Tooltip in Flutter Range Selector (SfRangeSelector)
27 Jul 202524 minutes to read
This section helps to learn about how to add tooltip in the range selector.
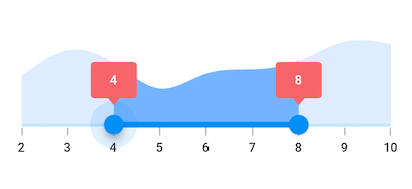
Enable tooltips
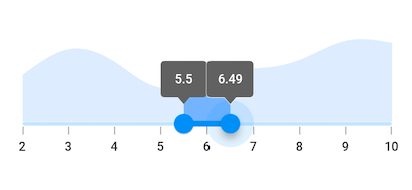
You can enable tooltips for both thumbs using the enableTooltip. It is used to clearly indicate the current selection of the ranges during interaction. By default, tooltip text is formatted with either numberFormat or dateFormat.
IMPORTANT
By setting the value of
shouldAlwaysShowTooltipto true, you can always show a tooltip without having to interact with the range selector thumb. The default value isfalseand it works independent of theenableTooltipbehavior.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 8.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelector(
min: _min,
max: _max,
interval: 2,
showLabels: true,
showTicks: true,
enableTooltip: true,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false,),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
NOTE
- Refer the
tooltipTextFormatterCallbackfor changing the default tooltip text.- Refer the
SfRangeSelectorThemeDatafor customizing the appearance of the tooltip text.
Tooltip shape
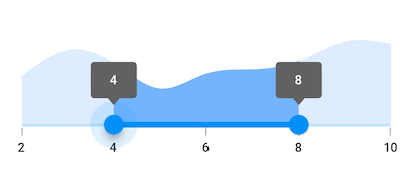
You can show tooltip in rectangular or paddle shape using the tooltipShape property. The default value of the tooltipShape property is SfRectangularTooltipShape.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 8.0);
final List<Data> chartData = <Data>[
Data(x: 2.0, y: 2.2),
Data(x: 3.0, y: 3.4),
Data(x: 4.0, y: 2.8),
Data(x: 5.0, y: 1.6),
Data(x: 6.0, y: 2.3),
Data(x: 7.0, y: 2.5),
Data(x: 8.0, y: 2.9),
Data(x: 9.0, y: 3.8),
Data(x: 10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelector(
min: _min,
max: _max,
interval: 1,
showLabels: true,
showTicks: true,
enableTooltip: true,
tooltipShape: SfPaddleTooltipShape(),
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false,),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
Tooltip text format
By default it is formatted based on numberFormat property and dateFormat property based on whether it is date type SfRangeSelector or numeric SfRangeSelector.
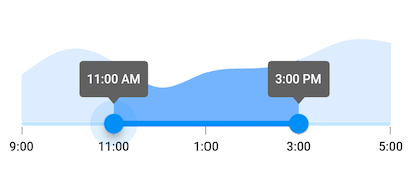
You can format or change the whole tooltip label text using the tooltipTextFormatterCallback. Its arguments are,
-
actualValue – either
DateTimeordoublebased on giveninitialValues. -
formattedText – If the actual value is
double, it is formatted bynumberFormatand if the actual value isDateTime, it is formatted bydateFormat.
