Paging in Xamarin.iOS SfDataGrid
25 Nov 20246 minutes to read
The SfDataGrid provides interactive support to manipulate data using the SfDataPager control. It also provides built-in options to page data on demand when dealing with large volumes of data. SfDataGrid lets you to place the SfDataPager above or below it as per your requirement which lets you to easily manage the data paging.
To use the paging functionality in SfDataGrid add the below namespace to your project.
Syncfusion.SfDataGrid.DataPager
Normal Paging
SfDataGrid performs paging of data using the SfDataPager. Follow the below procedure to enable paging in SfDataGrid.
- Create a new SfDataPager instance and bind the data collection to the SfDataPager.Source property based on which SfDataPager.PagedSource is created internally.
- Bind the
PagedSourceproperty to the ItemsSource of the SfDataGrid. - Set the number of rows to be displayed in a page by setting the SfDataPager.PageSize property.
- Set the number of buttons that need to be displayed in view by setting the SfDataPager.NumericButtonCount property.
NOTE
The
SfDataPager.PageSizeproperty should not be assigned with a value of 0.
The following code example shows how to implement paging in SfDataGrid for Xamarin.iOS.
public partial class ViewController : UIViewController
{
SfDataGrid SfGrid;
SfDataPager SfDataPager;
public ViewController()
{
}
static bool UserInterfaceIdiomIsPhone
{
get { return UIDevice.CurrentDevice.UserInterfaceIdiom == UIUserInterfaceIdiom.Phone; }
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
View.BackgroundColor=UIColor.White;
SfDataPager = new SfDataPager();
SfDataPager.PageSize = 15;
SfDataPager.Source = new PagingViewModel().OrdersInfo;
SfDataPager.NumericButtonBackground = UIColor.Cyan;
SfDataPager.NumericButtonCount = 20;
View.AddSubview(this.SfDataPager);
SfGrid = new SfDataGrid ();
SfGrid.ItemsSource = SfDataPager.PagedSource;
SfGrid.ShowRowHeader = false;
SfGrid.HeaderRowHeight = 45;
SfGrid.RowHeight = 45;
View.AddSubview (this.SfGrid);
}
public override void LayoutSubviews ()
{
this.SfDataPager.Frame = new CGRect(0, 0, this.Frame.Width + 5, 100);
this.SfGrid.Frame = new CGRect (0, 100, this.Frame.Width, this.Frame.Height - 100);
base.LayoutSubviews ();
}
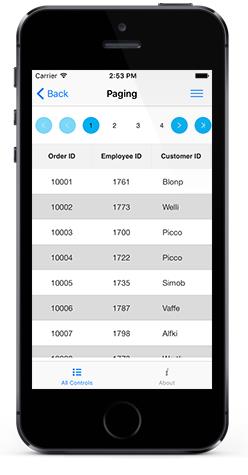
}The following screenshot shows the final outcome upon execution of the above code

NOTE
SfDataPagerprovides the scrolling animation, while taping the FirstPageButton or LastPageButton button.
On Demand Paging
In normal Paging, data collection is entirely loaded initially to the SfDataPager. However, SfDataGrid also allows you to load the data for the current page dynamically by setting the set SfDataPager.UseOnDemandPaging to true.
To load current page item dynamically you must hook the OnDemandLoading event. In the OnDemandLoading event, use theLoadDynamicItems method to load the data for the corresponding page in SfDataPager.
The OnDemandLoading event is triggered when the pager moves to the corresponding page. The OnDemandLoading event contains the following event arguments:
- StartIndex : Corresponding page start index.
- PageSize : Number of items to be loaded for that page.
The following code example illustrates how to load data for the DataPager control dynamically.
private void OnDemandPageLoading(object sender, OnDemandLoadingEventArgs args)
{
sfDataPager.LoadDynamicItems(args.StartIndex, source.Skip(args.StartIndex).Take(args.PageSize));
}NOTE
In OnDemandPaging, you cannot assign a value for the Source property in SfDataPager.
When you use OnDemandPaging, SfDataPager.PagedSource loads only the current page data. Upon navigation to another page, OnDemandLoading event is fired which loads another set of data but maintains the previous page data also. When you navigate to previous page again, OnDemandLoading event is not fired and the required data is loaded which was maintained in cache. However for further performance enhancement if you don’t want to maintain the previous page data, you can call Syncfusion.Data.PagedCollectionView.ResetCache() in OnDemandLoading event. ResetCache method call resets the cache except current page.
The following code example illustrates how to use ResetCache method:
private void OnDemandPageLoading(object sender, OnDemandLoadingEventArgs args)
{
sfDataPager.LoadDynamicItems(args.StartIndex, source.Skip(args.StartIndex).Take(args.PageSize));
(sfDataPager.PagedSource as PagedCollectionView).ResetCache();
}Custom Appearance
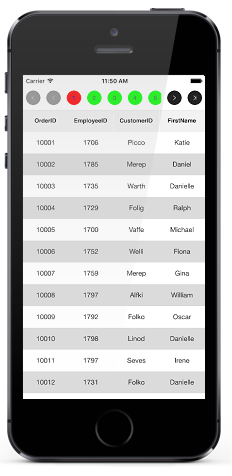
The following code example shows how to implement paging with custom appearance in SfDataGrid for Xamarin.iOS.
sfDataPager.AppearanceManager = new CustomAppearance();public class CustomAppearance : AppearanceManager
{
public override Color GetNavigationButtonBackgroundColor()
{
return Color.Rgb(34, 34, 34);
}
public override Color GetNumericButtonBackgroundColor()
{
return Color.Rgb(0, 255, 0);
}
public override Color GetNumericButtonForegroundColor()
{
return Color.Rgb(82, 82, 82);
}
public override Color GetNumericButtonSelectionBackgroundColor()
{
return Color.Rgb(255, 0, 0);
}
public override Color GetNumericButtonSelectionForegroundColor()
{
return Color.Rgb(0, 0, 255);
}
}The following screenshot shows the final outcome upon execution of the above code