Appearance and Validation in WPF Diagram (SfDiagram)
29 Jan 202524 minutes to read
The source point, target point, and segements path of a connector can be customized to change their appearance and it can be validated to customize their original functionalities.
Decorator
The start and end points of a connector can be decorated with some customizable shapes like arrows, circles, diamond, or any path. You can decorate the connection end points using the SourceDecorator and TargetDecorator properties of connector.
The SourceDecoratorStyle and TargetDecoratorStyle properties allows you to define the styles of the decorators shapes.
<!--Common style for connector geometry lines-->
<Style TargetType="Path" x:Key="connectorLineStyle">
<Setter Property="Stroke" Value="#6BA5D7"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
<!--Common style for filled decortors-->
<Style TargetType="Path" x:Key="DecoratorFillStyle">
<Setter Property="Stroke" Value="#6BA5D7"/>
<Setter Property="Fill" Value="#6BA5D7"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Stretch" Value="Fill"/>
<Setter Property="StrokeLineJoin" Value="Round"/>
<Setter Property="StrokeStartLineCap" Value="Round"/>
<Setter Property="StrokeEndLineCap" Value="Round"/>
<Setter Property="StrokeDashCap" Value="Round"/>
</Style>
<!--Initialize the connector with source and target decorators and their styles-->
<syncfusion:ConnectorViewModel SourcePoint="100,100" TargetPoint="200,200"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
SourceDecorator="{StaticResource Ellipse}"
SourceDecoratorStyle="{StaticResource DecoratorFillStyle}"
TargetDecorator="{StaticResource ClosedSharp}"
TargetDecoratorStyle="{StaticResource DecoratorFillStyle}">
</syncfusion:ConnectorViewModel>
<!--Initialize the connector with source and target decorators and their styles-->
<syncfusion:ConnectorViewModel SourcePoint="300,100" TargetPoint="400,200"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
SourceDecorator="{StaticResource Rectangle}"
SourceDecoratorStyle="{StaticResource DecoratorFillStyle}"
TargetDecorator="{StaticResource OpenSharp}"
TargetDecoratorStyle="{StaticResource DecoratorFillStyle}">
</syncfusion:ConnectorViewModel>//Define the Connector
ConnectorViewModel EllipseDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(100, 100),
TargetPoint = new Point(200, 200),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
//Specifies ellipse shape source decorator
SourceDecorator = this.Resources["Ellipse"],
//Specifies the style for source decorator
SourceDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style,
//Specifies arrow shape target decorator
TargetDecorator = this.Resources["ClosedSharp"],
//Specifies the style for target decorator
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style
};
ConnectorViewModel RectangleDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(300, 100),
TargetPoint = new Point(400, 200),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
//Specifies diamond shape source decorator
SourceDecorator = this.Resources["Rectangle"],
//Specifies style for source decorator
SourceDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style,
//Specifies Open arrow shape decorator
TargetDecorator = this.Resources["OpenSharp"],
//Specifies style for target decorator
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style
};Each decorator shapes can be changed as hollow type shapes, which contains a hole or empty space inside the shape. To change the normal shape as hollow type shape, you should change the style of the decorator shapes.
