Appearance in Windows Forms Syntax Editor
6 Oct 202224 minutes to read
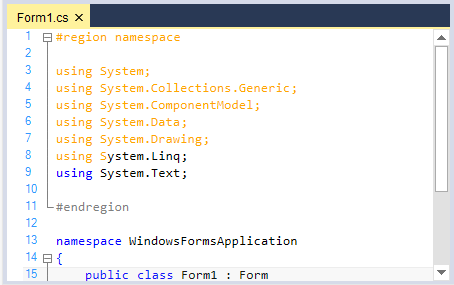
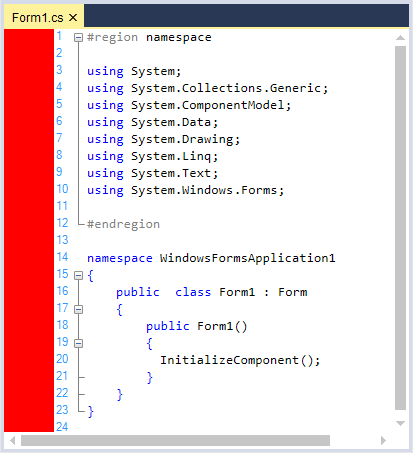
Provides exclusive support to customize the background color, text, margin, split views, scrollbar, etc. User can change the background color of the control. It also supports gradient effects by using the BackgroundColor property.
this.editControl1.BackgroundColor = new Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.ForwardDiagonal, new System.Drawing.Color[] { System.Drawing.Color.LavenderBlush, System.Drawing.Color.AliceBlue, System.Drawing.Color.BlanchedAlmond });Me.editControl1.BackgroundColor = New Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.ForwardDiagonal, new System.Drawing.Color[] { System.Drawing.Color.LavenderBlush, System.Drawing.Color.AliceBlue, System.Drawing.Color.BlanchedAlmond })
The customization features of the EditControl are discussed in the following topics.
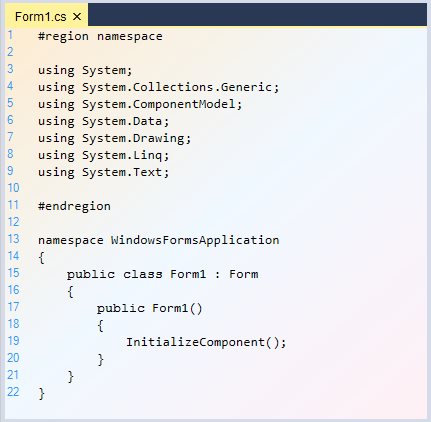
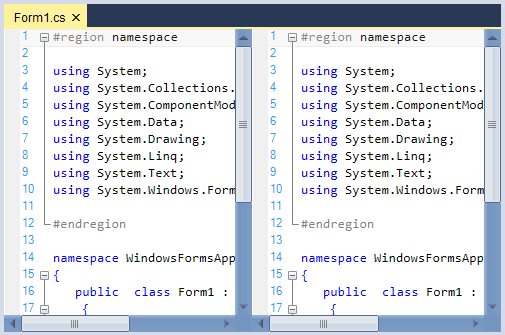
Split views
Provides built-in support for horizontal and vertical splitters which display a single document in several views with horizontal and vertical orientations. It allows users to work in different areas of a document at the same time.
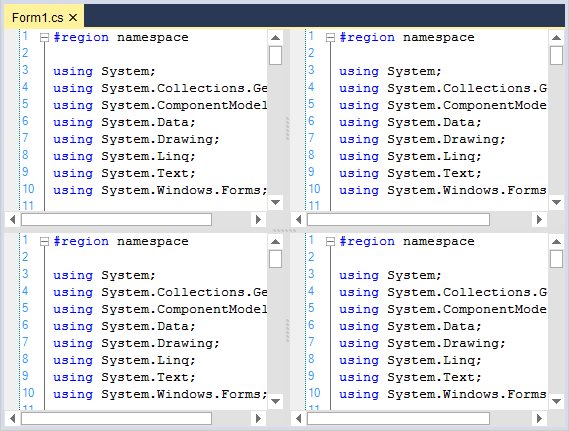
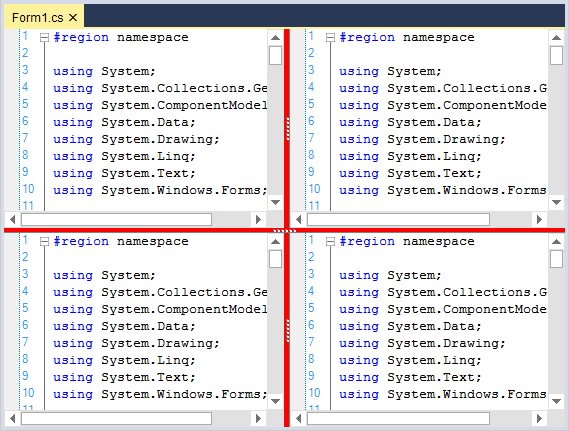
A maximum of four split views are supported. The SplitFourQuadrants function is used to split the EditControl into four equal parts. However, you can also limit the user to perform either a horizontal or vertical split, only if you wish to support two views instead of four.
