Filtering in JavaScript Grid
21 Jul 202224 minutes to read
Filtering helps to view particular or related records from dataSource which meets a given filtering criteria. To enable filter, set allowFiltering as true.
The Grid supports three types of filter, they are
- Filter bar
- Menu
- Excel
Using columns.filterType property we can render the excel and menu filter dialog to the columns of same grid. It works when grid is in either menu or excel filter mode.
And also four types of filter menu is available in all filter types, they are
- String
- Numeric
- Date
- Boolean
The corresponding filter menu is opened based on the column type.
NOTE
- Need to specify the
typeof column, when first record data value is empty or null otherwise the filter menu is not opened.- The default filter type is Filter bar, when
allowFilteringis enabled andfilterTypeis not set.
To filter the grid at initial load use filterSettings.filteredColumns property. And also we need to define the following parameters while filtering through filterSettings.filteredColumns property.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
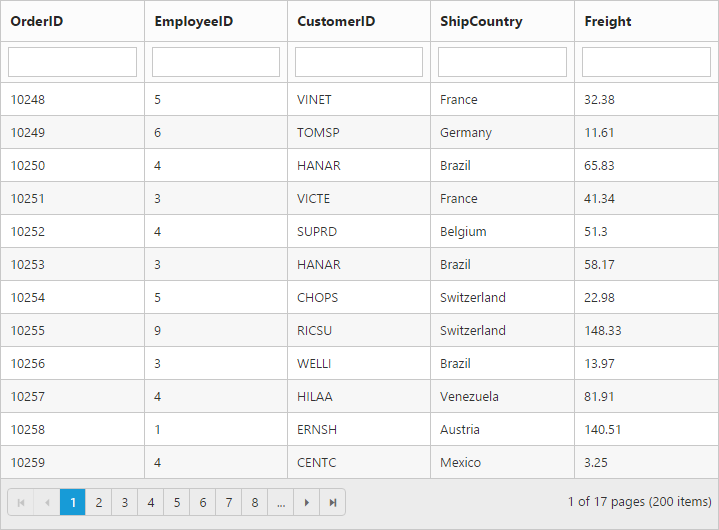
});The following output is displayed as a result of the above code example.

Menu filter
You can enable menu filter by setting filterSettings.filterType as menu.
There is an option to show or hide the additional filter options in the menu by setting filterSettings.showPredicate as true or false respectively.
NOTE
For
filterTypeproperty you can assign eitherstringvalue (“menu”) orenumvalue (ej.Grid.FilterType.Menu).
We can also filter a specified range of values by using the between operator for the column type number, date and datetime.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
filterSettings : {
filterType : "menu"
},
columns : [
{ field: "OrderID" },
{ field: "EmployeeID" },
{ field: "CustomerID" },
{ field: "OrderDate", format: "{0:dd/MM/yyyy}" },
{ field: "Verified" }
]
});
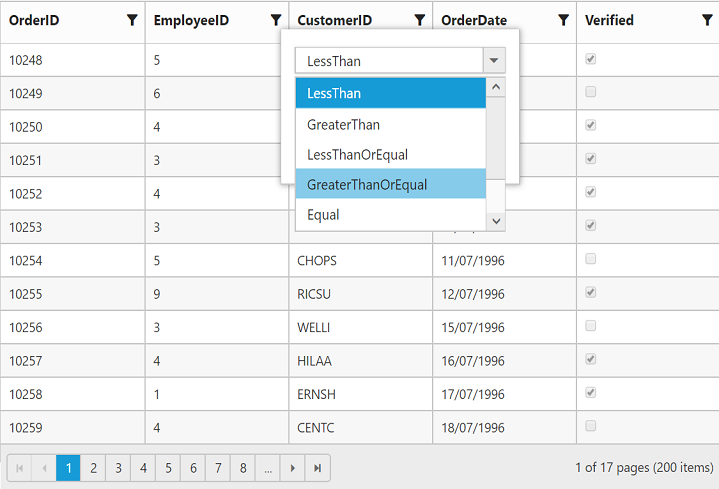
});The following output is displayed as a result of the above code example.