<!--Common style for hollow type decortors-->
<Style TargetType="Path" x:Key="DecoratorHollowStyle">
<Setter Property="Stroke" Value="#6BA5D7"/>
<Setter Property="Fill" Value="White"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Stretch" Value="Fill"/>
<Setter Property="StrokeLineJoin" Value="Round"/>
<Setter Property="StrokeStartLineCap" Value="Round"/>
<Setter Property="StrokeEndLineCap" Value="Round"/>
<Setter Property="StrokeDashCap" Value="Round"/>
</Style>
<!--Initialize the connector with hollow style for source and target decortors-->
<syncfusion:ConnectorViewModel SourcePoint="500,100" TargetPoint="600,200"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
SourceDecorator="{StaticResource Ellipse}"
SourceDecoratorStyle="{StaticResource DecoratorHollowStyle}"
TargetDecorator="{StaticResource ClosedSharp}"
TargetDecoratorStyle="{StaticResource DecoratorHollowStyle}">
</syncfusion:ConnectorViewModel>
<!--Initialize the connector with hollow style for source and target decortors-->
<syncfusion:ConnectorViewModel SourcePoint="700,100" TargetPoint="800,200"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
SourceDecorator="{StaticResource Rectangle}"
SourceDecoratorStyle="{StaticResource DecoratorHollowStyle}"
TargetDecorator="{StaticResource OpenSharp}"
TargetDecoratorStyle="{StaticResource DecoratorHollowStyle}">
</syncfusion:ConnectorViewModel>//Define the Connector
ConnectorViewModel HollowEllipseDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(500, 100),
TargetPoint = new Point(600, 200),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
SourceDecorator = this.Resources["Ellipse"],
//Specify the hollow style for source decorator
SourceDecoratorStyle = this.Resources["DecoratorHollowStyle"] as Style,
TargetDecorator = this.Resources["ClosedSharp"],
//Specify the hollow style for target decorator
TargetDecoratorStyle = this.Resources["DecoratorHollowStyle"] as Style
};
//Define the Connector
ConnectorViewModel HollowRectangleDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(700, 100),
TargetPoint = new Point(800, 200),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
SourceDecorator = this.Resources["Rectangle"],
//Specify the hollow style for source decorator
SourceDecoratorStyle = this.Resources["DecoratorHollowStyle"] as Style,
TargetDecorator = this.Resources["OpenSharp"],
//Specify the hollow style for target decorator
TargetDecoratorStyle = this.Resources["DecoratorHollowStyle"] as Style
};Following table shows available decorators shapes in the diagram control,
| Shape name | Shape Style | Output |
|---|---|---|
| Open90 | Stroke = “#6BA5D7” | |
| Closed90 | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| Closed90 | Stroke = “#6BA5D7” Fill = “White” |
|
| OpenSharp | Stroke = “#6BA5D7” | |
| ClosedSharp | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedSharp | Stroke = “#6BA5D7” Fill = “White” |
|
| IndentedClosed | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| IndentedClosed | Stroke = “#6BA5D7” Fill = “White” |
|
| OutdentedClosed | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| OutdentedClosed | Stroke = “#6BA5D7” Fill = “White” |
|
| OpenFletch | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedFlench | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedFlench | Stroke = “#6BA5D7” Fill = “White” |
|
| DimensionLine | Stroke = “#6BA5D7” | |
| Ellipse | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| Ellipse | Stroke = “#6BA5D7” Fill = “White” |
|
| Rectangle | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| Rectangle | Stroke = “#6BA5D7” Fill = “White” |
|
| OpenASME | Stroke = “#6BA5D7” | |
| ClosedASME | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedASME | Stroke = “#6BA5D7” Fill = “White” |
|
| BlackSlash | Stroke = “#6BA5D7” | |
| OpenOnedDash | Stroke = “#6BA5D7” | |
| OpenTwoDash | Stroke = “#6BA5D7” | |
| Open3Dash | Stroke = “#6BA5D7” | |
| Fork | Stroke = “#6BA5D7” | |
| ClosedFork | Stroke = “#6BA5D7” Fill = “White” |
|
| ClosedPlus | Stroke = “#6BA5D7” Fill = “White” |
|
| ClosedOneDash | Stroke = “#6BA5D7” Fill = “White” |
|
| ClosedOneDash | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedTwoDash | Stroke = “#6BA5D7” Fill = “White” |
|
| ClosedTwoDash | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedThreeDash | Stroke = “#6BA5D7” Fill = “White” |
|
| ClosedThreeDash | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| Diamond | Stroke = “#6BA5D7” Fill = “White” |
|
| Diamond | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedDouble | Stroke = “#6BA5D7” Fill = “#6BA5D7” |
|
| ClosedDouble | Stroke = “#6BA5D7” Fill = “White” |
|
| OpenDouble | Stroke = “#6BA5D7” | |
| OpenArrowSingleDash | Stroke = “#6BA5D7” | |
| OpenDoubleArrowSingleDash | Stroke = “#6BA5D7” |
How to position the decorators shapes
The SourceDecoratorPivot and TargetDecoratorPivot properties allows you to customize the position of the decorators in the connector within 0-1 range. The default pivot value of source and target decorator is (1, 0.5).
