Columns in JavaScript Grid
7 Jun 202324 minutes to read
Column definitions are used as the dataSource schema in Grid and it plays a vital role in rendering column values in the required format. Grid operations such as sorting, filtering, editing would be performed based on the column definitions. The field property of the columns is necessary to map the datasource values in Grid columns.
NOTE
- If the column with
fieldis not in the datasource, then the column values will be displayed as empty.
NOTE
- If the
fieldname contains “dot” operator then it is considered as complex binding.
Auto generation
The columns are automatically generated when the columns declaration is empty or undefined while initializing the Grid. Also, all the columns which are in dataSource are bound as a Grid columns.
The following code example shows auto-generate columns behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true
});
});The following output is displayed as a result of the above code example.

How to set isPrimaryKey for auto generated columns when editing is enabled:
Using the dataBound event, you can set you can set isPrimaryKey value as true by two ways. Here we have used columns method for updating the particular column. The following code example demonstrates the above behavior.
- If primary key “column index” is known then refer to the following code example
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : {
allowEditing : true
},
dataBound : function (args) {
var column = args.model.columns[0];
//(or)
var column = this.getColumnByIndex(0);
column.isPrimaryKey = true;
//Here columns method used to update the particular column
this.columns(column, "update");
}
});
});- If primary key “column field name” is known then refer to the following code example
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : { allowEditing : true },
dataBound : function (args) {
var column = this.getColumnByField("OrderID");
column.isPrimaryKey = true;
//Here columns method used to update the particular column
this.columns(column, "update");
}
});
});Headers
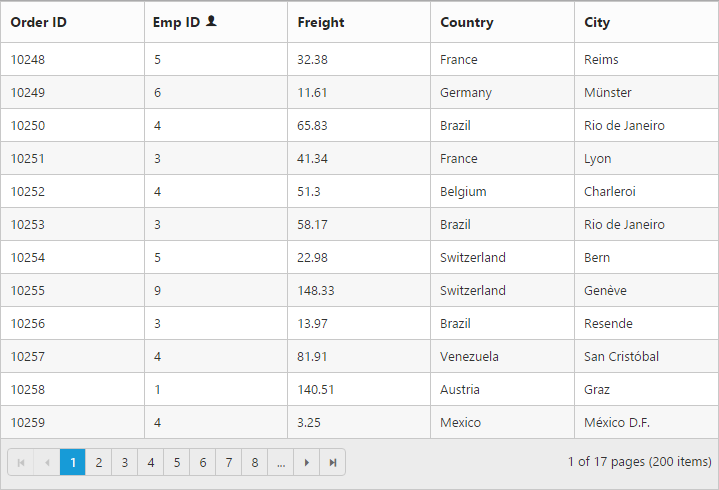
HeaderText
It represents the title for particular column. To enable header text, set headerText property of columns. The following code example describes the above behavior.
Use enableHeaderHover, to enable mouse over effect on the corresponding column header cell of the grid.
NOTE
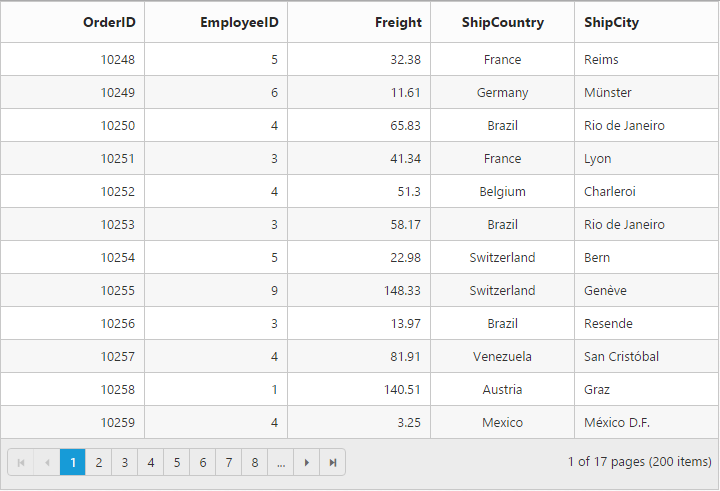
If
headerTextis not defined then thefieldname is considered as header text for that particular column. If bothfieldname andheaderTextare not defined then the column is rendered with “empty” header text.
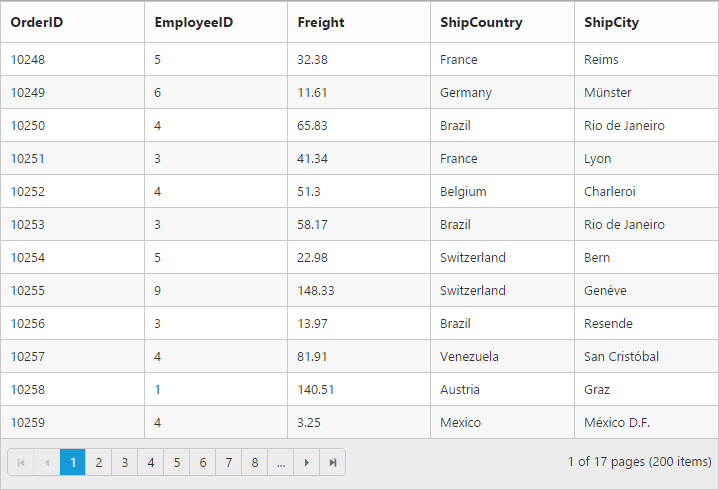
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field : "OrderID", headerText : "Order ID" },
{ field : "EmployeeID", headerText : "Emp ID" },
{ field : "Freight", headerText : "Freight" },
{ field : "ShipCountry", headerText : "Country" },
{ field : "ShipCity", headerText : "City" }
]
});
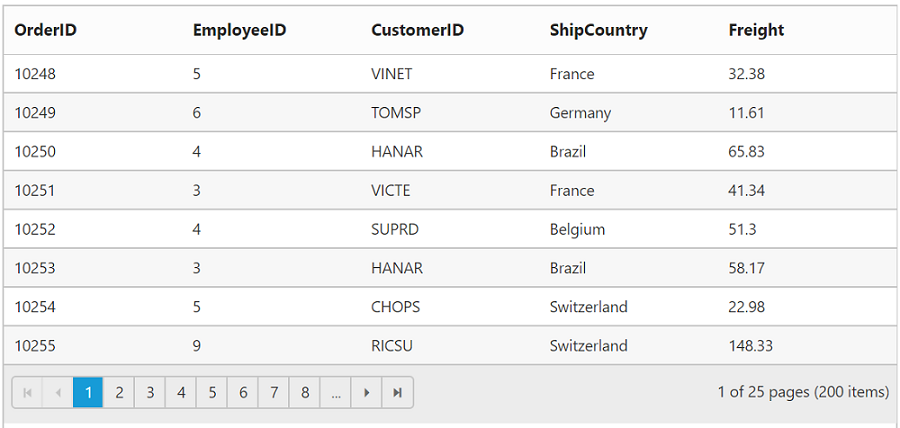
});The following output is displayed as a result of the above code example.

Header Text alignment
Align the header text of a column header using the headerTextAlign property of columns. There are four possible ways to align header text, they are.
- Right
- Left
- Center
- Justify
NOTE
For
headerTextAlignproperty you can assign eitherstringvalue (“right”) orenumvalue (ej.TextAlign.Right).
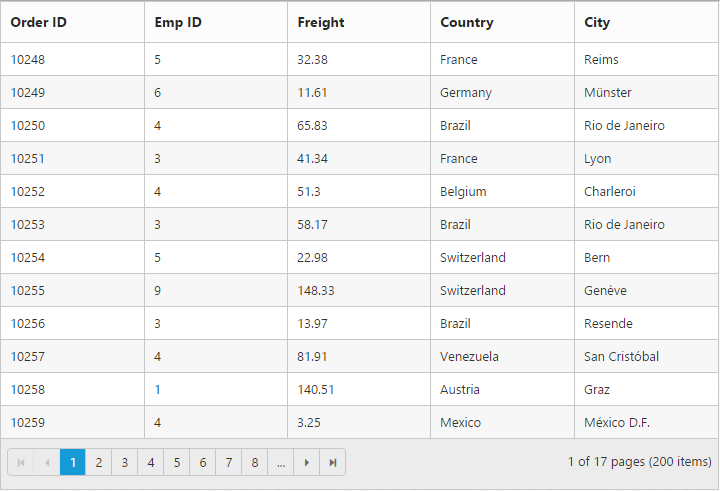
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field : "OrderID", headerText : "Order ID" },
{ field : "EmployeeID", headerText : "Emp ID", headerTextAlign : "right" },
{ field : "Freight", headerText : "Freight" },
{ field : "ShipCountry", headerText : "Country", headerTextAlign : "center" },
{ field : "ShipCity", headerText : "City", headerTextAlign : "right" }
]
});
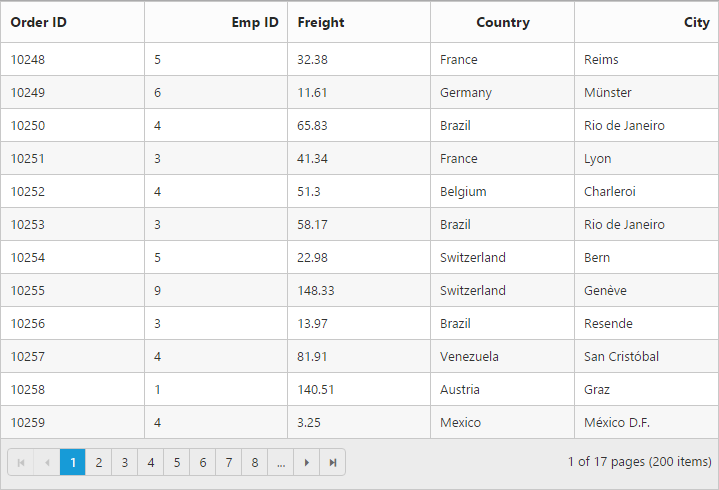
});The following output is displayed as a result of the above code example.

