Unbound Column in WinUI DataGrid
27 Feb 202510 minutes to read
SfDataGrid allows you to add additional columns which are not bound with data object from underlying data source. You can add unbound column using GridUnboundColumn class. Unbound columns supports for sorting, filtering, grouping, exporting and printing as normal columns.
xmlns:dataGrid="using:Syncfusion.UI.Xaml.DataGrid"
<dataGrid:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="False"
ItemsSource="{Binding Orders}">
<dataGrid:SfDataGrid.Columns>
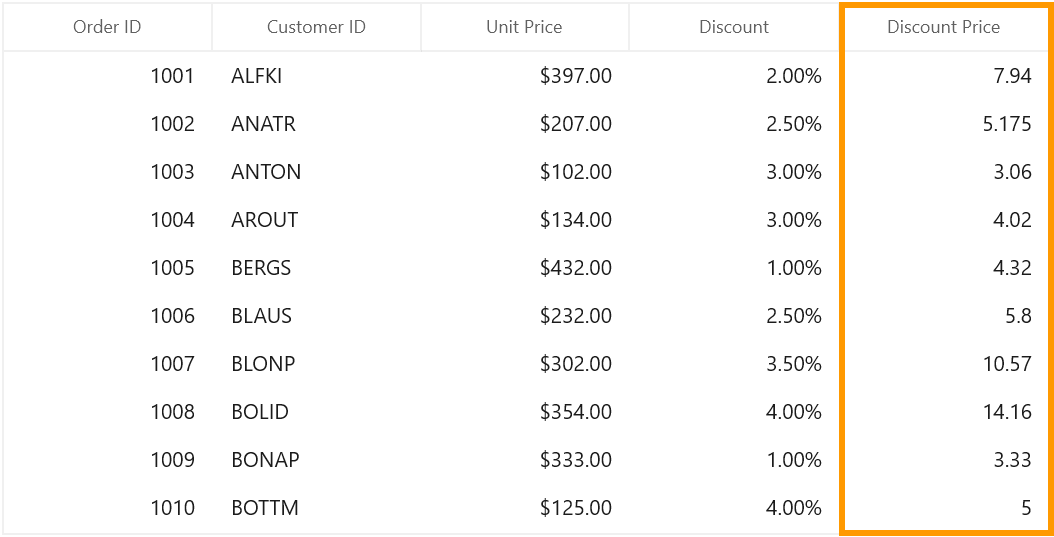
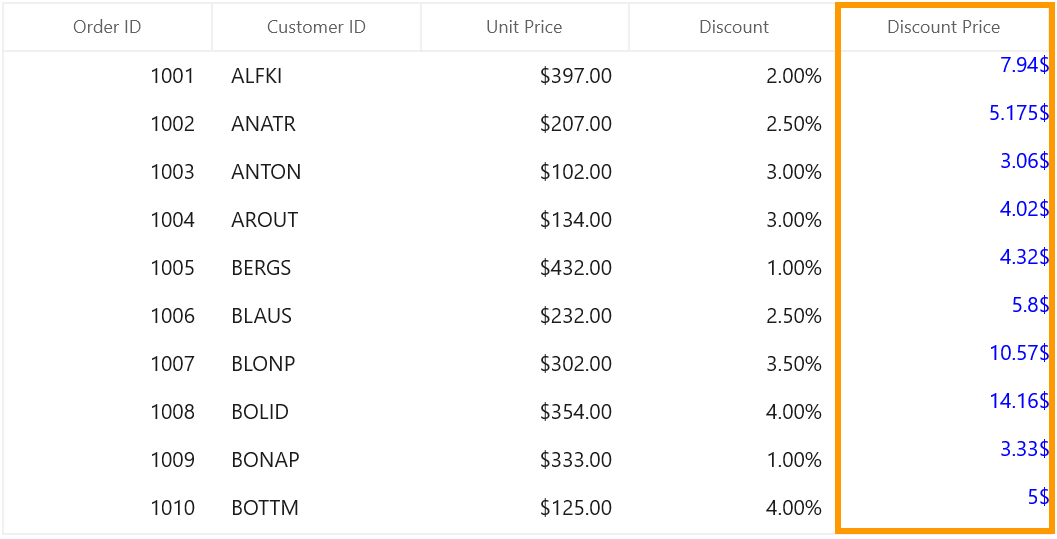
<dataGrid:GridUnboundColumn Expression="UnitPrice*Discount/100"
HeaderText="Discount Price" TextAlignment="Right"
MappingName="DiscountPrice" />
</dataGrid:SfDataGrid.Columns>
</dataGrid:SfDataGrid>this.sfDataGrid.Columns.Add(new GridUnboundColumn() { HeaderText = "Discount Price", MappingName = "DiscountPrice", TextAlignment = TextAlignment.Right, Expression = "UnitPrice*Discount/100" });
NOTE
It is mandatory to specify the GridColumn.MappingName for
GridUnboundColumnwith some name to identify the column. It is not necessary to define name of field in the data object.
