End User Capability in Windows Forms Syntax Editor
29 Apr 202115 minutes to read
Supports various built-in dialog windows alike Microsoft Visual Studio text editor.
Key binding
Provides built-in support for all necessary shortcut key combinations for text editing and navigation functionalities. It offers built-in dialog window to map the new shortcut key combinations.
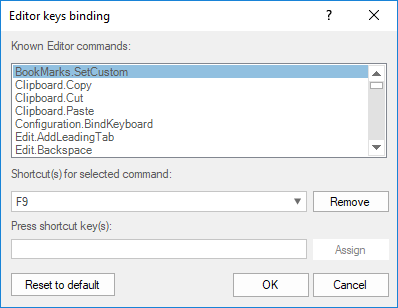
This can be done in the designer using the Keys Binding dialog as illustrated in the given procedure:
- In the Editor Keys Binding dialog box, select the desired standard command. The default shortcuts assigned for a particular command are listed in the combobox under the Shortcut(s) for selected command: label.
- Set the focus to the Edit Box. Press TAB to navigate to the shortcuts drop-down list.
- Press the desired key or key combination.
- Now, click the Assign button to assign this keystroke combination as the shortcut for that particular standard command. Click OK.
The KeyBinder property is used to get the key binder. The KeyBindingProcessor property is used to get or set the key binding processor. The Editor Keys Binding dialog is invoked by using the ShowKeysBindingEditor function in the EditControl.

Find
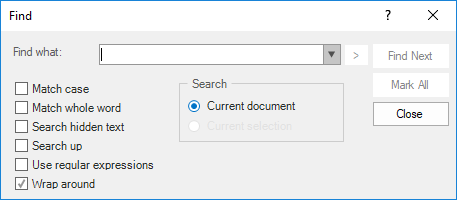
Provides Microsoft Visual Studio text editor like FindDialog window with similar options for text search and highlighting.
// Invoke the Find Dialog.
this.editControl1.ShowFindDialog();' Invoke the Find Dialog.
Me.editControl1.ShowFindDialog()
The EditControl now enables you to create a new Find Dialog by inheriting the Find Dialog by changing the properties. It triggers the events of the buttons such as Find, Mark All, and Close. You can also easily localize the captions of the controls in the Find Dialog.
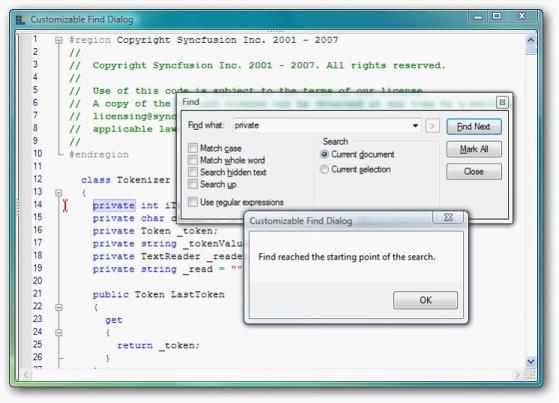
Enhanced Find Dialog
The EditControl Find Dialog is enhanced with an alert message box when find reaches the starting point of the search again. In search option, select Current Selection, click OK in the alert message box, then the search area is selected again automatically as in VS editor.

Creating a class for own find dialog
Create a class for own Find Dialog that inherits the frmFindDialog class.
//Inherits the frmFindDialog
public class FindDialogExt : Syncfusion.Windows.Forms.Edit.Dialogs.frmFindDialog‘Inherits the frmFindDialog.
Public Class FindDialogExt
Inherits Syncfusion.Windows.Forms.Edit.Dialogs.frmFindDialog
End ClassThis event occurs in FindNext() option when search reaches the starting point of the search before the message box displays.
The event handler receives an argument of FindCompleteEventArgs . This argument class sets the text for message box. User can localize this text.
// Handle the FindComplete event.
this.FindComplete += new EventHandler<FindCompleteEventArgs>(FindDialogExt_FindComplete);
//Set the value for message box for when search reaches the starting point of search
Private void FindDialogExt_FindComplete(object sender, frmFindDialog.FindCompleteEventArgs e)
{
//Arabic text as message(localize)
if (messageString != string.Empty)
e.Message = "انتهى";
else
e.Message = "Find reached the starting point of the search.";
}' Handle the FindComplete event.