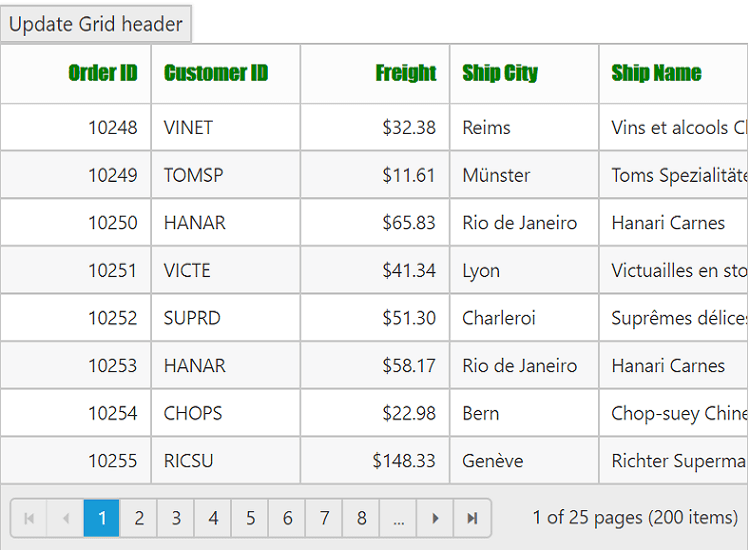
Column header customization by external action
We can customize the columns header element by external action using the following methods,
The following code example describes the above behavior.
<input id="change">
<div id="Grid"></div>$("#change").ejButton({
text: "Update Grid header",
click: function(args){
var obj = $("#Grid").ejGrid("instance");
obj.getHeaderContent().css("color","green");
obj.getHeaderTable().css("font-family","fantasy");
},
});
$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
pageSettings:{pageSize:8},
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "Freight", headerText: 'Freight', format: "{0:C}", width: 90 },
{ field: "ShipCountry", headerText: "Ship Country", width: 90 },
{ field: "ShipCity", headerText: 'Ship City', width: 120 }
]
});
});The following output is displayed as a result of the above code example.

Header Template
The template design that applies on for the column header. To render template, set headerTemplateID property of the columns.
NOTE
It’s a standard way to enclose the
templatewithin thescripttag withtypeastext/x-jsrender.
The following code example describes the above behavior.
<div id="Grid"></div>
<script id="empTemplate" type="text/x-jsrender">
Emp ID
<span class="e-userlogin e-icon employee"></span>
</script>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field : "OrderID", headerText : "Order ID" },
{ field : "EmployeeID", headerTemplateID : "#empTemplate" },
{ field: "Freight", headerText: "Freight" },
{ field: "ShipCountry", headerText: "Country" },
{ field: "ShipCity", headerText: "City" }
]
});
});The following output is displayed as a result of the above code example.

Text alignment
You can align both content and header text of particular column using the textAlign property of columns. There are four possible ways to align content and header text of column, they are.
- Right
- Left
- Center
- Justify
NOTE
- For
textAlignproperty you can assign eitherstringvalue (“right”) orenumvalue (ej.TextAlign.Right).
NOTE
- The
textAlignproperty will affect both content and header text of the grid.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field : "OrderID", textAlign : "right" },
{ field : "EmployeeID", textAlign : "right" },
{ field : "Freight", textAlign : "right" },
{ field : "ShipCountry", textAlign : "center" },
{ field : "ShipCity", textAlign : "justify" }
]
});
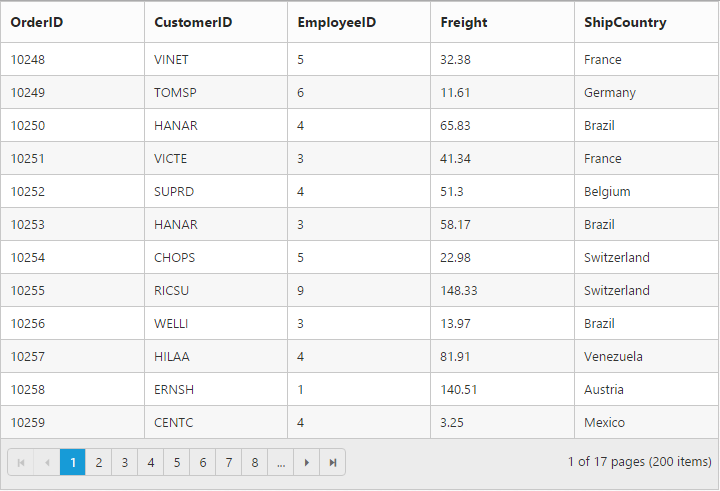
});The following output is displayed as a result of the above code example.

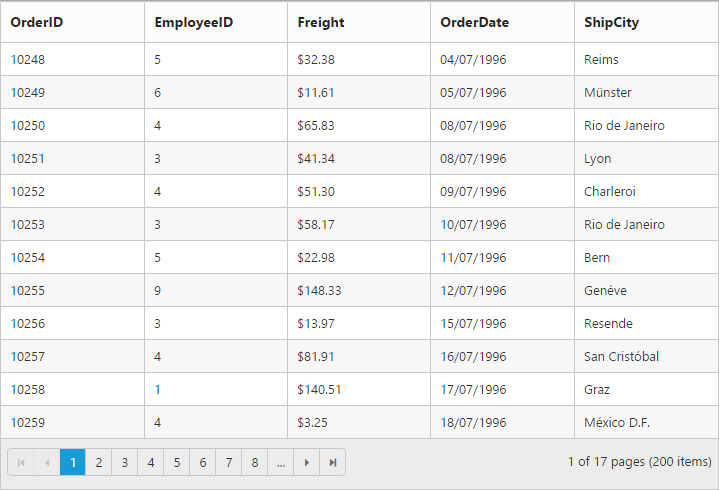
Format
Format is the process of customizing the particular column data with specified jQuery recognized globalize formats, such as currency, numeric, decimal, percentage or dates. The globalize format can be specified by using format property of columns.
The format value should be wrapped within “{0:” and “}”. (For ex: “{0:C3}”). The data format strings are available for the Date and Number types.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field: "OrderID" },
{ field: "EmployeeID" },
{ field: "Freight", format: "{0:C2}" },
{ field: "OrderDate", format: "{0:dd/MM/yyyy}" },
{ field: "ShipCity" }
]
});
});The following output is displayed as a result of the above code example.

Width
You can specify the width for a particular column by setting width property of columns as in the pixel (ex: 100) or in percentage (ex: 40%).
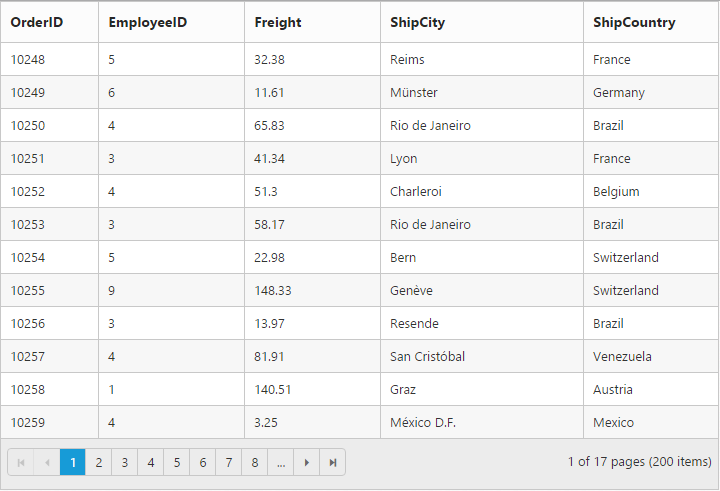
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field: "OrderID", width: "10%" },
{ field: "EmployeeID", width: "15%" },
{ field: "Freight", width: 100 },
{ field: "ShipCity", width: 150 },
{ field: "ShipCountry", width: 100 }
]
});
});The following output is displayed as a result of the above code example.