<!--Initialize the connector with source and decorator pivots-->
<syncfusion:ConnectorViewModel SourcePoint="900,100" TargetPoint="1000,200" ConnectorGeometryStyle="{StaticResource connectorLineStyle}" SourceDecoratorPivot="0,0" SourceDecorator="{StaticResource Ellipse}" SourceDecoratorStyle="{StaticResource DecoratorFillStyle}" TargetDecoratorPivot="0,0" TargetDecorator="{StaticResource ClosedSharp}" TargetDecoratorStyle="{StaticResource DecoratorFillStyle}">
</syncfusion:ConnectorViewModel>ConnectorViewModel PivotDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(900, 100),
TargetPoint = new Point(1000, 200),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
//Defines source pivot position
SourceDecoratorPivot = new Point(0,0),
SourceDecorator = this.Resources["Ellipse"],
SourceDecoratorStyle = App.Current.Resources["DecoratorFillStyle"] as Style,
//Defines target pivot position
TargetDecoratorPivot = new Point(0,0),
TargetDecorator = this.Resources["ClosedSharp"],
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style
};| Pivot value | Output |
|---|---|
| (0,0) | |
| (0,1) | |
| (1,0) | |
| (1,1) |
Segment decorators
The SegmentDecorator class allows you to customize the shape within the segments line. The SegmentDecoratorStyle property allows to customize the Style of SegmentDecorator. You can add any shape to the segments of the connector from resource dictionary. The Length property of SegmentDecorator class is used to set the position of the segment decorator on the segment path. By default, the segment decorator will be added at the center of the segment, which is of length 0.5d.
<!--Common style for segment decortors-->
<Style TargetType="Path" x:Key="SegmentDecoratorStyle">
<Setter Property="Stroke" Value="#6BA5D7"/>
<Setter Property="Fill" Value="#6BA5D7"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Stretch" Value="Fill"/>
<Setter Property="StrokeLineJoin" Value="Round"/>
<Setter Property="StrokeStartLineCap" Value="Round"/>
<Setter Property="StrokeEndLineCap" Value="Round"/>
<Setter Property="StrokeDashCap" Value="Round"/>
</Style>
<!--Initialize the connector with segment decorator shape, its style and length-->
<syncfusion:ConnectorViewModel SourcePoint="1100,300" TargetPoint="1200,400"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
TargetDecorator="{StaticResource ClosedSharp}"
TargetDecoratorStyle="{StaticResource DecoratorFillStyle}"
SegmentDecoratorStyle="{StaticResource SegmentDecoratorStyle}">
<syncfusion:ConnectorViewModel.SegmentDecorators>
<local:SegmentDecoratorCollection>
<syncfusion:SegmentDecorator Shape="{StaticResource OpenSharp}" Length="0.4"/>
</local:SegmentDecoratorCollection>
</syncfusion:ConnectorViewModel.SegmentDecorators>
</syncfusion:ConnectorViewModel>/// <summary>
/// Creating segment decorators collection class which is collection of ISegmentDecorator.
/// </summary>
public class SegmentDecoratorCollection: ObservableCollection<ISegmentDecorator>
{
}
// creating new connector
ConnectorViewModel SegmentDecorator = new ConnectorViewModel()
{
SourcePoint = new Point(1100, 300),
TargetPoint = new Point(1200, 400),
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
TargetDecorator = this.Resources["ClosedSharp"] as object,
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style,
//Define the collection of SegmentDecorator
SegmentDecorators = new ObservableCollection<ISegmentDecorator>()
{
//Define the SegmentDecorator
new SegmentDecorator()
{
//Define the Shape of segment decorator
Shape = this.Resources["OpenSharp"] as object,
//Defines the positon of the decorator on connector
Length = 0.4
}
},
//Defines the style of the segment decorator
SegmentDecoratorStyle = this.Resources["SegmentDecoratorStyle"] as Style,
};Customizing corners of the connector
The CornerRadius property allows you to create connectors with rounded corners.