this.editControl1.SplitFourQuadrants();Me.editControl1.SplitFourQuadrants()
Orientation
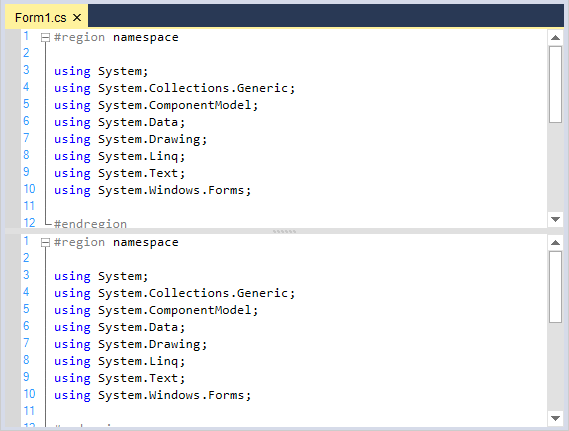
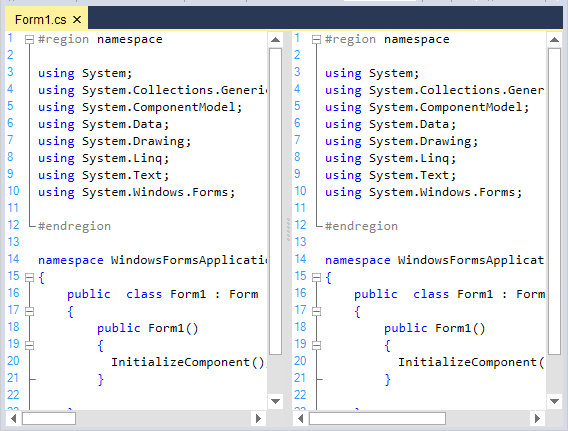
Split view can be oriented in both horizontal and vertical directions by using the SplitHorizontally and SplitVertically functions of the EditControl.
this.editControl1.SplitHorizontally();Me.editControl1.SplitHorizontally()
this.editControl1.SplitVertically();Me.editControl1.SplitVertically()
Customize split views
In the EditControl, user can customize the splitter background color and disables the splitter.
Show horizontal splitter
The horizontal splitters can be enabled or disabled by setting the ShowHorizontalSplitters property in the EditControl.
// To enable the Splitters
this.editControl1.ShowHorizontalSplitters = false;// To enable the Splitters
Me.editControl1.ShowHorizontalSplitters = FalseShow vertical splitter
The vertical splitters can be enabled or disabled by setting the ShowVerticalSplitters property in the EditControl.
// To enable the Splitters
this.editControl1.ShowVerticalSplitters = false;// To enable the Splitters
Me.editControl1.ShowVerticalSplitters = FalseSplitter background color
The SplitterBackgroundBrush property helps to customize the background color of horizontal or vertical splitter in the EditControl.
// To customize Splitter Background
this.editControl1.SplitterBackgroundBrush = Brushes.Red;// To customize Splitter Background
Me.editControl1.SplitterBackgroundBrush = Brushes.Red
Splitter position
In the EditControl, horizontal and vertical splitters positions can be set by using the following properties.
| Properties | Description |
|---|---|
| Specifies position of the horizontal splitter. | |
| Specifies position of the top vertical splitter. | |
| Specifies position of the bottom vertical splitter. |
this.editControl1.HorizontalSplitterPosition = 220;
this.editControl1.TopVerticalSplitterPosition = 260;
this.editControl1.BottomVerticalSplitterPosition = 260;Me.editControl1.HorizontalSplitterPosition = 220
Me.editControl1.TopVerticalSplitterPosition = 260
Me.editControl1.BottomVerticalSplitterPosition = 260NOTE
Refer to the following sample link that demonstrates the
SplitViewfunctionalities of EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Styles\Split Views
Single line mode
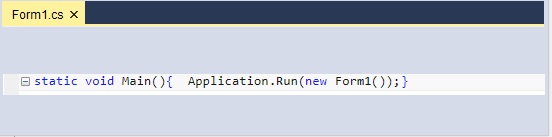
Supports single line mode that renders like regular TextBox. The EditControl can be operated in a simple text box with syntax highlighting, editing, clipboard operations, etc. by setting the SingleLineMode property to true. The default value is false.
this.editControl1.SingleLineMode = true;Me.editControl1.SingleLineMode = TrueNOTE
The SingleLineMode is intended to use when the EditControl contains small amount of text data in it. Using it in a scenario where the EditControl has huge file loaded into it, may lead to poor performance.

