Widget Pointer in Flutter Radial Gauge (SfRadialGauge)
22 May 202514 minutes to read
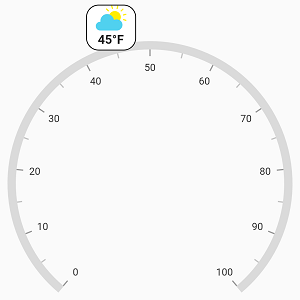
WidgetPointer allows you to point to a desired value with any Flutter widget in a gauge scale. You can set the desired widget to its child property to annotate the pointer value.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
pointers: <GaugePointer>[
WidgetPointer(
value: 45,
child: Container(
height: 55,
width: 60,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black,
style: BorderStyle.solid,
width: 1.0
)
),
child: Column(
children: <Widget>[
Container(
width: 40.00,
height: 30.00,
decoration: BoxDecoration(
image: DecorationImage(
image: ExactAssetImage('images/sun.png'),
fit: BoxFit.fitHeight,
),
)
),
Padding(
padding: EdgeInsets.fromLTRB(0, 2, 0, 0),
child: Container(
child: Text(
'45°F',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15
)
),
)
)
],
)
)
)
]
)
],
)
),
);
}
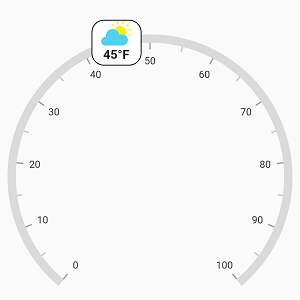
Position customization
The widget pointer can be moved near or far from its actual position using the offset and offsetUnit properties.
When you set offsetUnit to logical pixel, then the widget pointer will be moved based on the logical pixel value. If you set offsetUnit to factor, then provided factor will be multiplied with the axis radius value, and then the pointer will be moved to corresponding value. The default value of offsetUnit is GaugeSizeUnit.logicalPixel.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
pointers: <GaugePointer>[
WidgetPointer(
value: 45,
offset: -27,
child: Container(
height: 55,
width: 60,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
border: Border.all(
color: Colors.black,
style: BorderStyle.solid,
width: 1.0,
)
),
child: Column(
children: <Widget>[
Container(
width: 40.00,
height: 30.00,
decoration: BoxDecoration(
image: DecorationImage(
image: ExactAssetImage('images/sun.png'),
fit: BoxFit.fitHeight,
),
)
),
Padding(
padding: EdgeInsets.fromLTRB(0, 2, 0, 0),
child: Container(
child: Text(
'45°F',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15
)
),
)
)
],
)
)
)
]
)
],
)
),
);
}