Filter Row in WinUI DataGrid
27 Feb 202510 minutes to read
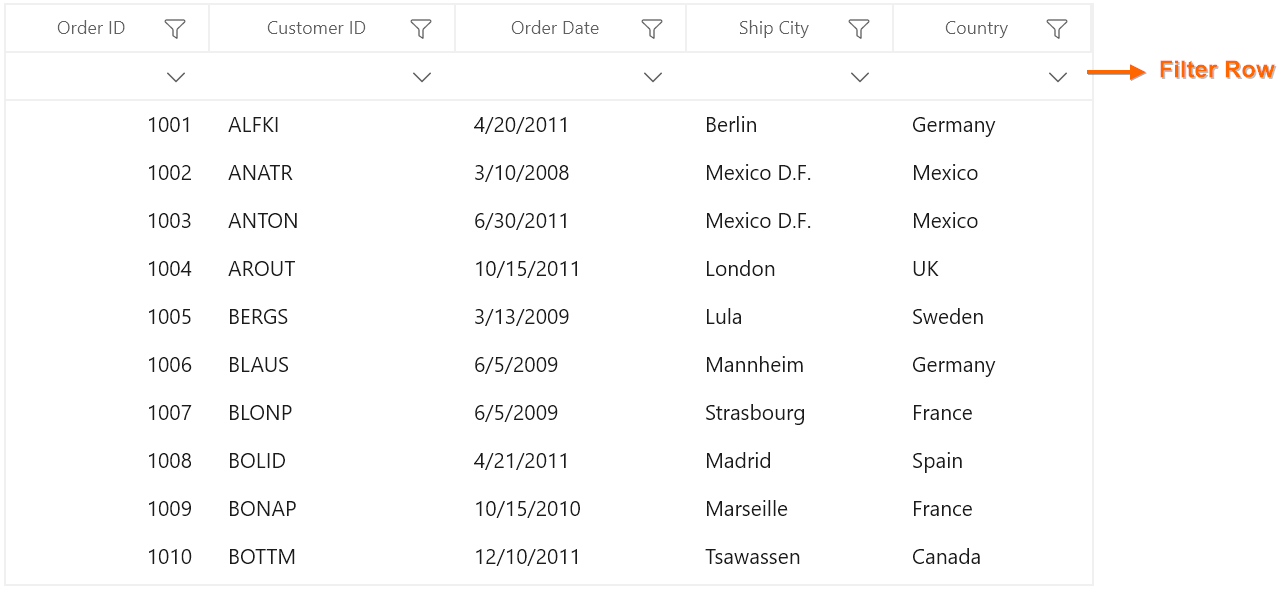
SfDataGrid provides built-in row (called FilterRow) to filter the records. You can enable the FilterRow by specifying the position where it should be displayed by setting SfDataGrid.FilterRowPosition property.
The FilterRowPosition property contains the below positions to load the FilterRow in SfDataGrid.
- FixedTop - Placed in top of the SfDataGrid in frozen state.
- Top - Placed in top of the SfDataGrid.
- Bottom - Placed in bottom of the SfDataGrid.
- None - No FilterRow will be placed.
<dataGrid:SfDataGrid x:Name="sfDataGrid"
FilterRowPosition="FixedTop"
AutoGenerateColumns="True"
ItemsSource="{Binding Orders}"/>this.sfDataGrid.FilterRowPosition = FilterRowPosition.FixedTop;
You can get the row index of FilterRow by using the SfDataGrid.GetFilterRowIndex method.
int filterRowIndex = this.sfDataGrid.GetFilterRowIndex();You can check whether the specified row index is FilterRow index, by using SfDataGrid.IsFilterRowIndex helper method.
