Widget Marker Pointer in Flutter Linear Gauge (SfLinearGauge)
30 Jul 202514 minutes to read
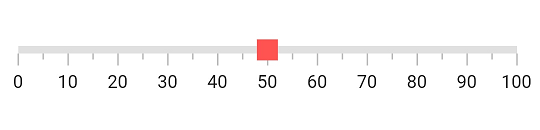
The LinearWidgetPointer in SfLinearGauge allows you to use any Flutter widget as a marker pointer. The following code sample uses a container as marker widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(markerPointers: [
LinearWidgetPointer(
value: 50,
child: Container(height: 14, width: 14, color: Colors.redAccent),
),
]),
),
),
);
}
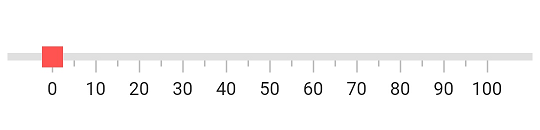
Change marker alignment
The widget marker pointer’s alignment can be changed by the markerAlignment property of LinearWidgetPointer. The available marker positions are start, end, and center.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
axisTrackExtent: 30,
markerPointers: [
LinearWidgetPointer(
value: 0,
markerAlignment: LinearMarkerAlignment.center,
child: Container(
height: 14, width: 14, color: Colors.redAccent,
),
),
],
),
),
),
);
}
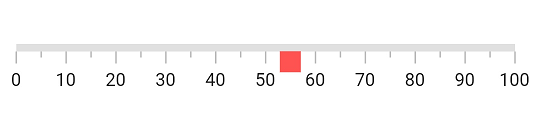
Change the position
By default, the widget pointer is positioned outside the axis. This position can be changed by the position property of a LinearWidgetPointer. It is possible to position the wwidget pointer inside, cross, or outside the axis. The following code sample demonstrates how to change the widget pointer position to inside the axis.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(markerPointers: [
LinearWidgetPointer(
value: 55,
position: LinearElementPosition.inside,
child: Container(height: 14, width: 14, color: Colors.redAccent),
),
]),
),
),
);
}
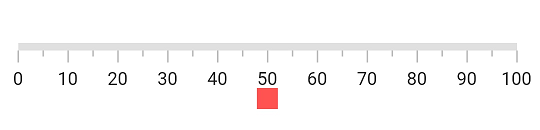
Change the offset
In addition to position the widget marker pointer, it is also possible to change the offset of the shape pointer. The offset is the distance from the axis and it cannot be negative. The cross positioned elements will not be affected by the offset value. The following code sample demonstrates how to change the offset value of the shape pointer.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(markerPointers: [
LinearWidgetPointer(
value: 50,
offset: 25,
position: LinearElementPosition.inside,
child: Container(
height: 14,
width: 14,
color: Colors.redAccent
),
),
]),
),
),
);
}
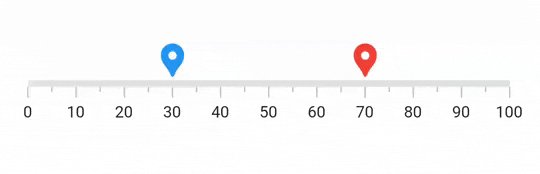
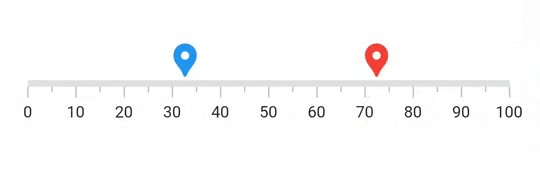
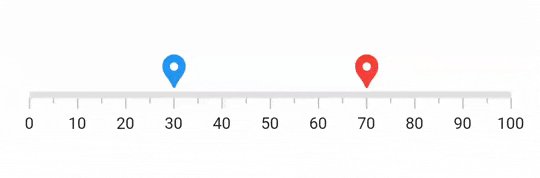
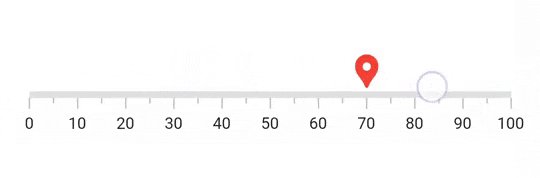
Drag behavior
You can drag the pointers freely to any position when adding multiple pointers by setting the dragBehavior property to LinearMarkerDragBehavior.free.
