Enable Scrolling in Grid
29 May 202013 minutes to read
Scrolling can be enabled by setting the allowScrolling as true. The height and width can be set to grid by using the properties scrollSettings.height and scrollSettings.width respectively.
The height and width can be set in percentage and pixel. The default value for height and width in the scrollSettings is 0 and auto respectively.
NOTE
If
widthandheightis not defined in thescrollSettingsproperty then the horizontal and vertical scrollbar is enabled, only when the grid width exceeds the browser width.
The height and width can be set in percentage and pixel. The default value for height and width in the scrollSettings is 0 and auto respectively.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: 400, height: 300},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
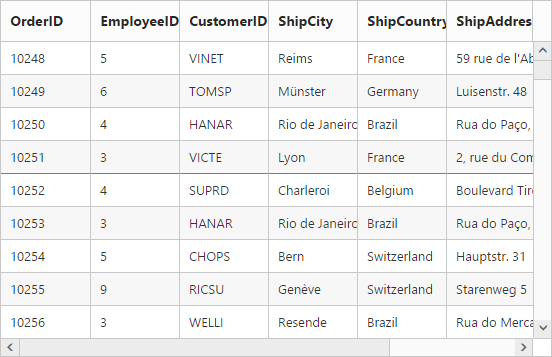
});The following output is displayed as a result of the above code example.

Scroller appearance customization
We can show or hide the scrollbar while focus in or focus out of the Grid using autoHide property of scrollSettings
The height and width of button in the scrollbar can be customized by using buttonSize property of scrollSettings
To specify the scroll down pixel of mouse wheel, to scroll mouse wheel and view the grid contents use scrollOneStepBy property of scrollSettings
And to specify the scroller size use scrollerSize property of scrollSettings
NOTE
To get the scroller object use
getScrollObjectmethod.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings:{width: 600, height: 337,autoHide: true,buttonSize:35,scrollerSize:40},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity"]
});
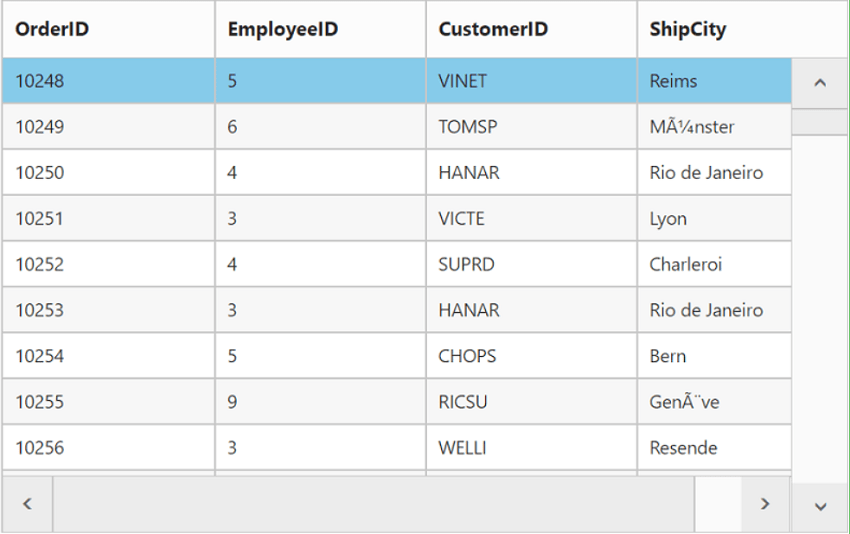
});The following output is displayed as a result of the above code example.

Set width and height in pixel
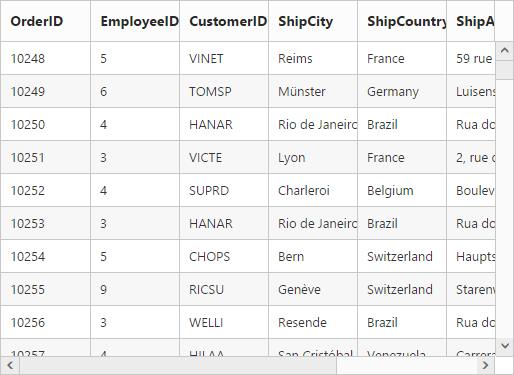
To specify the scrollSettings.width and scrollSettings.height in pixel, set the pixel value as integer.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: 500 , height: 300},
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.