Private Me.editControl1.FindComplete += New EventHandler(Of FindCompleteEventArgs)(AddressOf FindDialogExt_FindComplete)
'Set the value for message box for when search reaches the starting point of search
Private Sub FindDialogExt_FindComplete(ByVal sender As Object, ByVal e As frmFindDialog.FindCompleteEventArgs)
'Arabic text as message (localize)
If messageString <> String.Empty Then
e.Message = "انتهى"
Else
e.Message = "Find reached the starting point of the search."
End If
End SubThe default key bindings to these dialogs can be changed as explained in the Keystroke - Action Combinations Binding topic.
Find by programmatic
Programmatically supports many useful functions for text search and highlight like FindText, FindCurrentText, and FindNext. These functions are explained as follows:
| Functions | Description |
|---|---|
| Finds the first occurrence of the specified text as per the conditions specified like match case, match whole word, search hidden text, and search up. | |
| Searches for given string in the text of control and returns text range of the first found occurrence. | |
| Looks for a specified expression in the text. | |
| Finds the next occurrence of the word on which the cursor is presently on. | |
| Finds the next occurrence of the current search text. |
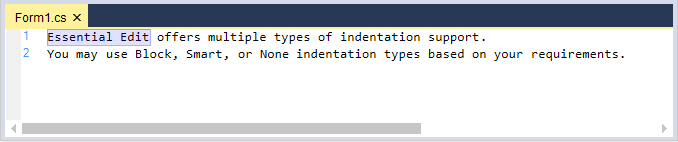
// Finds the first occurrence of the specified text as per the conditions specified.
this.editControl1.FindText("Essential Edit", true, true, true, true, null);
// Searches for given string in the text of control and returns text range of first found occurrence.
this.editControl1.FindRange(searchString, startLocation, endLocation, matchWholeWord, searchHiddenText, searchUp, useRegex);
// Looks for specified expression in text.
this.editControl1.FindRegex(startLine, startColumn, expression, bSearchInCollapsed, searchUp);
// Finds the next occurrence of the word on which the cursor is presently on.
this.editControl1.FindCurrentText();
// Finds the next occurrence of the current search text.
this.editControl1.FindNext();' Finds the first occurrence of the specified text as per the conditions specified.
Me.editControl1.FindText("Essential Edit", True, True, True, True, Nothing)
' Searches for given string in the text of control and returns text range of first found occurrence.
Me.editControl1.FindRange(searchString, startLocation, endLocation, matchWholeWord, searchHiddenText, searchUp, useRegex)
' Looks for specified expression in text.
Me.editControl1.FindRegex(startLine, startColumn, expression, bSearchInCollapsed, searchUp)
' Finds the next occurrence of the word on which the cursor is presently on.
Me.editControl1.FindCurrentText()
' Finds the next occurrence of the current search text.
Me.editControl1.FindNext()
History properties
The FindHistory property is used to add or remove the items from find history in the FindDialog box.
The functions associated with the FindHistory property are used to perform the following operations.
| FindHistory functions | Description |
|---|---|
| Insert | Inserts an element into the System.Collections.ArrayList at a specified index. |
| Remove | Removes an element or the first occurrence from the System.Collections.ArrayList of a specified index. |
| Sort | Sorts all the elements in the System.Collections.ArrayList. |
| Clear | Clears all the items in the FindHistory. |
this.editControl1.FindHistory.Insert(0,(object)ATH.addedItem);
this.editControl1.FindHistory.Remove(o);
this.editControl1.FindHistory.Sort();
this.editControl1.FindHistory.Clear();Me.editControl1.FindHistory.Insert(0,CType(ATH.addedItem, Object))
Me.editControl1.FindHistory.Remove(o)
Me.editControl1.FindHistory.Sort()
Me.editControl1.FindHistory.Clear()Find and replace
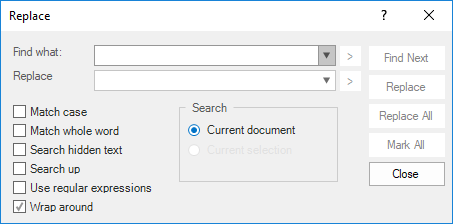
Provides Microsoft Visual Studio text editor like Find and Replace dialog window with similar options for text search, highlighting, and replace.

