DisplayName of Property in WPF PropertyGrid
7 May 20218 minutes to read
By default, the property name is displayed in the PropertyGrid . We can change the display name of the properties instead of the property name by using the attributes and event.
Change property display name using attributes
We can give a meaningful name to the properties that are displayed in the PropertyGrid instead of the property name by using the Name field of the Display attribute and DisplayName attribute.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
public class Employee {
[Display(Name = "Employee Name")]
public string Name { get; set; }
[DisplayName("Employee ID")]
public string ID { get; set; }
public DateTime DOB { get; set; }
}
public class ViewModel {
public Object SelectedEmployee { get; set; }
public ViewModel() {
SelectedEmployee = new Employee()
{
Name = "John",
ID = "381",
DOB = new DateTime(1995, 12, 24)
};
}
}<syncfusion:PropertyGrid SelectedObject="{Binding SelectedEmployee}"
x:Name="propertyGrid1">
<syncfusion:PropertyGrid.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:PropertyGrid.DataContext>
</syncfusion:PropertyGrid>PropertyGrid propertyGrid1 = new PropertyGrid();
propertyGrid1.DataContext = new ViewModel();
propertyGrid1.SetBinding(PropertyGrid.SelectedObjectProperty, new Binding("SelectedEmployee"));
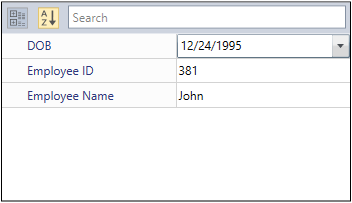
Here, the Name and ID properties is displayed as Employee Name and Employee ID respectively.
NOTE
If you use both the
DisplayNameattribute andNamefield of theDisplayattribute, theNamefield of theDisplayattribute will have higher priority.
Click here to download the sample that showcases the property Display Name support using attributes.
Change property display name at runtime
We can set and change the property display name instead of the property name at runtime without using attributes by handling the AutoGeneratingPropertyGridItem event with AutoGeneratingPropertyGridItemEventArgs.DisplayName property.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
public class Employee {
public string Name { get; set; }
public string ID { get; set; }
public DateTime DOB { get; set; }
}
public class ViewModel {
public object SelectedEmployee { get; set; }
public ViewModel() {
SelectedEmployee = new Employee()
{
Name = "John",
ID = "381",
DOB = new DateTime(1995, 12, 24)
};
}
}<syncfusion:PropertyGrid AutoGeneratingPropertyGridItem="PropertyGrid1_AutoGeneratingPropertyGridItem"
SelectedObject="{Binding SelectedEmployee}"
x:Name="propertyGrid1">
<syncfusion:PropertyGrid.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:PropertyGrid.DataContext>
</syncfusion:PropertyGrid>PropertyGrid propertyGrid1 = new PropertyGrid();
propertyGrid1.DataContext = new ViewModel();
propertyGrid1.SetBinding(PropertyGrid.SelectedObjectProperty, new Binding("SelectedEmployee"));
propertyGrid1.AutoGeneratingPropertyGridItem += PropertyGrid1_AutoGeneratingPropertyGridItem;private void PropertyGrid1_AutoGeneratingPropertyGridItem(object sender, AutoGeneratingPropertyGridItemEventArgs e) {
//Name and DOB property names changed as 'Employee Name' and 'Date of Birth'.
if (e.DisplayName == "Name") {
e.DisplayName = "Employee Name";
}
else if (e.DisplayName == "DOB") {
e.DisplayName = "Date of Birth";
}
}
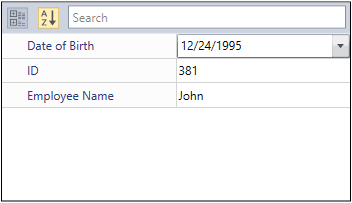
Here, the Name and DOBproperty display name is changed as Employee Name and Date of Birth by the AutoGeneratingPropertyGridItemEventArgs.Name property of the AutoGeneratingPropertyGridItem event, not by any attributes.
Click here to download the sample that showcases the property Display Name support using AutoGeneratingPropertyGridItem event.
Change width of property’s name column
By default, you can change the width of property’s name column by using grid splitter after loading the control. If you want to set or changes the width of property’s name column when loading the PropertyGrid, use the PropertyNameColumnDefinition property.
You can use the double or Star values for changing the column definition. The default value of PropertyNameColumnDefinition property is 1*. Property’s value column always occupiers 1*, which cannot be changed.
NOTE
PropertyGrid.PropertyNameColumnWidthproperty does not supportsAutosize value.
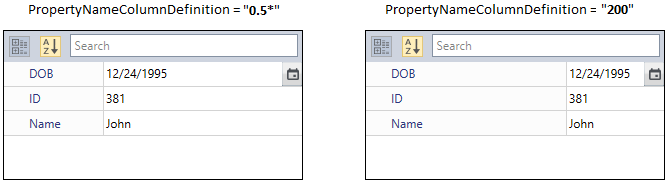
For example, if you set the value for PropertyNameColumnDefinition property to 200, then property’s name column occupies 200 pixels. On the other hands, if 0.5* is set to PropertyNameColumnDefinition property, then property’s name column occupies, one third of available width. Remaining two third is occupied by property’s value column.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
public class Employee {
public string Name { get; set; }
public string ID { get; set; }
public DateTime DOB { get; set; }
}
public class ViewModel {
public Object SelectedEmployee { get; set; }
public ViewModel() {
SelectedEmployee = new Employee()
{
Name = "John",
ID = "381",
DOB = new DateTime(1995, 12, 24)
};
}
}<syncfusion:PropertyGrid PropertyNameColumnDefinition="0.5*"
SelectedObject="{Binding SelectedEmployee}"
x:Name="propertyGrid1">
<syncfusion:PropertyGrid.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:PropertyGrid.DataContext>
</syncfusion:PropertyGrid>propertyGrid1.PropertyNameColumnDefinition = new GridLength(0.5, GridUnitType.Star);
NOTE