Row Height Customization in WinUI DataGrid
24 Jun 202516 minutes to read
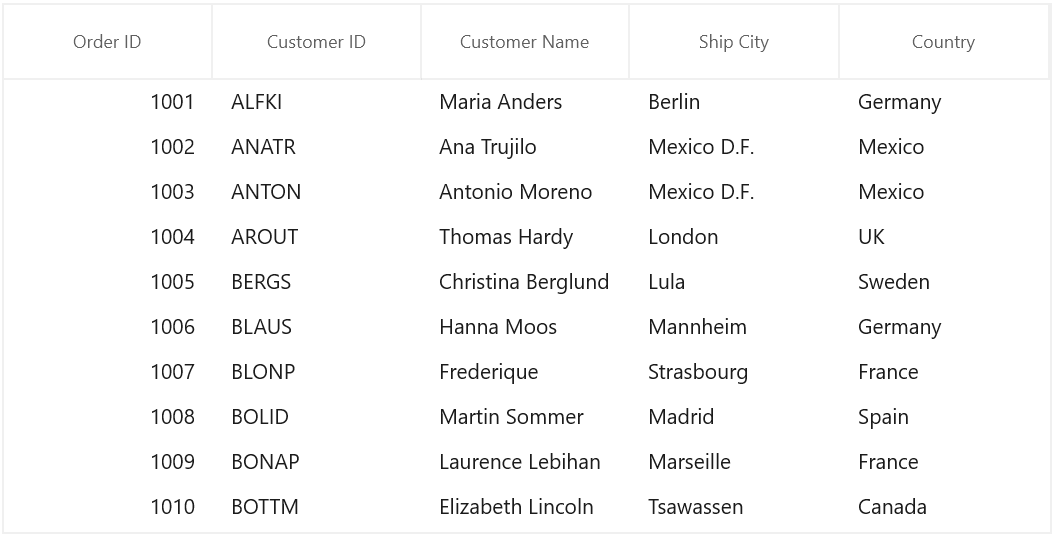
You can change the header row height by setting SfDataGrid.HeaderRowHeight and the other rows height can be changed by setting SfDataGrid.RowHeight property.
<dataGrid:SfDataGrid x:Name="sfDataGrid"
RowHeight="30"
HeaderRowHeight="50"
ItemsSource="{Binding Orders}" />this.sfDataGrid.HeaderRowHeight = 50;
this.sfDataGrid.RowHeight = 30;
QueryRowHeight event
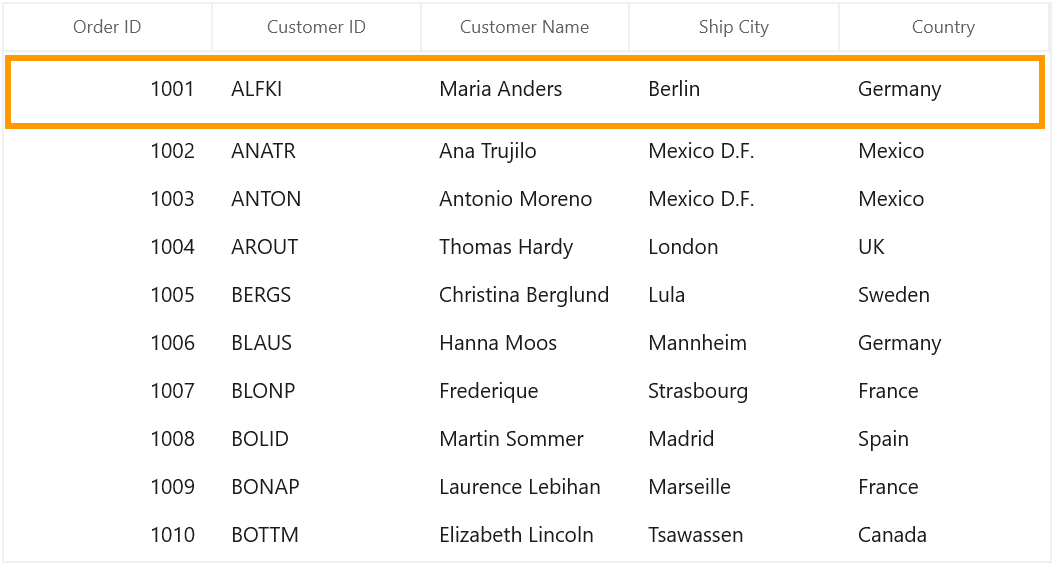
You can change the row height in on-demand based on the row index or row data using SfDataGrid.QueryRowHeight event.
