Row Height Customization in WPF DataGrid (SfDataGrid)
27 Feb 202516 minutes to read
You can change the header row height by setting SfDataGrid.HeaderRowHeight and the other rows height can be changed by setting SfDataGrid.RowHeight property.
<syncfusion:SfDataGrid x:Name="dataGrid"
RowHeight="30"
HeaderRowHeight="50"
ItemsSource="{Binding Orders}" />this.dataGrid.HeaderRowHeight = 50;
this.dataGrid.RowHeight = 30;You can also change the particular row height using VisualContainer.RowHeights property.
using Syncfusion.UI.Xaml.Grid.Helpers;
this.dataGrid.Loaded +=dataGrid_Loaded;
void dataGrid_Loaded(object sender, RoutedEventArgs e)
{
var VisualContainer = this.dataGrid.GetVisualContainer();
//Set RowHeight to 2'nd row
VisualContainer.RowHeights[2] = 50;
VisualContainer.InvalidateMeasure();
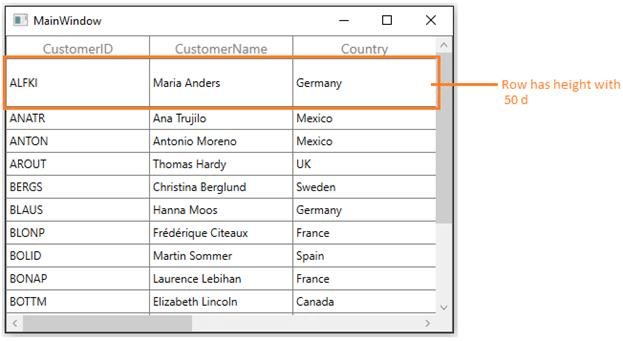
}You can also change the row height of particular row using QueryRowHeight event.
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (e.RowIndex == 2) //Sets Height to the first row.
{
e.Height = 50;
e.Handled = true;
}
}
QueryRowHeight event
You can change the row height in on-demand based on the row index or row data using SfDataGrid.QueryRowHeight event.
QueryRowHeight event triggered for each row when it becomes visible.QueryRowHeightEventArgs provides information to QueryRowHeight event with following members,
-
RowIndex– denotes index of the row in SfDataGrid. -
Height– Gets or sets the height of the row. -
Handled– Gets or sets a value indicating whether theQueryRowHeightevent handled to change height of the row. Its default value isfalse.
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (e.RowIndex == 1) //Sets Height to the first row.
{
e.Height = 50;
e.Handled = true;
}
}
Limitations
- This event is not supported for
DetailsViewGrid.
Fit the Row Height based on its content
You can fit the row height based on its content in QueryRowHeight event handler using GetAutoRowHeight method. This improves the readability of the content and it does not affect the loading performance of the SfDataGrid as the QueryRowHeight event triggered for rows in on-demand.
GetAutoRowHeight method returns true when the row height is calculated for record & header rows and returns false for other rows. Calculated height based on content set to the out parameter and you can assign the calculated height to the Height property of QueryRowHeightEventArgs.
Below are the parameter to GetAutoRowHeight method,
-
RowIndex– denotes the index of row in SfDataGrid. -
GridRowSizingOptions– A class with properties to customize the row height calculation.<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding Orders}"> <syncfusion:SfDataGrid.Columns> <syncfusion:GridTextColumn MappingName="CustomerName" TextWrapping="Wrap" /> <syncfusion:GridTextColumn MappingName="CustomerID" TextWrapping="Wrap" /> <syncfusion:GridTextColumn MappingName="Country" TextWrapping="Wrap" /> </syncfusion:SfDataGrid.Columns> </syncfusion:SfDataGrid>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions(); //To get the calculated height from GetAutoRowHeight method. double autoHeight; this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight; void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e) { if (this.dataGrid.GridColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight)) { if (autoHeight > 24) { e.Height = autoHeight; e.Handled = true; } } }
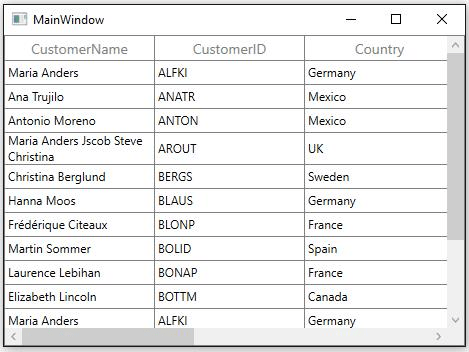
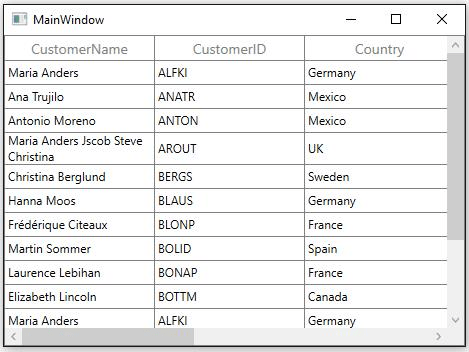
Here, row heights are customized based on the large text content.