bool isFilterRowIndex = this.sfDataGrid.IsFilterRowIndex(1);Built-in Editors
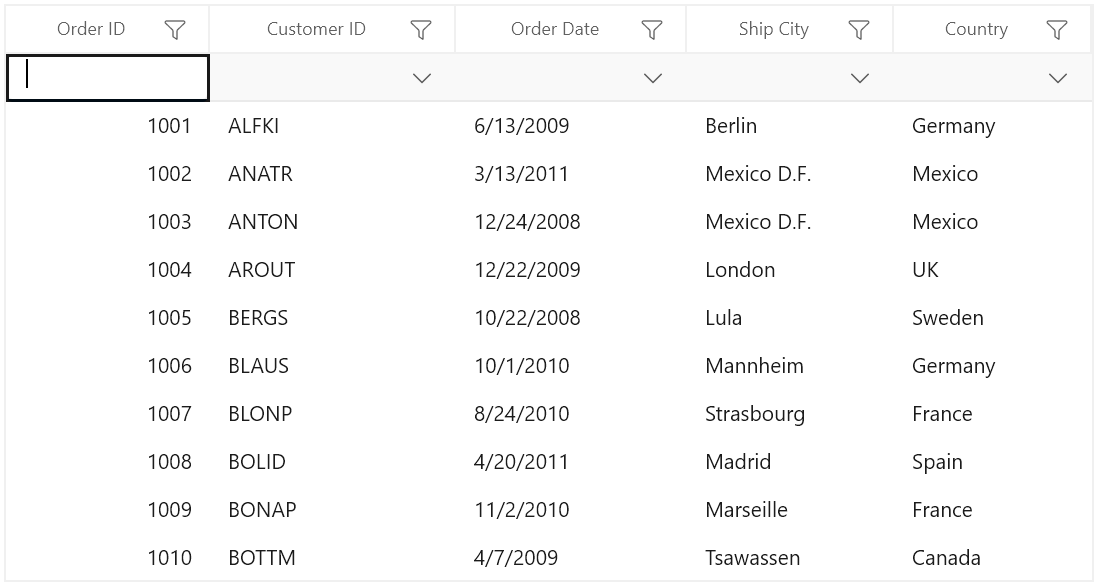
By default, FilterRow loads the editors based on underlying property type to filter the data easily. You can change the default editors by using GridColumn.FilterRowEditorType property.
Below are the built-in FilterRow editor types supported in SfDataGrid.
|
FilterRowEditor Type |
Editor Control |
Renderer |
Description |
| TextBox | TextBox | Used for filtering the string values. | |
| Numeric | TextBox | Used for filtering the numeric values. | |
| CheckBox | CheckBox | Used for filtering the Boolean values. | |
| Date | Used for filtering the DateTimeOffset values. |
Filter options
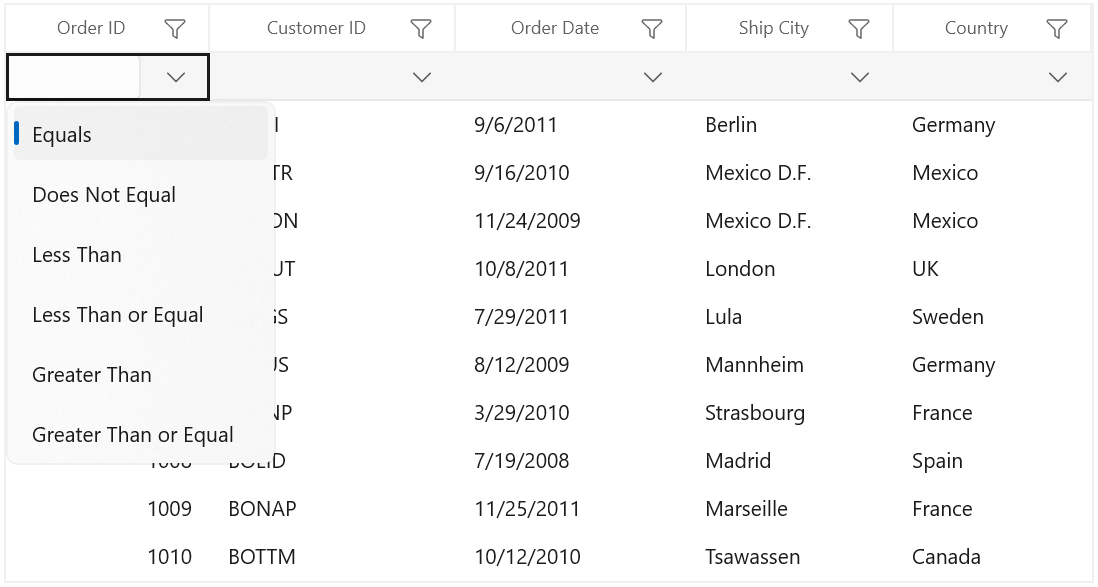
Based on the editor type, FilterRowCell displays the filter conditions in dropdown where you can easily switch between the conditions to filter the data. You can disable filter options by setting GridColumn.FilterRowOptionsVisibility property.
