Shape Marker Pointer in Flutter Linear Gauge (SfLinearGauge)
30 Jul 202518 minutes to read
The LinearShapePointer in SfLinearGauge provides pre-defined shapes to mark specific values. The default shape pointer is invertedTriangle.
TriangleInverted TriangleCircleDiamondRectangle
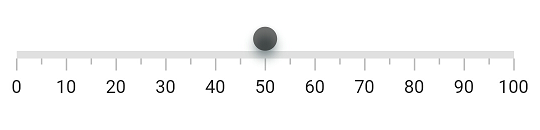
The following is the default appearance of default shape pointer.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers: [LinearShapePointer(value: 50)]
),
),
),
);
}
Change the size
The size of the marker pointer can be changed by the height and width properties of LinearShapePointer. The following code sample demonstrates how to change the size of a shape pointer:
@override
Widget build(BuildContext context) {
return MaterialApp(
color: Colors.white,
home: Scaffold(
body: Center(
child: SfLinearGauge(markerPointers: [
LinearShapePointer(value: 50, height: 25, width: 25)
]),
),
),
);
}
Customize color
The color of the shape pointer can be changed by the color property. The following code example demonstrates the same.
@override
Widget build(BuildContext context) {
return MaterialApp(
color: Colors.white,
home: Scaffold(
body: Center(
child: SfLinearGauge(markerPointers: [
LinearShapePointer(value: 50, color: Colors.redAccent)
]),
),
),
);
}
Customize the border
The border can be customized by the borderColor and borderWidth properties of the LinearShapePointer.
@override
Widget build(BuildContext context) {
return MaterialApp(
color: Colors.white,
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: 50, borderColor: Colors.redAccent, borderWidth: 2,
)
],
),
),
),
);
}
Customize the elevation
The elevation can be customized by the elevation and elevationColor properties.
@override
Widget build(BuildContext context) {
return MaterialApp(
color: Colors.white,
home: Scaffold(
body: Center(
child: Container(
color: Colors.white,
child: SfLinearGauge(markerPointers: [
LinearShapePointer(
value: 50,
shapeType: LinearShapePointerType.circle,
elevation: 5,
elevationColor: Colors.blueGrey,
),
]),
),
),
),
);
}
Change marker alignment
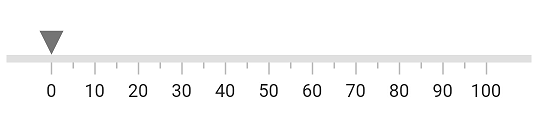
The marker pointer alignment can be changed by the markerAlignment property of LinearShapePointer.The available marker pointer alignments are start, end, and center.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
axisTrackExtent: 30,
markerPointers: [
LinearShapePointer(
value: 0, markerAlignment: LinearMarkerAlignment.start,
),
],
),
),
),
);
}
Customize position
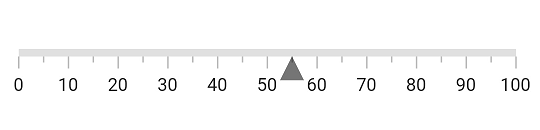
By default, the shape pointer is positioned outside the axis. This position can be changed by the position property of a LinearShapePointer. It is possible to position the shape pointer inside, cross, or outside the axis. The following code sample demonstrates how to change the shape pointer position to inside the axis.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: 55,
shapeType: LinearShapePointerType.triangle,
position: LinearElementPosition.inside,
),
]
),
),
),
);
}
Customize offset
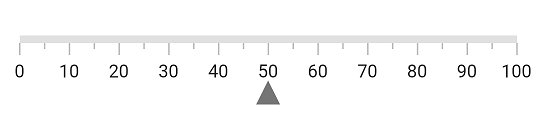
In addition to position the shape pointer, it is also possible to change the offset of the shape pointer. The offset is the distance from the axis and it cannot be negative and The cross positioned elements will not get affected by the offset value. The following code sample demonstrates how to change the offset value of the shape pointer.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: 50,
offset: 25,
shapeType: LinearShapePointerType.triangle,
position: LinearElementPosition.inside,
),
],
),
),
),
);
}
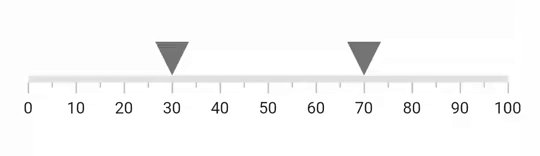
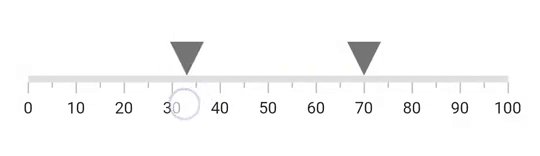
Drag behavior
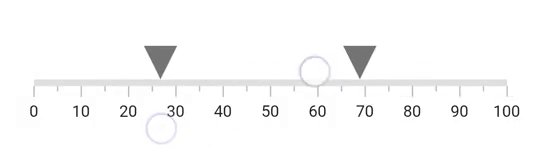
You can drag the pointers freely to any position when adding multiple pointers by setting the dragBehavior property to LinearMarkerDragBehavior.free.