NOTE
Refer to the following sample link that demonstrates the
SingleLineModebehavior of EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Styles\Single Line Mode
Right-to-left (RTL) support
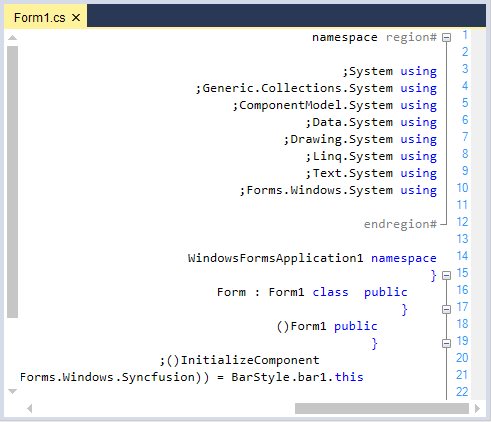
The EditControl elements can be aligned in right-to-left layout. It is laid out from right to left when the RenderRightToLeft property is set to true. The default value is false.
this.editControl1.RenderRightToLeft = true;Me.editControl1.RenderRightToLeft = TrueUse case scenarios
With RTL support, you can use the EditControl to render the content in Right-To-left layout for languages such as Arabic.

Change Right-to-Left layout by keyboard
Supports rendering the content in Right-To-Left (RTL) layout by pressing RShift + ctrl and LShift + ctrl for render back Left-To-Right (LTR).
Customize text appearance
In the EditControl, you can customize the text color and its border.
Text color
The SetTextColor function helps to customize the appearance of text color in a specific range of lines.
// Set the color of the text for the EditControl.
this.editControl1.SetTextColor(new Point(1, 1), new Point(8, 8), Color.Orange);' Set the color of the text for the EditControl.
Me.editControl1.SetTextColor(New Point(1, 1), New Point(8, 8), Color.Orange)
Text border
The SetTextBorder function in the EditControl helps to set the border. Simultaneously, you can remove border of the text by using the RemoveTextBorder function. The following table explains regarding the parameter values used in these functions.
| EditControl border enumerator | Description |
|---|---|
| Specifies style of the border line. The options are Dash, DashDot, Dot, None, Solid, and Wave. | |
| Specifies weight of the border line. The options are Bold, Double, and Thin. |
// Set borders for the specified text range.
this.editControl1.SetTextBorder(new Point(1, 1), new Point(8, 8), Color.Red, FrameBorderStyle.Wave, BorderWeight.Double);' Set borders for the specified text range.
Me.editControl1.SetTextBorder(New Point(1, 1), New Point(3, 3), Color.Red, FrameBorderStyle.Wave, BorderWeight.Double)
User margin
Displays additional information regarding the contents in the EditControl. Information can also be displayed in line-by-line basis.
User margin visibility
The user margin feature can be turned on by setting the ShowUserMargin property to true. The default value is false.
this.editControl1.ShowUserMargin = true;Me.editControl1.ShowUserMargin = TrueCustomize appearance of user margin
User margin width and position can be customized by using the following properties.
| Properties | Description |
|---|---|
| Get or sets width of the user margin. | |
| Specifies position of the user margin. |
this.editControl1.UserMarginWidth = 100;
// Sets the User Margin to the Left.
this.editControl1.UserMarginPlacement = Syncfusion.Windows.Forms.Edit.Enums.MarginPlacement.Left;Me.editControl1.UserMarginWidth = 100
// Sets the User Margin to the Left.
Me.editControl1.UserMarginPlacement = Syncfusion.Windows.Forms.Edit.Enums.MarginPlacement.LeftThe following properties can be used to set the background color, text color, and border color of the user margin in the EditControl.
| Properties | Description |
|---|---|
| Specifies BrushInfo object that is used when the user margin is being drawn. | |
| Specifies default color of the user margin text. | |
| Specifies color of the user margin border. |
this.editControl1.UserMarginBackgroundColor = new Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.BackwardDiagonal, System.Drawing.Color.Brown, System.Drawing.Color.MistyRose);
this.editControl1.UserMarginBorderColor = Color.IndianRed;
this.editControl1.UserMarginTextColor = Color.Green;Me.editControl1.UserMarginBackgroundColor = New Syncfusion.Drawing.BrushInfo(Syncfusion.Drawing.GradientStyle.BackwardDiagonal, System.Drawing.Color.Brown, System.Drawing.Color.MistyRose)
Me.editControl1.UserMarginBorderColor = Color.IndianRed
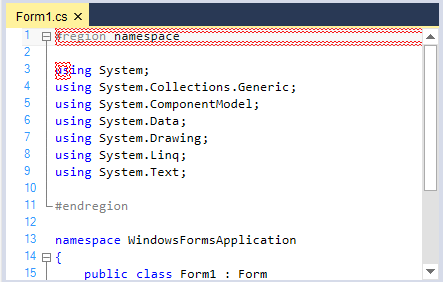
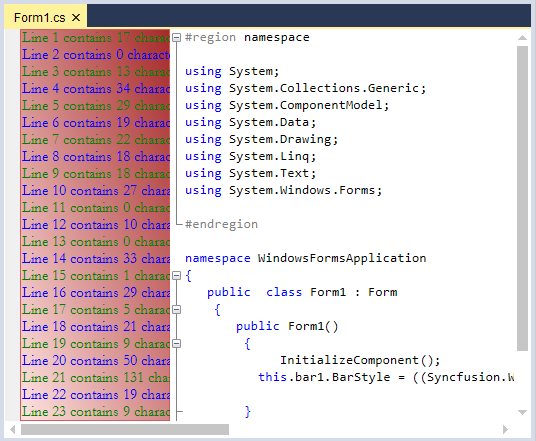
Me.editControl1.UserMarginTextColor = Color.GreenHow to add custom text in user margin
It is possible to set custom text in the user margin in line-by-line basis by handling the DrawUserMarginText event of the EditControl. Moreover, it is also possible to customize the font settings for the text of the user margin.
