7 Jun 20234 minutes to read
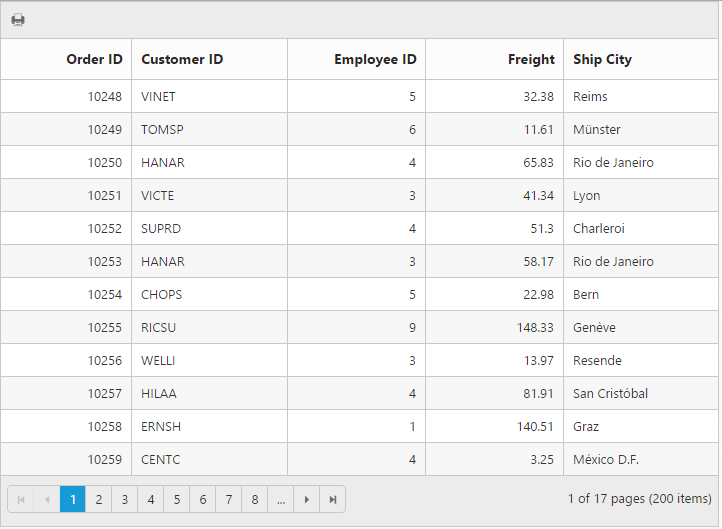
You need to use print() method from Grid instance to print the Grid. You can add Print option in Toolbar item by adding ej.Grid.ToolBarItems.PrintGrid in toolbarItems.
<div id="Grid">
<script type="text/javascript">
$("#Grid").ejGrid(
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
toolbarSettings:{showToolbar: true,toolbarItems: [ej.Grid.ToolBarItems.PrintGrid]},
allowPaging: true,
columns:
[
{field: "OrderID",headerText: "Order ID",textAlign: ej.TextAlign.Right,width: 75},
{field: "CustomerID",headerText: "Customer ID",width: 90},
{field: "EmployeeID",headerText: "Employee ID",textAlign: ej.TextAlign.Right,width: 80},
{field: "Freight",headerText: "Freight",textAlign: ej.TextAlign.Right,width: 80},
{field: "ShipCity",headerText: "Ship City",width: 90}
]
});
</script>
Page Setup
Some of the print options are not configurable through the JavaScript code. You need to customize layout, paper size, and margins options through browser’s page setup dialog. Please find the following guidelines link to browser page setup.
Print on external Button Click
By default, the Grid can be printed from toolbar. To print from external button action, you need to call the grid’s print() method from required button event.
<button id="print">Print</button>
<div id="Grid"></div>
<script type="text/javascript">
$("#print").ejButton({
showRoundedCorner: true,
size: "mini",
click: function () {
$("#Grid").ejGrid("print");
}
});
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
allowPaging: true,
enableHeaderHover: true,
columns: [
{field: "OrderID",headerText: "Order ID",textAlign: ej.TextAlign.Right,width: 75},
{field: "CustomerID",headerText: "Customer ID",width: 90},
{field: "EmployeeID",headerText: "Employee ID",textAlign: ej.TextAlign.Right,width: 80},
{field: "Freight",headerText: "Freight",textAlign: ej.TextAlign.Right,width: 80},
{field: "ShipCity",headerText: "Ship City",width: 90}
]
});
</script>
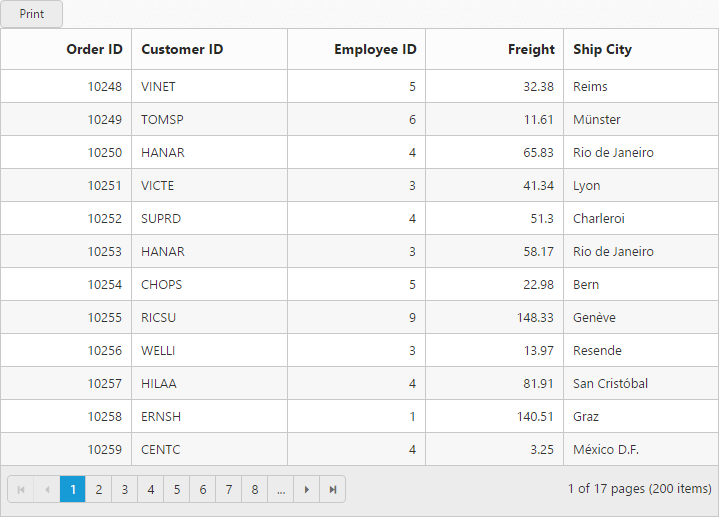
Grid with external button for Print

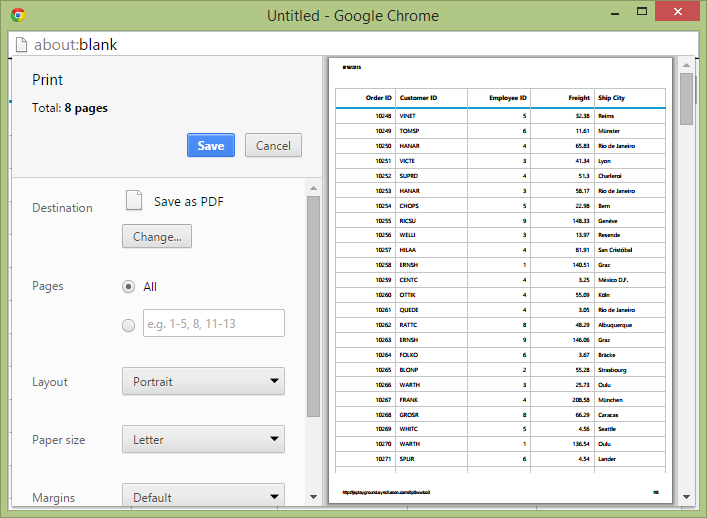
Print dialog in Chrome browser
Print Visible Page
By default, the Grid will print all records. To print current page, you need to set pageSettings.printMode as the ej.Grid.PrintMode.CurrentPage.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
allowPaging: true,
pageSettings:{printMode:ej.Grid.PrintMode.CurrentPage},
toolbarSettings: {showToolbar: true,toolbarItems: [ej.Grid.ToolBarItems.PrintGrid]},
columns:
[
{field: "OrderID",headerText: "Order ID",textAlign: ej.TextAlign.Right,width: 75},
{field: "CustomerID",headerText: "Customer ID",width: 90},
{field: "EmployeeID",headerText: "Employee ID",textAlign: ej.TextAlign.Right,width: 80},
{field: "Freight",headerText: "Freight",textAlign: ej.TextAlign.Right,width: 80},
{field: "ShipCity",headerText: "Ship City",width: 90},
{field: "Verified",headerText: "Verified",width: 90}
]
});
</script>