Numeric Filter

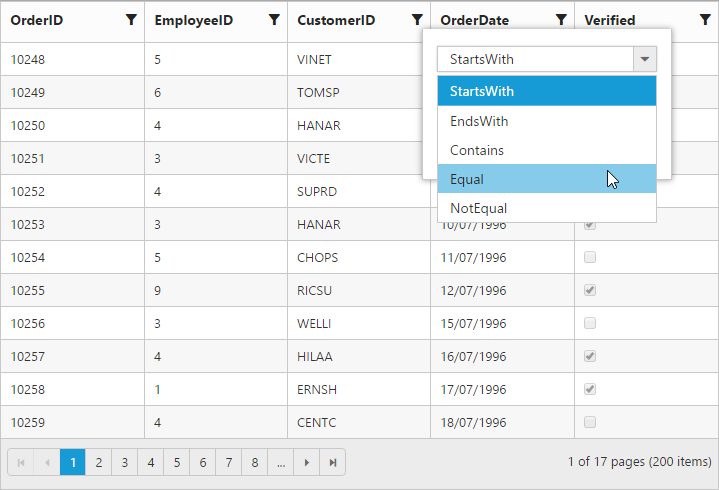
String Filter

Date Filter

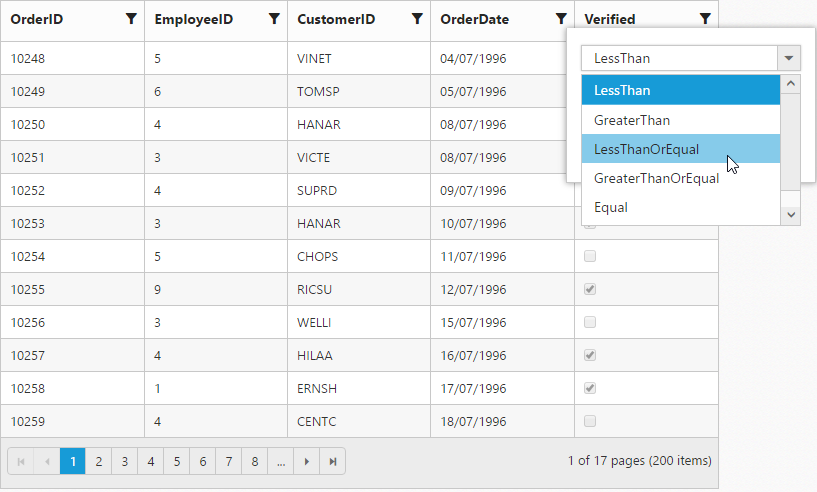
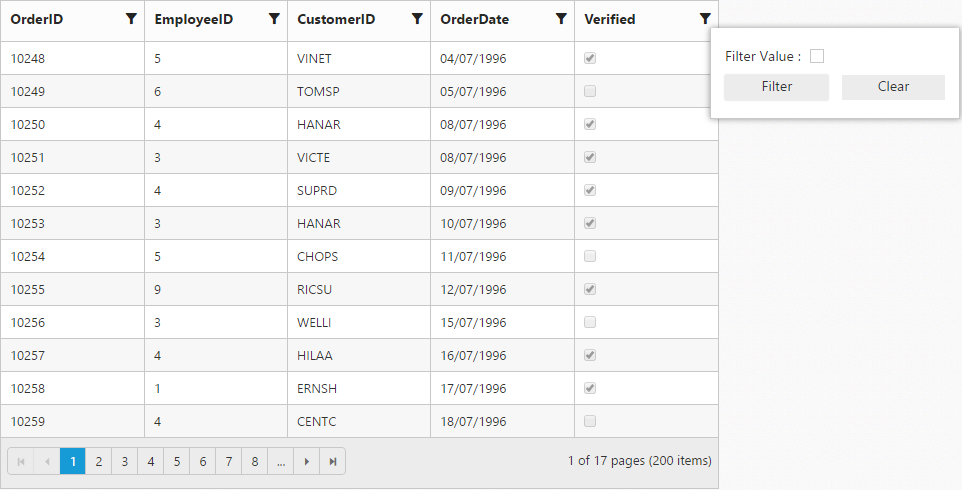
Boolean Filter
Excel-like filter
You can enable excel menu by setting filterSettings.filterType as excel. The excel menu contains an option such as Sorting, Clear filter, submenu for advanced filtering.
We can disable the interDeterminate state of checkbox in excel filter dialog by setting filterSettings.enableInterDeterminateState as false.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
allowFiltering : true,
filterSettings : {
filterType : "excel"
},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
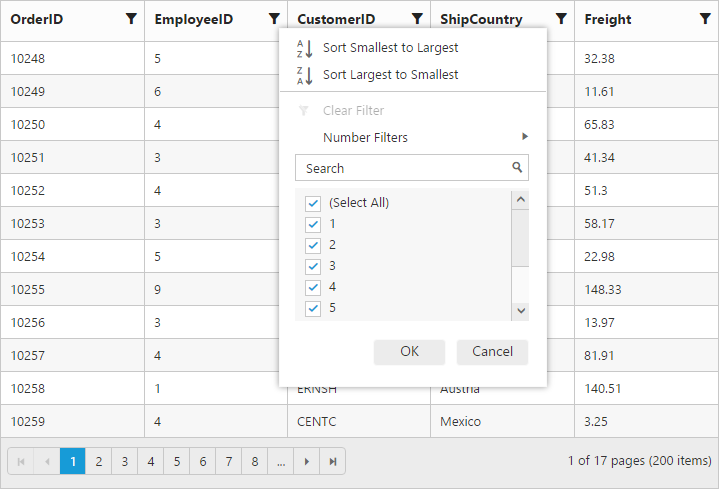
});The following output is displayed as a result of the above code example.