private void editControl1_DrawUserMarginText(object sender, Syncfusion.Windows.Forms.Edit.DrawUserMarginTextEventArgs e)
{
// Set text to be rendered at the user margin area.
e.Text = "Line " + e.Line.LineIndex.ToString() + " contains " + e.Line.LineLength.ToString() + " characters";
// Set text font.
e.Font = new Font("Garamond", 11);
if(e.Line.LineIndex % 2 == 0)
{
// Set color of the text.
e.Color = Color.Blue;
}
}Private Sub editControl1_DrawUserMarginText(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Edit.DrawUserMarginTextEventArgs) Handles EditControl1.DrawUserMarginText
' Set text to be rendered at the user margin area.
e.Text = "Line " + e.Line.LineIndex.ToString() + " contains " + e.Line.LineLength.ToString() + " characters"
' Set text font.
e.Font = New Font("Garamond", 11)
If e.Line.LineIndex Mod 2 = 0 Then
' Set color of the text.
e.Color = Color.Blue
End If
End Sub
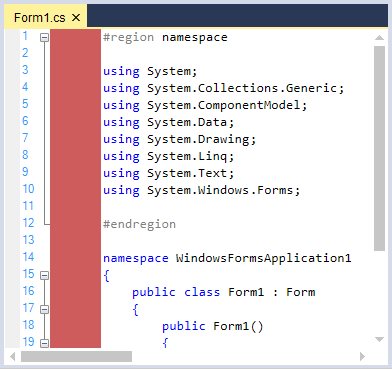
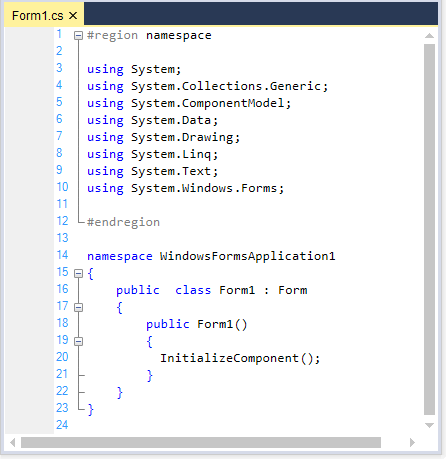
Selection margin
Selection margin is a thin vertical strip along the left side of the EditControl to select the content of the entire line in the EditControl by simply clicking on the corresponding selection margin area of the line.
Selection margin visibility
The ShowSelectionMargin property allows you to show or hide this selection margin. The default value is true.
this.editControl1.ShowSelectionMargin = true;Me.editControl1.ShowSelectionMargin = TrueCustomize appearance of selection margin
Selection margin background, foreground, and width can be customized by using the following properties.
| Properties | Description |
|---|---|
| Specifies foreground color of the selection margin. | |
| Specifies background color of the selection margin. | |
| Sets width of the selection margin. |
this.editControl1.SelectionMarginForegroundColor = Color.Gray;
this.editControl1.SelectionMarginBackgroundColor = Color.IndianRed;
this.editControl1.SelectionMarginWidth = 100;Me.editControl1.SelectionMarginForegroundColor = Color.Gray
Me.editControl1.SelectionMarginBackgroundColor = Color.IndianRed
Me.editControl1.SelectionMarginWidth = 100
Indicator margin
Provides an extensive support of indicator margin for the purpose of displaying the custom indicators or bookmarks.
Indicator margin visibility
Indicator margin can be enabled or disabled by using the ShowIndicatorMargin property. The default value is true. To hide the indicator margin, turn on its value to false. The MarkerAreaWidth property in the EditControl sets width of the marker area.
// Displays the Indicator margin.
this.editControl1.ShowIndicatorMargin = true;
// Sets the width of the Indicator margin.
this.editControl1.MarkerAreaWidth = 50;' Displays the Indicator margin.
Me.editControl1.ShowIndicatorMargin = True
' Sets the width of the Indicator margin.
Me.editControl1.MarkerAreaWidth = 50
Customize the appearance of indicator margin
The IndicatorMarginBackColor property helps to customize the background color of indicator margin in the EditControl.
this.editControl1.IndicatorMarginBackColor = Color.Red;Me.editControl1.IndicatorMarginBackColor = Color.Red
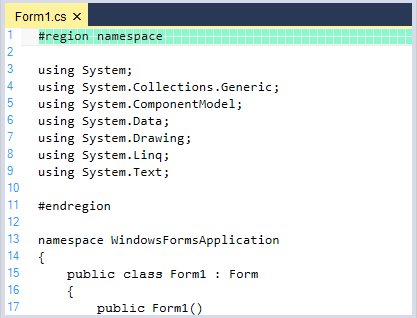
Selection color customization
The EditControl provides an option to change the back color of the selected range of text. The SetBackgroundColor function in the EditControl is used to set the background color for a specified range of text.
this.editControl1.SetBackgroundColor(new Point(1, 1), new Point(9, 9), Color.AliceBlue);Me.editControl1.SetBackgroundColor(New Point(1, 1), New Point(9, 9), Color.AliceBlue)Set up background for individual line or selected block of text
The EditControl also allows setting custom background color for individual lines as well as for selected block of text. You can set any desired background to a particular line or block of selection as explained as follows:
- Register a back color format with the EditControl by using its RegisterBackColorFormat function with appropriate values for BackgroundColor, ForegroundColor, and HatchStyle parameters.
