Getting started with Flutter Radial Gauge (SfRadialGauge)
22 May 202512 minutes to read
This section explains the steps required to add the Flutter Radial Gauge and its elements such as title, axis, range, pointer and annotation. This section covers only the basic features needed to get started with Syncfusion® radial gauge.
To get start quickly with our Flutter radial gauge widget, you can check on this video:
Add Flutter Radial Gauge to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter Gauge dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_gauges: ^xx.x.xxNOTE
Here xx.x.xx denotes the current version of
Syncfusion Flutter Gaugepackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_gauges/gauges.dart';Initialize the radial gauge
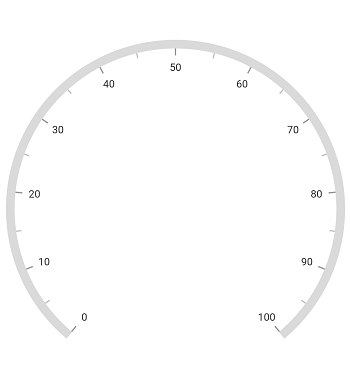
After the package has been imported, initialize the SfRadialGauge as a child of any widget such as a container widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child:SfRadialGauge()
)
)
)
);
}
Add title
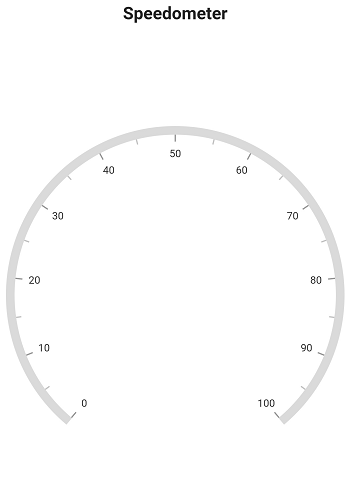
You can add a title to the radial gauge to provide information to users about the designed gauge. The title can be set to the gauge as demonstrated in the following code snippet:
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
title:GaugeTitle(text: 'Speedometer', textStyle: TextStyle(
fontSize: 20.0,fontWeight: FontWeight.bold))
)
)
)
)
);
}
Add axis
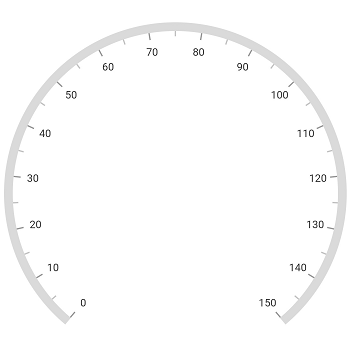
Axes contain a list of axis elements, where you can add any number of radial axes inside the gauge. You can specify the minimum and maximum values of axis using the minimum and maximum properties as demonstrated in the following code snippet.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(minimum: 0, maximum: 150)]
)
)
)
)
);
}
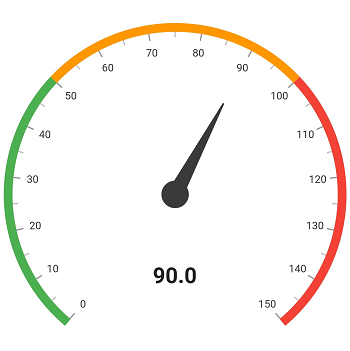
Add range
Ranges contain a list of range elements, where you can add any number of ranges inside the axis. You can specify the start value, end value, and color for range using the startValue, endValue, and color properties as demonstrated in the following code.
axes: <RadialAxis>[
RadialAxis(minimum: 0,maximum: 150,
ranges: <GaugeRange>[
GaugeRange(startValue: 0,endValue: 50,color: Colors.green,startWidth: 10,endWidth:10),
GaugeRange(startValue: 50,endValue: 100,color: Colors.orange,startWidth: 10,endWidth: 10),
GaugeRange(startValue: 100,endValue: 150,color: Colors.red,startWidth: 10,endWidth: 10)]
)]
Add pointer
Pointers contains a list of pointer elements, where you can add any number of gauge pointers such as needlePointer, rangePointer, markerPointer, and widgetPointer inside the axis to indicate the value.
axes: <RadialAxis>[
RadialAxis(minimum: 0,maximum: 150,
pointers: <GaugePointer>[NeedlePointer(value:90)]
)]
Add annotation
You can add any number of widgets such as text or image as an annotation inside the axis. The position of annotation can be customized using the angle and positionFactor properties as demonstrated in the following code.
axes: <RadialAxis>[
RadialAxis(minimum: 0,maximum: 150,
annotations: <GaugeAnnotation>[
GaugeAnnotation(widget: Container(child:
Text('90.0',style: TextStyle(fontSize: 25,fontWeight: FontWeight.bold))),
angle: 90,positionFactor: 0.5)]
)]
The following code example gives you the complete code of above configurations.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_gauges/gauges.dart';
void main() => runApp(ChartApp());
class ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(minimum: 0,maximum: 150,
ranges: <GaugeRange>[
GaugeRange(startValue: 0,endValue: 50,color: Colors.green,startWidth: 10,endWidth: 10),
GaugeRange(startValue: 50,endValue: 100,color: Colors.orange,startWidth: 10,endWidth: 10),
GaugeRange(startValue: 100,endValue: 150,color: Colors.red,startWidth: 10,endWidth: 10)],
pointers: <GaugePointer>[NeedlePointer(value:90)],
annotations: <GaugeAnnotation>[
GaugeAnnotation(widget: Container(child:
Text('90.0',style: TextStyle(fontSize: 25,fontWeight:FontWeight.bold))),
angle: 90,positionFactor: 0.5)]
)]
)
)
)
)
);
}
}