Title in Flutter Radial Gauge (SfRadialGauge)
22 May 20252 minutes to read
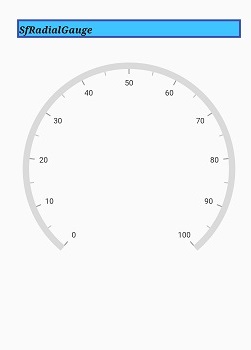
You can define and customize the gauge title using the title property of SfRadialGauge. The text property of GaugeTitle is used to set text content of the title.
The following properties are used to customize the appearance of title,
-
backgroundColor- Changes the background color of the title. -
borderWidth– Changes the border width of the title.. -
borderColor– Changes the border color of the title. -
textStyle- Changes the text color, size, font family, fontStyle, and font weight.
Text Alignment
You can align the title text content horizontally to the near(left), center, or far(right) position relative to the gauge using the alignment property oftitle.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
title: GaugeTitle(
text: 'SfRadialGauge',
backgroundColor: Colors.lightBlueAccent,
textStyle: TextStyle(
fontSize: 15,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
color: Colors.black,
fontFamily: 'Times'
),
borderColor: Colors.indigo,
borderWidth: 3,
alignment: GaugeAlignment.near
),
axes: <RadialAxis>[
RadialAxis()
],
)
),
);
}