Styles and Templates in WPF TreeGrid (SfTreeGrid)
27 Feb 20255 minutes to read
Styling Column Header
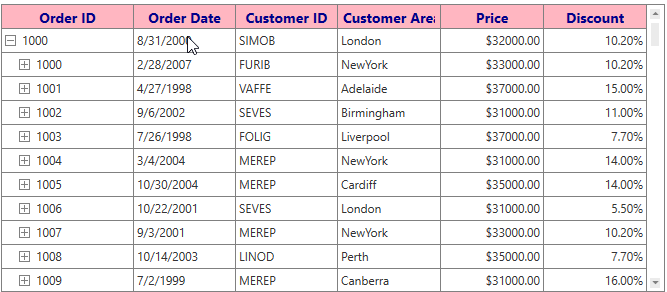
The header cell can be customized by writing style of TargetType TreeGridHeaderCellControl. You can set to particular SfTreeGrid by setting SfTreeGrid.HeaderStyle property and the particular column can be styled by setting TreeGridColumn.HeaderStyle property.
NOTE
TreeGridColumn.HeaderStyletakes higher priority thanSfTreeGrid.HeaderStyleproperty.
<Window.Resources>
<Style TargetType="syncfusion:TreeGridHeaderCell" x:Key="headerStyle">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Background" Value="LightPink"/>
<Setter Property="Foreground" Value="DarkBlue"/>
</Style>
</Window.Resources>
<syncfusion:SfTreeGrid Name="treeGrid" Grid.Column="1" Grid.Row="1"
HeaderStyle="{StaticResource headerStyle}"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="Children"
ItemsSource="{Binding EmployeeDetails}"
LiveNodeUpdateMode="AllowDataShaping">
Styling Stacked Headers
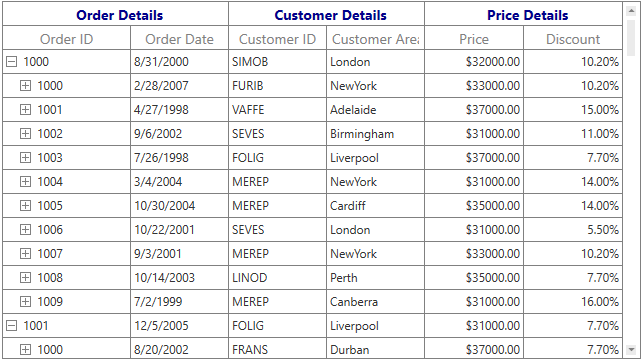
The appearance of stacked header can be customized by writing style of TargetType TreeGridStackedHeaderCell.
<Window.Resources>
<Style TargetType="syncfusion:TreeGridStackedHeaderCell">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Foreground" Value="DarkBlue"/>
</Style>
</Window.Resources>
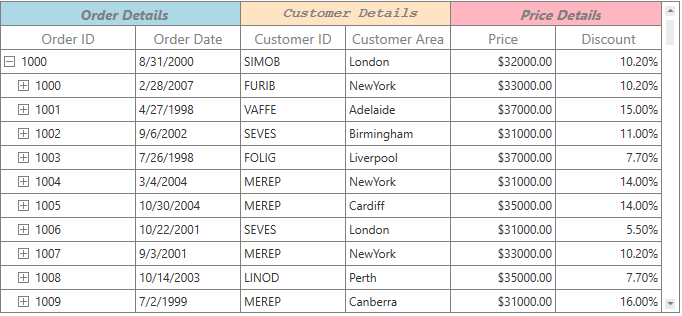
Setting Different Style for Each Stacked Header
You can apply the different style to stacked header by overriding the default renderer of StackedHeader.
<Application.Resources>
<Style x:Key="style1" TargetType="syncfusion:TreeGridStackedHeaderCell">
<Setter Property="Background" Value="LightBlue" />
<Setter Property="FontFamily" Value="Segoe UI" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontWeight" Value="Bold"/>
</Style>
<Style x:Key="style2" TargetType="syncfusion:TreeGridStackedHeaderCell">
<Setter Property="Background" Value="Bisque" />
<Setter Property="FontFamily" Value="Courier New" />
<Setter Property="FontStyle" Value="Oblique" />
<Setter Property="FontWeight" Value="Bold"/>
</Style>
<Style x:Key="style3" TargetType="syncfusion:TreeGridStackedHeaderCell">
<Setter Property="Background" Value="LightPink" />
<Setter Property="FontFamily" Value="Segoe UI" />
<Setter Property="FontStyle" Value="Oblique" />
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</Application.Resources>//Default TreeGridStackedCellRenderer is removed.
this.treeGrid.CellRenderers.Remove("StackedHeader");
//Customized TreeGridStackedCellRenderer is added.
this.treeGrid.CellRenderers.Add("StackedHeader", new TreeGridCustomStackedRenderer());
public class TreeGridCustomStackedRenderer : TreeGridStackedHeaderCellRenderer
{
public TreeGridCustomStackedRenderer()
{
}
public override void OnInitializeEditElement(TreeDataColumnBase dataColumn, TreeGridStackedHeaderCell uiElement, object dataContext)
{
if (dataColumn.ColumnIndex == 0)
uiElement.Style = App.Current.Resources["style1"] as Style;
else if (dataColumn.ColumnIndex == 2)
uiElement.Style = App.Current.Resources["style2"] as Style;
else
uiElement.Style = App.Current.Resources["style3"] as Style;
base.OnInitializeEditElement(dataColumn, uiElement, dataContext);
}
}
NOTE
You can refer to our WPF TreeGrid feature tour page for its groundbreaking feature representations. You can also explore our WPF TreeGrid example to know how to render and configure the treegrid.