final DateTime _min = DateTime(2002, 01, 01, 09, 00, 00);
final DateTime _max = DateTime(2002, 01, 01, 17, 00, 00);
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01, 11, 00, 00), DateTime(2002, 01, 01, 15, 00, 00));
final List<Data> chartData = <Data>[
Data(x: DateTime(2002, 01, 01, 09, 00, 00), y: 2.2),
Data(x: DateTime(2002, 01, 01, 10, 00, 00), y: 3.4),
Data(x: DateTime(2002, 01, 01, 11, 00, 00), y: 2.8),
Data(x: DateTime(2002, 01, 01, 12, 00, 00), y: 1.6),
Data(x: DateTime(2002, 01, 01, 13, 00, 00), y: 2.3),
Data(x: DateTime(2002, 01, 01, 14, 00, 00), y: 2.5),
Data(x: DateTime(2002, 01, 01, 15, 00, 00), y: 2.9),
Data(x: DateTime(2002, 01, 01, 16, 00, 00), y: 3.8),
Data(x: DateTime(2002, 01, 01, 17, 00, 00), y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelector(
min: _min,
max: _max,
showLabels: true,
showTicks: true,
interval: 2,
dateFormat: DateFormat('h:mm'),
dateIntervalType: DateIntervalType.hours,
enableTooltip: true,
tooltipTextFormatterCallback: (dynamic actualValue, String formattedText) {
return DateFormat('h:mm a').format(actualValue);
},
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: DateTimeAxis(
minimum: _min,
maximum: _max,
isVisible: false,),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, DateTime>>[
SplineAreaSeries<Data, DateTime>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final DateTime x;
final double y;
}
Tooltip color
You can change the background color of the tooltip in the range selector using the tooltipBackgroundColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 8.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
tooltipBackgroundColor: Colors.red[300],
),
child: SfRangeSelector(
min: _min,
max: _max,
interval: 1,
enableTooltip: true,
showTicks: true,
showLabels: true,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
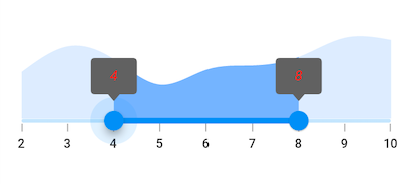
Tooltip label style
You can change the appearance of the tooltip text in the range selector using the tooltipTextStyle property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 8.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
tooltipTextStyle: TextStyle(color: Colors.red, fontSize: 16, fontStyle: FontStyle.italic),
),
child: SfRangeSelector(
min: _min,
max: _max,
interval: 1,
enableTooltip: true,
showTicks: true,
showLabels: true,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}
Tooltip overlap stroke color
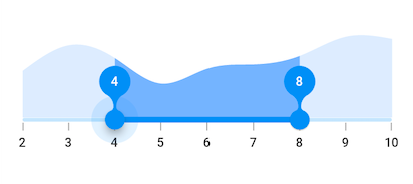
You can change the overlap stroke color of the tooltip in the range selector using the overlappingTooltipStrokeColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSelectorTheme.
final double _min = 2.0;
final double _max = 10.0;
SfRangeValues _values = SfRangeValues(4.0, 8.0);
final List<Data> chartData = <Data>[
Data(x:2.0, y: 2.2),
Data(x:3.0, y: 3.4),
Data(x:4.0, y: 2.8),
Data(x:5.0, y: 1.6),
Data(x:6.0, y: 2.3),
Data(x:7.0, y: 2.5),
Data(x:8.0, y: 2.9),
Data(x:9.0, y: 3.8),
Data(x:10.0, y: 3.7),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSelectorTheme(
data: SfRangeSelectorThemeData(
overlappingTooltipStrokeColor: Colors.white,
),
child: SfRangeSelector(
min: _min,
max: _max,
interval: 1,
enableTooltip: true,
showTicks: true,
showLabels: true,
initialValues: _values,
child: Container(
height: 130,
child: SfCartesianChart(
margin: const EdgeInsets.all(0),
primaryXAxis: NumericAxis(minimum: _min,
maximum: _max,
isVisible: false),
primaryYAxis: NumericAxis(isVisible: false),
plotAreaBorderWidth: 0,
series: <SplineAreaSeries<Data, double>>[
SplineAreaSeries<Data, double>(
color: Color.fromARGB(255, 126, 184, 253),
dataSource: chartData,
xValueMapper: (Data sales, int index) => sales.x,
yValueMapper: (Data sales, int index) => sales.y)
],
),
),
),
),
)
)
);
}
class Data {
Data({required this.x, required this.y});
final double x;
final double y;
}