Checkbox list generation:
By default, the checkbox list is generated from distinct values of the filter column from dataSource which gives an option to search and select the required items.
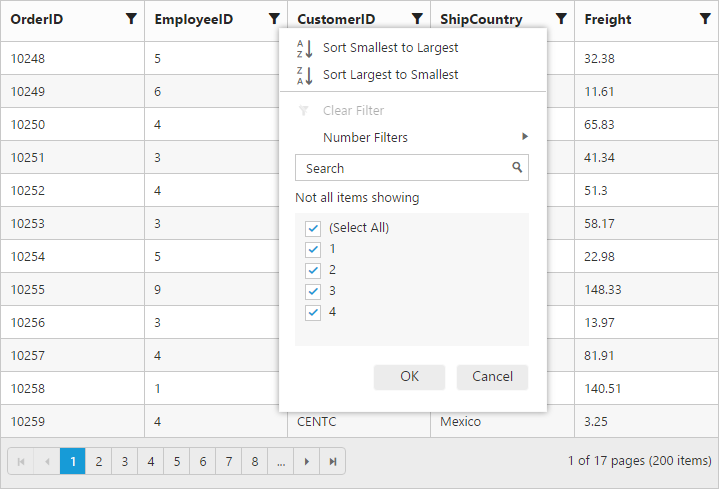
Also on checkbox list generation, if the number of distinct values are greater than 1000, then the excel filter will display only first 1000 values and show “Not all items shown” label to ensure the best performance on rendering and searching. However this limit has been customized according to your requirement by setting filterSettings.maxFilterChoices with required limit in integer.
NOTE
- Using excel filter events you can change the dataSource of the checkbox list.
ej.Queryof checkbox list can also be changed using excel filter events.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSorting : true,
allowFiltering : true,
filterSettings : { filterType : "excel", maxFilterChoices : 4 },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

