Paging in JavaScript Grid
28 Sep 20235 minutes to read
You can display the Grid records in paged view, by setting allowPaging property as true.
The code snippet to enable paging is as follows.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
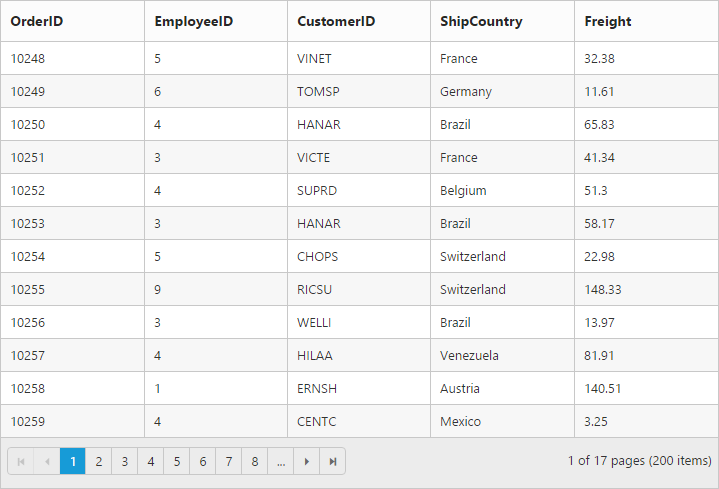
});The following output is displayed as a result of the above code example.

Pager with query string
You can pass the current page information as a query string while navigating to other page. To enable query string, set the enableQueryString property of pageSettings as true.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
pageSettings: { enableQueryString: true },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
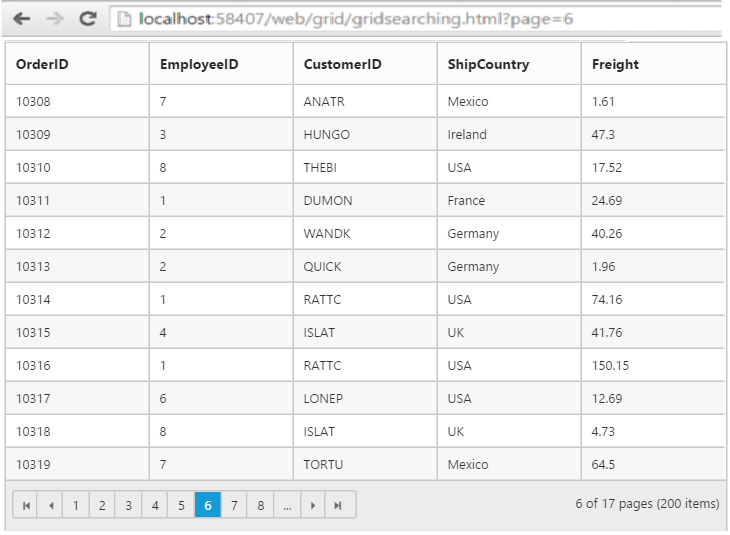
});The following output is displayed as a result of the above code example.

Pager template
Apart from default pager, there is an option to render a specific custom template in a grid pager. To render template in pager, set enableTemplates as true and template properties of pageSettings.
By enabling the pager template it prevents the display of default pager elements. You can display those with pager template by setting the showDefaults property of pageSettings as true.
NOTE
It’s a standard way to enclose the
templatewithin thescripttag withtypeas “text/x-jsrender”.
The following code example describes the above behavior.
<div id="Grid"></div>
<script id="template" type="text/x-jsrender">
<input id="currentPage" type="text" style="text-align: center; width: 32px; height: 21px; background: white;" value="1" />
<label>of 200</label>
<button id="btn">Go to</button>
</script>.e-grid .e-pager .e-pagercontainer {
border-width: 0px;
overflow: visible;
}$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
pageSettings: { enableTemplates: true, template: "#template", showDefaults: false },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"],
create : function (args) {
$("#btn").ejButton({
click : "btnClick"
});
}
});
});
function btnClick(args) {
var val = $("#currentPage").val();
var gridObj = $("#Grid").data("ejGrid");
gridObj.gotoPage(val);
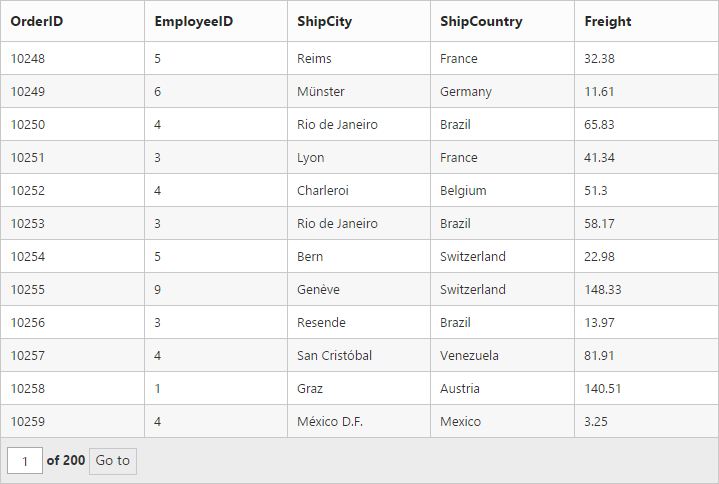
}The following output is displayed as a result of the above code example.