GridRowSizingOptions
GridRowSizingOptions have the following properties,
-
ExcludeColumns– If you want to skips specific column from row height calculation, you can add that columns to GridRowSizingOptions.ExcludeColumns. By default,GetAutoRowHeightmethod calculates the row height based on all columns. -
CanIncludeHiddenColumns– If you want to consider the hidden columns while calculating row height, you can set GridRowSizingOptions.CanIncludeHiddenColumns astrue.
Calculate Height based on certain columns
You can exclude columns from row height calculation using GridRowSizingOptions.ExcludeColumns. This will helps to reduce the count of loop run for height calculation for better performance.
You can add the columns which needs to exclude from height calculation using GridRowSizingOptions.ExcludeColumns collection.
GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from GetAutoRowHeight method.
double autoHeight = double.NaN;
// The list contains the column names that will excluded from the height calculation in GetAutoRowHeight method.
List<string> excludeColumns = new List<string>() { "CustomerID", "Country" };
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
gridRowResizingOptions.ExcludeColumns = excludeColumns;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (this.dataGrid.GridColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 24)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}Here CustomerID and Country columns are excluded from height calculation and the row height is calculated based on CustomerName column only.

Reset Row Height at runtime
You can reset height of the particular or all rows in View at runtime to get the updated height from QueryRowHeight event handler using below methods. You have to call InvalidateMeasureInfo method of VisualContainer to refresh the View.
-
InvalidateRowHeight – Resets the height of particular row.
using Syncfusion.UI.Xaml.Grid.Helpers; dataGrid.InvalidateRowHeight(2); dataGrid.GetVisualContainer().InvalidateMeasureInfo(); -
RowHeightManager.Reset – Resets the height for all rows in View.
using Syncfusion.UI.Xaml.Grid.Helpers; this.datagrid.GetVisualContainer().RowHeightManager.Reset(); dataGrid.GetVisualContainer().InvalidateMeasureInfo();
Update Row Height while editing
You can set the height of the row based on the content after editing by refreshing the row height in SfDataGrid.CurrentCellEndEdit event.
You can call the InvalidateRowHeight method in CurrentCellEndEdit event to reset the particular row height. Then call the InvalidateMeasureInfo method of VisualContainer to refresh the view. Now the QueryRowHeight event is called again for edited row alone and row height is calculated based on edited content.
using Syncfusion.UI.Xaml.Grid.Helpers;
GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from GetAutoRowHeight method.
double autoHeight = double.NaN;
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
this.dataGrid.CurrentCellEndEdit += dataGrid_CurrentCellEndEdit;
void dataGrid_CurrentCellEndEdit(object sender, CurrentCellEndEditEventArgs args)
{
dataGrid.InvalidateRowHeight(args.RowColumnIndex.RowIndex);
dataGrid.GetVisualContainer().InvalidateMeasureInfo();
}
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (this.dataGrid.GridColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 24)
{
e.Height = autoHeight;
e.Handled = true;
}
}
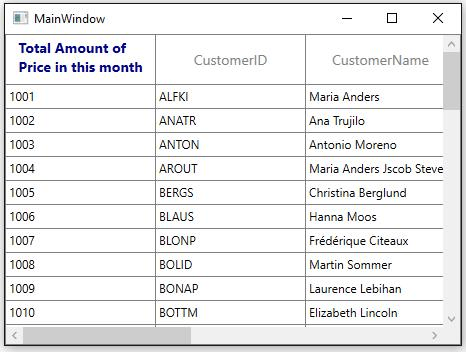
}Change HeaderRow Height based on its Content
By default, auto height is supported for the headers is QueryRowHeight event. If you want to set the auto height to header row alone, you can use the GetHeaderIndex method to decide whether the row index is header or not in QueryRowHeight event.
