Selection in JavaScript Grid
16 Jun 202014 minutes to read
The selection provides an interactive support to highlight the row, cell or column that you select. Selection can be done through simple mouse down or keyboard interaction. To enable selection, set the allowSelection as true.
Types of selection
There are two types of selections available in grid. They are as follows:
- Single
- Multiple
Single selection
Single selection is an interactive support to select a specific row, cell or column in the grid by mouse or keyboard interactions. To enable single selection set the selectionType property as single and also set the allowSelection property as true.
Multiple selections
Multiple selections is an interactive support to select a group of rows, cells or columns in grid by mouse or keyboard interactions. To enable multiple selections set the selectionType property as multiple and also set the allowSelection property as true.
Row selection
Row selection is enabled by setting the selectionMode property of selectionSettings as row. For random row selection, press “Ctrl + mouse left” click and for continuous row selection press “Shift + mouse left” click on the grid rows. To unselect the selected rows, press “Ctrl + mouse left” click on the selected row.
To select the row while initializing the grid use the selectedRowIndex property.
The array of selected records in the grid can be displayed by using the selectedRecords property.
While row selecting the following events are triggered:
NOTE
While clearing the row selection the following events are triggered:
NOTE
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSelection : true,
selectionType : "multiple",
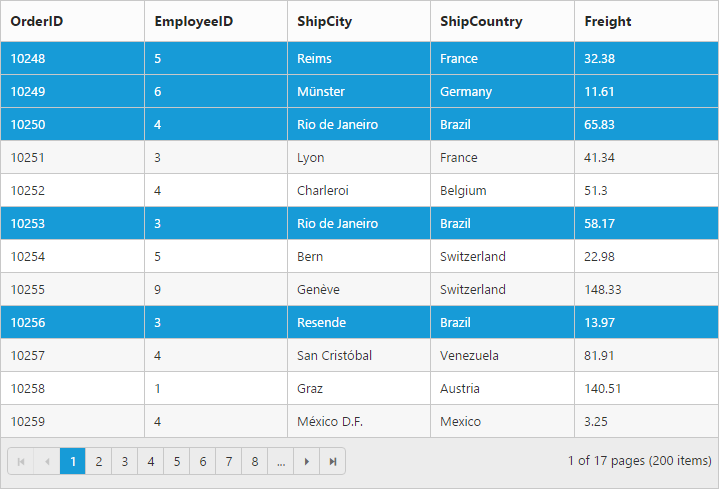
selectionSettings: {selectionMode: ["row"] },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
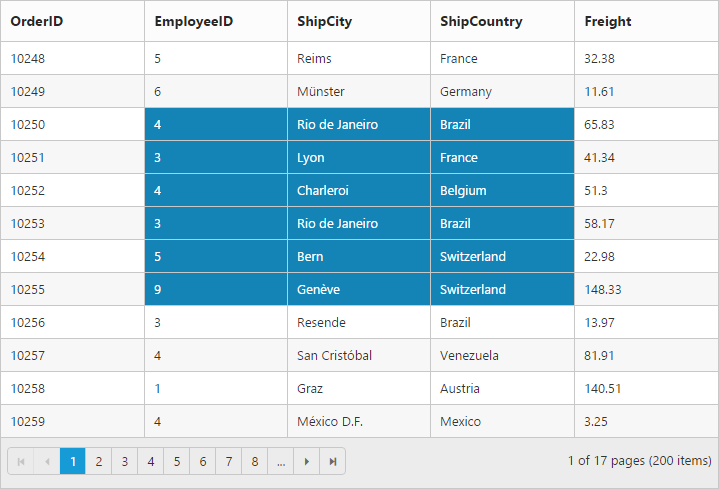
});The following output is displayed as a result of the previous code example.

NOTE
We can get the selected row elements in grid by using the
getSelectedRowsmethod.
Multiple row selection using checkbox column
Select multiple rows in grid by using the Checkbox column and it can be enabled by setting the column type as checkbox. It also provides the option to select/deselect all the rows in Grid using a checkbox in the corresponding column header.