<!--Initialize the connector with corner radious property-->
<syncfusion:ConnectorViewModel SourcePoint="1300,300" TargetPoint="1400,400"
CornerRadius="10"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
TargetDecorator="{StaticResource ClosedSharp}"
TargetDecoratorStyle="{StaticResource DecoratorFillStyle}">
</syncfusion:ConnectorViewModel>ConnectorViewModel cornerRadious = new ConnectorViewModel()
{
SourcePoint = new Point(1300, 300),
TargetPoint = new Point(1400, 400),
//Defines the corner radious value
CornerRadius = 10,
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
TargetDecorator = this.Resources["OutdentedClosed"] as object,
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style
};Padding
Padding is used to leave space between the connector’s end point and the object to where it is connected. The SourcePadding and TargetPadding properties of connector define the space to be left between the connection end points and the source and target nodes of connector. Default padding value of source and target point is 0d.
<!--Creating source node-->
<syncfusion:NodeViewModel ID="sourceNode" UnitWidth="100" UnitHeight="50"
OffsetX="1150" OffsetY="480"
Shape="{StaticResource Rectangle}"/>
<!--Creating target node-->
<syncfusion:NodeViewModel ID="targetNode" UnitWidth="100" UnitHeight="50"
OffsetX="1350" OffsetY="480"
Shape="{StaticResource Rectangle}"/>
<!--Creating connector with source and target padding property-->
<syncfusion:ConnectorViewModel SourceNodeID="sourceNode" TargetNodeID="targetNode"
SourcePadding="5" TargetPadding="5"
ConnectorGeometryStyle="{StaticResource connectorLineStyle}"
TargetDecorator="{StaticResource ClosedSharp}"
TargetDecoratorStyle{StaticResource DecoratorFillStyle}"/>//Creating source node
NodeViewModel sourceNode = new NodeViewModel()
{
UnitWidth = 100,
UnitHeight = 50,
OffsetX = 1150,
OffsetY = 480,
Shape = this.Resources["Rectangle"],
};
//creating target node
NodeViewModel targetNode = new NodeViewModel()
{
UnitWidth = 100,
UnitHeight = 50,
OffsetX = 1350,
OffsetY = 480,
Shape = this.Resources["Rectangle"],
};
//Creating the connector
ConnectorViewModel paddingConnector = new ConnectorViewModel()
{
SourceNode = sourceNode,
TargetNode = targetNode,
//Defines the souce point padding value of connector
SourcePadding = 5,
//Defines the target point padding value of connector
TargetPadding = 5,
ConnectorGeometryStyle = this.Resources["connectorLineStyle"] as Style,
TargetDecorator = this.Resources["ClosedSharp"] as object,
TargetDecoratorStyle = this.Resources["DecoratorFillStyle"] as Style
};For sample, refer to Decorator
Bridging
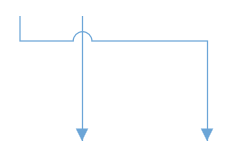
Line bridging creates a bridge for lines to smartly cross over other lines, at points of interaction. When two lines connectors meet each other, the line with higher z-order (upper one) draws an arc over the underlying connector. Bridging can be enabled or disabled either with the Constraints property of Connector or with GraphConstraints.
<!--Enable the bridging constraint-->
<syncfusion:SfDiagram x:Name="diagram" Constraints="Default,Bridging" >
<syncfusion:SfDiagram.Connectors>
<!--Initialize the ConnectorCollection-->
<syncfusion:ConnectorCollection>
<!--Creating connectors-->
<syncfusion:ConnectorViewModel SourcePoint="150,80" TargetPoint="150,200" />
<syncfusion:ConnectorViewModel SourcePoint="100,100" TargetPoint="250,200" />
</syncfusion:ConnectorCollection>
</syncfusion:SfDiagram.Connectors>
</syncfusion:SfDiagram>//Initialize the SfDiagram
SfDiagram diagram = new SfDiagram();
//Enabling the bridging constraint
diagram.Constraints = GraphConstraints.Default | GraphConstraints.Bridging;
ConnectorViewModel connector = new ConnectorViewModel()
{
SourcePoint = new Point(150,80),
TargetPoint = new Point(150,200),
};
ConnectorViewModel bridgeConnector = new ConnectorViewModel()
{
SourcePoint = new Point(100, 100),
TargetPoint = new Point(250, 200),
};
//Adding connectors into collection
(diagram.Connectors as ConnectorCollection).Add(connector);
(diagram.Connectors as ConnectorCollection).Add(bridgeConnector);
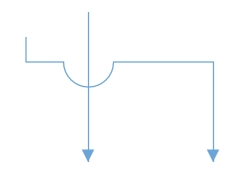
How to change the bridging direction and size
The direction of bridge can be customized with the BridgeDirection property. The default direction is Top.