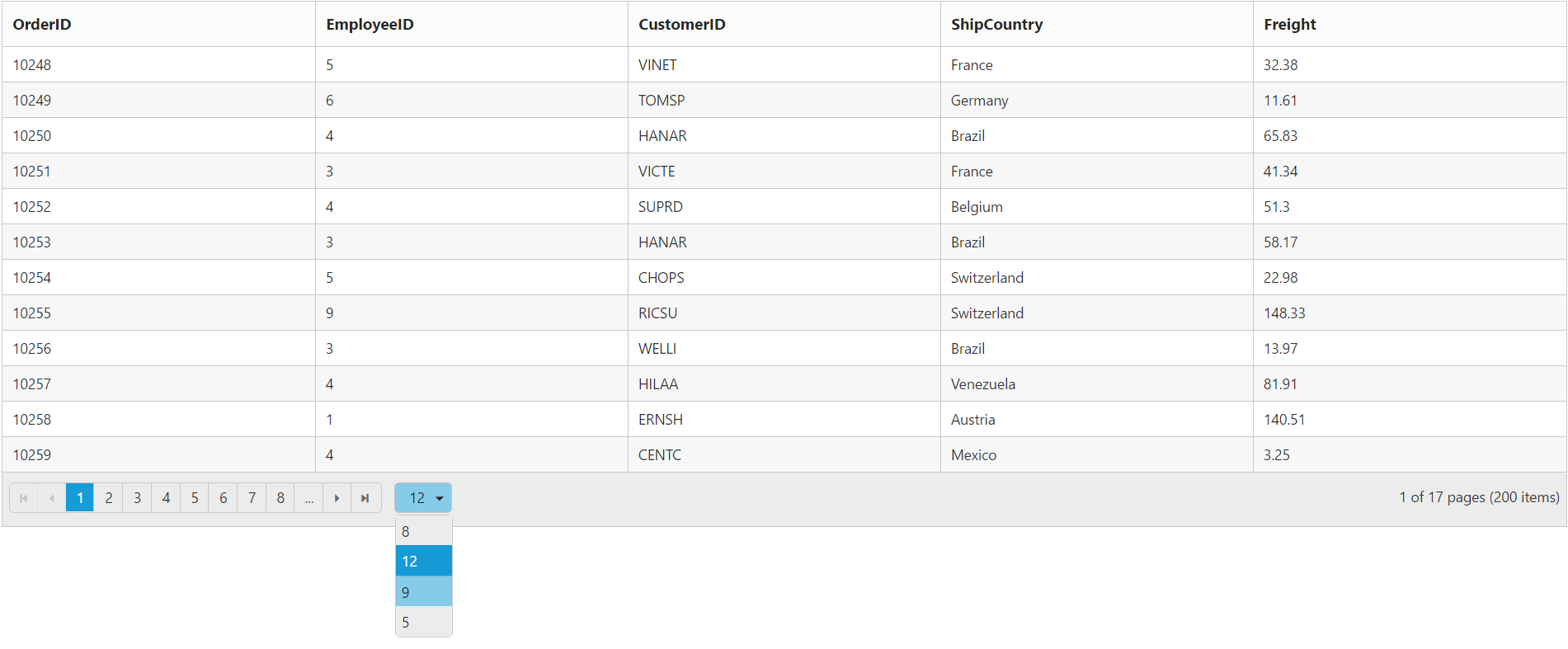
Pager with pageSize drop down
There is an option to set the size of page by means of selecting the pageSize you wish from the options available at the dropdown in pager. To render drop down in pager, provide the pageSize values you wish to display in drop down as array values to pageSizeList property of pageSettings.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 14, pageSizeList: [8,12,9,5] }
});
});The following output is displayed as a result of the above code example.

Pager with pageSettings
We can customize the following default pageSettings properties of Grid control.
To get the value of total number of pages and total number of records in the grid use totalPages and totalRecordsCount properties of pageSettings respectively.
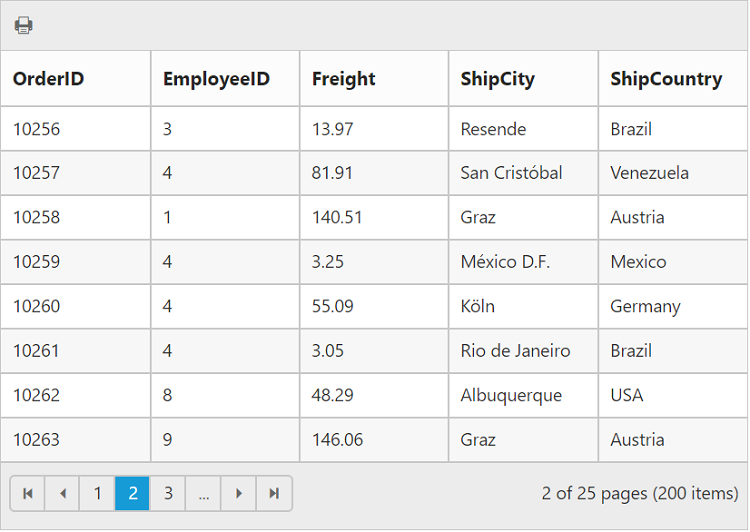
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8, pageCount:3, currentPage:2, printMode:ej.Grid.PrintMode.CurrentPage }
});
});The following output is displayed as a result of the above code example.