If the field property of checkbox column is not defined, then it acts as a template column. So, the field property is necessary to perform grid actions like sorting, editing, etc., for the corresponding Checkbox column.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
columns: [
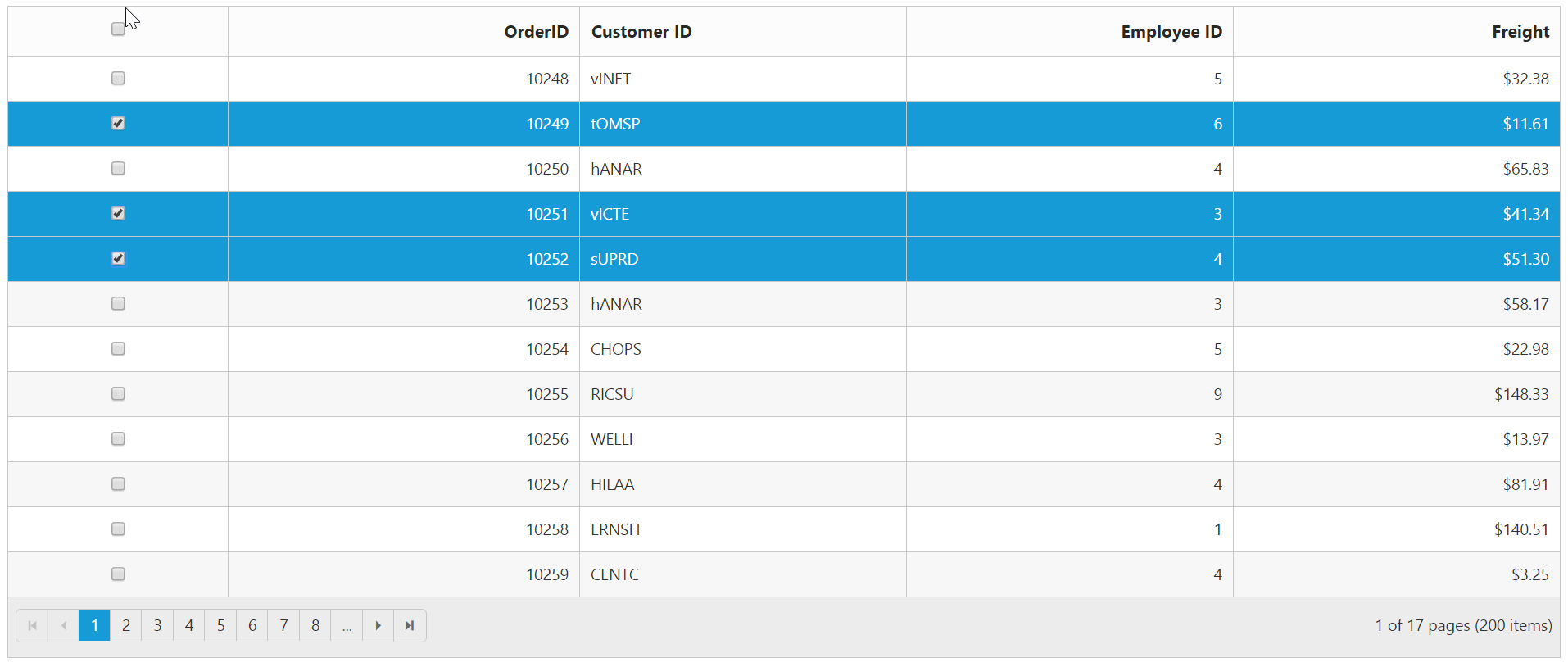
{ type: "checkbox", width: 50 }, //enables the checkbox column
{ field: "OrderID", isPrimaryKey: true, width: 80, textAlign: ej.TextAlign.Right },
{ field: "CustomerID", headerText: "Customer ID", width: 75 },
{ field: "EmployeeID", headerText: "Employee ID", width: 75, textAlign: ej.TextAlign.Right },
{ field: "Freight", headerText: "Freight", width: 75, textAlign: ej.TextAlign.Right, format: "{0:C}" },
]
});
});The following output is displayed as a result of the previous code example.

Cell selection
Cell selection is enabled by setting the selectionMode property of selectionSettings as cell. For random cell selection, press “Ctrl + mouse left” click and for continuous cell selection, press “Shift + mouse left” click on the grid cells. To unselect selected cells, press “Ctrl + mouse left” on the selected cell.
While cell selecting the following events are triggered,
NOTE
While clearing the cell selection the following events are triggered,
NOTE
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSelection : true,
selectionType : "multiple",
selectionSettings: {selectionMode: ["cell"] },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the previous code example.