Populating data for unbound column
You can populate the data for unbound column by setting Expression or Format property or through QueryUnboundColumnValue event.
Using Expression
You can specify the arithmetic or logic expression using Expression property to compute the display value. By default GridUnboundColumn evaluates the expression with casing. You can disable the casing while evaluate the expression by setting CaseSensitive property to false.
Below are the list of Arithmetic and logical operations supported.
| Arithmetic operations | Operator |
|---|---|
| Add | + |
| Subtract | - |
| Multiply | * |
| Divide | / |
| Power | ^ |
| Mod | % |
| Greater Than | > |
| Less Than | < |
| Equal | = |
| GreaterThanOrEqual | >= |
| LessThanOrEqual | <= |
| Logical operations | Operators |
|---|---|
| AND | (char)135 |
| OR | (char)136 |
| NOT | (char)137 |
<dataGrid:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="False"
ItemsSource="{Binding Orders}">
<dataGrid:SfDataGrid.Columns>
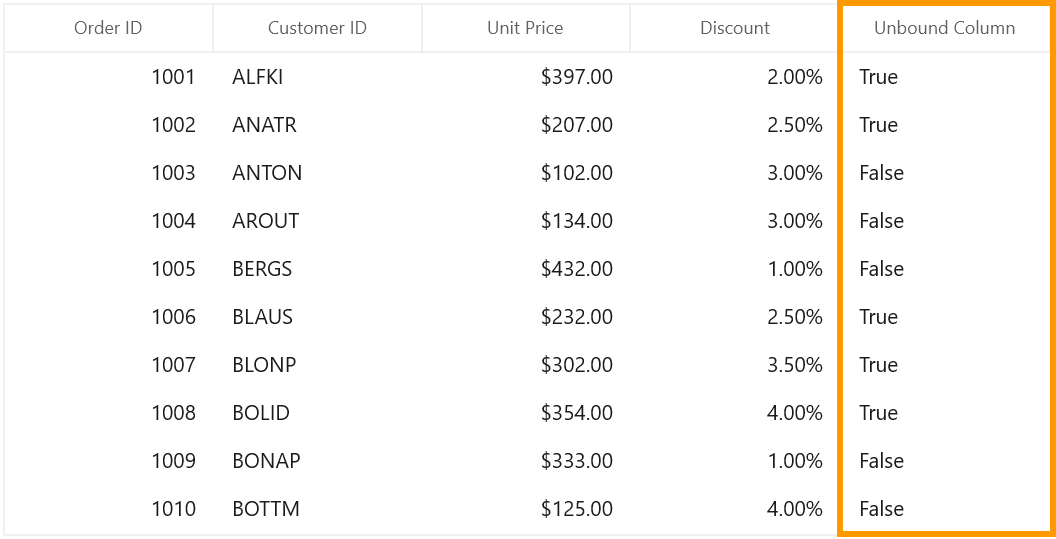
<dataGrid:GridUnboundColumn HeaderText="Unbound Column"
MappingName="UnboundColumn" />
</dataGrid:SfDataGrid.Columns>
</dataGrid:SfDataGrid>(this.sfDataGrid.Columns[4] as GridUnboundColumn).Expression = "Discount * UnitPrice > 500" + (char)135 + "UnitPrice > 100";
Using Format
You can format the values of other columns and display the formatted value in unbound column using Format property.