Set width and height in percentage
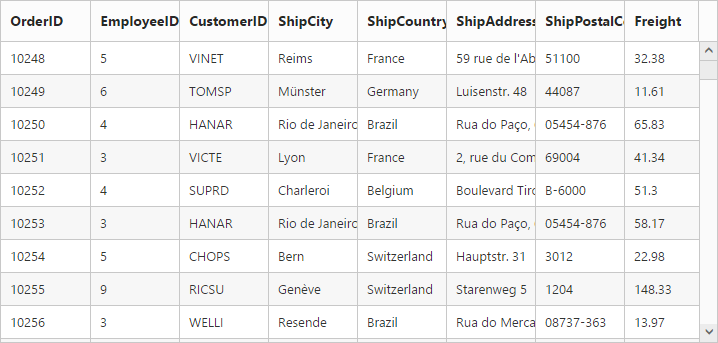
To specify the scrollSettings.width and scrollSettings.height in percentage, set the percentage value as string.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: "70%", height: "5%" },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.

Set width as auto
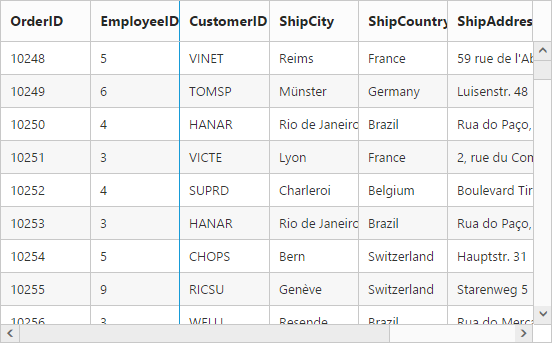
Specify the width property of scrollSettings as auto, then the scrollbar is rendered only when the grid width exceeds the browser window width.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: "auto", height: 300 },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.

Frozen columns
Specify the frozenColumns property of scrollSettings to freeze the columns (upto the specified frozenColumns value) at the time of scrolling. Horizontal scrollbar must be enabled while specifying the frozenColumns then only you can scroll and see the remaining columns with freeze pane.
NOTE
The
allowScrollingmust betruewhile specifyingfrozenColumns.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: 550, height: 300, frozenColumns: 2 },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.

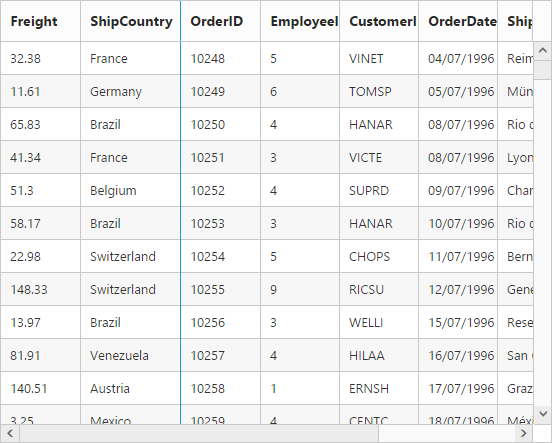
Freeze particular columns:
To freeze selected columns in grid at the time of scrolling, set the isFrozen property of columns as true. The isFrozen columns are rendered first in the grid even if the columns index is different while declaring the columns.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings : { width : 550, height : 400 },
columns : [
{ field: "OrderID" },
{ field: "EmployeeID"},
{ field: "CustomerID"},
{ field: "Freight", isFrozen: true},
{ field: "OrderDate", format: "{0:dd/MM/yyyy}" },
{ field: "ShipCity" },
{ field: "ShipCountry", isFrozen: true, width: 100 },
{ field: "ShipAddress" },
{ field: "ShipPostalCode" }
]
});
});The following output is displayed as a result of the above code example.

Frozen Columns alert Messages:
- If
allowScrollingis false while usingfrozenColumnsthen “EnableallowScrollingwhile using frozen Columns” alert message is thrown. - If
frozenColumnsis specified out of the grid column view then “Frozen columns should be in grid view area” alert message is thrown. - Frozen Rows and Columns are not supported by the following features.
- Grouping
- Row Template
- Detail Template
- Hierarchy Grid
- Batch Editing
- Virtual Scrolling
If any one of the above feature is enabled along with Frozen Rows and Columns, then “Frozen Columns and Rows are not supported for Grouping, Row Template, Detail Template, Hierarchy Grid and Batch Editing” alert message is thrown.
Frozen Rows
Specify the frozenRows property of scrollSettings to freeze rows (upto the specified frozenRows value) at the time of scrolling. Vertical scrollbar must be enabled while specifying the frozenRows then only you can scroll and see the remaining rows with freeze pane.
NOTE
The
allowScrollingmust betruewhile specifyingfrozenRows.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: 550, height: 300, frozenRows: 4 },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.