- Set the background color to the entire line or the selected text by using the SetLineBackColor or SetSelectionBackColor functions respectively.
// Register a backcolor format with EditControl.
IBackgroundFormat format = this.editControl1.RegisterBackColorFormat(Color.Aquamarine, Color.Beige, System.Drawing.Drawing2D.HatchStyle.Cross, true);
// Set the background for the entire line of text.
this.editControl1.SetLineBackColor(editControl1.CurrentLine, true, format);
// Set the background for the selected block of text.
this.editControl1.SetSelectionBackColor(format);' Register a backcolor format with EditControl.
Dim IBackgroundFormat As format = Me.editControl1.RegisterBackColorFormat(Color.Aquamarine, Color.Beige, System.Drawing.Drawing2D.HatchStyle.Cross, True)
' Set the background for the entire line of text.
Me.editControl1.SetLineBackColor(editControl1.CurrentLine, True, format)
' Set the background for the selected block of text.
Me.editControl1.SetSelectionBackColor(format)
Remove applied background for individual line or selected block of text
By using the RemoveLineBackColor and RemoveSelectionBackColor functions in the EditControl, you can remove the background color for individual lines or selected blocks of text.
// Removes line back color.
this.editControl1.RemoveLineBackColor(4);
// Removes background coloring from the selected text.
this.editControl1.RemoveSelectionBackColor();' Removes line back color.
Me.editControl1.RemoveLineBackColor(4)
' Removes background coloring from the selected text.
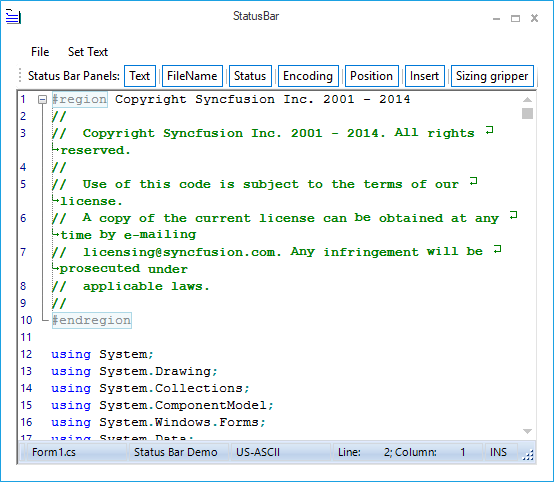
Me.editControl1.RemoveSelectionBackColor()StatusBar
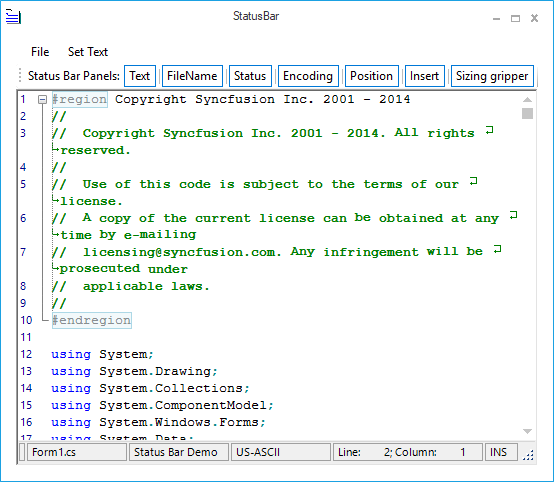
Provides StatusBar support to display the information about current state of the control such as current file name, line number, and column number. The built-in panels are:
- TextPanel
- StatusPanel
- EncodingPanel
- FileNamePanel
- CoordinatePanel
- InsertPanel
Status bar settings
The StatusBarSettings property contains many sub properties to customize the appearance and visibility of the status bar and its panels. The following table represents some of the sub properties in StatusBarSettings.
| StatusBarSettings property | Description |
|---|---|
| Specifies StatusBarPanelSettings object for the text panel. | |
| Specifies StatusBarPanelSettings object for the status panel. | |
| Specifies StatusBarPanelSettings object for the encoding panel. | |
| Specifies StatusBarPanelSettings object for the fileName panel. | |
| Specifies StatusBarPanelSettings object for the coordinate panel. | |
| Specifies StatusBarPanelSettings object for the insert panel. | |
| Gets the list of status bar panel settings. | |
| Gets the underlying status bar. | |
| Gets or sets the visibility of the status bar sizing grip. The options are Visible and Hidden. |
// Set the visibility of the status bar sizing grip.
this.editControl1.StatusBarSettings.GripVisibility = Syncfusion.Windows.Forms.Edit.Enums.SizingGripVisibility.Visible;' Set the visibility of the status bar sizing grip.