<dataGrid:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="False"
ItemsSource="{Binding Orders}">
<dataGrid:SfDataGrid.Columns>
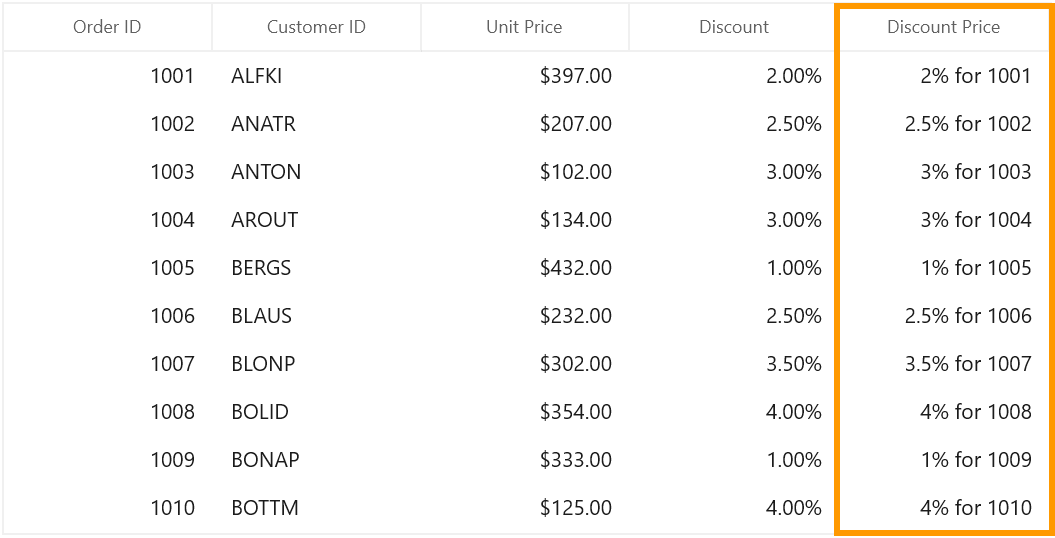
<dataGrid:GridUnboundColumn Format="'{Discount}% for {OrderID}'"
HeaderText="Discount Price" TextAlignment="Right"
MappingName="DiscountPrice" />
</dataGrid:SfDataGrid.Columns>
</dataGrid:SfDataGrid>this.sfDataGrid.Columns.Add(new GridUnboundColumn() { HeaderText = "Discount Price", MappingName = "DiscountPrice", TextAlignment = TextAlignment.Right, Format = "'{Discount}% for {OrderID}'" });
Using QueryUnboundColumnValue event
You can populate the data for unbound column by handling the QueryUnboundColumnValue event.
GridUnboundColumnEventArgs of the QueryUnboundColumnValue event provides the information about the cell triggered this event. GridUnboundColumnValueEventsArgs.OriginalSender returns the DataGrid fired this event for DetailsView.
You can get or set the GridUnboundColumnEventArgs.Value property based on the UnBoundAction.
-
UnBoundAction- QueryData denotes the event triggered to query value and cell information. -
UnBoundAction- CommitData denotes the event triggered to save the edited value.
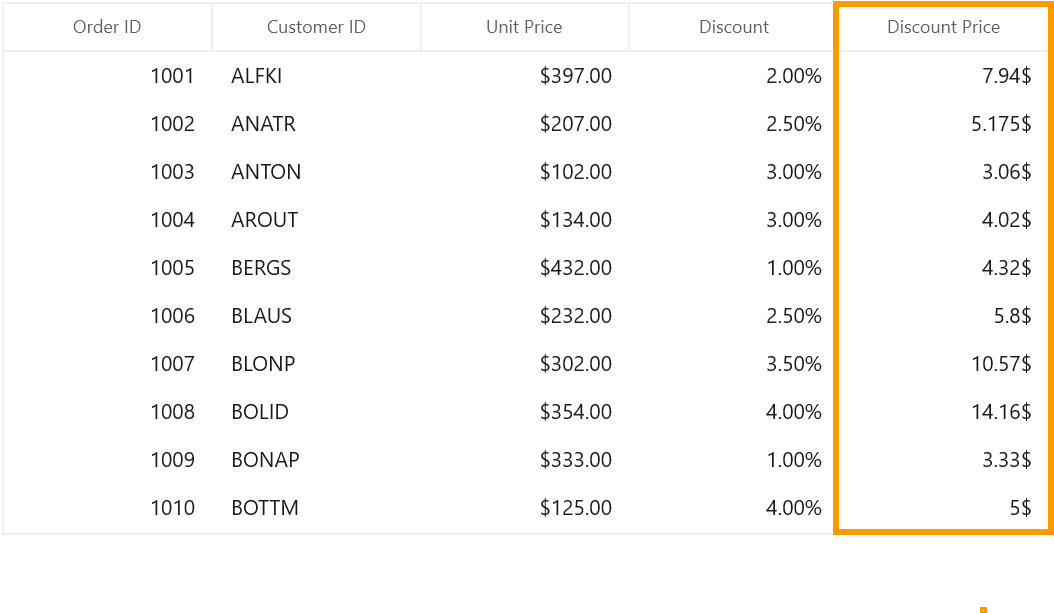
this.sfDataGrid.QueryUnboundColumnValue += SfDataGrid_QueryUnboundColumnValue;
void SfDataGrid_QueryUnboundColumnValue(object sender, GridUnboundColumnEventsArgs e)
{
if (e.UnBoundAction == UnboundActions.QueryData)
{
var unitPrice = Convert.ToDouble(e.Record.GetType().GetProperty("UnitPrice").GetValue(e.Record));
var disCount = Convert.ToDouble(e.Record.GetType().GetProperty("Discount").GetValue(e.Record));
var discountPrice = unitPrice * disCount / 100;
e.Value = discountPrice.ToString() + "$";
}
}
Editing unbound column
Cancel the editing for unbound column cell
You can cancel the editing of unbound column cell by handling the SfDataGrid.CurrentCellBeginEdit event.