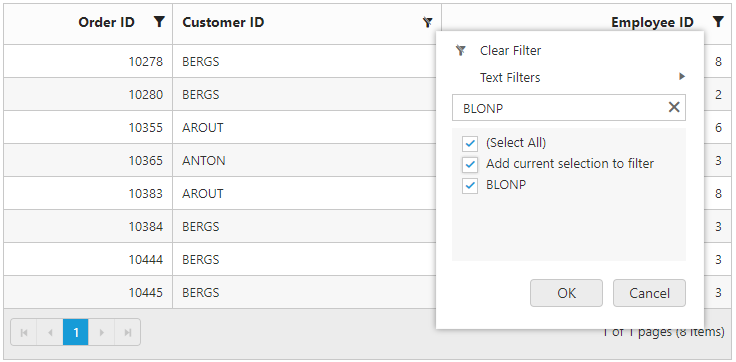
Add current selection to filter checkbox:
When filtering is done multiple times on the same column then the previously filtered values on the column will be cleared. So, to retain the old values Add current selection to filter checkbox can be used which is displayed when data is searched in the search bar.
The following image describes the above mentioned behavior.

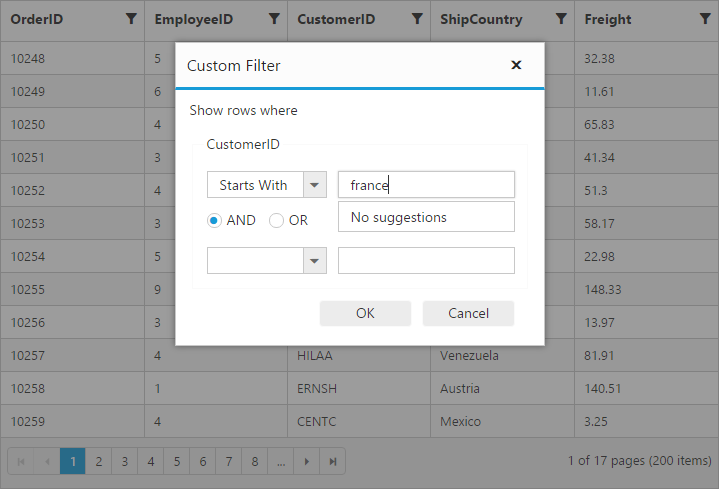
Case Sensitivity
To perform filter operation with case sensitive in excel styled filter menu mode by setting enableCaseSensitivity as true.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
filterSettings : { enableCaseSensitivity : true, filterType : "excel" },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

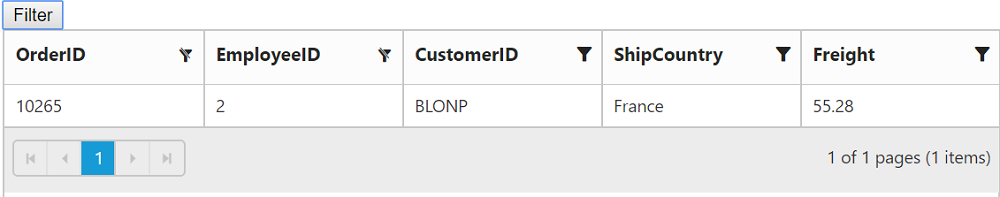
External Filtering
To perform the external filtering use filterColumn method.
The following code example describes the above behavior.
<button id="filter" class ="buttons" >Filter</button>
<br/><br/>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
filterSettings : { filterType : "menu"},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
})
})
$("#filter").click(function(args){
var gridObj = $("#Grid").ejGrid("instance")
gridObj.filterColumn([{field:"OrderID",operator:"lessthan",value:"10266",predicate:"and", matchcase:true},{field:"EmployeeID",operator:"equal",value:2,predicate:"and", matchcase:true}]);
})The following output is displayed as a result of the above code example.