QueryRowHeight event triggered for each row when it becomes visible.QueryRowHeightEventArgs provides information to QueryRowHeight event with following members,
-
RowIndex – denotes index of the row in SfDataGrid.
-
Height – Gets or sets the height of the row.
-
Handled – Gets or sets a value indicating whether the
QueryRowHeightevent handled to change height of the row. Its default value isfalse.
this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight;
void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (e.RowIndex == 1) //Sets Height to the first row.
{
e.Height = 50;
e.Handled = true;
}
}You can also change the particular row height using VisualContainer.RowHeights property.
using Syncfusion.UI.Xaml.DataGrid.Helpers;
this.sfDataGrid.Loaded += SfDataGrid_Loaded;
private void SfDataGrid_Loaded(object sender, RoutedEventArgs e)
{
var visualContainer = this.sfDataGrid.GetVisualContainer();
//Sets Height to the first row.
visualContainer.RowHeights[1] = 50;
visualContainer.InvalidateMeasure();
}
Limitations
- This event is not supported for
DetailsViewGrid.
Fit the row height based on its content
You can fit the row height based on its content in QueryRowHeight event handler using GetAutoRowHeight method. This improves the readability of the content and it does not affect the loading performance of the SfDataGrid as the QueryRowHeight event triggered for rows in on-demand.
GetAutoRowHeight method returns true when the row height is calculated for record & header rows and returns false for other rows. Calculated height based on content set to the out parameter and you can assign the calculated height to the Height property of QueryRowHeightEventArgs.
Below are the parameter to GetAutoRowHeight method,
-
RowIndex– denotes the index of row in SfDataGrid. -
GridRowSizingOptions – A class with properties to customize the row height calculation.