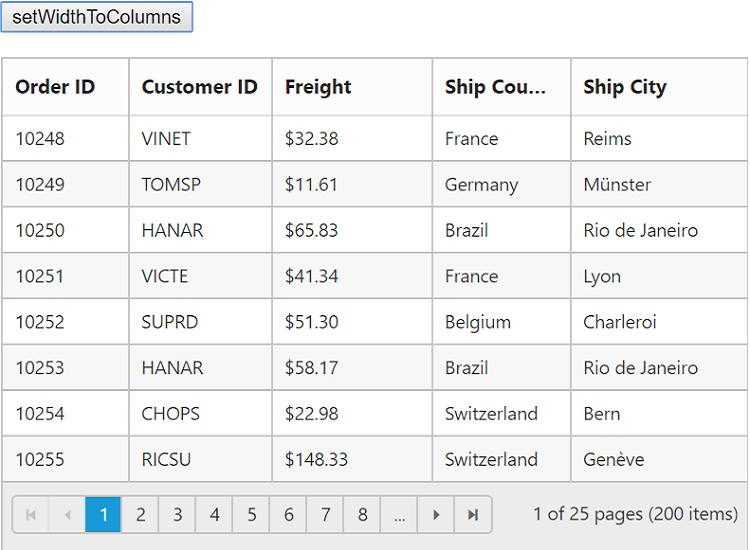
Column width customization by external action
To change the columns width by external action use setWidthToColumns method.
The following code example describes the above behavior.
<button onclick="methods()">setWidthToColumns</button>
<br/><br/>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
pageSettings:{pageSize:8},
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "Freight", headerText: 'Freight', format: "{0:C}", width: 90 },
{ field: "ShipCountry", headerText: "Ship Country", width: 90 },
{ field: "ShipCity", headerText: 'Ship City', width: 120 }
]
});
});
function methods(){
var obj=$("#Grid").ejGrid("instance")
obj.columnsWidthCollection=[70,80,90,78,100];
obj.setWidthToColumns();
};The following output is displayed as a result of the above code example.

Resizing
The allowResizing property enables the grid to set the width to columns based on resizing the grid column manually. To modify the resizing behavior use resizeSettings property.
Resizing modes
resizeSettings.resizeMode mode is used to change the resizing modes. It indicates whether to define mode of resizing.
| Name | Description |
|---|---|
| Normal | New column size will be adjusted by all other Columns |
| NextColumn | New column Size will be adjusted using next column. |
| Control | New column Size will be adjusted using entire control |
The following code example describes the above behavior.
<div id="Grid"> </div><script>
$(function () {
// the datasource "window.gridData" is referred from jsondata.min.js
var data = ej.DataManager(window.gridData).executeLocal(ej.Query().take(40));
$("#Grid").ejGrid({
dataSource: data,
allowResizing: true,
resizeSettings: { resizeMode: "nextColumn" },
columns: [
{ field: "ShipCity", headerText: "Ship City", width: 80 },
{ field: "ShipPostalCode", headerText: "Ship Postal Code", width: 40 },
{ field: "ShipName", headerText: "Ship Name", width: 40 },
{ field: "ShipAddress", headerText: "Ship Address", width: 100 },
]
});
});
</script>Resize to fit
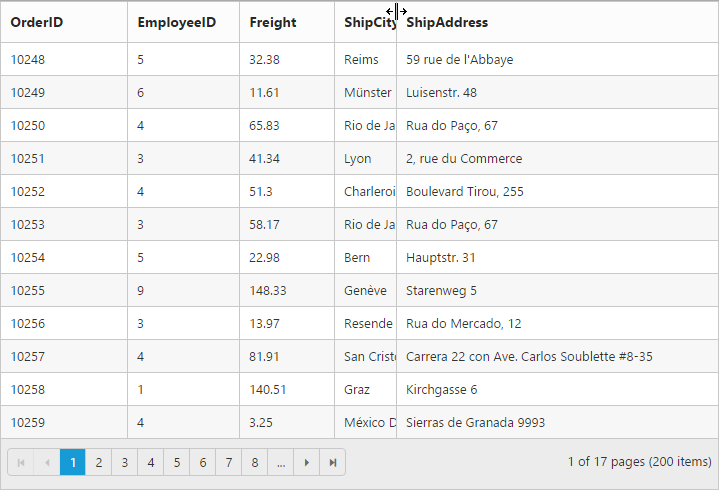
The allowResizeToFit property enables the Grid to set width to columns based on maximum width of the particular column’s content to facilitate full visibility of data in all the grid rows. This automatic behavior is applicable only for the columns which does not have width specified.
On columns where “width is defined”, double click on the particular column header’s resizer symbol to resize the column to show the whole text. For example, refer to the “ShipCity” column in the below code snippet and output screen shot.
By default the resize mode is normal, you can change the resize mode by using property resizeSettings.resizeMode .
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowResizeToFit : true,
columns : [
{ field: "OrderID", width: 100 },
{ field: "EmployeeID" },
{ field: "Freight", width: 75 },
{ field: "ShipCity", width: 50 },
{ field: "ShipAddress" }
]
});
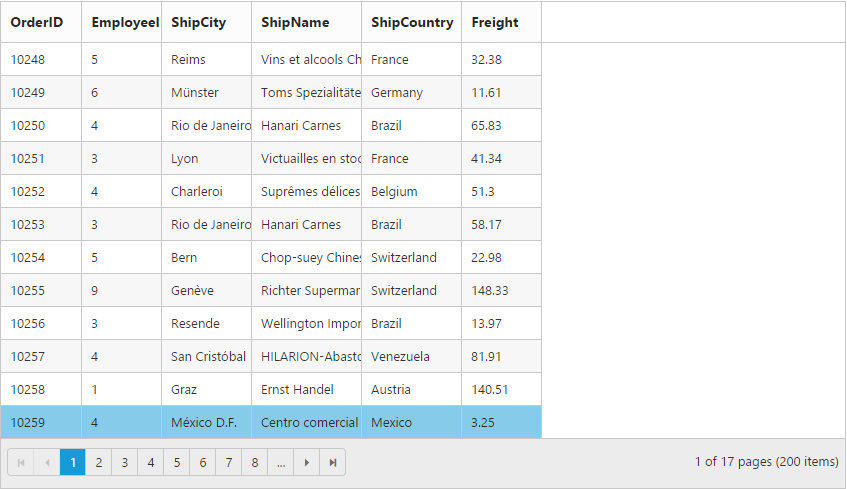
});The following output is displayed as a result of the above code example.

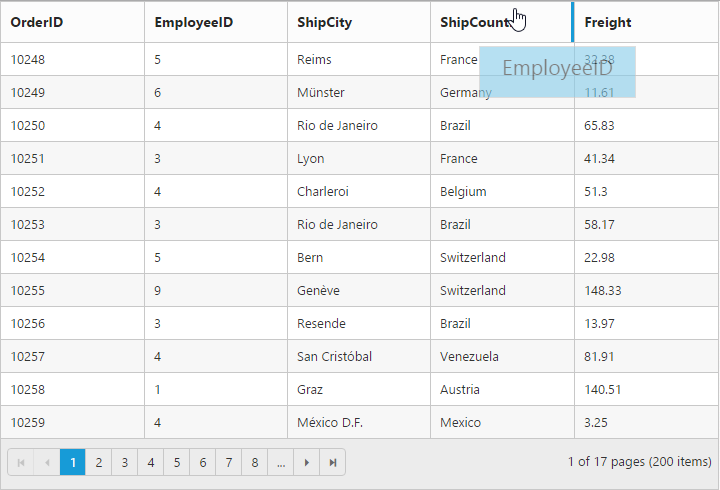
Reorder
Reordering can be done by drag and drop on the particular column header from one index to another index within the Grid. Reordering can be enabled by setting the allowReordering property as true.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowReordering : true,
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

