Flutter Linear Gauge (SfLinearGauge) Overview
21 May 20251 minute to read
Syncfusion® Flutter Linear Gauge is a powerful data visualization widget designed to display data on a linear scale. It’s an ideal component for crafting high-quality mobile app user interfaces that require visual representation of data along a linear axis.

Key Features
- Orientation - The Linear Gauge supports both vertical and horizontal orientations, giving you flexibility in your layout design.
- Axis - The axis serves as a scale where values are plotted. You can customize the axis by adjusting its thickness and edge styles, and even inverse the axis direction.
- Labels and Ticks - Axis elements such as labels, major ticks, and minor ticks can be styled in various ways to match your application’s design.
- Ranges - Ranges are visual elements that help users quickly visualize where specific values fall on the axis track. You can add multiple ranges with different styles to enhance data visualization.
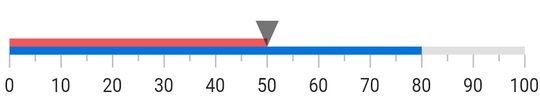
- Pointers - A pointer is used to indicate a specific value on an axis. The widget has three types of pointers: shape marker pointer, widget marker pointer, and bar pointer. All the pointers can be customized as needed and you can also add multiple pointers in the Linear Gauge.
-
Mirror Gauge - The Linear Gauge can be mirrored. When the
isMirroredproperty is true, all the gauge elements will be rendered in mirror effect. - Animation - Add visually appealing animations to gauge elements when they load or when their values change.
- Interaction - The shape and widget marker pointers in the Linear Gauge support interactive movement through swiping or drag gestures, allowing users to change values dynamically.
You can get the sample in the following link: Flutter Linear Gauge.