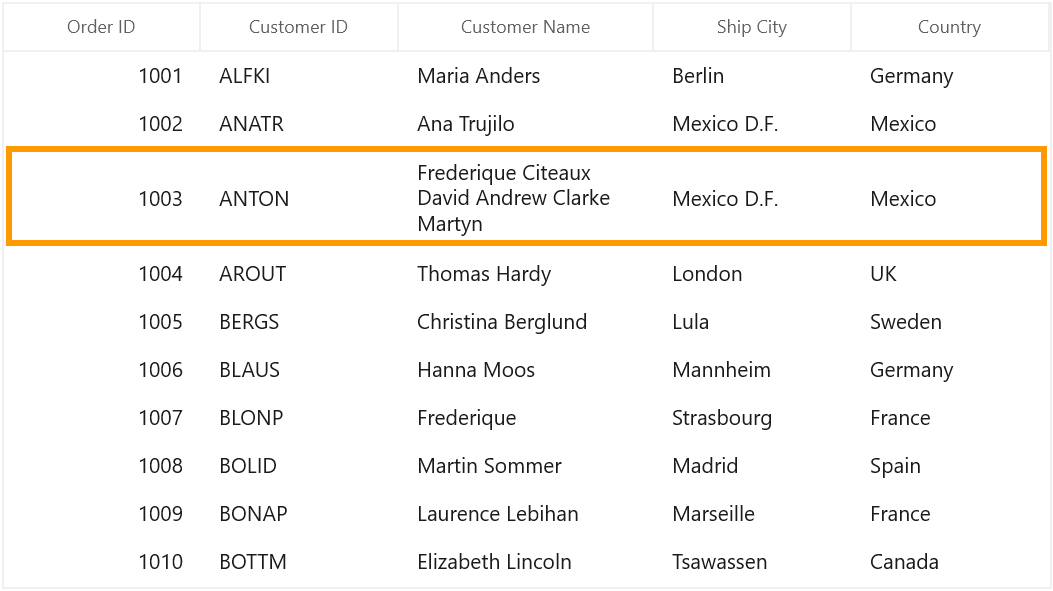
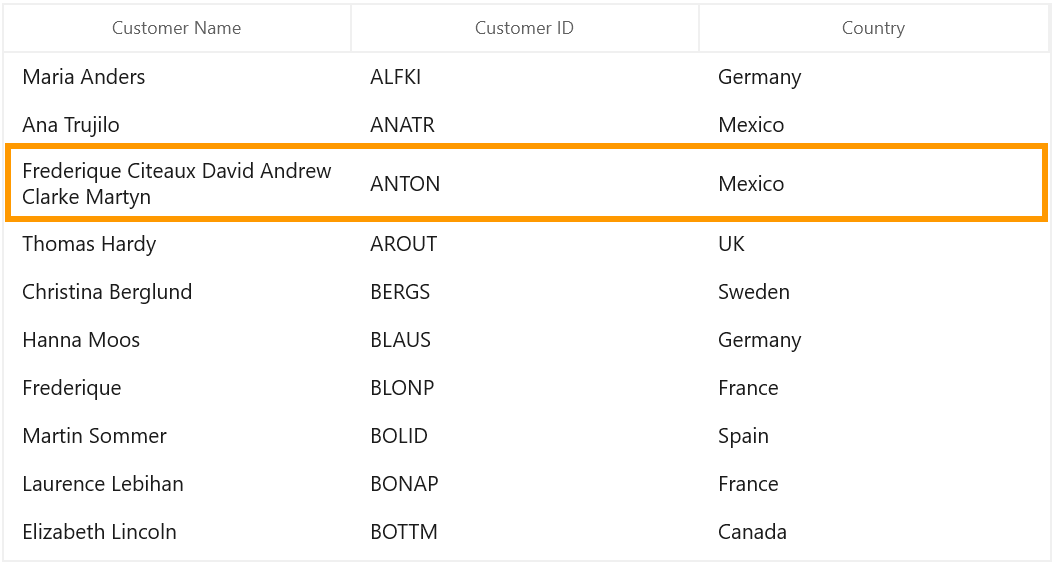
<dataGrid:SfDataGrid x:Name="sfDataGrid" ItemsSource="{Binding Orders}"> <dataGrid:SfDataGrid.Columns> <dataGrid:GridNumericColumn HeaderText="Order ID" MappingName="OrderID" /> <dataGrid:GridTextColumn HeaderText="Customer Name" MappingName="CustomerName" TextWrapping="Wrap" /> <dataGrid:GridTextColumn HeaderText="Customer ID" MappingName="CustomerID" TextWrapping="Wrap" /> <dataGrid:GridTextColumn MappingName="Country" TextWrapping="Wrap" /> </dataGrid:SfDataGrid.Columns> </dataGrid:SfDataGrid>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions(); //To get the calculated height from GetAutoRowHeight method. double autoHeight; this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight; private void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e) { if (this.sfDataGrid.ColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight)) { if (autoHeight > 32) { e.Height = autoHeight; e.Handled = true; } } }
Here, row heights are customized based on the large text content.

GridRowSizingOptions
GridRowSizingOptions have the following properties,
-
ExcludeColumns – If you want to skips specific column from row height calculation, you can add that columns to
GridRowSizingOptions.ExcludeColumns. By default,GetAutoRowHeightmethod calculates the row height based on all columns. -
CanIncludeHiddenColumns – If you want to consider the hidden columns while calculating row height, you can set
GridRowSizingOptions.CanIncludeHiddenColumnsastrue.
Calculate height based on certain columns
You can exclude columns from row height calculation using GridRowSizingOptions.ExcludeColumns. This will helps to reduce the count of loop run for height calculation for better performance.
You can add the columns which needs to exclude from height calculation using GridRowSizingOptions.ExcludeColumns collection.
GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from GetAutoRowHeight method.
double autoHeight = double.NaN;
// The list contains the column names that will excluded from the height calculation in GetAutoRowHeight method.
List<string> excludeColumns = new List<string>() { "CustomerID", "Country" };
this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight;
gridRowResizingOptions.ExcludeColumns = excludeColumns;
private void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (this.sfDataGrid.ColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 32)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}Here CustomerID and Country columns are excluded from height calculation and the row height is calculated based on CustomerName column only.

Reset Row Height at runtime
You can reset height of the particular or all rows in View at runtime to get the updated height from QueryRowHeight event handler using below methods. You have to call InvalidateMeasureInfo method of VisualContainer to refresh the View.
- InvalidateRowHeight - Resets the height of particular row.
using Syncfusion.UI.Xaml.DataGrid.Helpers;
this.sfDataGrid.InvalidateRowHeight(1);
this.sfDataGrid.GetVisualContainer().InvalidateMeasureInfo();- RowHeightManager.Reset - Resets the height for all rows in View.
using Syncfusion.UI.Xaml.DataGrid.Helpers;
this.sfDatagrid.GetVisualContainer().RowHeightManager.Reset();
this.sfDataGrid.GetVisualContainer().InvalidateMeasureInfo();Update Row Height while editing
You can set the height of the row based on the content after editing by refreshing the row height in SfDataGrid.CurrentCellEndEdit event.
You can call the InvalidateRowHeight method in CurrentCellEndEdit event to reset the particular row height. Then call the InvalidateMeasureInfo method of VisualContainer to refresh the view. Now the QueryRowHeight event is called again for edited row alone and row height is calculated based on edited content.
using Syncfusion.UI.Xaml.DataGrid.Helpers;
GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from GetAutoRowHeight method.
double autoHeight = double.NaN;
this.sfDatagrid.QueryRowHeight += sfDataGrid_QueryRowHeight;
this.sfDatagrid.CurrentCellEndEdit += sfDataGrid_CurrentCellEndEdit;
void sfDataGrid_CurrentCellEndEdit(object sender, CurrentCellEndEditEventArgs args)
{
sfDataGrid.InvalidateRowHeight(args.RowColumnIndex.RowIndex);
sfDataGrid.GetVisualContainer().InvalidateMeasureInfo();
}
void sfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (this.sfDataGrid.ColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
e.Height = (autoHeight > this.sfDataGrid.RowHeight) ? autoHeight : this.sfDataGrid.RowHeight;
e.Handled = true;
}
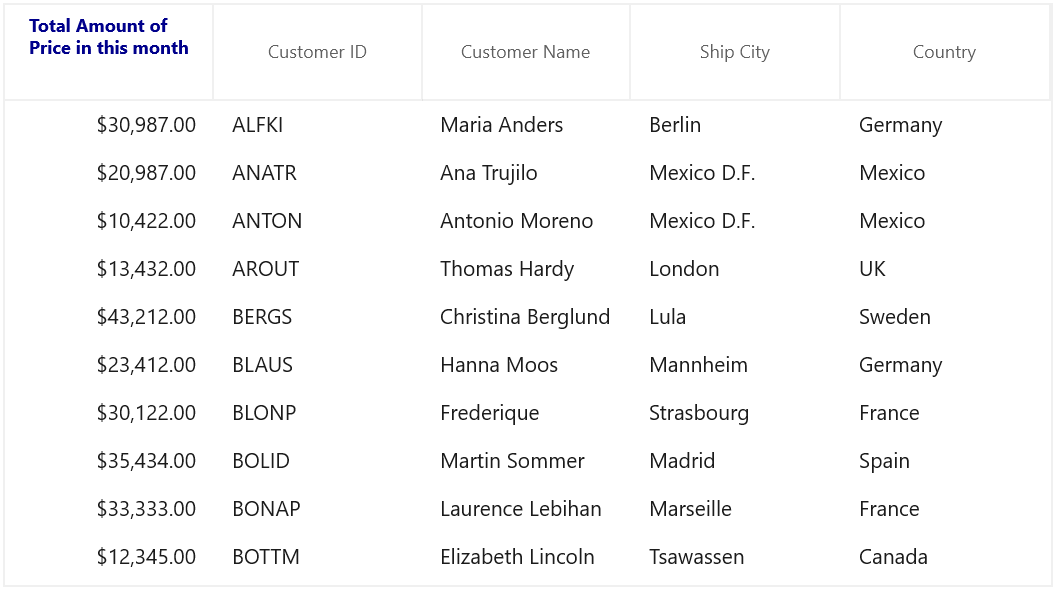
}Changes header row height based on its Content
By default, auto height is supported for the headers is QueryRowHeight event. If you want to set the auto height to header row alone, you can use the GetHeaderIndex method to decide whether the row index is header or not in QueryRowHeight event.