NOTE
While reordering the columns following events are triggered.
Column reorder customization by external action
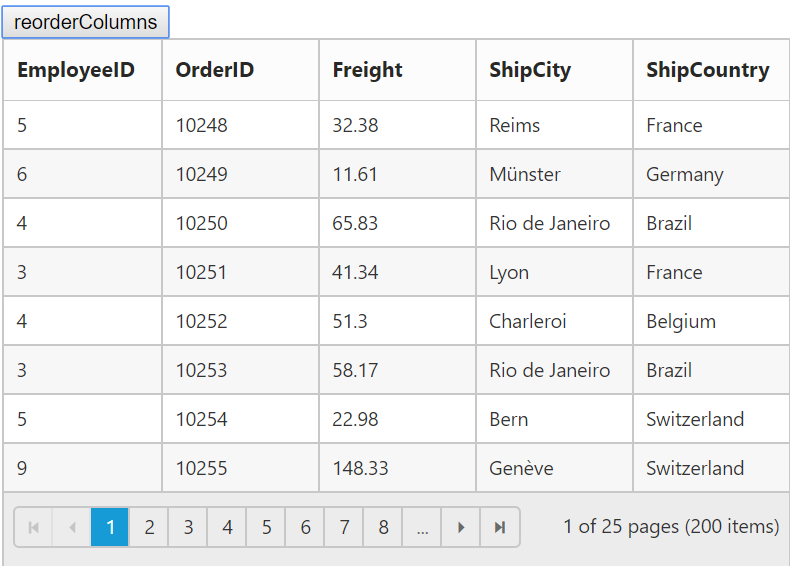
To reorder the column by external action use reorderColumns method.
The following code example describes the above behavior.
<div id="Grid"></div>
<button onclick="methods()" >Reorder</button>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowReordering : true,
columns : [
{ field: "OrderID" },
{ field: "EmployeeID"},
{ field: "Freight" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
]
});
});
function methods(){
var obj=$("#Grid").ejGrid("instance")
obj.reorderColumns( "EmployeeID","OrderID");
};The following output is displayed as a result of the above code example.

Visibility
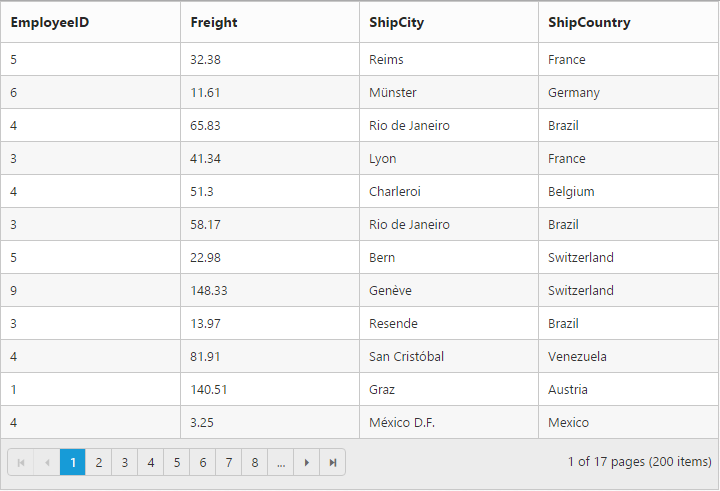
You can hide particular column in Grid view by setting visible property of it as false.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field: "EmployeeID"},
{ field: "OrderID", visible: false },
{ field: "Freight" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

Column visibility customization by external action
We can show or hide the grid columns externally by using the following methods,
We can get the visible or hidden column details by using the following methods,
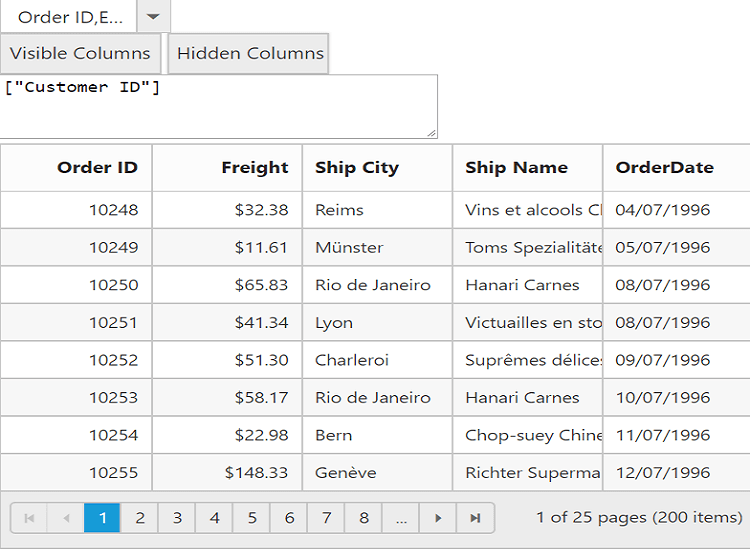
Here, we hide the CustomerID column using the hideColumns method and also we shows the hidden column in the text area.
The following code example describes the above behavior.
<select id="columnName" class="e-ddl" data-bind="value: field">
<option value="Order ID" selected="selected">Order ID</option>
<option value="Customer ID">Customer ID</option>
<option value="Employee ID">Employee ID</option>
<option value="Freight">Freight</option>
<option value="Order Date">Order Date</option>
</select>
<input id="visible" type="button" value="Visible Columns" class="e-btn" />
<input id="hidden" type="button" value="Hidden Columns" class="e-btn" />
<textarea id="cols" style="width: 300px;height:50px"></textarea>
<div id="Grid"></div>$(".e-btn").ejButton({
size: "medium",
click: function(args){
var txt = this.model.text;
var names = $("#Grid").ejGrid(txt == "Visible Columns" ? "getVisibleColumnNames" : "getHiddenColumnNames");
$("#cols").val(JSON.stringify(names));
}
});
$("#columnName").ejDropDownList({width:"120",selectedIndices: [0, 1, 2, 3, 4],
change: function(args){
var opera = args.isChecked ? "showColumns" : "hideColumns";
$("#Grid").ejGrid(opera,args.selectedText);
},
showCheckbox: true}).ejDropDownList("disableItemsByIndices", "0");
$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
pageSettings:{pageSize:8},
columns: [
{ field: "OrderID", headerText: "Order ID", textAlign: ej.TextAlign.Right },
{ field: "CustomerID", headerText: "Customer ID"},
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, format: "{0:C}" },
{ field: "ShipCity", headerText: "Ship City" },
{ field: "ShipName", headerText: "Ship Name" },
{ field: "OrderDate", headerText: "OrderDate" ,format:"{0:dd/MM/yyyy}" }
]
});
});The following output is displayed as a result of the above code example.

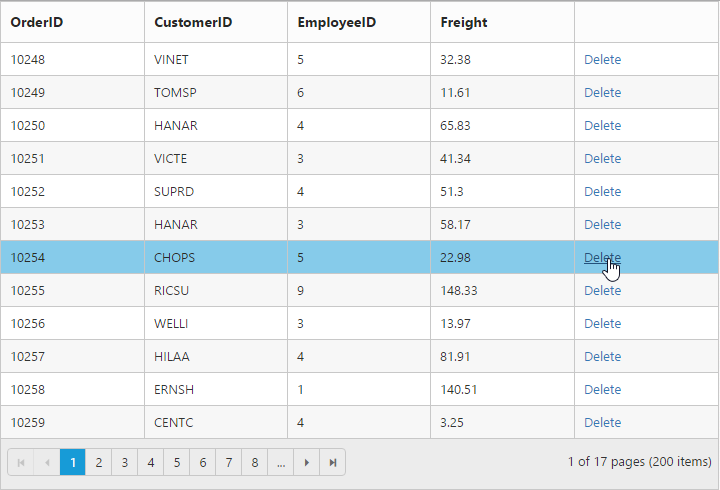
Unbound Column
You can define the unbound columns in Grid by not defining the field property for that particular column. Value for these columns can be populated either manually using queryCellInfo event or by using column template or by column format property.
NOTE
Editing, grouping, filtering, sorting, summary and searching support are not available for unbound columns.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : {
allowDeleting : true
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "CustomerID" },
{ field: "EmployeeID" },
{ field: "Freight" },
{ headerText: "",format: "<a onclick =\"click(this)\" href=#>Delete</a>" }
]
});
});
function click(e) {
var obj = $("#Grid").data("ejGrid");
obj.deleteRecord("OrderID", obj.getSelectedRecords()[0]);
}The following output is displayed as a result of the above code example.

