Conditional Styling in WPF TreeGrid (SfTreeGrid)
27 Feb 202517 minutes to read
You can style the treegrid and its inner elements conditionally based on data in three ways,
- Using Converter
- Using Data Triggers
- Using StyleSelector
|
Styling ways |
Performance details |
| Converter | Provide good performance when compared other two ways. |
| Trigger | When compared to converter, performance is slow while styling more number of columns or rows. |
| StyleSelector | It affects scrolling performance while styling more number of columns based on number of columns visible. |
Conditional Styling in WPF TreeGrid (SfTreeGrid)
Style cells using converter
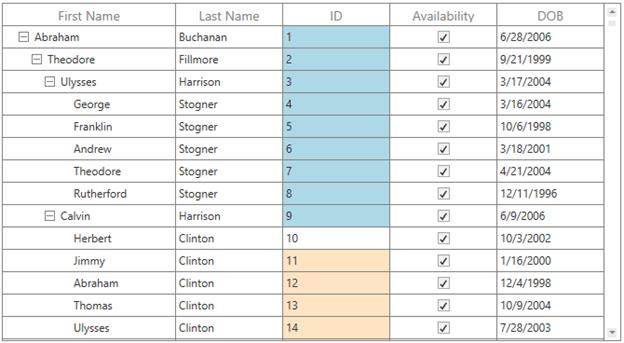
The record cells (TreeGridCell) can be customized conditionally by changing its property value based on cell value or data object using converter.
Here, grid cell background is changed using converter, where converter returns the value based on ID property of underlying record.
<syncfusion:Window.Resources>
<local:StyleConverter x:Key="converter" />
</syncfusion:Window.Resources>
<syncfusion:TreeGridTextColumn HeaderText="ID"
MappingName="Id"
TextAlignment="Left" >
<syncfusion:TreeGridTextColumn.CellStyle>
<Style TargetType="syncfusion:TreeGridCell">
<Setter Property="Background" Value="{Binding Path=Id,Converter={StaticResource converter}}"/>
</Style>
</syncfusion:TreeGridTextColumn.CellStyle>
</syncfusion:TreeGridTextColumn>internal class StyleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
int input = (int)value;
//custom condition is checked based on data.
if (input < 10)
return new SolidColorBrush(Colors.LightBlue);
else if (input >10 && input<20)
return new SolidColorBrush(Colors.Bisque);
else
return DependencyProperty.UnsetValue;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Style cells based on record using converter
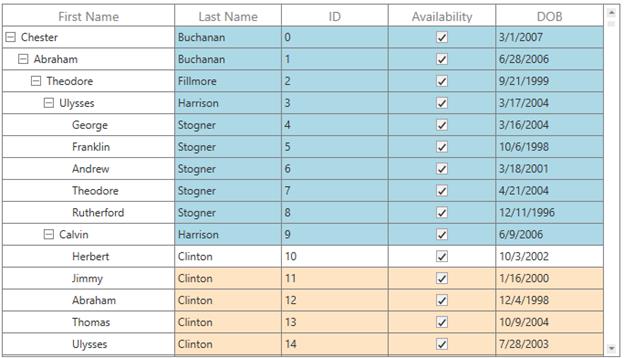
You can also style the cells based on record instead of passing single property to converter, where converter returns the value based on underlying record. This can be assigned to GridColumn.CellStyle to style the column based on other column properties.
<syncfusion:Window.Resources>
<local:StyleConverter x:Key="converter" />
<Style TargetType="syncfusion:TreeGridCell">
<Setter Property="Background" Value="{Binding Converter={StaticResource converter}}"/>
</Style>
</syncfusion:Window.Resources>internal class StyleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var data = value as PersonInfo;
//custom condition is checked based on data.
if (data.Id < 10)
return new SolidColorBrush(Colors.LightBlue);
else if (data.Id < 20 && data.Id > 10)
return new SolidColorBrush(Colors.Bisque);
else
return DependencyProperty.UnsetValue;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Style cells using triggers
The record cells (TreeGridCell) can be customized by setting Style.Triggers that apply property values based on specified conditions. Multiple conditions can be specified by setting MultiDataTrigger.