Filter bar
Filter bar row is located next to column header of grid. You can filter the records with different expressions depending upon the column type. To show the filter bar row, set the filterType as filterbar.
List of Filter bar Expressions:
You can enter the below filter expressions manually in the filter bar.
| Expression | Example | Description | Column Type |
|---|---|---|---|
| = | = value | equal | Numeric |
| != | != value | notequal | |
| > | > value | greaterthan | |
| < | < value | lessthan | |
| >= | >= value | greaterthanorequal | >|
| <= | <= value | lessthanorequal | |
| N/A | N/A | Always `startswith` operator will be used for string filter | String |
| N/A | N/A | Always `equal` operator will be used for Date filter | Date |
| N/A | N/A | Always `equal` operator will be used for Boolean filter | Boolean |
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
filterSettings : { filterType : "filterbar" },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

Filter bar modes:
This specifies the grid to start the filter action while typing in the filter bar or after pressing the enter key based on filterBarMode.There are two types of filterBarMode, they are
- OnEnter
- Immediate
NOTE
For
filterBarModeproperty you can assign eitherstringvalue (onenter) orenumvalue (ej.Grid.FilterBarMode.OnEnter).
To modify the delay, which filters the grid after entering the value in filterbar immediate mode, useimmediateModeDelayproperty.
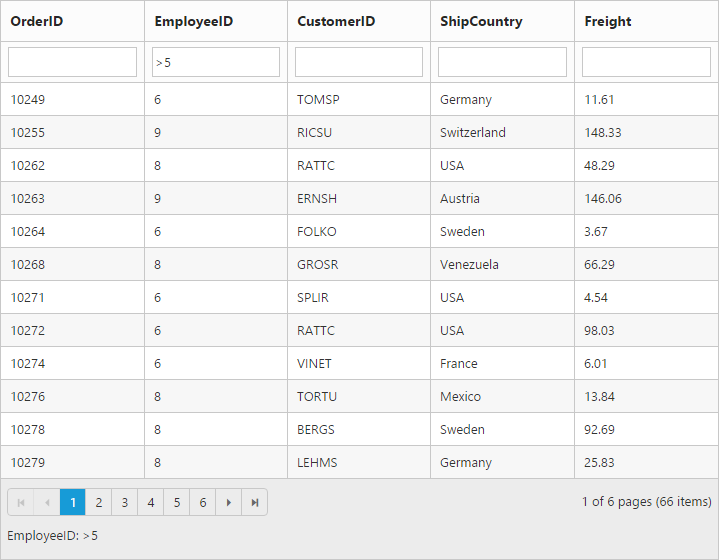
Filter bar message:
The filter bar message is supported only for the filterType as filterbar. The filtered data with column name is displayed in the grid pager itself. By default showFilterBarStatus is true.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowFiltering : true,
filterSettings : { showFilterBarStatus : true },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