Column Template
HTML templates can be specified in the template property of the particular column as a string (HTML element) or ID of the template’s HTML element.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
For template manipulation using JavaScript, either you can use JsRender helper function or templateRefresh grid event. For more information on templateRefresh event, refer this link.
NOTE
If
fieldis not specified, you will not able to perform editing, grouping, filtering, sorting, search and summary functionalities in particular column.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.employeeView" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.employeeView,
allowPaging : true,
pageSettings : {
pageSize : 4
},
columns : [
{ headerText: "Photo", template: "<img style="width: 75px; height: 70px" src="/13.2.0.29/themes/web/images/employees/{{:EmployeeID}}.png" alt="{{:EmployeeID}}" />" },
{ field: "EmployeeID" },
{ field: "FirstName" },
{ field: "LastName" },
{ field: "Country" }
]
});
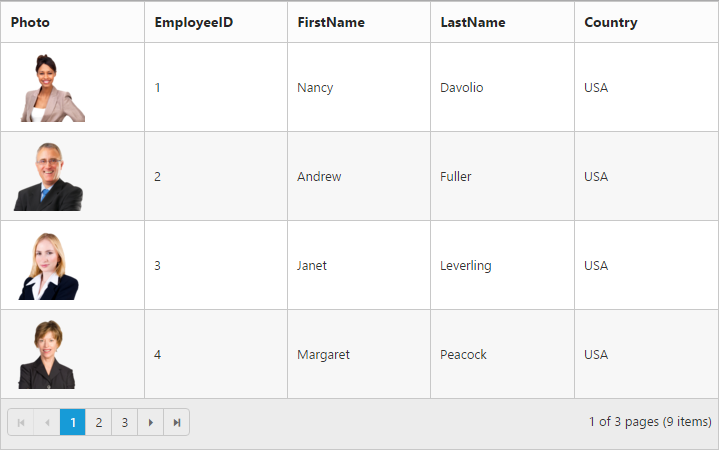
});The following output is displayed as a result of the above code example.

Controlling Grid actions
You can control the Grid actions of a particular column by setting allowSorting, allowGrouping, allow filtering, allowResizing and allowEditing properties.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
columns : [
{ field: "OrderID", isPrimaryKey:true },
{ field: "EmployeeID", allowEditing: false, allowResizing: false, allowSorting: false, allowGrouping: false, allowFiltering: false },
{ field: "Freight" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
],
allowPaging : true,
allowFiltering : true,
allowGrouping : true,
allowSorting : true,
allowResizing : true,
editSettings : { allowEditing : true },
});
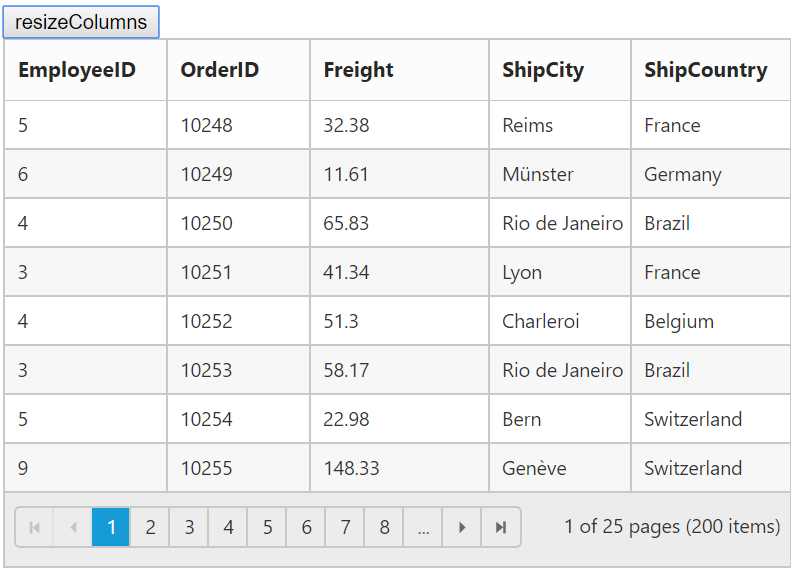
});Column resize customization by external action
To resize the columns by external action use resizeColumns method.
The following code example describes the above behavior.
<button onclick="methods()">resizeColumns</button>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowReordering : true,
columns : [
{ field: "EmployeeID", width:90 },
{ field: "OrderID", width:100 },
{ field: "Freight", width:75 },
{ field: "ShipCity , width:80 },
{ field: "ShipCountry", width:90 }
]
});
});
function methods(){
var obj=$("#Grid").ejGrid("instance")
obj.resizeColumns( "OrderID",80);
};The following output is displayed as a result of the above code example.

NOTE
- While resizing, the following events are triggered
resized,resizeStart,resizeEnd
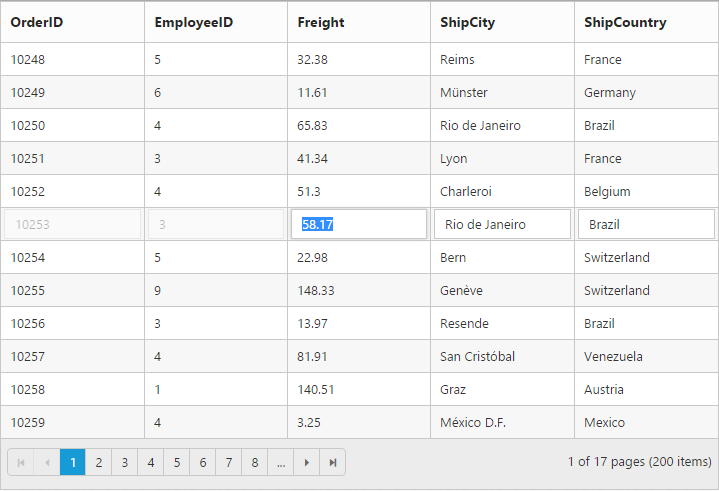
Read only
To make a column as “read-only” then set allowEditing property of columns as false.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : {
allowEditing : true
},
columns : [
{ field: "OrderID", isPrimaryKey:true },
{ field: "EmployeeID", allowEditing: false },
{ field: "Freight" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

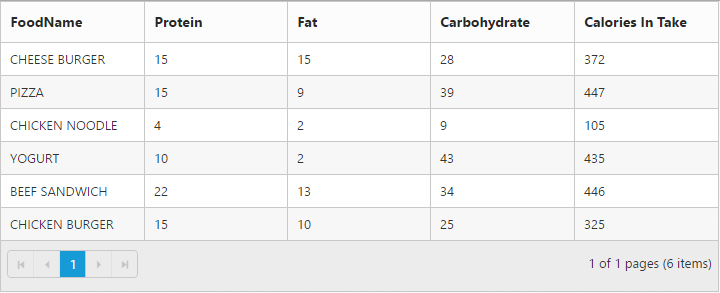
Expression Column
Expression column is possible only for the template column.
You can use JsRender syntax in the template.For more information about JsRender syntax, please refer to this link.
NOTE
This expression column is supported at read only mode.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.FoodInformation" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.FoodInformation,
allowPaging : true,
columns : [
{ field: "FoodName" },
{ field: "Protein" },
{ field: "Fat" },
{ field: "Carbohydrate" },
{ headerText: "Calories In Take", template: "<span>{{:Protein * 4 + Fat * 4 + Carbohydrate * 9 "}}</span>" }
]
});
});The following output is displayed as a result of the above code example.

Command Column
Default action buttons
Using command column, you can add CRUD action buttons as one of the Grid column, through type property of commands. The type property supports the below default UnboundType buttons.
- edit
- save
- delete
- cancel
Through buttonOptions property of commands, you can specify all the button options which are supported by Essential Studio JavaScript Button control.
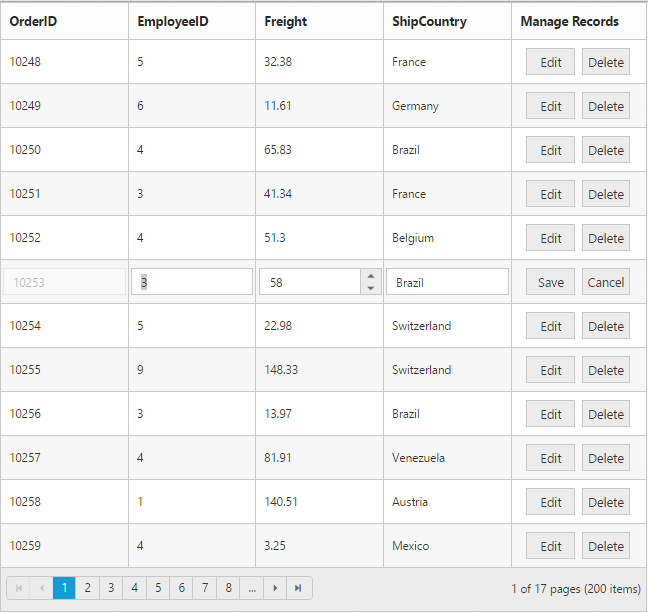
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "EmployeeID" },
{ field: "Freight", editType: "numericedit"},
{ field: "ShipCountry" },
{
headerText : "Manage Records",
commands : [
{ type : "edit", buttonOptions : { text : "Edit" } },
{ type : "delete", buttonOptions : { text : "Delete" } },
{ type : "save", buttonOptions : { text : "Save" } },
{ type : "cancel", buttonOptions : { text : "Cancel" } }
],
width : 150
}
]
});
});The following output is displayed as a result of the above code example.

