Getting started with Javascript Grid
12 Oct 202311 minutes to read
Preparing HTML document
The grid control has the following list of external JavaScript dependencies.
Refer to the internal dependencies in the following table.
| File | Description/Usage |
|---|---|
| ej.core.min.js | It is referred always before using all the JS controls. |
| ej.data.min.js | Used to handle data operation and is used while binding data to the JS controls. |
| ej.touch.min.js | Used to handle touch operations in touch-enabled devices. |
| ej.print.min.js | Used to handle print operation in JS controls. |
| ej.globalize.min.js | It is referred when using localization in Grid. |
| ej.draggable.min.js | Used for drag and drop an element in JS controls. |
| ej.grid.min.js | The grid's main file. |
| ej.pager.min.js | It is referred when paging is used in the Grid. |
| ej.scroller.min.js | It is referred when scrolling is used in the Grid. |
| ej.waitingpopup.min.js | It is referred when the remote data binding is used in the Grid. The waiting popup shows while requesting the server for data. |
| ej.dropdownlist.min.js | These files are used while enable the Editing and Filtering feature in the Grid. |
| ej.dialog.min.js | |
| ej.button.min.js | |
| ej.autocomplete.min.js | |
| ej.datepicker.min.js | |
| ej.timepicker.min.js | |
| ej.datetimepicker.min.js | |
| ej.checkbox.min.js | |
| ej.editor.min.js | |
| ej.tooltip.js | It is referred when toolbar is enabled in Grid. |
| ej.toolbar.min.js | |
| ej.menu.js | It is referred when excel like filter menu or context menu is enabled. |
| ej.radiobutton.js | It is referred when filtering is enabled. |
| ej.excelfilter.js | It is referred when excel like filter menu is enabled. |
To get started, you can use the ej.web.all.min.js file that encapsulates all the ej controls and frameworks in one single file. So, the complete boilerplate code is.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Essential Studio for JavaScript">
<meta name="author" content="Syncfusion">
<title></title>
<!-- Essential Studio for JavaScript theme reference -->
<link rel="stylesheet" href="http://cdn.syncfusion.com/13.2.0.29/js/web/flat-azure/ej.web.all.min.css" />
<!-- Essential Studio for JavaScript script references -->
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"> </script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.globalize.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/13.2.0.29/js/web/ej.web.all.min.js"> </script>
<!-- Add your custom scripts here -->
</head>
<body>
</body>
</html>NOTE
In production, we highly recommend you to use our custom script generator to create custom script file with required controls and its dependencies only. Also, to reduce the file size further please use GZip compression in your server.
For themes, you can use the ej.web.all.min.css CDN link from the code example given. To add the themes in your application, please refer to this link.
Create a Grid
The grid can be created from a HTML DIV element with the HTML id attribute set to it. To create the grid, you should call the ejGrid jQuery plug-in function with the options as parameter. Refer to the following code example.
<div id='Grid'></div>
<script>
$(function () {
$('#Grid').ejGrid({
dataSource: shipDetails
});
});
var shipDetails = [
{ Name: 'Hanari Carnes', City: 'Brazil' },
{ Name: 'Split Rail Beer & Ale', City: 'USA' },
{ Name: 'Ricardo Adocicados', City: 'Brazil' }
];
</script>
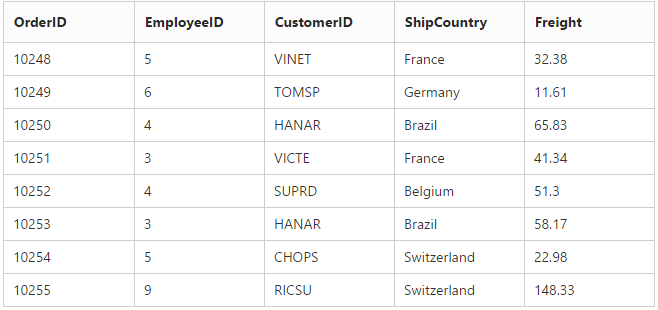
Data binding
Data binding in the grid is achieved by assigning an array of JavaScript objects to the dataSource property.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {// Document is ready.
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>
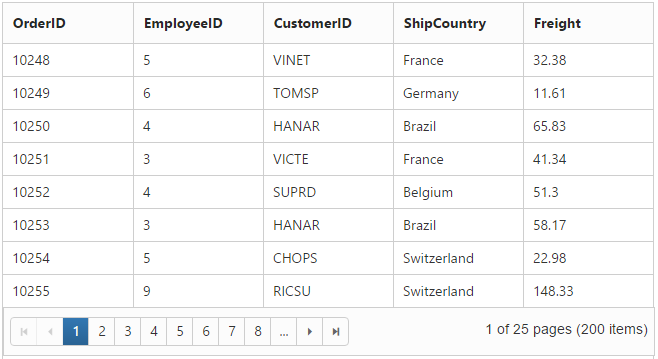
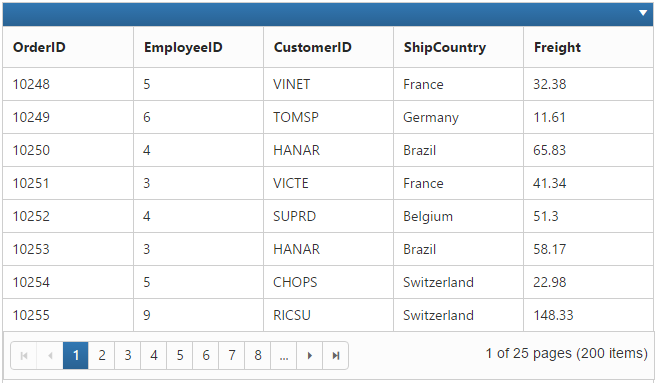
Enable Paging
Paging can be enabled by setting the allowPaging to true. This adds the pager in the bottom of the grid and page size can be customized by using the pageSettings.pageSize property.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8 },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>NOTE
Pager settings can be customized by using the
pageSettings.pageSizeproperty. When it is not given by default the values forpageSizeandpageCountare 12 and 8 respectively.