<dataGrid:GridTextColumn MappingName="OrderID"
FilterRowOptionsVisibility="Collapsed"
FilterRowEditorType="Numeric"/>this.sfDataGrid.Columns[0].FilterRowOptionsVisibility = Visibility.Collapsed;
Below are the filter conditions supported by different filter row editors in SfDataGrid.
|
Numeric Editor |
TextBox Editor |
CheckBox Editor |
Date Editor |
When integer, double, short, decimal, byte or long are bound to the
, the Numeric editor type are loaded in
.
|
When string value is bounded to the
or the items is dynamic, then TextBox editor type are loaded in
.
|
When the Boolean type is bounded to the
, the CheckBox editor is loaded in
.
|
When the DateTimeOffset type is bounded to the
, the Date editor is loaded in
.
|
The default filter condition is Equals, and the following filter conditions are available in the numeric filter.
|
The default filter condition is Begins With, and the following filter conditions are available in the text filter.
|
Always equals filter condition will be applied for filtering the CheckBox value. |
The default filter condition is Equals, and the following filter conditions are available in the date filter.
|
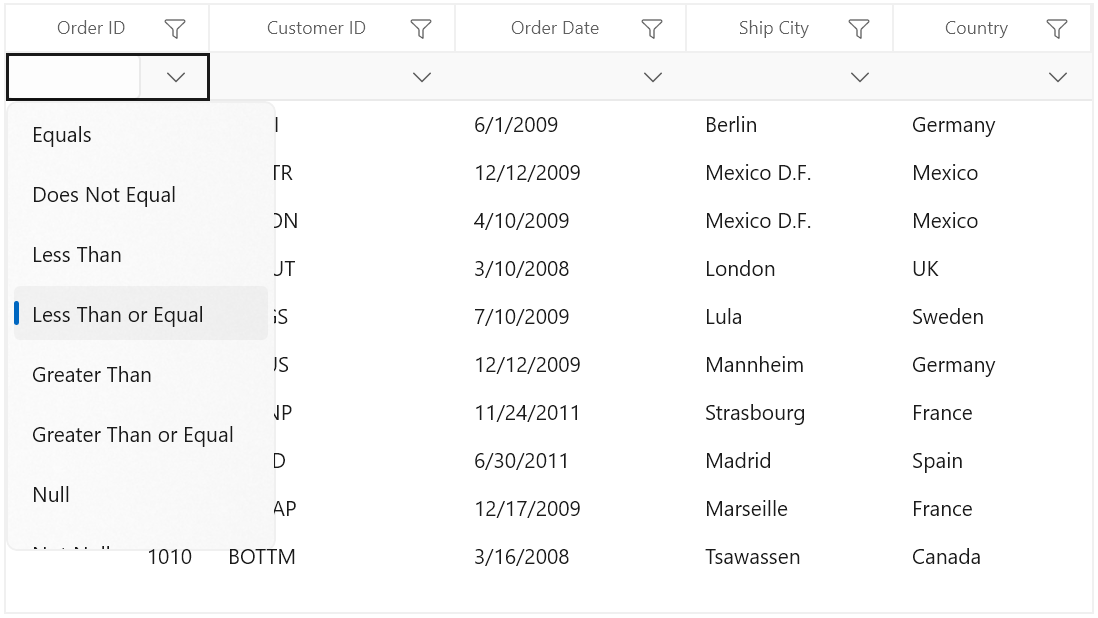
You can change the default FilterRow condition for a corresponding column by using GridColumn.FilterRowCondition property.