Cell selection mode
Cell selection mode is enabled by setting the cellSelectionMode property of selectionSettings.
There are two types of cell selection available in the grid.
They are as follows:
- Continuous Selection
- Box Selection
Box cell selection is to select multiple cells vertically based on the initial column index selection.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSelection : true,
selectionType : "multiple",
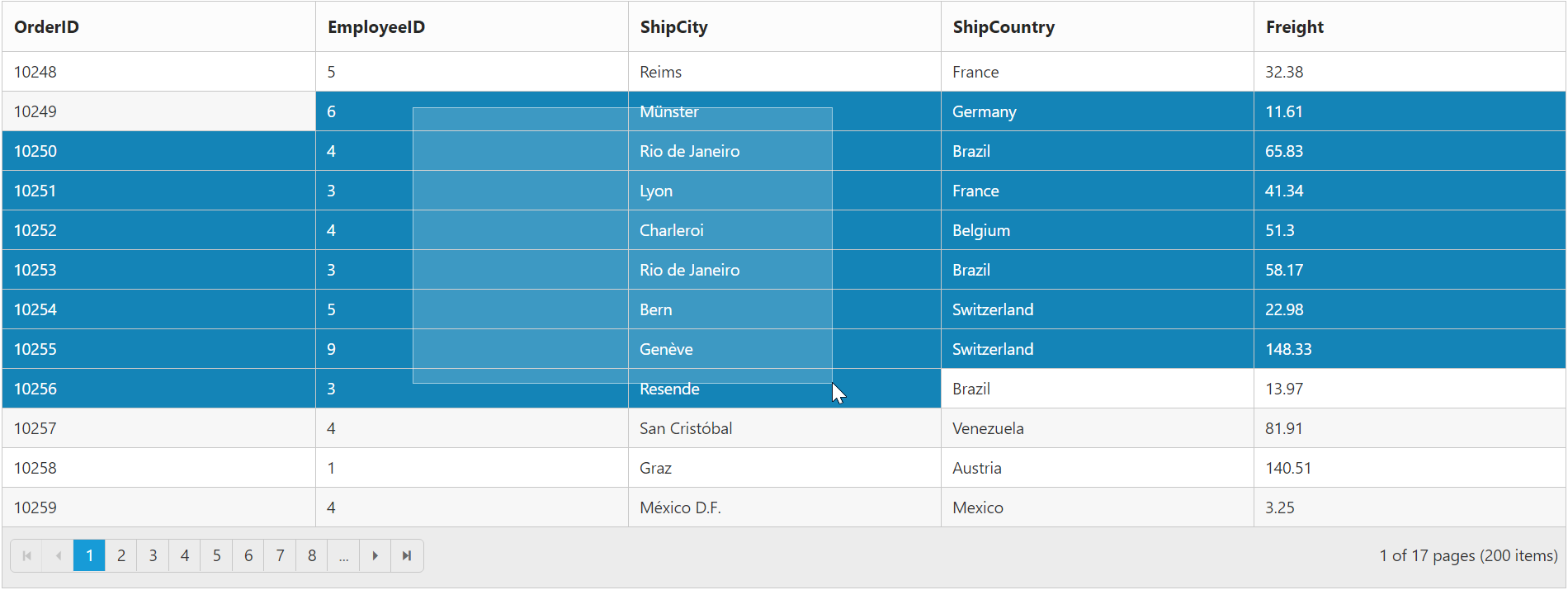
selectionSettings: {selectionMode: ["cell"], cellSelectionMode: ej.Grid.CellSelectionMode.Box },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
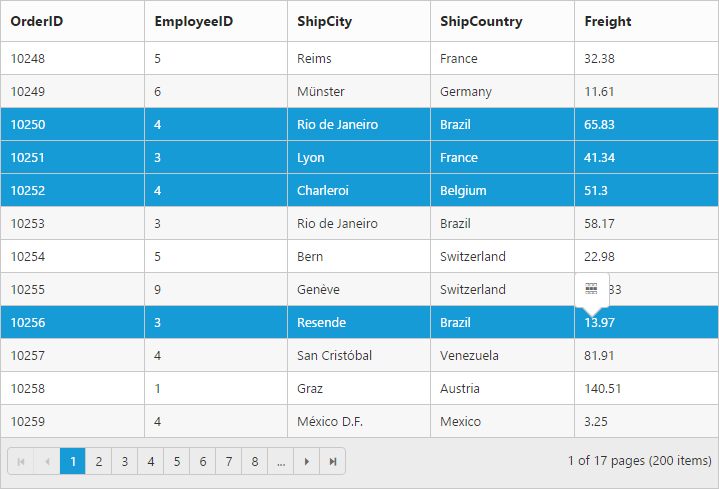
});The following output is displayed as a result of the previous code example.

