Pointers in Flutter Radial Gauge (SfRadialGauge)
30 Jul 20258 minutes to read
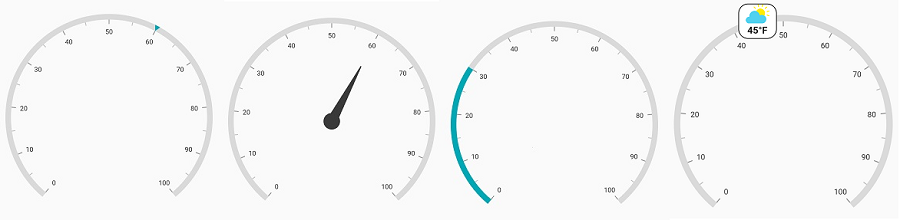
Pointer is used to indicate values on an axis. The Syncfusion Flutter Radial Gauge control offers four types of pointers:
Marker pointer
Needle pointer
Range pointer
Widget pointer
All pointers can be customized to meet your specific requirement. You can add multiple pointers to the gauge to indicate multiple values on the same scale. The value of the pointer is set using the value property.

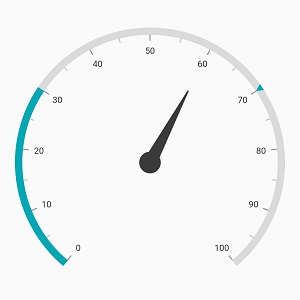
Multiple pointers
In addition to the default pointer, you can add any number of pointers to an axis by adding then to the pointers collection.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
pointers: <GaugePointer>[
RangePointer(value: 30),
MarkerPointer(value: 70),
NeedlePointer(value: 60)
]
)
],
)
),
);
}
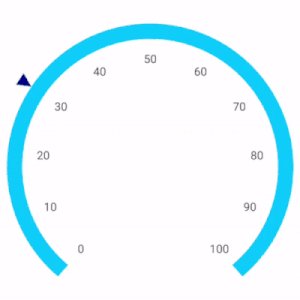
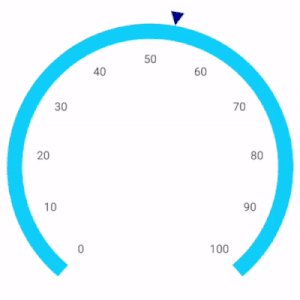
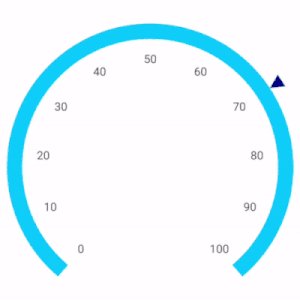
Pointer Dragging
Pointers can be dragged over the scale to change their values interactively. This can be achieved by clicking and dragging the pointer. To enable or disable pointer dragging, use the enableDragging property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
axisLineStyle: AxisLineStyle(
thickness: 30,
color: Colors.lightBlueAccent
),
showTicks: false,
pointers: <GaugePointer>[
MarkerPointer(
value: 30,
enableDragging: true,
markerWidth: 30,
markerHeight: 30,
markerOffset: -15,
color: Colors.indigo
)
]
)
],
)
),
);
}
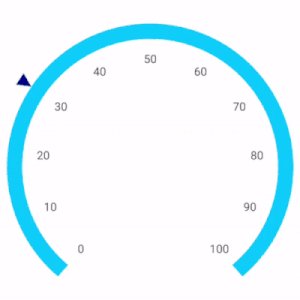
Event
onValueChangeStart - Occurs when the pointer dragging begins.
onValueChanging - Occurs before the current drag value is updated as the pointer value. The cancel argument of ValueChangingArgs allows you to prevent the current drag value from being applied to the pointer.
onValueChanged - Occurs whenever the pointer value changes during dragging.
onValueChangeEnd - Occurs when the pointer dragging is completed.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
pointers: <GaugePointer>[
RangePointer(
value: 30,
enableDragging: true,
onValueChanging: onValueChanging,
onValueChanged: onValueChanged
)
]
)
],
)
),
);
}
void onValueChanging(ValueChangingArgs args) {
// Restrict the pointer from moving beyond value 60
if (args.value > 60) {
args.cancel = true;
}
}
void onValueChanged(double value) {
// Handle the value change
print('Pointer value changed to: $value');
}The onCreatePointerRenderer callback allows you to create a custom pointer in the radial gauge. This callback is available for both the NeedlePointer or MarkerPointer types.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
pointers: <GaugePointer>[
MarkerPointer(
value: 70,
onCreatePointerRenderer: () {
return _CustomPointerRenderer();
},
),
],
),
],
),
),
);
}
class _CustomPointerRenderer extends MarkerPointerRenderer {
@override
void drawPointer(
Canvas canvas,
PointerPaintingDetails pointerPaintingDetails,
SfGaugeThemeData gaugeThemeData,
) {
canvas.drawCircle(
pointerPaintingDetails.startOffset,
10,
Paint()..color = Colors.red,
);
}
}