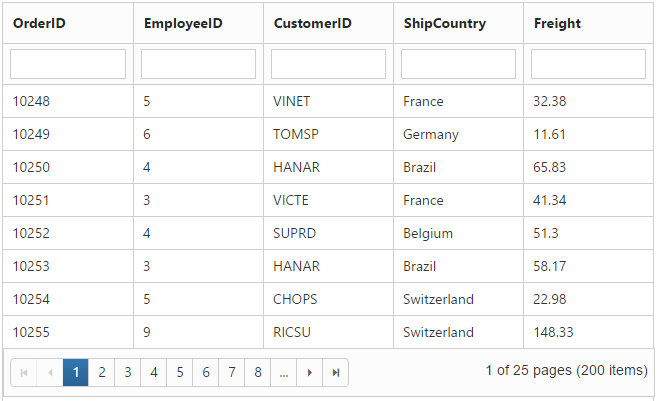
Enable Filtering
Filtering can be enabled by setting the allowFiltering as true. By default, the filter bar row is displayed to perform filtering, you can change the filter type by using the filterSetting.filterType property.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowFiltering: true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>
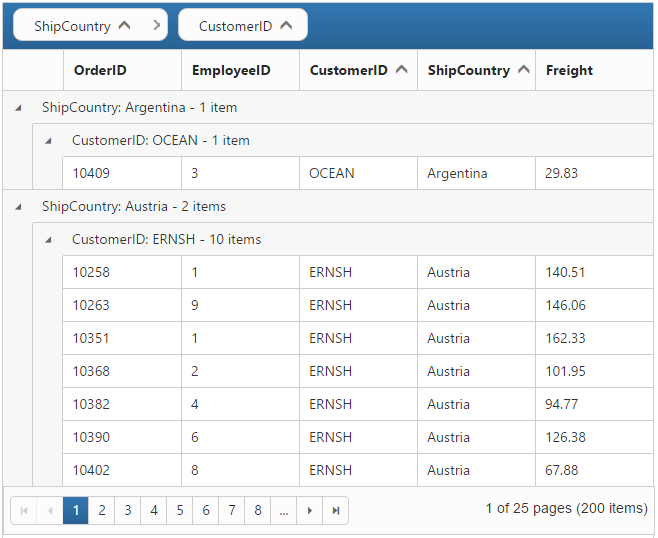
Enable Grouping
Grouping can be enabled by setting the allowGrouping to true. Columns can be grouped dynamically by drag and drop the grid column header to the group drop area. The initial grouping can be done by adding required column names in the groupSettings.groupedColumns property.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowGrouping: true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>
Refer to the following code example for initial grouping.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowGrouping: true,
groupSettings: { groupedColumns: ["ShipCountry", "CustomerID"] },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>
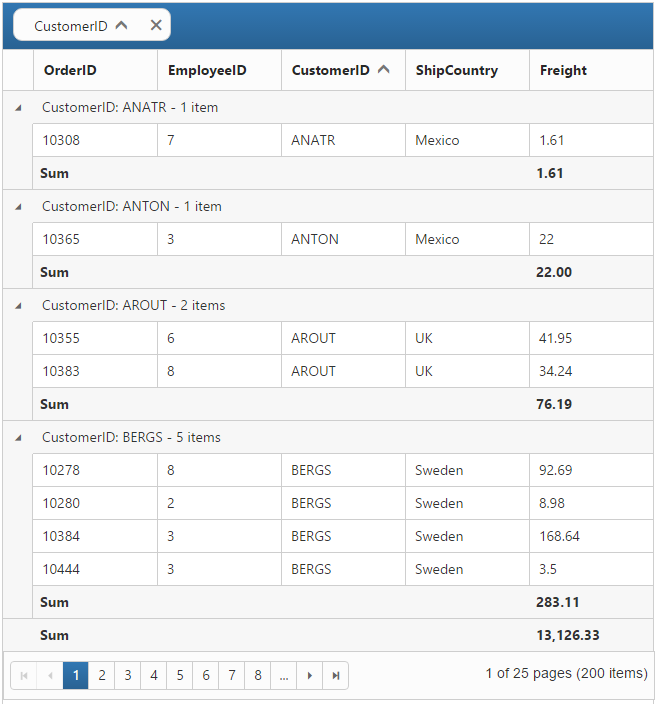
Add Summaries
Summaries can be added by setting the showSummary to true and adding required summary rows and columns in the summaryRows property. For demonstration, Stock column’s sum value is displayed as summary.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource: window.gridData,
allowPaging: true,
pageSettings: { pageSize: 8 },
allowGrouping: true,
groupSettings: { groupedColumns: ["CustomerID"] },
showSummary: true,
summaryRows: [
{
title: "Sum",
summaryColumns: [
{ summaryType: ej.Grid.SummaryType.Sum, displayColumn: "Freight", dataMember: "Freight" }
]
}
],
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
})
</script>