Column selection
Column selection can be enabled by setting the selectionMode property of selectionSettings as column. For random column selection, press “Ctrl + mouse left click” and for continuous column selection, press “Shift + mouse left click” on the top of the column header. To unselect selected columns, press “Ctrl + mouse left click” on top of the selected column header.
While column selecting the following events are triggered:
NOTE
While clearing the column selection the following events are triggered:
NOTE
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSelection : true,
selectionType : "multiple",
selectionSettings: {selectionMode: ["column"] },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
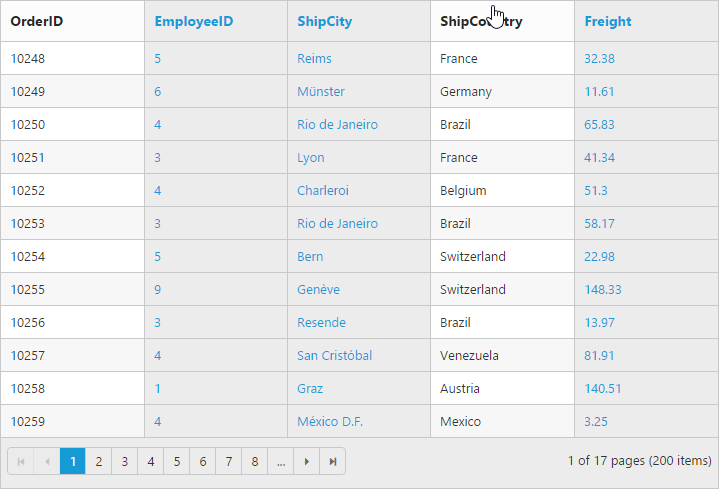
});The following output is displayed as a result of the previous code example.

Touch options
While using the grid in a touch device environment, there is an option for multi selection through single tap on the row and it will show a popup with multi-selection symbol. Tap the icon to enable multi selection in a single tap.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSelection : true,
selectionType : "multiple",
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the previous code example.

Toggle selection
The Toggle selection allows to perform selection and unselection of the particular row, cell or column. To enable toggle selection, set enableToggle property of the selectionSettings as true. If you click on the selected row, cell or column then it will be unselected and vice versa.
NOTE
If multi selection is enabled, then first click on any selected row (without pressing Ctrl key), it will clear the multi selection and in second click on the same row, it will be unselected.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from jsondata.min.js
$("#Grid").ejGrid({
dataSource : window.gridData,
allowPaging : true,
enableRowHover : false,
selectionSettings: { enableToggle: true },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});Selection customization by external action
To control the grid selection by external action use the following methods:
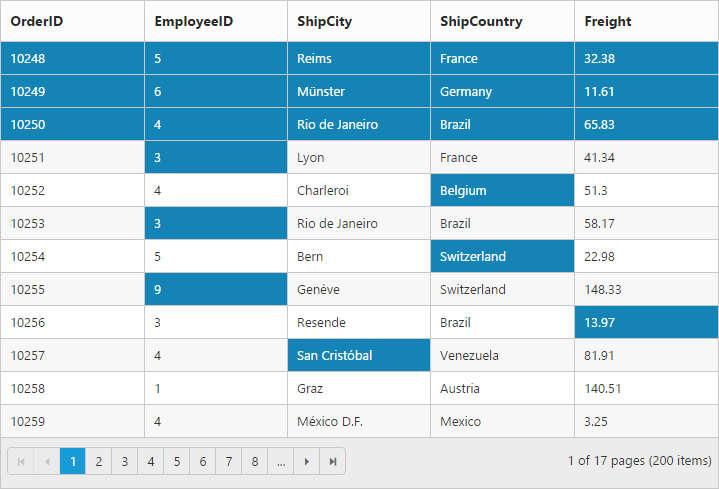
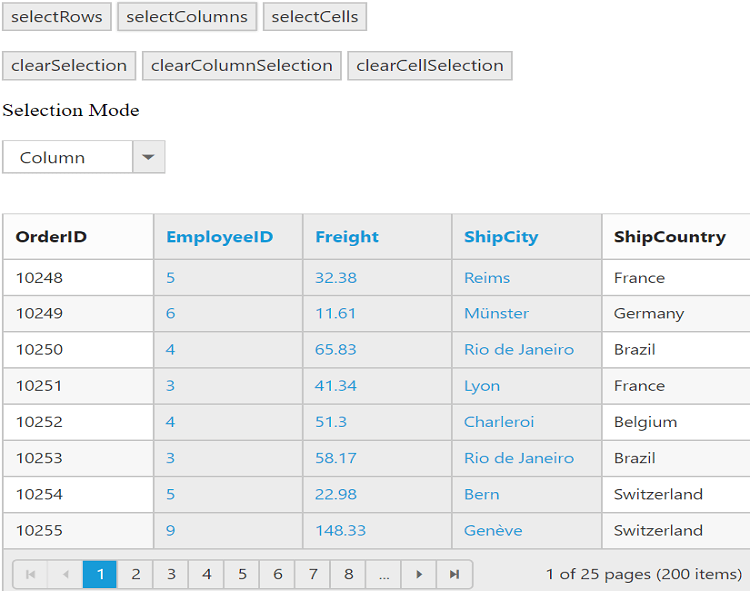
Here, we select the EmployeeID, Freight and ShipCity columns using the selectColumns method by providing the corresponding index value.
The following code example describes the previous behavior.
<button id="selectRows" class ="buttons" >selectRows</button>