Custom buttons
You can add custom button in the command column by specifying the type property of commands as “empty” or any other string which does not corresponds to the default UnboundType buttons.
NOTE
- For
typeproperty you can assign eitherstringvalue (“edit”) orenumvalue (ej.Grid.UnboundType.Edit).- In command column you can add only buttons.
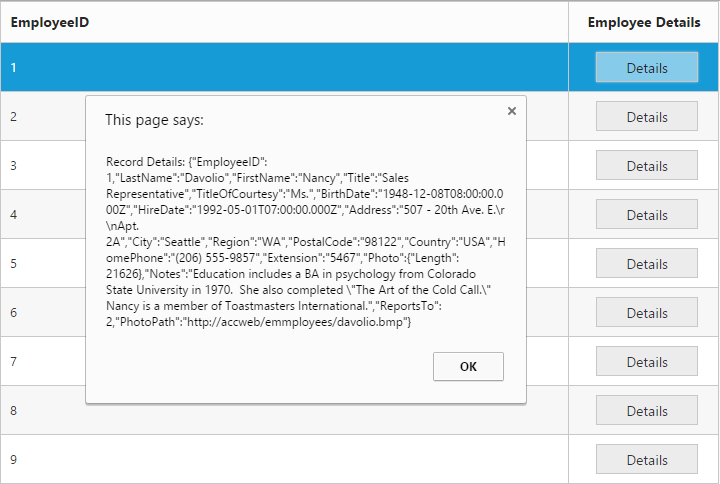
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.employeeView,
columns : [
{ field : "EmployeeID" },
{
headerText : "Employee Details",
commands : [
{ type: "details", buttonOptions: { text: "Details", width: "100", click: "onClick" } }
],
textAlign : ej.TextAlign.Center,
width : 150
}
]
});
});
function onClick(args) {
var grid = $("#Grid").ejGrid("instance");
var index = this.element.closest("tr").index();
var record = grid.getCurrentViewData()[index];
alert("Record Details: " + JSON.stringify(record));
}The following output is displayed as a result of the above code example.

Column Chooser
Column chooser contains the list of all the columns which are defined in the columns property. Using this you can control the visibility of columns in Grid. You can prevent the display of the particular column name in column chooser by setting showInColumnChooser property of columns as false.
Column Chooser would be shown in the top right corner of Grid. To enable column chooser, set the showColumnChooser property as true.
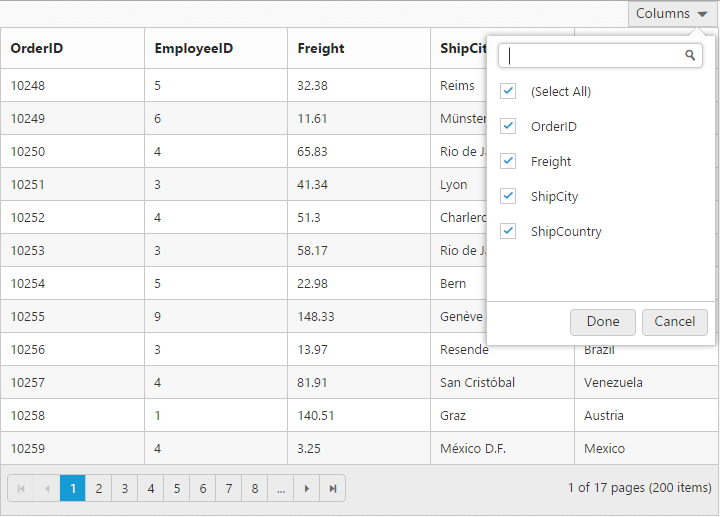
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
showColumnChooser : true,
columns : [
{ field: "OrderID" },
{ field: "EmployeeID", showInColumnChooser: false },
{ field: "Freight" },
{ field: "ShipCity" },
{ field: "ShipCountry" }
]
});
});The following output is displayed as a result of the above code example.

Foreign Key Column
Lookup data source can be bound to dataSource property of columns. Data field and text can be set using the foreignKeyField and foreignKeyValue property of columns.
In the dataSource property, we can bound local and remote data.
IMPORTANT
For foreign key column the sorting and grouping is based on
foreignKeyFieldinstead offoreignKeyValue.
NOTE
In remote data, server should be configured to perform select and filter operations since the Grid will try to fetch required columns using select operation and the required data using filter operation.
NOTE
To render a Hierarchy Grid with different
foreignKeyFieldin parent and child table, clickhere.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" and "window.employeeView" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
columns : [
{ field: "OrderID", isPrimaryKey: true },
{ field: "EmployeeID", foreignKeyField: "EmployeeID", foreignKeyValue: "FirstName", dataSource: window.employeeView, headerText: "First Name" },
//(or)
{ field: "EmployeeID", foreignKeyField: "EmployeeID", foreignKeyValue: "FirstName", dataSource: ej.DataManager({ url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Employees/" }), headerText: "First Name" },
{ field: "CustomerID" },
{ field: "Freight" },
{ field: "ShipCity" }
]
});
});The following output is displayed as a result of the above code example.

Foreign Key Adaptor
The Grid can have a look up column. The Foreign key column using foreignKeyField has some limitations such as sort/group operations on column will happen based on field instead of foreignKeyField. The ForeignKeyAdaptor can be used to overcome this limitation.
NOTE
It works by specifying a virtual column (which is not in the grid datasource) in the Grid. This Adaptor should be initialized in the
loadevent of the grid.ForeignKeyAdaptorsupported for only local data binding.
IMPORTANT
- The
fieldname of the virtual column should be the name of the field to display from foreign datasource.- By default, the
ForeignKeyAdaptorusesJsonAdaptor, to use other Adaptors specify the Adaptor name as the second argument during initialization.
We have two cases while using ForeignKeyAdaptor.
- foreignKeyField name is same as the Grid field name.
- foreignKeyField name differs with Grid field name.
foreignKeyField name is same as the Grid field name
Initialize the foreignKeyAdaptor in the load event of Grid and define the Grid column field name as foreignKeyValue name.
The following code example describes the above behavior.
<script type="text/javascript">
var foreignObj = [
{
dataSource: window.employeeView,
foreignKeyField: "EmployeeID", //Property in the Grid's main as well as foreignKey dataSource
foreignKeyValue: "FirstName" //Property in foreignkey dataSource
}
];
$(function () {
// the datasource "window.gridData" is referred from jsondata.min.js
var data = window.gridData;
$("#Grid1").ejGrid({
dataSource: data,
allowPaging: true,
allowSorting: true,
allowFiltering: true,
allowGrouping: true,
allowMultiSorting: true,
load: function(args){
this.model.dataSource.adaptor = new ej.ForeignKeyAdaptor(foreignObj, "JsonAdaptor");
},
columns: [
{ field: "OrderID", width: 80, isPrimaryKey: true,textAlign: ej.TextAlign.Right,headerText: "Order ID" } ,
{ field: "FirstName", width: 75, headerText: "First Name" },
{ field: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150 },
{ field: "ShipCountry", headerText: 'Ship Country', width: 90 }
]
});
});
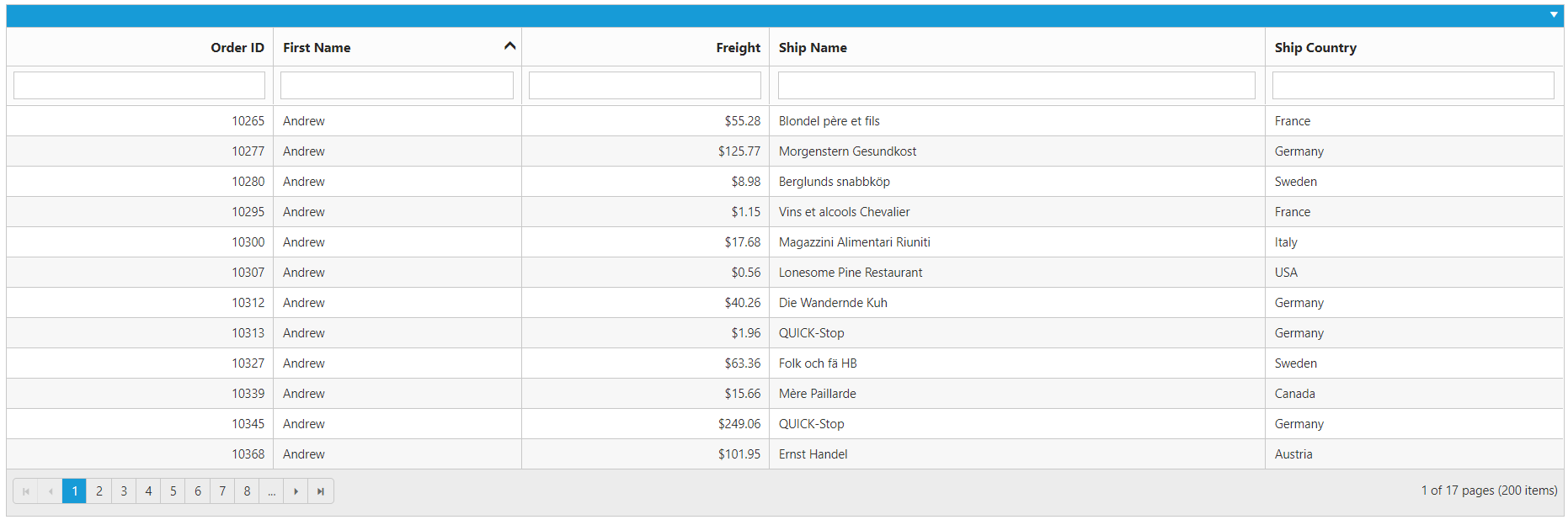
</script>The following output is displayed as a result of the above code example.

