Grid Lines customization in WPF DataGrid (SfDataGrid)
27 Feb 20257 minutes to read
SfDataGrid allows you to customize the grid lines visibility to vertical, horizontal, both or none. To achieve this, use the following properties.
SfDataGrid.GridLinesVisibility: To set the border lines for the cells other than header and stacked header cells.
SfDataGrid.HeaderLinesVisibility: To set the border lines only for header and stacked header cells.
The following are the list of options available to customize grid lines visibility,
- Both
- Vertical
- Horizontal
- None
Record rows
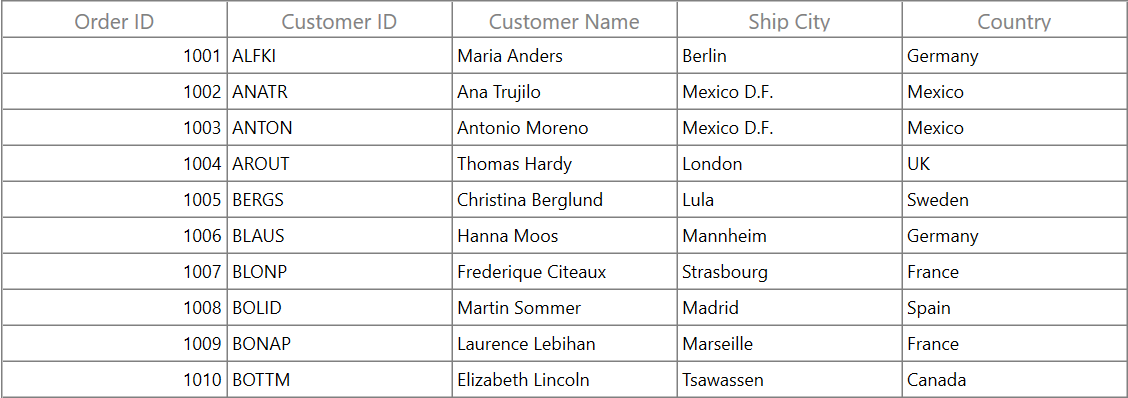
Both
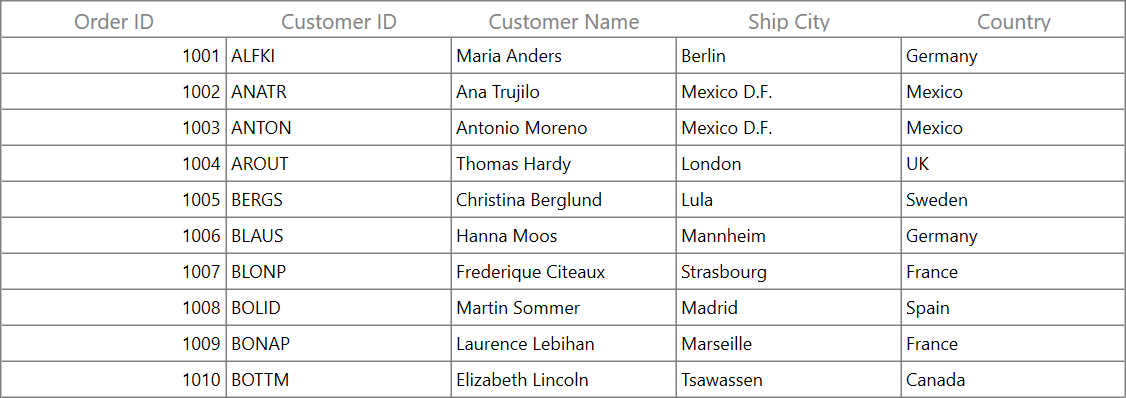
The GridLinesVisibility.Both displays the DataGrid with both horizontal and vertical grid lines. By default GridLinesVisibility value set as Both.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<syncfusion:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
GridLinesVisibility="Both"
ItemsSource="{Binding Orders}"/>this.sfDataGrid.GridLinesVisibility = GridLinesVisibility.Both;
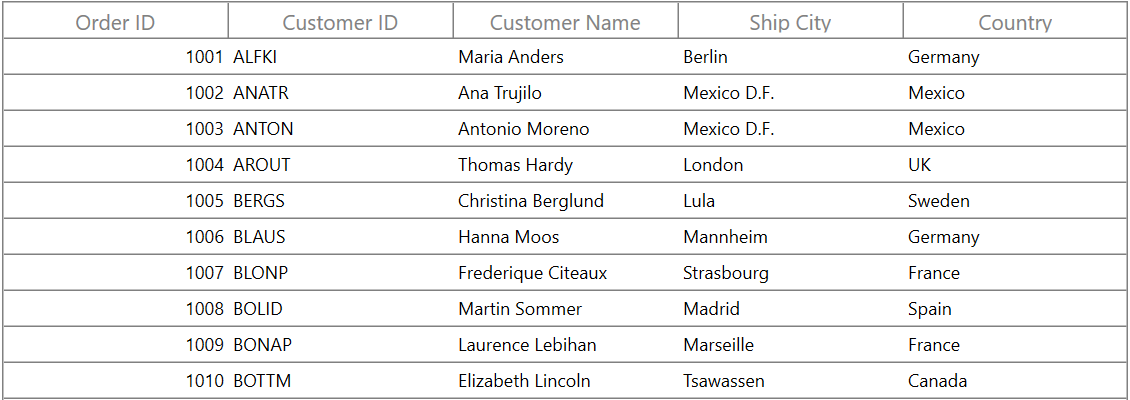
Horizontal
The GridLinesVisibility.Horizontal displays the DataGrid with horizontal grid lines only.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<syncfusion:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
GridLinesVisibility="Horizontal"
