Axis labels in .NET MAUI Chart
1 Jan 20257 minutes to read
Axis labels are used to show the units or measures or category value of axis to visualize the data user friendly. It will be generated based on the range and the values binded to XBindingPath or YBindingPath properties of series.
Positioning the labels
The LabelsPosition property is used to position the axis labels inside or outside the chart area. LabelsPosition property default value is AxisElementPosition.Outside.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis LabelsPosition="Inside"/>
</chart:SfCartesianChart.YAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
NumericalAxis secondaryAxis = new NumericalAxis()
{
LabelsPosition = AxisElementPosition.Inside
};
chart.XAxes.Add(primaryAxis);
chart.YAxes.Add(secondaryAxis);
this.Content = chart;
Label Rotation
The LabelRotation property is used to define the angle for the label content.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelRotation="90"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
CategoryAxis primaryAxis = new CategoryAxis()
{
LabelRotation = 90
};
chart.XAxes.Add(primaryAxis);
this.Content = chart;Label customization
The LabelStyle property of axis provides options to customize the font-family, font-size, font-attributes and text color of axis labels. The axis labels can be customized using following properties:
-
Background- Gets or sets the background color of the labels. -
CornerRadius- Gets or sets a value that defines the rounded corners for labels. -
FontAttributes- Gets or sets the font style for the label. -
FontFamily- Gets or sets the font family name for the label. -
FontSize- Gets or sets the font size for the label. -
Margin- Gets or sets the margin of the label to customize the appearance of label. -
Stroke- Gets or sets the border stroke color of the labels. -
StrokeWidth- Gets or sets the border thickness of the label. -
TextColor- Gets or sets the color for the text of the label. -
LabelFormat- Gets or sets the label format. This property is used to set numeric or date-time format to the chart axis label. -
LabelAlignment- Gets or sets the axis label at start, end, and center positions. -
MaxWidth- Gets or sets the wrap width of the axis labels. -
WrappedLabelAlignment- Gets or sets the horizontal rendering position of the wrapped axis labels. The default value isStart, other available values areCenterandEnd.
Edge Labels Drawing Mode
Chart axis provides support to customize the rendering position of the edge labels using the EdgeLabelsDrawingMode property. EdgeLabelsDrawingMode property default value is Shift.
| Action | Description |
|---|---|
| Center | Indicates that the edge label should appear at the center of its GridLines. |
| Fit | Indicates that the edge labels should be fit within the area of SfCartesianChart. |
| Hide | Indicates that the edge labels will be hidden |
| Shift | Indicates that edge labels should be shifted to either left or right so that it comes within the area of Chart. |
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:DateTimeAxis EdgeLabelsDrawingMode="Center"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
DateTimeAxis primaryAxis = new DateTimeAxis()
{
EdgeLabelsDrawingMode = EdgeLabelsDrawingMode.Center
};
chart.XAxes.Add(primaryAxis);
this.Content = chart;
Edge Labels Visibility
The visibility of the edge labels of the axis can be controlled using the EdgeLabelsVisibilityMode property. The default value of EdgeLabelsVisibilityMode is Default, which displays the edge label based on auto interval calculations.
Always Visible
AlwaysVisible option in EdgeLabelsVisibilityMode is used to view the edge labels even in chart area zoomed state.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis EdgeLabelsVisibilityMode="AlwaysVisible"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
NumericalAxis primaryAxis = new NumericalAxis()
{
EdgeLabelsVisibilityMode = EdgeLabelsVisibilityMode.AlwaysVisible
};
chart.XAxes.Add(primaryAxis);
this.Content = chart;Visible
Visible option is used to display the edge labels irrespective of the auto interval calculation until zooming (i.e., in normal state).
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis EdgeLabelsVisibilityMode="Visible"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
NumericalAxis primaryAxis = new NumericalAxis()
{
EdgeLabelsVisibilityMode = EdgeLabelsVisibilityMode.Visible
};
chart.XAxes.Add(primaryAxis);
this.Content = chart;Smart Axis Labels
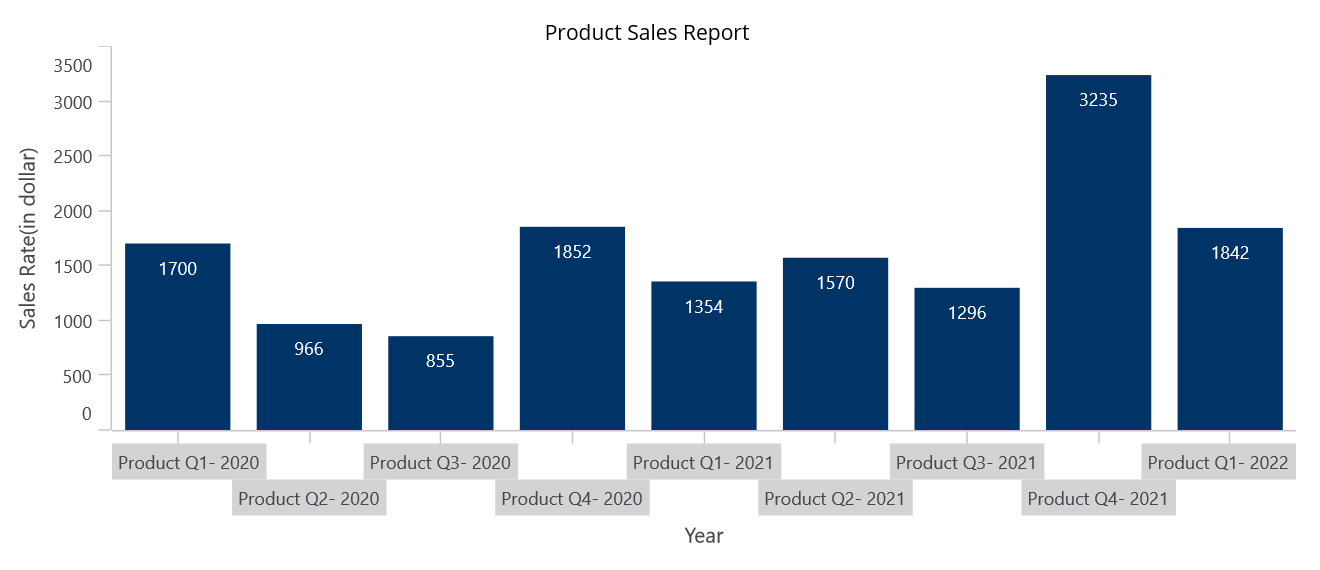
Axis labels may overlap with each other based on chart dimensions and label size. The LabelsIntersectAction property of axis is used to avoid overlapping of axis labels. The default value of the LabelsIntersectAction is Hide, other available values are MultipleRows, None, and Wrap.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelsIntersectAction="MultipleRows"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
CategoryAxis primaryAxis = new CategoryAxis()
{
LabelsIntersectAction = AxisLabelsIntersectAction.MultipleRows,
};
chart.XAxes.Add(primaryAxis);
this.Content = chart;
NOTE
If the LabelsIntersectAction is set to Wrap, we should set the width of the wrap using the MaxWidth property. We can align the wrapped axis label using the WrappedLabelAlignment property.