Track in Flutter Range Selector (SfRangeSelector)
4 May 202120 minutes to read
This section helps to learn about how to customize the track in the range selector.
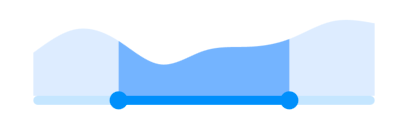
Track color
You can change the active and inactive track color of the range selector using the activeTrackColor and inactiveTrackColor properties respectively.
The active side of the SfRangeSelector is between start and end thumbs.
The inactive side of the SfRangeSelector is between the min value and the left thumb, and the right thumb and the max value.
For RTL, the inactive side is between the max value and the left thumb, and the right thumb and the min value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 7.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.red[100],
),
child: SfRangeSelector(
min: _min,
max: _max,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
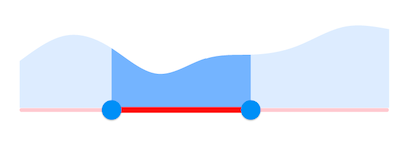
Track height
You can change the track height of the range selector using the activeTrackHeight and the inactiveTrackHeight properties. The default value of the activeTrackHeight and the inactiveTrackHeight properties are 6.0 and 4.0.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 7.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
activeTrackHeight: 8,
inactiveTrackHeight: 8,
),
child: SfRangeSelector(
min: _min,
max: _max,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
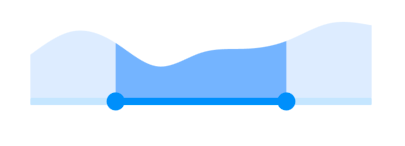
Track corner radius
You can change the corner of the track to be round in the range selector using the trackCornerRadius property. The default value of the trackCornerRadius property is 1.0.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 7.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
activeTrackHeight: 10,
inactiveTrackHeight: 10,
trackCornerRadius: 5,
),
child: SfRangeSelector(
min: _min,
max: _max,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}