<dataGrid:GridTextColumn MappingName="OrderID"
FilterRowCondition="LessThanOrEqual"
FilterRowEditorType="Numeric"/>this.sfDataGrid.Columns[0].FilterRowCondition = FilterRowCondition.LessThanOrEqual;
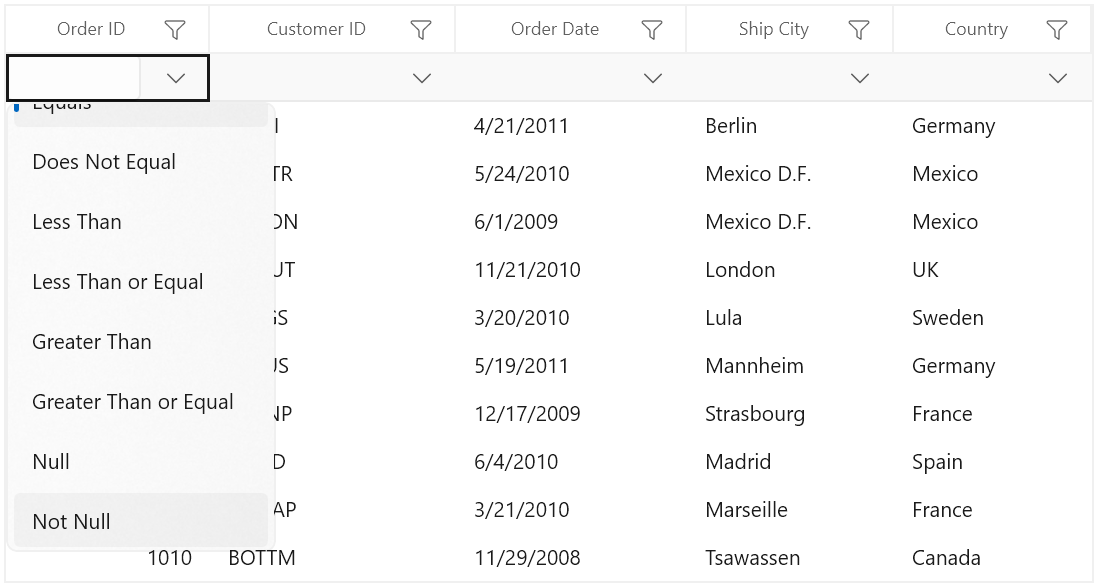
Filtering null values
You can enable or disable filtering of null values by setting GridColumn.AllowBlankFilters property. The default value is true.
When null value filtering is enabled, the filter options loaded with two additional options (“Null” and “Not Null”) to filter the null values.