// Invoke the Replace Dialog.
this.editControl1.ShowReplaceDialog();' Invoke the Replace Dialog.
Me.editControl1.ShowReplaceDialog()Replace by programmatic
Programmatically supports many useful functions for text search and replace like ReplaceText and ReplaceAll. These functions are explained as follows:
| Functions | Description |
|---|---|
| Replaces the first occurrence of a specified text with the replacement text as per the conditions specified like match case, match whole word, search hidden text, and search up. | |
| Replaces all occurrences of the search text with the replacement text as per the conditions specified like match case, match whole word, search hidden text, and search up. |
// Replaces the first occurrence of the specified text with the replacement text as per the conditions specified.
this.editControl1.ReplaceText("ShowVerticalScrollbar", "ShowVerticalScroller");
// Replaces all occurrences of the search text with the replacement text as per the conditions specified.
this.editControl1.ReplaceAll(" Drag-and-drop", "Drag and drop");' Replaces the first occurrence of the specified text with the replacement text as per the conditions specified.
Me.editControl1.ReplaceText("ShowVerticalScrollbar", "ShowVerticalScroller")
' Replaces all occurrences of the search text with the replacement text as per the conditions specified.
Me.editControl1.ReplaceAll(" Drag-and-drop", "Drag and drop")The ReplaceHistory property is used to add or remove items from the replace history in the Replace dialog box. Similarly, the ReplaceSearchHistory property is used to add or remove items from the find history in the Replace dialog box.
NOTE
Refer to the following sample link that demonstrates the Find and Replace functionalities of EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Interactive Features\Find and Replace
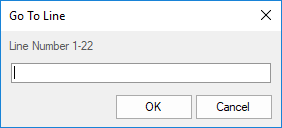
GoTo line
Provides GoToLine dialog window that helps navigating to the required line number.
// Invoke the GoTo Dialog.
this.editControl1.ShowGoToDialog();' Invoke the GoTo Dialog.
Me.editControl1.ShowGoToDialog()
GoTo line by programmatic
Programmatically offers function named GoTo to navigate to any line.
The linesAbove argument can be used to specify the number of lines to be displayed above the pointer.
// Places the cursor at the beginning of the given line number.
this.editControl1.GoTo(lineNumber);
this.editControl1.GoTo(lineNumber, linesAbove);' Places the cursor at the beginning of the given line number.
Me.editControl1.GoTo(lineNumber)
Me.editControl1.GoTo(lineNumber, linesAbove);Font configuration
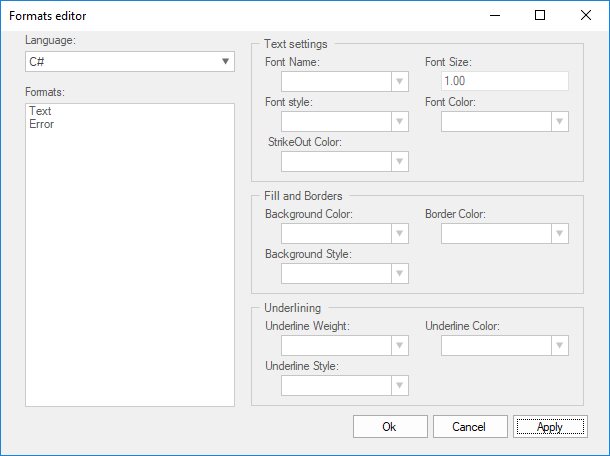
Supports customization of fonts through the configuration file and FormatsCustomization dialog.
<format name="Text" Font="Courier New, 10pt" FontColor="Black" />
<format name="SelectedText" Font="Courier New, 10pt" BackColor="Highlight" FontColor="HighlightText" />
<format name="String" Font="Courier New, 10pt, style=Bold" FontColor="Red" />
<format name="Whitespace" Font="Courier New, 10pt" FontColor="Black" />
<format name="Operator" Font="Courier New, 10pt" FontColor="DarkCyan" />
<format name="Number" Font="Courier New, 10pt, style=Bold" FontColor="Navy" />The EditControl supports font customization at runtime through the use of frmFormatsConfig dialog box which consists of three smaller controls like ControlFormatSettings, ControlFormatsList, and ControlLanguageSelector.