<Window.Resources>
<DataTemplate x:Key="headerTemplate">
<TextBlock Height="50"
FontWeight="Bold"
Foreground="DarkBlue"
Text="Total Amount of Price in this month"
TextWrapping="Wrap" />
</DataTemplate>
</Window.Resources>
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding Orders}">
<syncfusion:SfDataGrid.Columns>
<syncfusion:GridTextColumn HeaderTemplate="{StaticResource headerTemplate}" MappingName="TotalPrice" />
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from the GetAutoRowHeight method.
double autoHeight;
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
//checked whether the row index is header or not.
if (this.dataGrid.GetHeaderIndex() == e.RowIndex)
{
if (this.dataGrid.GridColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 24)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}
}
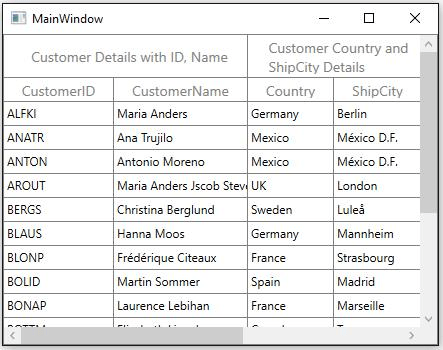
Change StackedHeaderRow Height based on its content
By default, auto height is supported for StackedHeaderRows in QueryRowHeight event. You can also set the auto height to the StackedHeaderRows alone using QueryRowHeight event by checking the row index with StackedHeaderRows count.
Also you can wrap stacked header text by writing style of TargetType GridStackedHeaderCellControl and set the TextWrapping as Wrap as below,
<Style TargetType="syncfusion:GridStackedHeaderCellControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="syncfusion:GridStackedHeaderCellControl">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<Grid Margin="{TemplateBinding Padding}">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<ContentPresenter.Content>
<TextBlock Text="{Binding HeaderText}" TextWrapping="Wrap" />
</ContentPresenter.Content>
</ContentPresenter>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from the GetAutoRowHeight method.
double autoHeight;
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (e.RowIndex < this.dataGrid.StackedHeaderRows.Count)
{
if (this.dataGrid.GridColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 24)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}
}
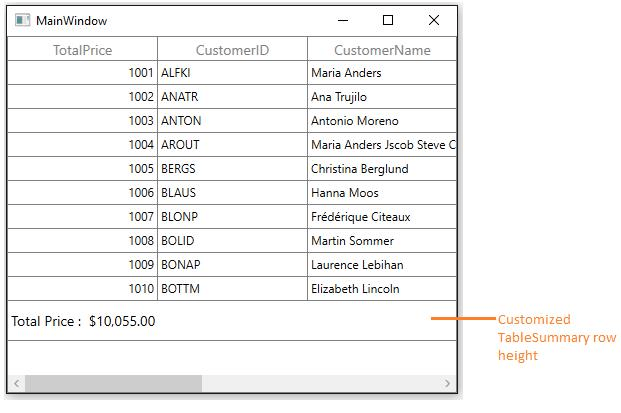
Change TableSummaryRow Height
You can change the table summary row height by using QueryRowHeight event. You can use IsTableSummaryIndex extension method to identify whether the row is table summary or not by passing row index.
using Syncfusion.UI.Xaml.Grid.Helpers;
this.dataGrid.QueryRowHeight += dataGrid_QueryRowHeight;
void dataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (dataGrid.IsTableSummaryIndex(e.RowIndex))
{
e.Height = 40;
e.Handled = true;
}
}