<dataGrid:GridTextColumn MappingName="OrderID"
AllowBlankFilters="False"
FilterRowEditorType="Numeric"/>this.sfDataGrid.Columns[0].AllowBlankFilters = false;
<dataGrid:GridTextColumn MappingName="OrderID"
AllowBlankFilters="True"
FilterRowEditorType="Numeric"/>this.sfDataGrid.Columns[0].AllowBlankFilters = true;
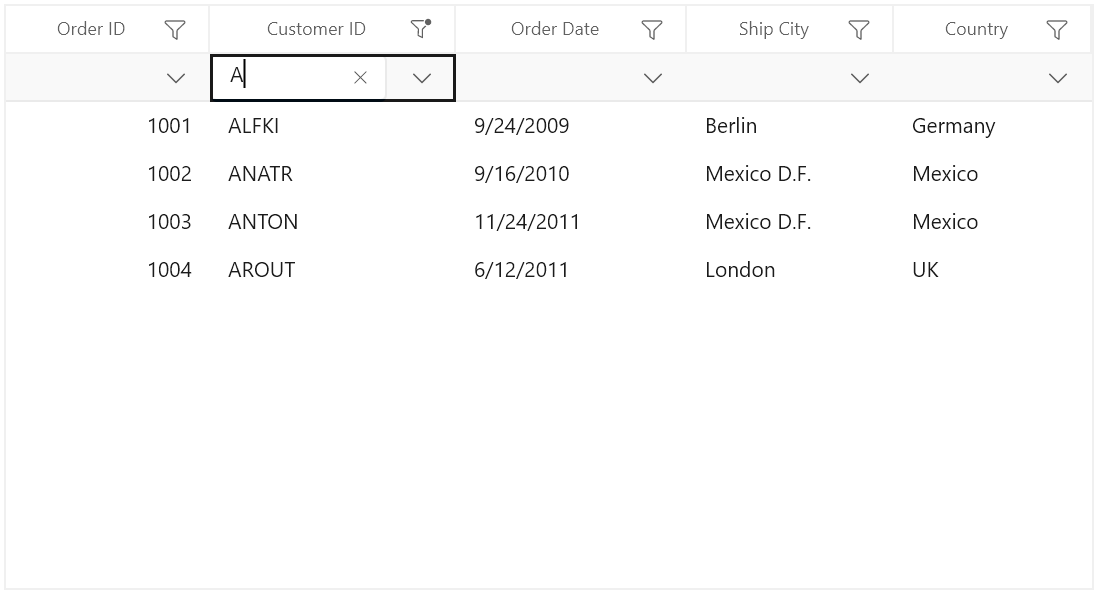
Instant Filtering
By default, filters are applied to the columns when moving to other cells or pressing enter key. You can apply filter when typing or selecting in editor itself by setting GridColumn.ImmediateUpdateColumnFilter as true.
<dataGrid:GridTextColumn MappingName="CustomerID"
FilterRowEditorType="TextBox"
ImmediateUpdateColumnFilter="True"/>this.sfDataGrid.Columns[2].ImmediateUpdateColumnFilter = true;
Disable filtering for a particular FilterRowCell
By default, you can filter the records by editing filter row cell. You can disable this editing by using CurrentCellBeginEdit event.
this.sfDataGrid.CurrentCellBeginEdit += sfDataGrid_CurrentCellBeginEdit;
void sfDataGrid_CurrentCellBeginEdit(object sender, CurrentCellBeginEditEventArgs e)
{
//Cancel the editing for filter row cell in OrderID Column
if (e.Column.MappingName == "OrderID" && sfDataGrid.IsFilterRowIndex(e.RowColumnIndex.RowIndex))
e.Cancel = true;
}You can collapse the FilterOption button using FilterRowOptionsVisibility property.