this.sfDataGrid.CurrentCellBeginEdit += SfDataGrid_CurrentCellBeginEdit;
void SfDataGrid_CurrentCellBeginEdit(object sender, CurrentCellBeginEditEventArgs e)
{
e.Cancel = e.Column is GridUnboundColumn;
}Saving edited value of unbound column using QueryUnboundColumnValue event
You can get the edited value of unbound column from GridUnboundColumnEventsArgs.Value property of QueryUnboundColumnValue event when UnBoundAction is CommitData.
this.sfDataGrid.QueryUnboundColumnValue += SfDataGrid_QueryUnboundColumnValue;
void SfDataGrid_QueryUnboundColumnValue(object sender, GridUnboundColumnEventsArgs e)
{
if(e.UnBoundAction == UnboundActions.CommitData)
{
var editedValue = e.Value;
}
}Read unbound column values
You can get the value of GridUnboundColumn using GetUnboundCellValue method.
this.sfDataGrid.CurrentCellValueChanged += SfDataGrid_CurrentCellValueChanged;
void SfDataGrid_CurrentCellValueChanged(object sender, CurrentCellValueChangedEventArgs e)
{
var updateValue = this.sfDataGrid.GetUnboundCellValue(sfDataGrid.Columns[4], this.sfDataGrid.CurrentItem);
}Customize the unbound column behavior
SfDataGrid allows you to customize the operations like key navigation and UI related interactions by overriding the corresponding renderer associated with the unbound column.
Below table lists the available cell types for unbound column.
| Cell Type | Renderer |
|---|---|
| UnboundTemplateColumn | |
| UnboundTextColumn |
If the GridUnboundColumn.EditTemplate not defined then the UnboundTextColumn set as default cell type of GridUnboundColumn.
If GridUnboundColumn.EditTemplate property defined then UnboundTemplateColumn set as cell type of GridUnboundColumn.
Overriding existing cell type
You can customize the unbound row cell behavior by overriding existing renderer and replace the default one in SfDataGrid.CellRenderers.
In the below code snippet, GridUnboundCellTextBoxRenderer is customized to change the foreground and replaced the default renderer with customized renderer in SfDataGrid.CellRenderer collection.
this.sfDataGrid.CellRenderers.Remove("UnboundTextColumn");
this.sfDataGrid.CellRenderers.Add("UnboundTextColumn", new GridUnboundCellTextBoxRendererExt());
public class GridUnboundCellTextBoxRendererExt : GridUnboundCellTextBoxRenderer
{
public override void OnInitializeDisplayElement(DataColumnBase dataColumn, TextBlock uiElement, object dataContext)
{
object cellValue = null;
if (dataContext != null)
cellValue = DataGrid.GetUnboundCellValue(dataColumn.GridColumn, dataContext);
uiElement.Text = cellValue == null ? string.Empty : cellValue.ToString() + "$";
uiElement.TextAlignment = TextAlignment.Right;
uiElement.Foreground = new SolidColorBrush(Colors.Blue);
}
public override void OnInitializeEditElement(DataColumnBase dataColumn, TextBox uiElement, object dataContext)
{
object cellValue = null;
if (dataContext != null)
cellValue = DataGrid.GetUnboundCellValue(dataColumn.GridColumn, dataContext);
uiElement.Text = cellValue == null ? string.Empty : cellValue.ToString();
uiElement.TextAlignment = TextAlignment.Right;
}
}
Custom renderer
You can change the renderer of unbound column by removing the predefined cell type value from CellRenderers collection and add the newly derived renderer from GridVirtualizingCellRenderer.
Templating unbound column
You can load any WinUI control in the display mode for GridUnboundColumn by setting GridColumn.CellTemplate property. In edit mode, corresponding editor will be loaded based on column type.