ItemsSource="{Binding Orders}"/>this.sfDataGrid.GridLinesVisibility = GridLinesVisibility.Horizontal;
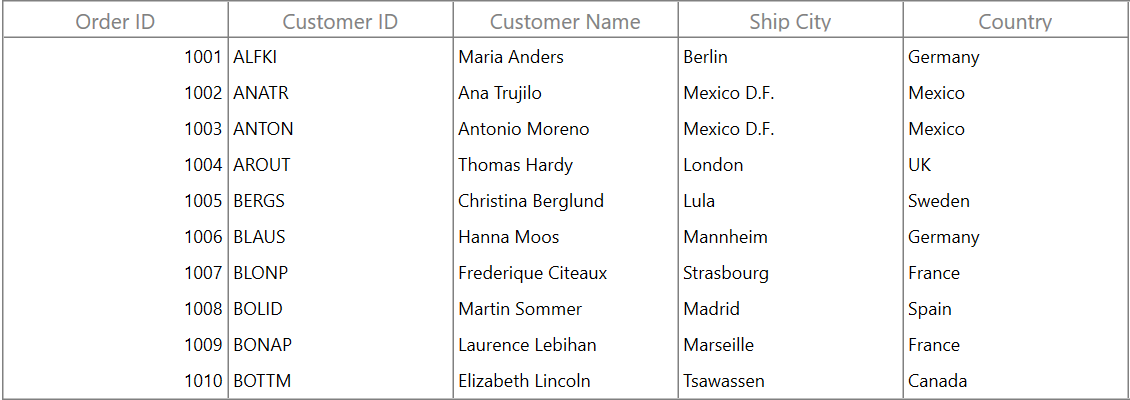
Vertical
The GridLinesVisibility.Vertical displays the DataGrid with vertical grid lines only.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<syncfusion:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
GridLinesVisibility="Vertical"
ItemsSource="{Binding Orders}"/>this.sfDataGrid.GridLinesVisibility = GridLinesVisibility.Vertical;
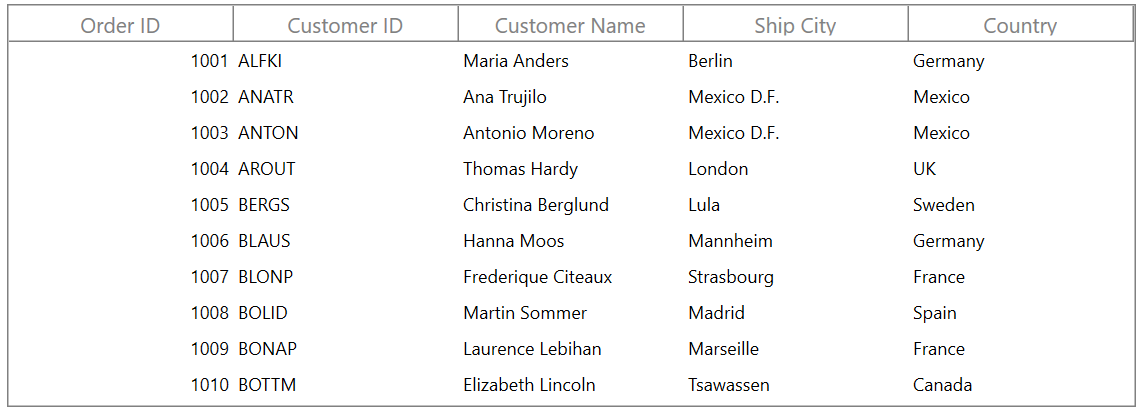
None
GridLinesVisibility.None displays the DataGrid without grid lines.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<dataGrid:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
GridLinesVisibility="None"
ItemsSource="{Binding OrdersDetails}">
</dataGrid:SfDataGrid>this.sfDataGrid.GridLinesVisibility = GridLinesVisibility.None;
Header rows
You can customize the DataGrid header lines visibility by using the SfDataGrid.HeaderLinesVisibility property. You can also customize the header lines visibility to horizontal, vertical, none or both. By default HeaderLinesVisibility value set as Both.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<syncfusion:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
HeaderLinesVisibility="Horizontal"
ItemsSource="{Binding Orders}"/>this.sfDataGrid.HeaderLinesVisibility = GridLinesVisibility.Horizontal;