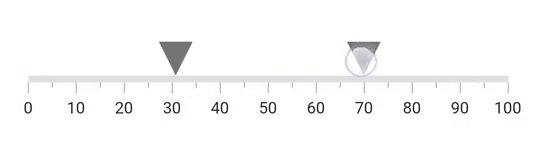
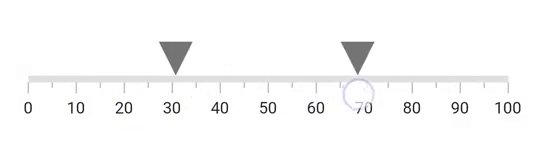
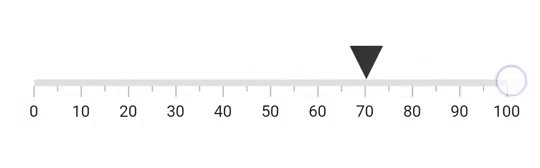
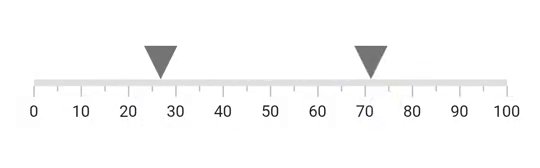
The LinearMarkerDragBehavior.constrained can be used to limit the active pointer dragging beyond the other pointers.
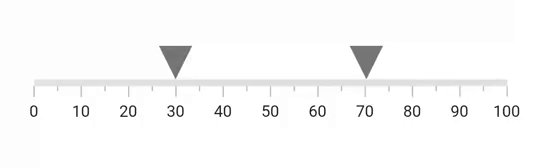
Free
double _firstPointer = 30;
double _secondPointer = 70;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: _firstPointer,
height: 25,
width: 25,
shapeType: LinearShapePointerType.invertedTriangle,
dragBehavior: LinearMarkerDragBehavior.free,
onChanged: (double newValue) {
setState(() {
_firstPointer = newValue;
});
},
),
LinearShapePointer(
value: _secondPointer,
height: 25,
width: 25,
shapeType: LinearShapePointerType.invertedTriangle,
dragBehavior: LinearMarkerDragBehavior.free,
onChanged: (double newValue) {
setState(() {
_secondPointer = newValue;
});
},
),
],
),
);
}
Constrained
double _firstPointer = 30;
double _secondPointer = 70;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: _firstPointer,
height: 25,
width: 25,
shapeType: LinearShapePointerType.invertedTriangle,
dragBehavior: LinearMarkerDragBehavior.constrained,
onChanged: (double newValue) {
setState(() {
_firstPointer = newValue;
});
},
),
LinearShapePointer(
value: _secondPointer,
height: 25,
width: 25,
shapeType: LinearShapePointerType.invertedTriangle,
dragBehavior: LinearMarkerDragBehavior.constrained,
onChanged: (double newValue) {
setState(() {
_secondPointer = newValue;
});
},
),
],
),
);
}
Handle onChangeStart, onChanged, and onChangeEnd callbacks
The LinearShapePointer provides the onChangeStart, onChanged, and onChangeEnd callbacks. The onChangeStart callback will be called when the user start dragging the pointer, the onChanged callback will be called when dragging the pointer and the onChangeEnd callback will be called when the user stops the pointer dragging.
double _value = 50;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearShapePointer(
value: _value,
onChangeStart: (double newValue) {
_value = newValue;
},
onChanged: (double newValue) {
setState(() {
_value = newValue;
});
},
onChangeEnd: (double newValue) {
_value = newValue;
},
shapeType: LinearShapePointerType.invertedTriangle,
),
],
),
);
}Animation completed callback
The onAnimationCompleted callback in the LinearShapePointer will be triggered when the shape pointer animation is completed. The default value of the onAnimationCompleted callback is null.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers:[
LinearShapePointer(
onAnimationCompleted: () {
print("Shape Pointer animation is completed");
},
),
],
),
),
),
);
}