foreignKeyField name differs with Grid field name
In some cases foreignKeyField name does not match with Grid field name. In this scenario we have to define the foreignKeyField along with field in the ForeignKeyAdaptor and initialize the ForeignKeyAdaptor to ejGrid in the load event.
Grid column field name must be a combination of Grid field name and foreignKeyField name separated by “_”.
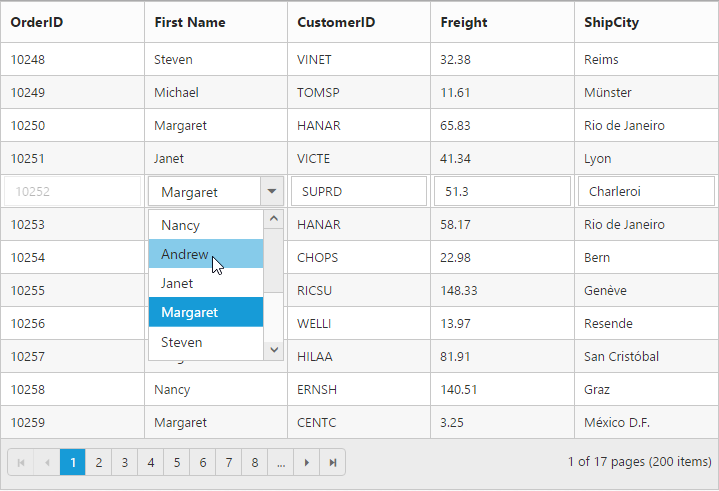
The following code example describes the above behavior.
<script type="text/javascript">
var Data = [
{ FirstName: 'VINET', Employee: 1},
{ FirstName: 'TOMSP', Employee: 2},
{ FirstName: 'HANAR', Employee: 3},
{ FirstName: 'ANTON', Employee: 4},
{ FirstName: 'SUPRD', Employee: 5},
{ FirstName: 'WELLI', Employee: 6},
{ FirstName: 'HILLA', Employee: 7},
{ FirstName: 'ANTON', Employee: 8},
{ FirstName: 'AROUT', Employee: 9},
];
var foreignObj = [
{
dataSource: Data,
foreignKeyField: "Employee", //Property in foreignkey dataSource
field: "EmployeeID",//Property in the Grid's main dataSource
foreignKeyValue: "FirstName" //Property in foreignkey dataSource
}
];
$(function () {
// the datasource "window.gridData" is referred from jsondata.min.js
var data = window.gridData;
$("#Grid1").ejGrid({
dataSource: data,
allowPaging: true,
allowSorting: true,
allowFiltering: true,
allowGrouping: true,
allowMultiSorting: true,
load: function(args){
this.model.dataSource.adaptor = new ej.ForeignKeyAdaptor(foreignObj, "JsonAdaptor");
},
columns: [
{ field: "OrderID", width: 80, isPrimaryKey: true,textAlign: ej.TextAlign.Right,headerText: "Order ID" } ,
{ field: "EmployeeID_FirstName", width: 75, headerText: "First Name" },
{ field: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipName", headerText: 'Ship Name', width: 150 },
{ field: "ShipCountry", headerText: 'Ship Country', width: 90 }
]
});
});
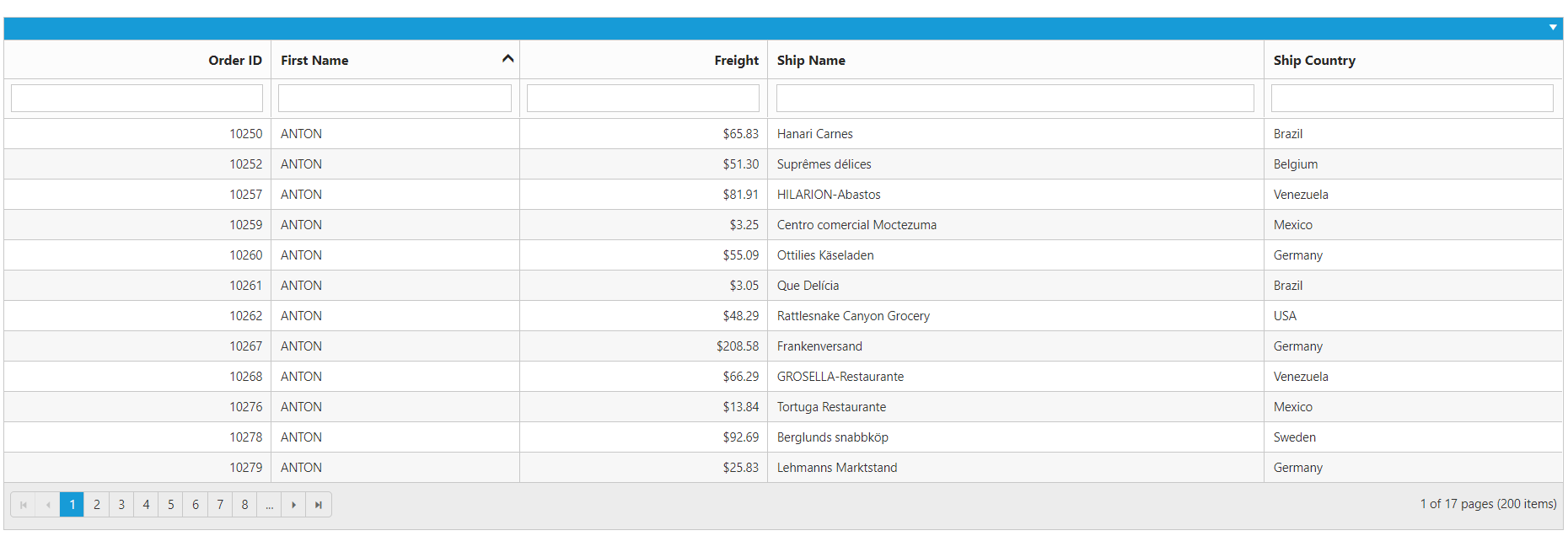
</script>The following output is displayed as a result of the above code example.

Customize column
You can customize the header and content of the particular column by cssClass property of the column.
The following code example describes the above behavior.
<div id="Grid"></div>.customCSS.e-headercell {
background-color: #2382c3;
color: white;
font-family: 'Bell MT';
font-size: 20px;
}
.customCSS.e-rowcell {
background-color: #ecedee;
font-family: 'Bell MT';
color: red;
font-size: 20px;
}$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field: "OrderID" },
{ field: "CustomerID" },
{ field: "EmployeeID", cssClass: "customCSS" },
{ field: "Freight" }
]
});
});The following output is displayed as a result of the above code example.

