Contact Support
Searching
17 May 20182 minutes to read
The grid has an option to search its content using the JavaScript method search with search key as parameter. Also, it provides an option to integrate Search text box in the grid toolbar, by adding search toolbar item in the toolbarSetting.toolbarItems property.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
toolbarSettings : { showToolbar : true, toolbarItems : ["search"] },
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSearching : true,
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
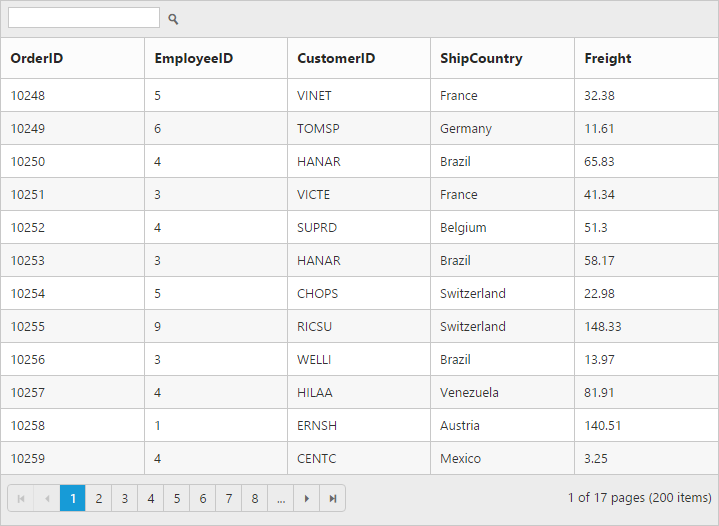
});The following output is displayed as a result of the above code example.

Initial Searching
While initializing the grid, there is an option to display only the searched data in grid. To perform initial searching, define fields ,key, operator and ignoreCase in the searchSettings property.
NOTE
The
keyvalue must be passed asstring.
The following code example describes the above behavior.
<div id="Grid"></div>$(function () {
$("#Grid").ejGrid({
toolbarSettings : { showToolbar : true, toolbarItems : ["search"] },
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
dataSource : window.gridData,
allowPaging : true,
allowSearching : true,
searchSettings: { fields: ["CustomerID"], operator: "contains", key: "frank", ignoreCase: false },
columns : ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});The following output is displayed as a result of the above code example.

List of supported operators in searching.
| ej.FilterOperators.equal |
| ej.FilterOperators.notEqual |
| ej.FilterOperators.startsWith |
| ej.FilterOperators.endsWith |
| ej.FilterOperators.contains |