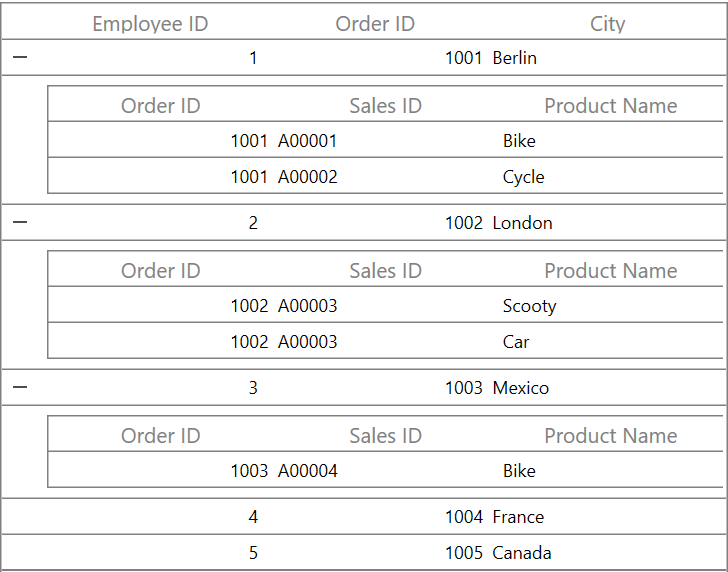
Grid lines for Master-Details view
SfDataGrid allows you to customize the grid lines for Master-Details view also like parent DataGrid by changing the grid lines properties in GridViewDefinition.DataGrid.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
<syncfusion:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
AutoGenerateRelations="False"
HideEmptyGridViewDefinition="True"
GridLinesVisibility="Horizontal"
HeaderLinesVisibility="Horizontal"
ItemsSource="{Binding Employees}">
<!-- FirstLevelNestedGrid is created here -->
<syncfusion:GridViewDefinition RelationalColumn="Sales">
<syncfusion:GridViewDefinition.DataGrid>
<syncfusion:SfDataGrid x:Name="FirstLevelNestedGrid"
AutoGenerateColumns="True"
GridLinesVisibility="Horizontal"
HeaderLinesVisibility="Horizontal">
</syncfusion:SfDataGrid>
</syncfusion:GridViewDefinition.DataGrid>
</syncfusion:GridViewDefinition>
</syncfusion:SfDataGrid.DetailsViewDefinition>
</syncfusion:SfDataGrid>this.sfDataGrid.GridLinesVisibility = GridLinesVisibility.Horizontal;
this.sfDataGrid.HeaderLinesVisibility = GridLinesVisibility.Horizontal;
this.FirstLevelNestedGrid.GridLinesVisibility = GridLinesVisibility.Horizontal;
this.FirstLevelNestedGrid.HeaderLinesVisibility = GridLinesVisibility.Horizontal;
Limitations
- Grid lines customization are not supported for RowHeader.