The size of bridge in a connector can be customized with the BridgeSpace property. The default value is 15d.
<!--Enable the bridging constraint-->
<syncfusion:SfDiagram x:Name="diagram" Constraints="Default,Bridging"
BridgeDirection="Bottom">
<syncfusion:SfDiagram.Connectors>
<!--Initialize the Connector Collection-->
<syncfusion:ConnectorCollection>
<!--Creating connectors-->
<syncfusion:ConnectorViewModel SourcePoint="150,80"
TargetPoint="150,200"/>
<!--specify the bridge space value-->
<syncfusion:ConnectorViewModel BridgeSpace="40"
SourcePoint="100,100"
TargetPoint="250,200" />
</syncfusion:ConnectorCollection>
</syncfusion:SfDiagram.Connectors>
</syncfusion:SfDiagram>//Enabling the bridging constraint
diagram.Constraints = GraphConstraints.Default | GraphConstraints.Bridging;
//Defines the bridge direction
diagram.BridgeDirection = BridgeDirection.Bottom;
ConnectorViewModel connector = new ConnectorViewModel()
{
SourcePoint = new Point(150,50),
TargetPoint = new Point(150,200),
};
ConnectorViewModel bridgeConnector = new ConnectorViewModel()
{
//Specify the size of the bridging
BridgeSpace = 40,
SourcePoint = new Point(100, 100),
TargetPoint = new Point(250, 200),
};
NOTE
Bezier segments do not support bridging.
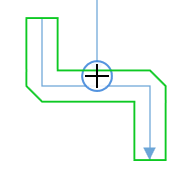
How to change the appearance of connectors
The StrokeThickness, Stroke, and style of the connector and decorators can be customized with a set of defined properties.
<!--Custom style for connectors line-->
<Style TargetType="Path" x:Key="CustomConnectorStyle">
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="StrokeDashArray" Value="2"/>
<Setter Property="Opacity" Value="0.8"/>
</Style>
<!--Common style for filled decortors-->
<Style TargetType="Path" x:Key="CustomDecoratorStyle">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="Fill" Value="Red"/>
<Setter Property="StrokeThickness" Value="1.5"/>
<Setter Property="Stretch" Value="Fill"/>
<Setter Property="StrokeLineJoin" Value="Round"/>
<Setter Property="StrokeStartLineCap" Value="Round"/>
<Setter Property="StrokeEndLineCap" Value="Round"/>
<Setter Property="StrokeDashCap" Value="Round"/>
</Style>
<!--Create connector with customized geometry style and target decorator-->
<syncfusion:ConnectorViewModel ConnectorGeometryStyle="{StaticResource CustomConnectorStyle}"
TargetDecoratorStyle="{StaticResource CustomDecoratorStyle}"
SourcePoint="300,100" TargetPoint="400,200" />//Create connector with customized geometry style and target decorator
ConnectorViewModel customConnector = new ConnectorViewModel()
{
SourcePoint = new Point(300,100),
TargetPoint = new Point(400,200),
ConnectorGeometryStyle = this.Resources["CustomConnectorStyle"] as Style,
TargetDecoratorStyle = this.Resources["CustomDecoratorStyle"] as Style,
};Hit padding
Connection can be made from/to nodes, connectors, port or on empty area in a diagram. Making connection with connector and ports are usually difficult as thickness are usually small. To make it easy to connect, it should be possible to connect when mouse comes near its vicinity area. The HitPadding property allows you to customize the vicinity area while connecting. Default value is 23d. Connector can be selected and unselected within the hit padding region.