<syncfusion:TreeGridTextColumn HeaderText="ID"
MappingName="Id"
TextAlignment="Left" >
<syncfusion:TreeGridTextColumn.CellStyle>
<Style TargetType="syncfusion:TreeGridCell">
<Style.Triggers>
<!--Background property set based on cell content-->
<DataTrigger Binding="{Binding Path=Id}" Value="3">
<Setter Property="Background" Value="Bisque" />
</DataTrigger>
<!--Background property set based on multiple conditions-->
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=Id}" Value="11" />
<Condition Binding="{Binding Path=FirstName}" Value="Jimmy" />
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="LightBlue" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</syncfusion:TreeGridTextColumn.CellStyle>
</syncfusion:TreeGridTextColumn>
Style cells using style selector
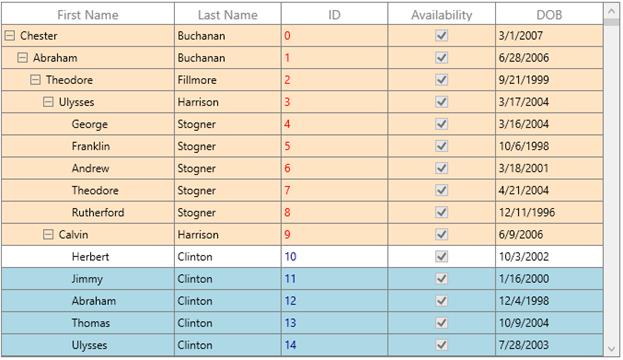
The record cells (TreeGridCell) can be customized conditionally based on data by setting SfTreeGrid.CellStyleSelector property and the particular column record cells can be customized by setting GridColumn.CellStyleSelector property and you can get the container as TreeGridCell in the StyleSelector.
<Application.Resources>
<local:SelectorClass x:Key="styleSelector" />
<Style x:Key="redCellStyle" TargetType="syncfusion:TreeGridCell">
<Setter Property="Foreground" Value="Red" />
</Style>
<Style x:Key="blueCellStyle" TargetType="syncfusion:TreeGridCell">
<Setter Property="Foreground" Value="DarkBlue" />
</Style>
</Application.Resources>public class SelectorClass : StyleSelector
{
public override Style SelectStyle(object item, DependencyObject container)
{
var data = item as PersonInfo;
if (data != null && ((container as TreeGridCell).ColumnBase.TreeGridColumn.MappingName == "Id"))
{
//custom condition is checked based on data.
if (data.Id < 10)
return App.Current.Resources["redCellStyle"] as Style;
return App.Current.Resources["blueCellStyle"] as Style;
}
return base.SelectStyle(item, container);
}
}
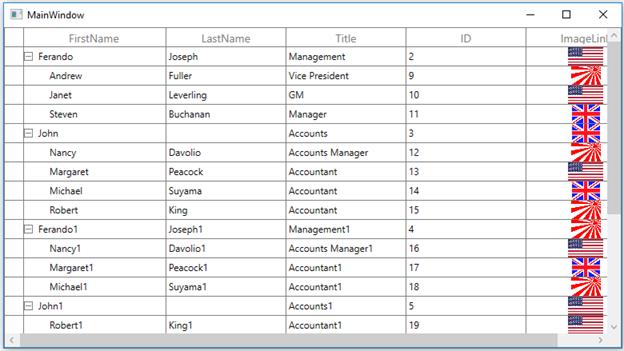
Add image to cell
You can add the image to tree gird cell by using TreeGridTemplateColumn,
<syncfusion:TreeGridTemplateColumn MappingName="ImageLink">
<syncfusion:TreeGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Source="{Binding Path=ImageLink,
Converter={StaticResource converter}}"/>
</DataTemplate>
</syncfusion:TreeGridTemplateColumn.CellTemplate>
</syncfusion:TreeGridTemplateColumn>public class StringToImageConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string imagename = value as string;
return new BitmapImage(new Uri(string.Format(@"..\..\Images\{0}", imagename), UriKind.Relative));
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
You can download the sample here.