Filter Operators
The grid controls uses filter operators from ej.DataManager, which are used at the time of filtering.
List of Column type and Filter operators
| Column Type | Filter Operators |
|---|---|
| Number | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| String | ej.FilterOperators.startsWith |
| ej.FilterOperators.endsWith | |
| ej.FilterOperators.contains | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| Boolean | ej.FilterOperators.equal |
| ej.FilterOperators.notEqual | |
| Date | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual |
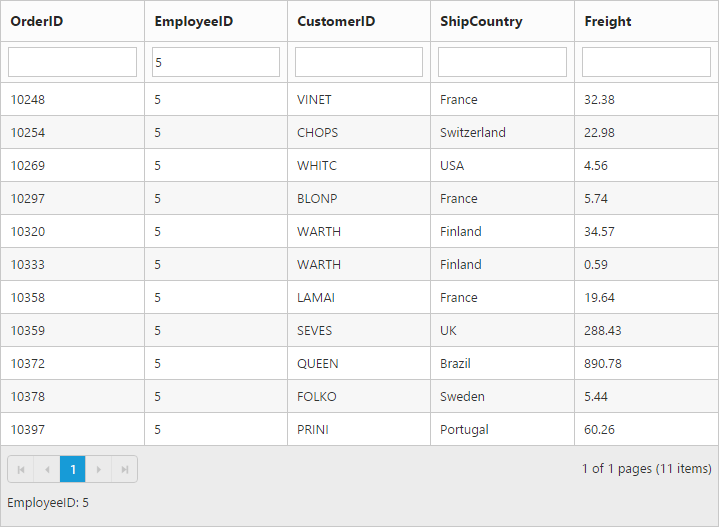
FilterBar Template
Usually enabling allowFiltering, will create default textbox in Grid FilterBar. So, Using filterBarTemplate property of columns we can render any other controls like AutoComplete, DropDownList etc in filterbar to filter the grid data for the particular column.
It has three functions. They are
-
create- It is used to create the control at time of initialize. -
read- It is used to read the Filter value selected. -
write- It is used to render the control and assign the value selected for filtering.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: ej.DataManager(window.gridData),
allowPaging: true,
allowFiltering: true,
columns: [
{ field: "OrderID", headerText: "Order ID", textAlign: ej.TextAlign.Right, width: 75 },
{ field: "CustomerID",headerText: "CustomerID", width: 100, filterBarTemplate: {
create: function (args) {
return "<input>"
},
write: function (args) {
var data = ej.DataManager(window.gridData).executeLocal(new ej.Query().select("CustomerID"));
args.element.ejAutocomplete({ width: "100%", dataSource: data, enableDistinct: true, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
},
},
{ field: "EmployeeID", headerText: "EmployeeID", width: 100, filterBarTemplate: {
write: function (args) {
var data = [{ text: "clear", value: "clear" }, { text: "1", value: 1 }, { text: "2", value: 2 }, { text: "3", value: 3 }, { text: "4", value: 4 },
{ text: "5", value: 5 }, { text: "6", value: 6 }, { text: "7", value: 7 }, { text: "8", value: 8 }, { text: "9", value: 9 }
]
args.element.ejDropDownList({ width: "100%", dataSource: data, change: ej.proxy(args.column.filterBarTemplate.read, this, args) })
},
read: function (args) {
if (args.element.val() == "clear") {
this.clearFiltering(args.column.field);
args.element.val("")
}
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
}
},
{ field: "Freight", headerText: "Freight", width: 100, filterBarTemplate: {
write: function (args) {
args.element.ejNumericTextbox({ width: "100%",decimalPlaces: 2, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
}
},
{ field: "ShipCountry", headerText: "Ship Country", width: 90 },
{ field: "Verified", textAlign:ej.TextAlign.Center, headerText: "Verified", width: 80, filterBarTemplate: {
write: function (args) {
args.element.ejCheckBox({ change: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.parent().attr('aria-checked'), "and", true)
},
}
}
]
});
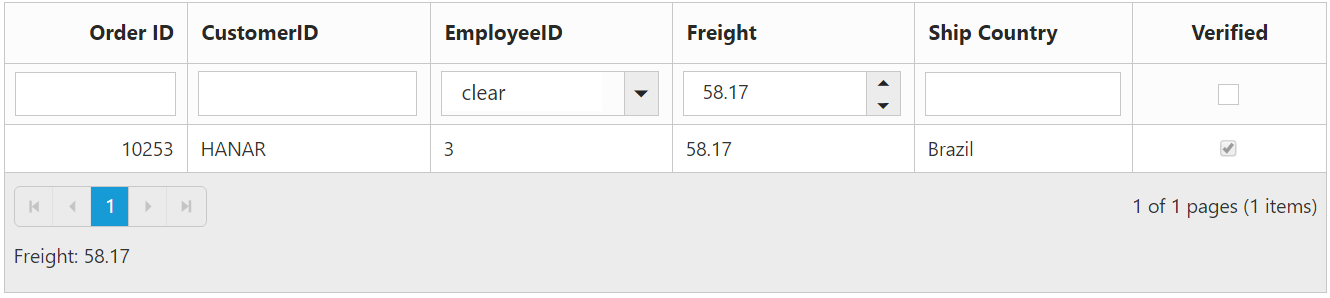
});The following output is displayed as a result of the above code example.

After Filtering