<Application.Resources>
<DataTemplate x:Key="headerTemplate">
<TextBlock Height="50"
FontWeight="Bold"
Foreground="DarkBlue"
Text="Total Amount of Price in this month"
TextWrapping="Wrap" />
</DataTemplate>
</Application.Resources>
<dataGrid:SfDataGrid x:Name="sfDataGrid" ItemsSource="{Binding Orders}">
<dataGrid:SfDataGrid.Columns>
<dataGrid:GridNumericColumn MappingName="TotalPrice" HeaderTemplate="{StaticResource headerTemplate}" TextWrapping="Wrap" />
<dataGrid:GridTextColumn MappingName="CustomerName" HeaderText="Customer Name" />
<dataGrid:GridTextColumn MappingName="CustomerID" HeaderText="Customer ID" />
<dataGrid:GridTextColumn MappingName="ShipCity" HeaderText="Ship City"/>
<dataGrid:GridTextColumn MappingName="Country" />
</dataGrid:SfDataGrid.Columns>
</dataGrid:SfDataGrid>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from the GetAutoRowHeight method.
double autoHeight;
this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight;
private void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
//checked whether the row index is header or not.
if (this.sfDataGrid.GetHeaderIndex() == e.RowIndex)
{
if (this.sfDataGrid.ColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 32)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}
}
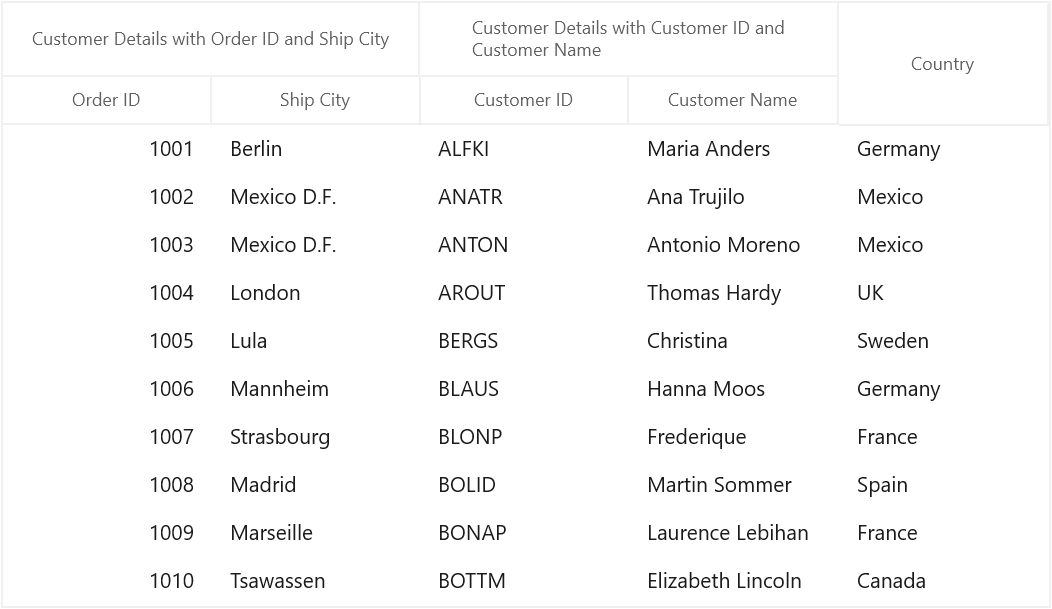
Change StackedHeaderRow height based on its content
By default, auto height is supported for StackedHeaderRows in QueryRowHeight event. You can also set the auto height to the StackedHeaderRows alone using QueryRowHeight event by checking the row index with StackedHeaderRows count.