Conditional Styling in WPF TreeGrid (SfTreeGrid)
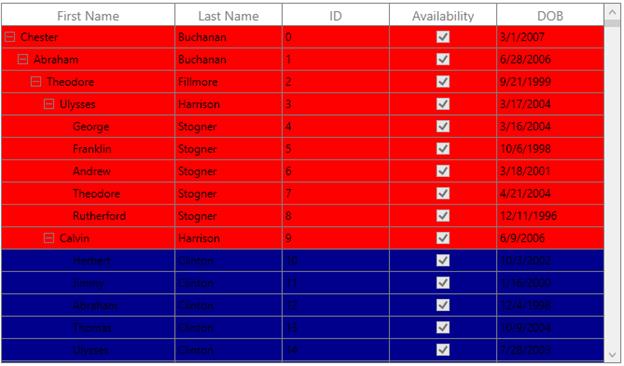
Style rows using converter
The record rows (TreeGridRowControl ) can be customized conditionally by changing its property value based on ‘cell value’ or ‘data object’ by using converter, where converter returns the value based on underlying record.
<syncfusion:Window.Resources>
<local:StyleConverter x:Key="converter"/>
<Style TargetType="syncfusion:TreeGridRowControl">
<Setter Property="Background" Value="{Binding Converter={StaticResource converter}}" />
</Style>
</syncfusion:Window.Resources>public class StyleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var input = (value as PersonInfo).Id;
//custom condition is checked based on data.
if (input < 10)
return new SolidColorBrush(Colors.Bisque);
else if (input < 20 && input>10)
return new SolidColorBrush(Colors.LightBlue);
else
return DependencyProperty.UnsetValue;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
Style rows using style selector
The record rows (TreeGridRowControl) can be customized conditionally based on data by setting SfTreeGrid.RowStyleSelector property and you can get the container as TreeGridRowControl in StyleSelector.
<Application.Resources>
<local:SelectorClass x:Key="rowStyleSelector" />
<Style x:Key="rowStyle1" TargetType="syncfusion:TreeGridRowControl">
<Setter Property="Background" Value="Red" />
</Style>
<Style x:Key="rowStyle2" TargetType="syncfusion:TreeGridRowControl">
<Setter Property="Background" Value="DarkBlue" />
</Style>
</Application.Resources>public class SelectorClass : StyleSelector
{
public override Style SelectStyle(object item, DependencyObject container)
{
var row = (item as TreeDataRowBase).RowData;
var data = row as PersonInfo;
if (data.Id < 10)
return App.Current.Resources["rowStyle1"] as Style;
return App.Current.Resources["rowStyle2"] as Style;
}
}
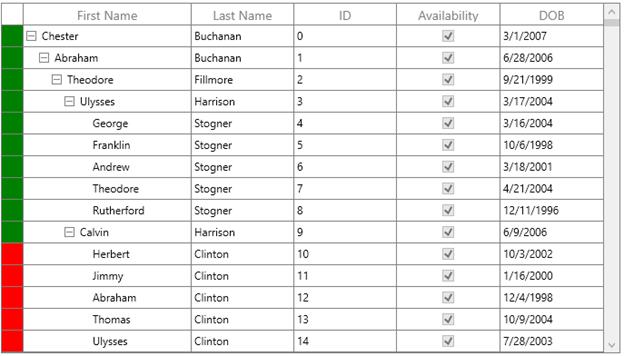
Conditional Styling in WPF TreeGrid (SfTreeGrid)
The appearance of row header (GridRowHeaderCell) can be customized conditionally by changing its property value based on ‘cell value’ or ‘data object’ by using converter,where converter returns the value based on Underlying record.
<syncfusion:ChromelessWindow.Resources>
<local:StyleConverter x:Key="converter"/>
<Style TargetType="syncfusion:TreeGridRowHeaderCell">
<Setter Property="Background" Value="{Binding Converter={StaticResource converter}}" />
</Style>
</syncfusion:ChromelessWindow.Resources>public class StyleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var data = value as PersonInfo;
//custom condition is checked.
if (data.Id<10)
return Brushes.Green;
else
return Brushes.Red;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
NOTE
You can refer to our WPF TreeGrid feature tour page for its groundbreaking feature representations. You can also explore our WPF TreeGrid example to know how to render and configure the treegrid.