NOTE
By using
rowHeightRefreshmethod resolves row height issue when movable and frozen content height mismatch.
Touch scroll
In touch supported devices you can scroll and show the content by swipe left, right, top and bottom. Disable touch scroll by setting enableTouchScroll property of the scrollSettings as false.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowScrolling : true,
scrollSettings: { width: 550, height: 300, enableTouchScroll: false },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});Virtual Scrolling
The virtual scrolling support allows you to load data that you require (load data based on page size) without buffering the entire huge database. To enable the virtual scrolling set the allowVirtualScrolling property of scrollSettings as true.
We also have an enhanced virtual scrolling feature with an improvised performance. To enable improvised virtual scrolling feature set the enableVirtualization property of scrollSettings as true and it doesn’t require the allowVirtualScrolling to be enabled. It allows you to load the grid with data while scrolling. Some of the relevant functionalities of this are.
- White space will not be appeared in the Grid.
- Improved page rendering performance.
- It can render nearly 500 thousand records.
It supports two mode of virtualization. They are,
- Normal Mode
- Infinite or Continuous Mode
NOTE
Enhanced Virtual Scrolling supports only Normal mode
The following features are not supported by virtual scrolling
- Grouping
- Frozen Rows
- Cell merging
- Detail template
- Hierarchy
- Editing
Normal Mode:
It allows you to load the grid with data while scrolling. This can be achieved by setting the virtualScrollMode as normal.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders"),
allowScrolling : true,
scrollSettings: { width: 550, height: 300, allowVirtualScrolling: true, virtualScrollMode: "normal" },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
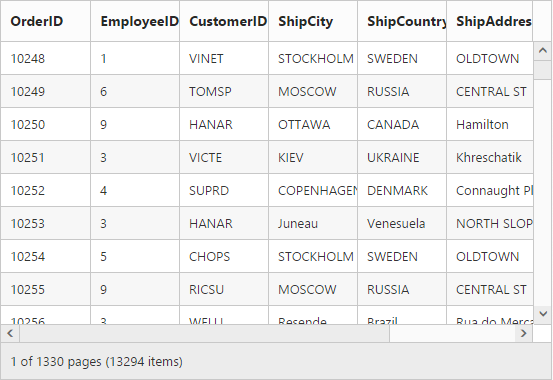
});The following output is displayed as a result of the above code example.

Enhanced Virtual Scrolling:
In order to enable this, you need to set the enableVirtualization property of the scrollSettings as true.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders"),
allowScrolling : true,
scrollSettings: { width: 550, height: 300, enableVirtualization: true },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
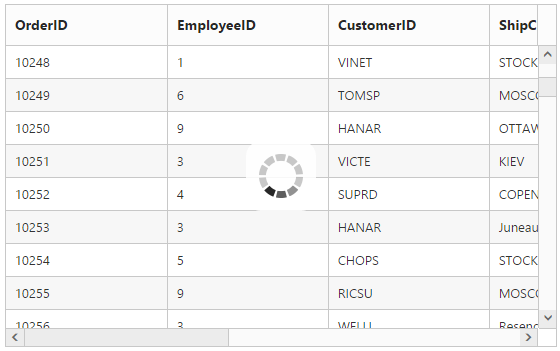
});The following output is displayed as a result of the above code example.

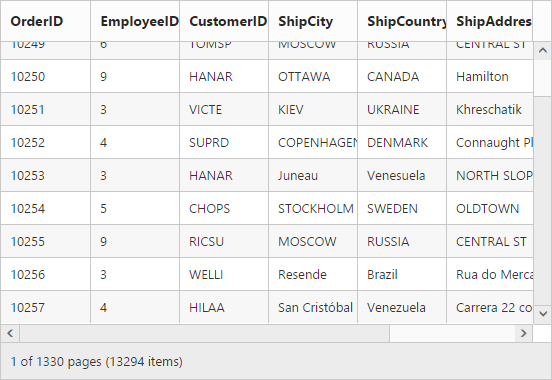
Infinite or Continuous Mode:
In Infinite or Continuous mode, the data is loaded in grid when the scrollbar reaches the end. You can enable the continuous mode by setting the virtualScrollMode property as continuous.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource : ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders"),
allowScrolling : true,
scrollSettings: { width: 550, height: 300, allowVirtualScrolling: true, virtualScrollMode: "continuous" },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCity", "ShipCountry", "ShipAddress", "ShipPostalCode", "Freight"]
});
});The following output is displayed as a result of the above code example.