Positioning Data Markers in WPF Charts (SfChart)
6 Jan 20254 minutes to read
The positioning of adornments inside the series is defined using AdornmentsPosition property.
-
Top- Positions the Adornment at the top edge point of a chart segment. -
Bottom- Positions the Adornment at the bottom edge point of a chart segment. -
TopAndBottom- Positions the Adornment at the center point of a chart segment.
NOTE
This behavior varies based on the chart series type.
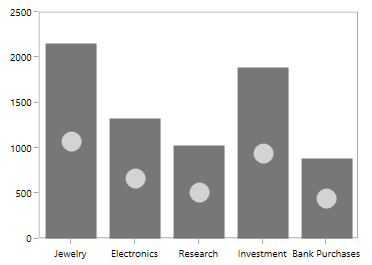
The following code example explains the positioning of adornments in the middle of the segment.
<syncfusion:ChartAdornmentInfo ShowMarker="True" AdornmentsPosition="TopAndBottom" SymbolInterior="DarkGray" Symbol="Ellipse">
</syncfusion:ChartAdornmentInfo>ColumnSeries series = new ColumnSeries();
ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowMarker = true,
Symbol = ChartSymbol.Ellipse,
SymbolInterior = new SolidColorBrush(Colors.DarkGray),
AdornmentsPosition=AdornmentsPosition.TopAndBottom
};
series.AdornmentsInfo = adornmentInfo;
Also, you can define the label alignment using HorizontalAlignment and VerticalAlignment properties.
Label Position
Other than the above positioning options, SfChart providing additional customization option to position the adornments smartly based on series types using LabelPosition property.
The following are the values for this property:
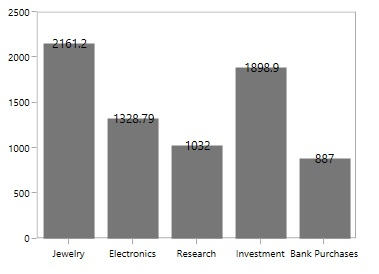
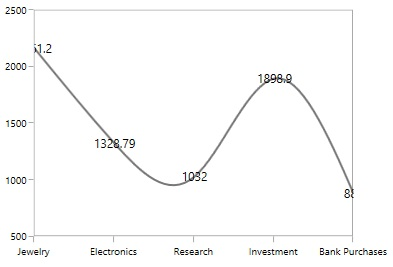
The following code sample illustrates the center position of data marker labels,
<chart:ChartAdornmentInfo ShowLabel="True" LabelPosition="Center"/>ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowLabel = true,
LabelPosition =AdornmentsLabelPosition.Center
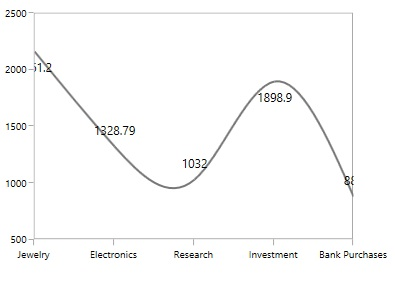
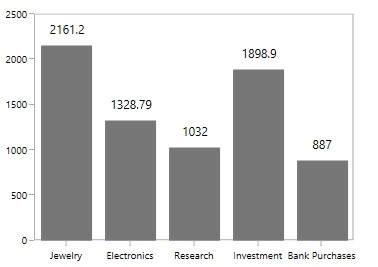
};| Column | Spline |
|---|---|
 |
 |
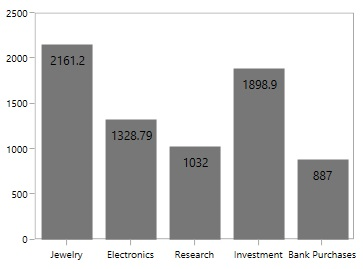
The following code sample illustrates the inner position of data marker labels,
<chart:ChartAdornmentInfo ShowLabel="True" LabelPosition="Inner"/>ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowLabel = true,
LabelPosition =AdornmentsLabelPosition.Inner
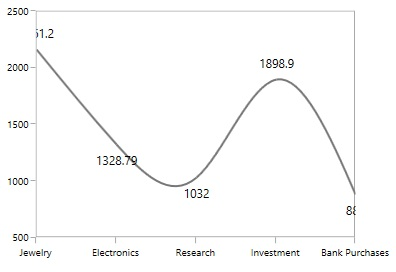
};| Column | Spline |
|---|---|
 |
 |
The following code sample illustrates the outer position of data marker labels,
<chart:ChartAdornmentInfo ShowLabel="True" LabelPosition="Outer"/>ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowLabel = true,
LabelPosition =AdornmentsLabelPosition.Outer
};| Column | Spline |
|---|---|
 |
 |