<dataGrid:GridNumericColumn MappingName="OrderID"
FilterRowOptionsVisibility="Collapsed"/>Styling
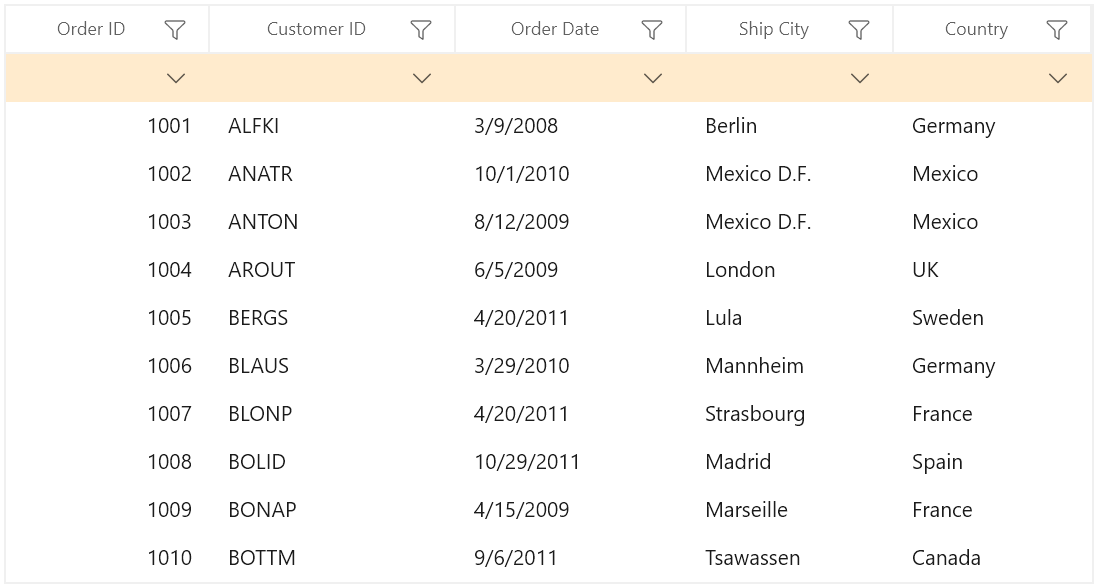
Filter row style
You can customize the style of filter row by writing style of TargetType FilterRowControl.
<Page.Resources>
xmlns:dataGridRowFilter="using:Syncfusion.UI.Xaml.DataGrid.RowFilter"
<Style TargetType="dataGridRowFilter:FilterRowControl">
<Setter Property="Background" Value="BlanchedAlmond"/>
</Style>
</Page.Resources>
Customizing filter row cell
You can customize the filter row cell by overriding the GridFilterRowCell. You have to override the GetGridCell method in RowGenerator to load the customized GridFilterRowCell.
public class GridFilterRowCellExt : GridFilterRowCell
{
public GridFilterRowCellExt()
: base()
{ }
}
public class CustomRowGenerator : RowGenerator
{
public CustomRowGenerator(SfDataGrid dataGrid)
: base(dataGrid)
{
}
/// <summary>
/// Return the Custom FilterRowCell
/// </summary>
/// <typeparam name="T"></typeparam>
/// <returns>GridCell</returns>
protected override GridCell GetGridCell<T>()
{
//If the Cell is FilterRowCell return custom FilterRowCell
if (typeof(T) == typeof(GridFilterRowCell))
return new GridFilterRowCellExt();
return base.GetGridCell<GridCell>();
}
}
public MainWindow()
{
InitializeComponent();
this.sfDataGrid.RowGenerator = new CustomRowGenerator(this.sfDataGrid);
}Customizing Filter row editors
Customizing the filter row renderer
SfDataGrid allows you to customize the filter row renderer behavior by overriding the corresponding renderer associated with the filter row cell. Each renderer have a set of virtual methods for handling the filter row behaviors. You can also create new renderers instead of overriding the existing renderer.
You can customize the default TextBox editor behavior by overriding GridFilterRowTextBoxRenderer class and add the custom renderer to FilterRowCellRenderers.
<dataGrid:GridTextColumn MappingName="CustomerName"
FilterRowEditorType="TextBoxExt"/>public class GridFilterRowTextBoxRendererExt : GridFilterRowTextBoxRenderer
{
public GridFilterRowTextBoxRendererExt()
: base()
{
}
}
public MainWindow()
{
InitializeComponent();
this.sfDataGrid.FilterRowCellRenderers.Add("TextBoxExt", new GridFilterRowTextBoxRendererExt());
}