<!--Create the connector with hit padding value-->
<syncfusion:ConnectorViewModel HitPadding="25" SourcePoint="450,100" TargetPoint="550,200" />//Create connector with hit padding value
ConnectorViewModel paddingConnector = new ConnectorViewModel()
{
//Defines the hit padding value
HitPadding = 25,
SourcePoint = new Point(450, 100),
TargetPoint = new Point(550, 200),
};
Events for connectors
-
On drawing a connector, the
ObjectDrawnevent will notify the DragState and Item. To explore about arguments, refer toObjectDrawn. -
If any changes made in the source thumb of the connector, the
ConnectorSourceChangedEventwill notify the DragState and Connector Item with its old and new values. -
If any changes made in the target thumb of the connector, the
ConnectorTargetChangedEventwill notify the DragState and CauseValue Connector Item with its old and new values. -
On dragging the target thumb of the connector, event will notify the Cause as
UnKnown. On drawing a connector in an Element, event will notify the Cause asDrawing.
To explore about arguments, refer to ChangedEventArgs.
- If any changes made in the segment of the connector, the
ConnectorEditingEventwill notify the DragState, Item, and ThumbType. To explore about arguments, refer toConnectorEditingEventArgs.
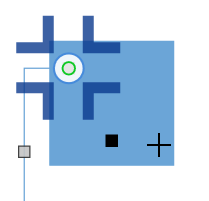
Customization and validation on connector ends
This support is used to decide on which element connector is going dock with diagramming object at runtime.
Connection parameter
The ConnectionParameter class is used to get or set the connection validation objects and their values. The list of arguments are as follows:
| Type | Name | Type | Description |
|---|---|---|---|
| Property | Connector | object | Returns the connector, which is edited at runtime. |
| Property | SourceNode | object | Defines the specific node as source of connector. |
| Property | TargetNode | object | Defines the specific node as target of connector. |
| Property | SourcePort | IPort | Defines the specific port as source of connector. |
| Property | TargetPort | IPort | Defines the specific port as target of connector. |
| Property | SourcePoint | Point | Defines the specific point as source of connector. |
| Property | TargetPoint | Point | Defines the specific point as source of connector. |
| Property | ConnectorEnd | ConnectorEnd | Returns the connector end, which is edited at runtime. |
| Property | SourceConnector | object | Defines the specific connector as source of connector. |
| Property | TargetConnector | object | Defines the specific connector as target of connector. |
The following code explains how to override ValidateConnection.
/// <summary>
/// Create custom class for diagram
/// </summary>
public class CustomDiagram : SfDiagram
{
/// <summary>
/// Override the validate connection
/// </summary>
/// <param name="args">Gets args value</param>
protected override void ValidateConnection(ConnectionParameter args)
{
// set the target node and target port
if (args.TargetPort == null && args.TargetNode != null)
{
if (args.TargetNode is NodeViewModel)
{
NodeViewModel node = args.TargetNode as NodeViewModel;
if (node.Ports != null && (node.Ports as ObservableCollection<IPort>).Count() > 0)
{
args.TargetPort = (node.Ports as ObservableCollection<IPort>)[0];
}
}
}
}
}
Constraints
The Constraints property of connector allows you to enable or disable certain features of connectors. For more information about constraints, refer to Connector Constraints.
Find the Sample to depict the connector appearance and validation.
See Also
How to add annotations for connectors?
How to add or remove connector constraints?
How to add ports for connector?
How to group other elements with connector?
How to draw connector independently using drawing tool?
How to customize the connection indicator style of node and port?
How to get or set the positions of the segments by programmatically?
How to toggle the visibility of connector at runtime?
How to detect or get notification when editing the thumbs of connector?
How to decide whether to drag or draw a connection on port at runtime?
How to validate the connection and port visibility?
How to customize the thumb style of different connectors?
How to connect only with port not with node?
How to Notify when diagramming object is duplicated with source?
How to customize the bridging style for connector?
How to customize the direction of bridge?
How to update the size of a Connector’s source and target decorators in the WPF Diagram (SfDiagram)?
How to manage the visibility of node and connector objects in the WPF Diagram (SfDiagram)?
How to customize the size of the segment decorators of a Connector in WPF Diagram(SfDiagram)?