Grid content customization
We can customize the Grid Content element by external action using the following methods,
The following code example describes the above behavior.
<input id="change">
<div id="Grid"></div>$("#change").ejButton({
text: "Update Grid Content",
click: function(args){
var obj = $("#Grid").ejGrid("instance");
obj.getContent().css("color","green");
obj.getContentTable().css("font-family","fantasy");
},
});
$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
pageSettings:{pageSize:8},
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "Freight", headerText: 'Freight', format: "{0:C}", width: 90 },
{ field: "ShipCountry", headerText: "Ship Country", width: 90 },
{ field: "ShipCity", headerText: 'Ship City', width: 120 }
]
});
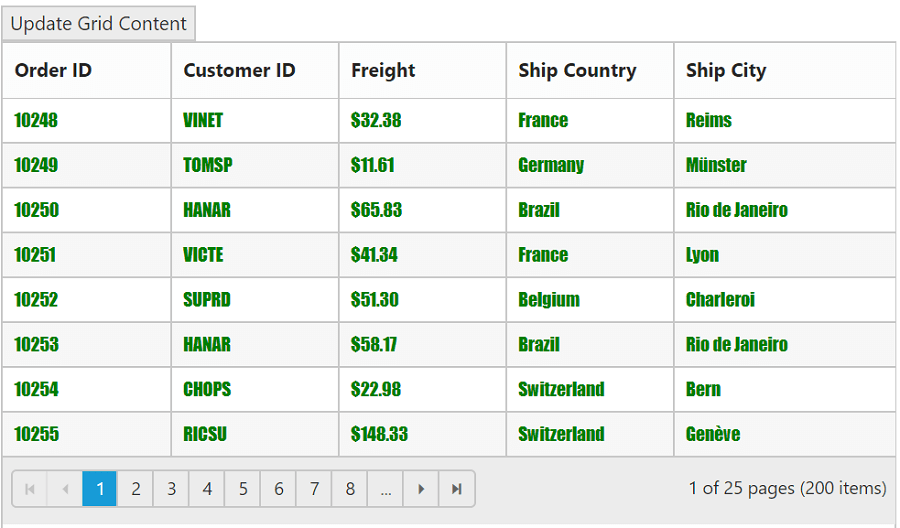
});The following output is displayed as a result of the above code example.

We can modify the visibility of grid lines by using gridLines property.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging:true,
gridLines:ej.Grid.GridLines.Horizontal,
pageSettings:{pageSize:8},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

Type
Used to define the type of the particular column data. If the type property of columns is not specified then its type is automatically defined based on the first row data of that column.
NOTE
The
typeis needed for filtering feature when first row of the data is “null” or “empty”.
The available column data type is tabulated as follows.
| Type | Description |
|---|---|
| string | Gets or sets the type of the column value as string. |
| number | Gets or sets the type of the column value as number. |
| date | Gets or sets the type of the column value as date. |
| datetime | Gets or sets the type of the column value as datetime. |
| boolean | Gets or sets the type of the column value as true or false. |
| guid | Gets or sets the type of the column value as guid. |
| checkbox | Gets or sets the type of the column value as checkbox for row selection. |
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : [
{ field: "OrderID" },
{ field: "CustomerID", type: "string" },
{ field: "EmployeeID", type:"number" },
{ field: "Freight" },
{ field: "ShipCountry"}
]
});
});The following output is displayed as a result of the above code example.

Column Layout
You can set the Grid’s columns layout based on either Grid width or its columns width using columnLayout property of Grid. There are two ways to set the column layout, they are.
- Auto
- Fixed
NOTE
- For
columnLayoutproperty you can assign eitherstringvalue (“fixed”) orenumvalue (ej.Grid.ColumnLayout.Fixed).
NOTE
- Default
columnLayoutisautowhich is set the columns layout based on the Grid’s width.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columnLayout:ej.Grid.ColumnLayout.Fixed,
columns : [
{ field: "OrderID", width: 80 },
{ field: "EmployeeID", width: 80 },
{ field: "ShipCity", width: 90 },
{ field: "ShipName", width: 110 },
{ field: "ShipCountry", width: 100 },
{ field: "Freight", headerText: "Freight", width: 80 }
]
});
});The following output is displayed as a result of the above code example.

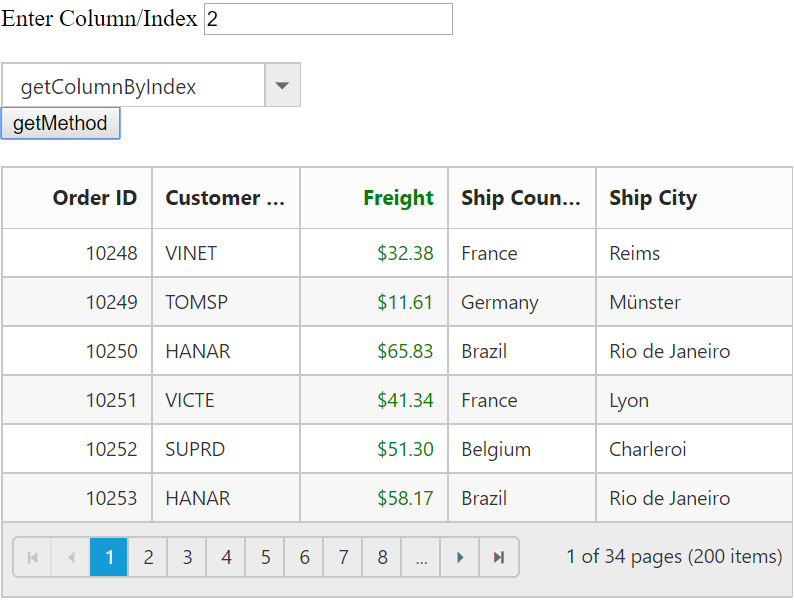
Columns customization by external action
To control the grid column actions externally use the following methods,
getColumnByIndexgetColumnFieldNamesgetColumnByHeaderTextgetColumnIndexByFieldgetColumnIndexByHeaderTextgetFieldNameByHeaderTextgetHeaderTextByFieldNamegetColumnByField
Here, we changed the Freight column CSS by using the corresponding method.
The following code example describes the above behavior.
<body>
<input type ="text" id='txtVal' > Enter Column/Index</input>
<style>
.style{
color:green;
}
</style>
<div>
<select name="selectIndex"style="width:100px" id="dropdown">
<option value="getColumnByIndex">getColumnByIndex</option>
<option value="getColumnByFieldNames">getColumnByFieldNames</option>
<option value="getColumnIndexByField">getColumnIndexByField</option>
<option value="getColumnIndexByHeaderText">getColumnIndexByHeaderText</option>
<option value="getFieldNameByHeaderText">getFieldNameByHeaderText</option>
<option value="getHeaderTextByFieldName">getHeaderTextByFieldName</option>
</select>
</div>
<button onclick="methods()" >Click</button></br><br/>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
pageSettings:{pageSize:8},
columns: [
{ field: "OrderID", isPrimaryKey: true, headerText: "Order ID", textAlign: ej.TextAlign.Right, width: 90 },
{ field: "CustomerID", headerText: 'Customer ID', width: 90 },
{ field: "Freight", headerText: 'Freight', format: "{0:C}", textAlign: ej.TextAlign.Right, width: 90 },
{ field: "ShipCountry", headerText: "Ship Country", width: 90 },
{ field: "ShipCity", headerText: 'Ship City', width: 120 }
]
});
});
function methods(){
var option= $("#dropdown_input").val(), gridObj=$("#Grid").ejGrid("instance"), val = $('#txtVal').val();
if(option=="getColumnByIndex"){
var newField=obj.getColumnByIndex(val)
newField.cssClass = "style"; // CSS is added to Freight column
obj.refreshContent(true);
}
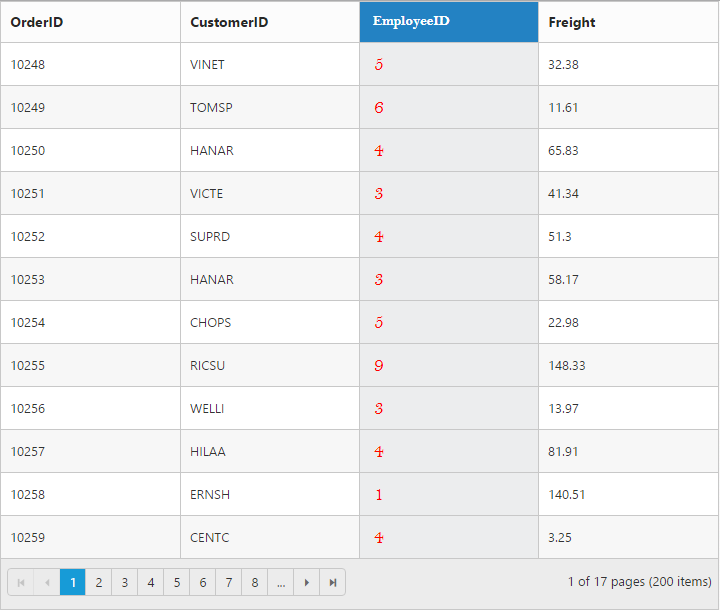
};The following output is displayed as a result of the above code example.