Me.editControl1.StatusBarSettings.GripVisibility = Syncfusion.Windows.Forms.Edit.Enums.SizingGripVisibility.Visible
Visibility settings
Status bar can be enabled or hidden by setting the StatusBarSettings.Visible property. The default value is false. The individual StatusBar panels can also be optionally shown or hidden by using the Visible property corresponding to the respective panel.
// Shows the built-in status bar.
this.editControl1.StatusBarSettings.Visible = true;
// Enable the TextPanel in the StatusBar.
this.editControl1.StatusBarSettings.TextPanel.Visible = true;
// Set the visibility of the status bar sizing grip.
this.editControl1.StatusBarSettings.GripVisibility = Syncfusion.Windows.Forms.Edit.Enums.SizingGripVisibility.Visible;// Shows the built-in status bar.
Me.editControl1.StatusBarSettings.Visible = True
' Enable the TextPanel in the status bar.
Me.editControl1.StatusBarSettings.TextPanel.Visible = True
' Set the visibility of the status bar sizing grip.
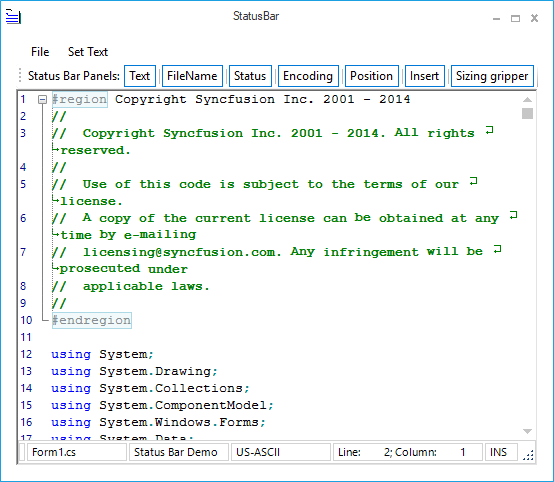
Me.editControl1.StatusBarSettings.GripVisibility = Syncfusion.Windows.Forms.Edit.Enums.SizingGripVisibility.VisibleVisual styles
The EditControl status bar supports different visual styles for its appearance. Some of the available visual styles are:
- Default
- Metro
- Office2007
- Office2010
The visual style can be applied for the StatusBar by using the VisualStyle property.
Default
This option helps to set the Default style.
// Default
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Default; 'Default
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Default
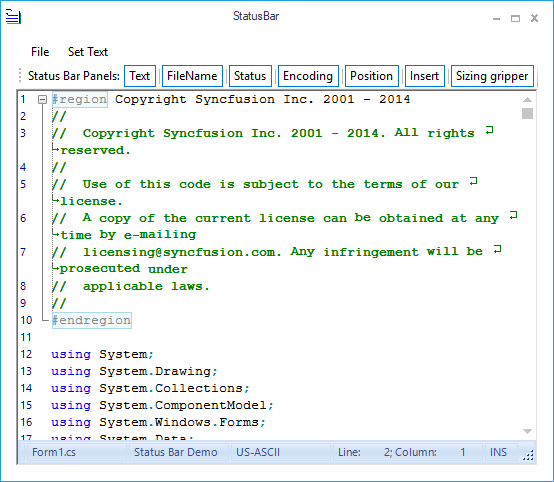
Metro
This option helps to set the Metro style.
// Metro
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Metro; 'Metro
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Metro
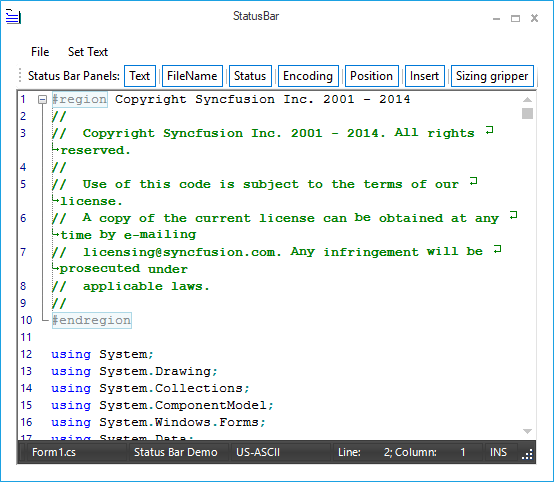
Office2007Blue
This option helps to set the Office2007Blue style.
// Office2007Blue
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007;
this.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Blue;'Office2007Blue
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007
Me.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Blue
Office2007Black
This option helps to set the Office2007Black style.
// Office2007Black
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007;
this.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Black;'Office2007Black
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007
Me.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Black
Office2007Silver
This option helps to set the Office2007Silver style.
// Office2007Silver
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007;
this.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Silver;'Office2007Silver
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007
Me.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Silver
Office2007Managed
This option helps to set the Office2007Managed style.