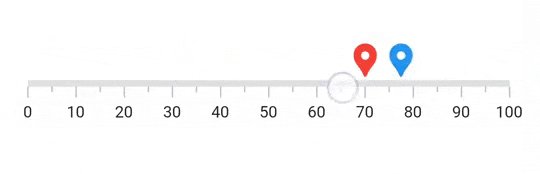
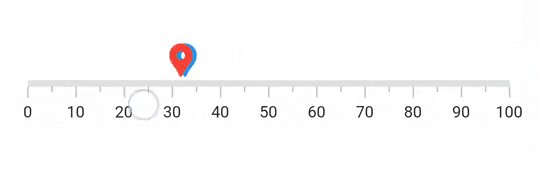
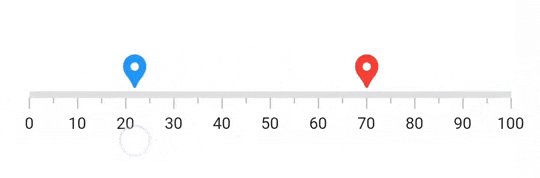
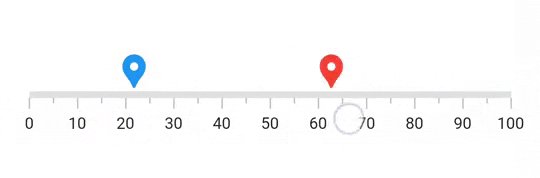
The LinearMarkerDragBehavior.constrained can be used to limit the active pointer dragging beyond the other pointers.
Free
double _firstPointer = 30;
double _secondPointer = 70;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearWidgetPointer(
value: _firstPointer,
dragBehavior: LinearMarkerDragBehavior.free,
onChanged: (double newValue) {
setState(() {
_firstPointer = newValue;
});
},
position: LinearElementPosition.outside,
child: Icon(Icons.location_pin, color: Colors.blue, size: 30),
),
LinearWidgetPointer(
value: _secondPointer,
position: LinearElementPosition.outside,
dragBehavior: LinearMarkerDragBehavior.free,
onChanged: (double newValue) {
setState(() {
_secondPointer = newValue;
});
},
child: Icon(Icons.location_pin, color: Colors.red, size: 30),
),
],
),
);
}
Constrained
double _firstPointer = 30;
double _secondPointer = 70;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearWidgetPointer(
value: _firstPointer,
dragBehavior: LinearMarkerDragBehavior.constrained,
onChanged: (double newValue) {
setState(() {
_firstPointer = newValue;
});
},
position: LinearElementPosition.outside,
child: Icon(Icons.location_pin, color: Colors.blue, size: 30),
),
LinearWidgetPointer(
value: _secondPointer,
position: LinearElementPosition.outside,
dragBehavior: LinearMarkerDragBehavior.constrained,
onChanged: (double newValue) {
setState(() {
_secondPointer = newValue;
});
},
child: Icon(Icons.location_pin, color: Colors.red, size: 30),
),
],
),
);
}
Handle onChangeStart, onChanged, and onChangeEnd callbacks
The LinearWidgetPointer provides the onChangeStart, onChanged, and onChangeEnd callbacks. The onChangeStart callback will be called when the user start dragging the pointer, the onChanged callback will be called when dragging the pointer and the onChangeEnd callback will be called when the user stops the pointer dragging.
double _value = 50;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfLinearGauge(
markerPointers: [
LinearWidgetPointer(
value: _value,
onChangeStart: (double newValue) {
_value = newValue;
},
onChanged: (double newValue) {
setState(() {
_value = newValue;
});
},
onChangeEnd: (double newValue) {
_value = newValue;
},
child: Container(height: 14, width: 14, color: Colors.redAccent),
),
],
),
);
}Animation completed callback
The onAnimationCompleted callback in the LinearWidgetPointer will be triggered when the widget pointer animation is completed. The default value of the onAnimationCompleted callback is null.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfLinearGauge(
markerPointers:[
LinearWidgetPointer(
onAnimationCompleted: () {
print("Widget Pointer animation is completed");
},
),
],
),
),
),
);
}