustomerID</a></li>
<li><a>EmployeeID</a></li>
</ul>
</script>