// Office2007Managed
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007;
this.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Managed;'Office2007Managed
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2007
Me.editControl1.StatusBarSettings.Offcie2007ColorScheme = Office2007Theme.Managed
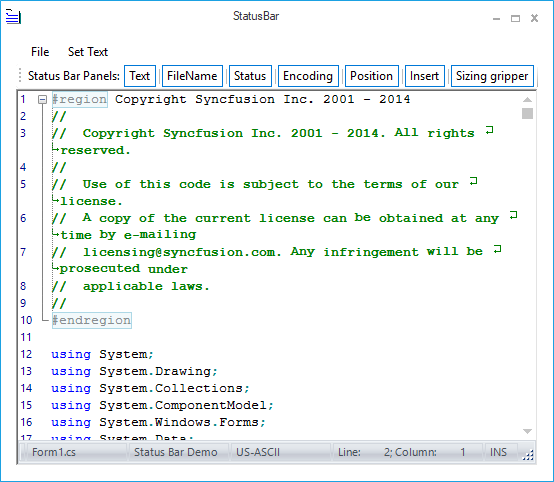
Office2010Blue
This option helps to set the Office2010Blue style.
// Office2010Blue
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010;
this.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Blue;'Office2010Blue
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010
Me.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Blue
Office2010Black
This option helps to set the Office2010Black style.
// Office2010Black
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010;
this.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Black;'Office2010Black
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010
Me.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Black
Office2010Silver
This option helps to set the Office2010Silver style.
// Office2010Silver
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010;
this.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Silver;'Office2010Silver
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010
Me.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Silver
Office2010Managed
This option helps to set the Office2010Managed style.
// Office2010Managed
this.editControl1.StatusBarSettings.VisualStyle= Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010;
this.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Managed;'Office2010Managed
Me.editControl1.StatusBarSettings.VisualStyle = Syncfusion.Windows.Forms.Tools.Controls.StatusBar.VisualStyle.Office2010
Me.editControl1.StatusBarSettings.Offcie2010ColorScheme = Office2010Theme.Managed
NOTE
Refer to the following sample link that demonstrates the
StatusBarfunctionalities of EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Interactive Features\StatusBar
ScrollBar
The EditControl can display a data object as a document or a bitmap that is larger than the window’s client area. With the help of scroll bar, the user can scroll a data object in the client area to bring into view the portions of the object that extend beyond the borders of the window.
Buttons can be displayed on the top, bottom, left, or right of the scroll bars by using the following properties.
| Properties | Description |
|---|---|
| Gets buttons on bottom of the vertical scrollbar. | |
| Gets buttons on left of the vertical scrollbar. | |
| Gets buttons on right of the vertical scrollbar. | |
| Gets buttons on top of the vertical scrollbar. |
this.editControl1.ScrollbarBottomButtons.AddRange(new System.Windows.Forms.Control[] { this.scrollbarButton1 });
this.editControl1.ScrollbarLeftButtons.AddRange(new System.Windows.Forms.Control[] { this.scrollbarButton2 });
this.editControl1.ScrollbarRightButtons.AddRange(new System.Windows.Forms.Control[] { this.scrollbarButton3 });
this.editControl1.ScrollbarTopButtons.AddRange(new System.Windows.Forms.Control[] { this.scrollbarButton4 });Me.editControl1.ScrollbarBottomButtons.AddRange(New System.Windows.Forms.Control() {Me.scrollbarButton1})
Me.editControl1.ScrollbarLeftButtons.AddRange(New System.Windows.Forms.Control() {Me.scrollbarButton2})
Me.editControl1.ScrollbarRightButtons.AddRange(New System.Windows.Forms.Control() {Me.scrollbarButton3})
Me.editControl1.ScrollbarTopButtons.AddRange(New System.Windows.Forms.Control() {Me.scrollbarButton4})Customize the scrollbar visibility
By using the AlwaysShowScrollers property in the EditControl, you can enable or disable the scroll bar.
this.editControl1.AlwaysShowScrollers = false;Me.editControl1.AlwaysShowScrollers = FalseTypes of scrolling mode
Various types of scrolling modes in the EditControl are as follows:
- Immediate: Scrolls the control to the new value immediately.
- Deferred: Scrolls the control when thumb track is completed.
- Pixel: Scrolls line by line.
The VScrollMode property helps to set various types of scrolling modes in the EditControl by using the ScrollMode enumerator.
// Scrolls the vertical scroll bar line by line.
this.editControl1.VScrollMode = Syncfusion.Windows.Forms.Edit.ScrollMode.Pixel;' Scrolls the vertical scroll bar line by line.
Me.editControl1.VScrollMode = Syncfusion.Windows.Forms.Edit.ScrollMode.PixelCustomize the appearance of scrollbar
Provides Office 2007 appearance to scroll bars by setting the ScrollVisualStyle property to Office2007. It supports all the three Office 2007 color schemes (Black, Blue, and Silver) by using the ScrollColorScheme property. Custom colors can also be applied to the scroll bars of the EditControl by setting the ScrollColorScheme property to Managed.
this.editControl1.ScrollVisualStyle = ScrollBarCustomDrawStyles.Office2007;
this.editControl1.ScrollColorScheme = Office2007ColorScheme.Blue;
// Set custom color for the scroll bar.
this.editControl1.ScrollColorScheme = Office2007ColorScheme.Managed;
Syncfusion.Windows.Forms.Office2007Colors.ApplyManagedColors(this, Color.Green);Me.editControl1.ScrollVisualStyle = ScrollBarCustomDrawStyles.Office2007
Me.editControl1.ScrollColorScheme = Office2007ColorScheme.Blue
' Set custom color for the scroll bar.