Also you can wrap stacked header text by writing style of TargetType GridStackedHeaderCellControl and set the TextWrapping as Wrap as below,
<Style TargetType="dataGrid:GridStackedHeaderCellControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="dataGrid:GridStackedHeaderCellControl">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<Grid Margin="{TemplateBinding Padding}">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<ContentPresenter.Content>
<TextBlock Text="{Binding HeaderText}" TextWrapping="Wrap" />
</ContentPresenter.Content>
</ContentPresenter>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>GridRowSizingOptions gridRowResizingOptions = new GridRowSizingOptions();
//To get the calculated height from the GetAutoRowHeight method.
double autoHeight;
this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight;
private void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (e.RowIndex < this.sfDataGrid.StackedHeaderRows.Count)
{
if (this.sfDataGrid.ColumnSizer.GetAutoRowHeight(e.RowIndex, gridRowResizingOptions, out autoHeight))
{
if (autoHeight > 32)
{
e.Height = autoHeight;
e.Handled = true;
}
}
}
}
Change TableSummaryRow height
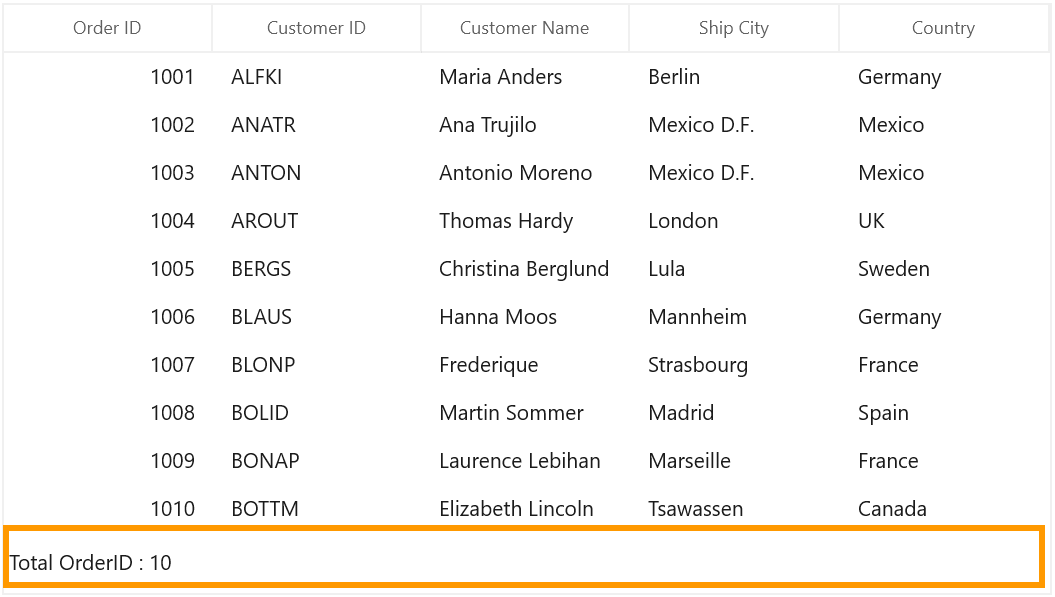
You can change the table summary row height by using QueryRowHeight event. You can use IsTableSummaryIndex extension method to identify whether the row is table summary or not by passing row index.
this.sfDataGrid.QueryRowHeight += SfDataGrid_QueryRowHeight;
private void SfDataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (sfDataGrid.IsTableSummaryIndex(e.RowIndex))
{
e.Height = 40;
e.Handled = true;
}
}