<button id="selectColumns" class ="buttons" >selectColumns</button>
<button id="selectCells" class ="buttons" >selectCells</button>
<br/></br>
<button id="clearSelection" class ="buttons" >clearSelection</button>
<button id="clearColumnSelection" class ="buttons" >clearColumnSelection</button>
<button id="clearCellSelection" class ="buttons" >clearCellSelection</button>
<br/></br>
<div>Selection Mode</div>
<br/></br>
</div><select id="selectionMode">
<option value="row">Row</option>
<option value="cell">Cell</option>
<option value="column">Column</option>
</select>
</div>
<br/></br>
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging:true,
pageSettings:{pageSize:8},
selectionType: "multiple",
enableRowHover: false,
columns : ["OrderID", "EmployeeID","Freight", "ShipCity", "ShipCountry"]
});
$("#selectionMode").ejDropDownList({ width: "120px", change: "onSelectionModeChange"});
});
function onSelectionModeChange(args) {
var mode = $("#selectionMode").data("ejDropDownList")._selectedValue;
$("#Grid").ejGrid({ selectionSettings: {selectionMode: [mode]} });
}
$(".buttons").ejButton({click:function(args){
var option=args.target.id;
if(option=="clearSelection" || option == "clearColumnSelection" || option == "clearCellSelection")
$("#Grid").ejGrid(option);
if(option=="selectRows" || option=="selectColumns")
$("#Grid").ejGrid(option, 1, 3); // Selection based on the given index
if(option == "selectCells")
$("#Grid").ejGrid("selectCells", [[1, [4, 3, 2]]]); // Selects cells based on the given index
}
});The following output is displayed as a result of the previous code example.

Drag selection
The Drag selection allows to perform the selection of the particular row or cell by performing mouse dragging. To enable drag selection, set the allowDragSelection property of the selectionSettings as true. Now you can select the cells or rows in the grid by dragging the mouse.
NOTE
The
selectionTypeproperty as should be set asmultiple, to select multiple cells in grid by mouse dragging.
The following code example describes the previous behavior.
<div id="Grid"></div>$(function () {
//The datasource "window.gridData" is referred from jsondata.min.js
$("#Grid").ejGrid({
dataSource : window.gridData,
allowPaging : true,
selectionType : "multiple",
selectionSettings: {selectionMode: ["cell"], allowDragSelection:true, cellSelectionMode: ej.Grid.CellSelectionMode.Flow },
columns : ["OrderID", "EmployeeID", "ShipCity", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the previous code example.