Me.editControl1.ScrollColorScheme = Office2007ColorScheme.Managed
Syncfusion.Windows.Forms.Office2007Colors.ApplyManagedColors(Me, Color.Green)The following illustration shows the EditControl with custom color (green) set for the scroll bars.

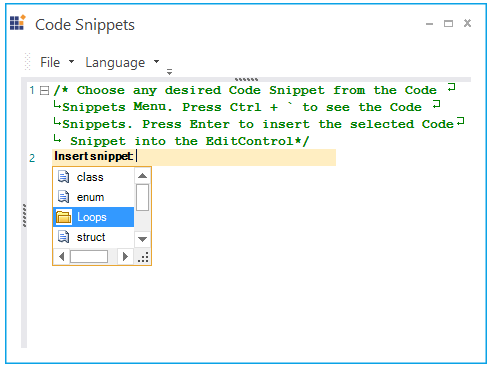
Append code snippets
Supports an advanced feature of VS 2005 like Code Snippets. It is also used to load or save VS.NET 2005-compatible XML snippets. Code Snippets are inserted into the EditControl by the following procedure:
- Type the snippet name. For example, “do”.
- Press the CTRL + ‘ combination.
- Select an item from the list.

The code snippets allows you to input the data to the highlighted fields.
Code Snippets can also be inserted into the EditControl by using the static Extract function of the CodeSnippetsExtractor class implemented in the demo sample. Extract function takes the following two parameters:
- Path of the folder containing the code snippets.
-
Instance of the EditControl into which the extracted code snippet should be inserted.
CodeSnippetsExtractor.Extract(Path, editControl1);CodeSnippetsExtractor.Extract(Path, editControl1)
Code Snippets are added to the current language of the EditControl by using the following function.
| Function | Description |
|---|---|
| Adds new code snippet to the current language. |
this.editControl1.AddCodeSnippet(string title, ArrayList literals, string code);Me.editControl1.AddCodeSnippet(String title, ArrayList literals, String code)The code snippets can also be contained in containers and displayed in the pop-up of the snippets. The static Extract function of the CodeSnippetsExtractor class is used to extract and fill the container object. The container object can be added to the SnippetsContainer of the EditControl by using the AddContainer function.
private CodeSnippetsContainer container = new Syncfusion.Windows.Forms.Edit.Utils.CodeSnippets.CodeSnippetsContainer();
container = CodeSnippetsExtractor.Extract(Path@"\Loops");
container.Name = "Loops";
this.editControl1.Language.SnippetsContainer.AddContainer(container);container As CodeSnippetsContainer = New Syncfusion.Windows.Forms.Edit.Utils.CodeSnippets.CodeSnippetsContainer()
container = CodeSnippetsExtractor.Extract(Path "\Loops")
container.Name = "Loops"
Me.editControl1.Language.SnippetsContainer.AddContainer(container)Code snippets can also be created by using the configuration file. For example, the code snippet for a structure in C# can be created as shown as follows.
<CodeSnippetsContainer Name ="Container 2">
<CodeSnippet Format ="1.0.0">
<Header>
<Title>struct</Title>
<Shortcut>struct</Shortcut>
<Description>Code snippet for Struct</Description>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>name</ID>
<ToolTip>Struct name</ToolTip>
<Default>Struct</Default>
</Literal>
</Declarations>
<Code Language ="csharp"><![CDATA[struct $name$
{
}]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippetsContainer>The Literal element is used to identify a replacement for a piece of code in the snippet. But, one that will likely be customized after it is inserted into the code.
Showing code snippets
You can also programmatically show the choice list of code snippets by calling the ShowCodeSnippets function as follows.
// Shows the code snippets choice list.
this.editControl1.ShowCodeSnippets();' Shows the code snippets choice list.
Me.editControl1.ShowCodeSnippets()Border settings
Border can be set for the active code snippets by using the DrawCodeSnippetBorder property in the EditControl. You can set the size of CodeSnippet pop-up window by using the CodeSnipptSize property in the EditControl.
this.editControl1.DrawCodeSnippetBorder = true;Me.editControl1.DrawCodeSnippetBorder = TrueNOTE
Refer to the following sample link that demonstrates the
CodeSnippetsfunctionalities of EditControl:
C:\Users\<User>\AppData\Local\Syncfusion\EssentialStudio\Version Number\Windows\Edit.Windows\Samples\Intellisense Functions\Code Snippets
Customize cursor appearance
Cursor appearance can be customized by using the Cursor property. The cursor appearance can be modified to arrow, cross, hand, and more.
private Cursor currentCursor = Cursors.Arrow;
this.editControl1.Cursor = this.currentCursor;currentCursor as Cursor = Cursors.Arrow
Me.editControl1.Cursor = Me.currentCursorSuspend and resume painting
Painting of the EditControl can be suspended by using the Suspend function call. Painting can be resumed by using the Resume function call. Suspend and Resume functions internally call the Interop and LockWindowUpdate functions to suspend and resume painting of the EditControl.
this.editControl1.SuspendPainting();
this.editControl1.ResumePainting();Me.editControl1.SuspendPainting()
Me.editControl1.ResumePainting()