-
ControlFormatSettings: Contains the actual controls to customize all the rendering settings of the selected format including font settings. -
ControlFormatsList: Consists of the list of currently existing formats in the configuration file. It also provides support to create new formats or delete the existing ones. -
ControlLanguageSelector: Contains a ComboBox that has the list of configuration languages supported by the EditControl. The list gets updated when a new configuration language is added or an existing one is removed.
this.controlLanguageSelector1.EditControl = this.editControl1;
this.controlFormatsList1.EditControl = this.editControl1;
this.controlFormatsList1.LanguageSelector = this.controlLanguageSelector1;
this.controlFormatsSettings1.FormatsSelector = this.controlFormatsList1;
// Shows the font customization dialog.
this.editControl1.ShowFormatsCustomizationDialog();Me.controlLanguageSelector1.EditControl = Me.editControl1
Me.controlFormatsList1.EditControl = Me.editControl1
Me.controlFormatsList1.LanguageSelector = Me.controlLanguageSelector1
Me.controlFormatsSettings1.FormatsSelector = Me.controlFormatsList1
// Shows the font customization dialog.
this.editControl1.ShowFormatsCustomizationDialog();
NOTE
Refer to the following sample link that demonstrates the customization of font in EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Interactive Features\Font Customization
Zoom in and Zoom out
This feature allows users to change the zoom level of SyntaxEditor, which brings either more or fewer line items into the view. By zooming in, users can get a magnified view of the line items, and by zooming out, users can bring more line items into the view.
Enable/Disable zoom in and out functionalities
The AllowZoom property is used to enable the zoom in and out supports of SyntaxEditor. The default value of the property is false. After the AllowZoom property has been enabled, the zooming operations can be done through mouse wheel, touch interactions, and programmatic.
Zooming operations using MouseWheel and Modifier key
The zoom in and zoom out operations can be done using mouse wheel and modifier key (Ctrl + MouseWheel). For every scrolling of the mouse wheel, 10% of increment/decrement will be done in the current font. The minimum zoom factor is 10% of the default font, and the maximum zoom factor is 500% of the default font.
Programmatic zoom in and out
Users can perform zooming operations programmatically without user interactions using the ZoomFactor property. The default value of this property is 1F (100 in percent).
Zoom in and out operation through touch interactions
Using touch interactions, zoom in and out operations can be performed. For every pinch, 10% of increment/decrement will be done in the current font.
Notify event for ZoomFactor value changes
ZoomFactorChanged and ZoomFactorChanging events are available in Syntax Editor to notify the value changes of ZoomFactor.
ZoomFactorChanged Event
ZoomFactorChanged event occurs when the ZoomFactor value of SyntaxEditor is changed. The event arguments contain the old and new values of ZoomFactor.
this.editControl1.ZoomFactorChanged += EditControl1_ZoomFactorChanged;
private void EditControl1_ZoomFactorChanged(object sender, ValueChangedEventArgs e)
{
Console.WriteLine("Zoom Factor has been changed");
}Me.editControl1.ZoomFactorChanged += EditControl1_ZoomFactorChanged
Private Sub EditControl1_ZoomFactorChanged(ByVal sender As Object, ByVal e As ValueChangedEventArgs)
Console.WriteLine("Zoom Factor has been changed")
End SubZoomFactorChanging Event
ZoomFactorChanging event occurs before the ZoomFactor value of SyntaxEditor is changed. The value changing of ZoomFactor is handled by setting e.Cancel to true.
this.editControl1.ZoomFactorChanging += EditControl1_ZoomFactorChanging;
private void EditControl1_ZoomFactorChanging(object sender, ValueChangingEventArgs e)
{
if(e.NewValue >= 2.5F)
{
e.Cancel = true;
}
}Me.editControl1.ZoomFactorChanging += EditControl1_ZoomFactorChanging
Private Sub EditControl1_ZoomFactorChanging(ByVal sender As Object, ByVal e As ValueChangingEventArgs)
If e.NewValue >= 2.5F Then
e.Cancel = True
End If
End Sub