ToolTip in WinUI DataGrid
27 Feb 20258 minutes to read
ToolTip provides the support to show the pop-up window that displays the information when the mouse hovers in cells of SfDataGrid.
Record cell tooltip
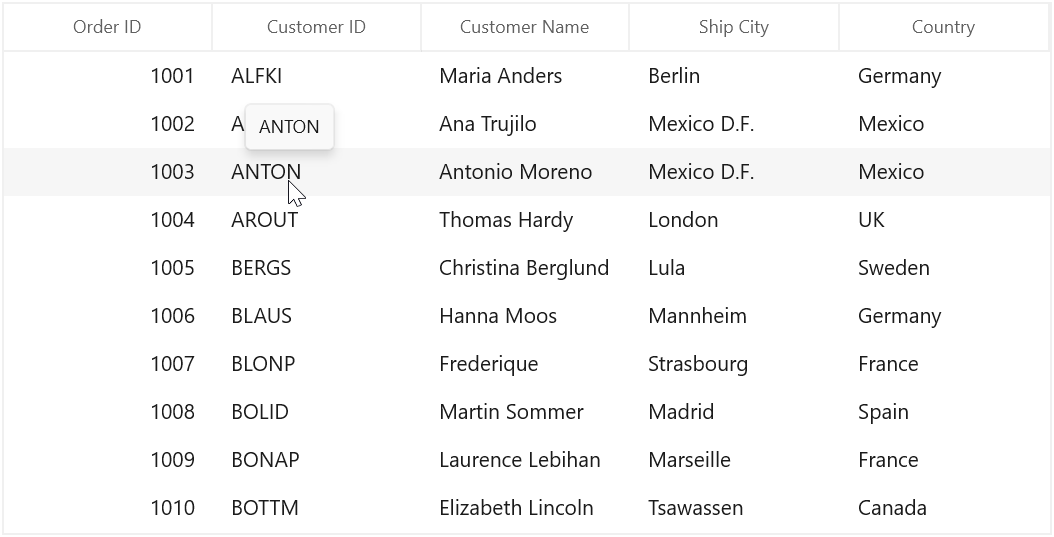
You can enable the ToolTip for the GridCell by setting the SfDataGrid.ShowToolTip as true.
xmlns:dataGrid="using:Syncfusion.UI.Xaml.DataGrid"
<dataGrid:SfDataGrid x:Name="sfDataGrid"
AutoGenerateColumns="True"
ShowToolTip="True"
ItemsSource="{Binding Orders}" >
</dataGrid:SfDataGrid>this.sfDataGrid.ShowToolTip = true;You can enable the ToolTip for the particular column by setting the GridColumn.ShowToolTip as true.
<dataGrid:SfDataGrid.Columns>
<dataGrid:GridNumericColumn HeaderText="Order ID" ShowToolTip="True" MappingName="OrderID" />
<dataGrid:GridTextColumn HeaderText="Customer ID" ShowToolTip="True" MappingName="CustomerID" />
</dataGrid:SfDataGrid.Columns>this.sfDataGrid.Columns["OrderID"].ShowToolTip = true;
this.sfDataGrid.Columns["CustomerID"].ShowToolTip = true;NOTE
GridColumn.ShowToolTiptakes higher priority thanSfDataGrid.ShowToolTip.

Header tooltip
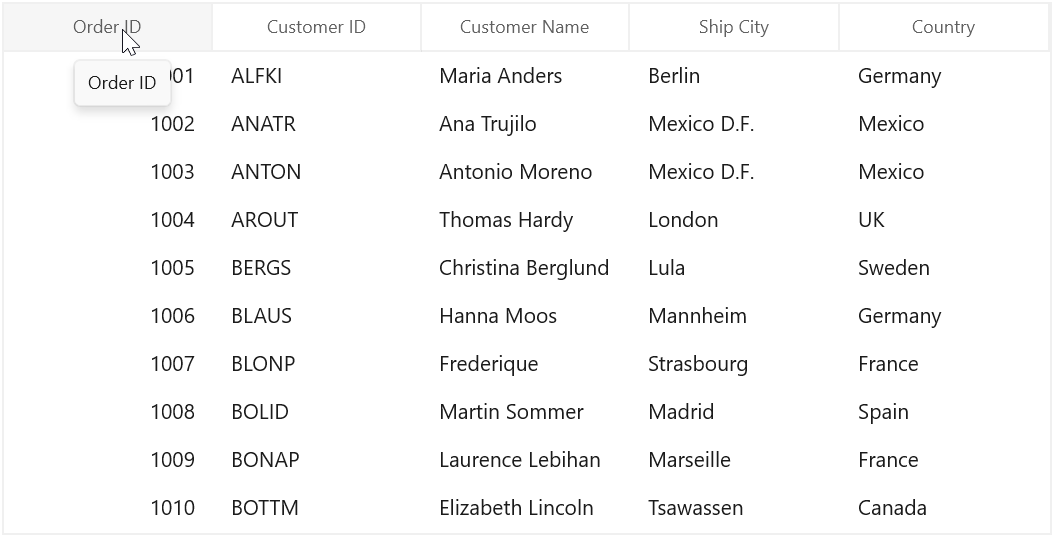
You can enable the ToolTip for the header cell by setting the GridColumn.ShowHeaderToolTip as true.
<dataGrid:SfDataGrid.Columns>
<dataGrid:GridNumericColumn HeaderText="Order ID" ShowHeaderToolTip="True" MappingName="OrderID" />
</dataGrid:SfDataGrid.Columns>this.sfDataGrid.Columns["OrderID"].ShowHeaderToolTip = true;
ToolTip Customization
You can customize the template of ToolTip by using the GridColumn.ToolTipTemplate and GridColumn.ToolTipTemplateSelector properties.
Customize the ToolTip using ToolTipTemplate
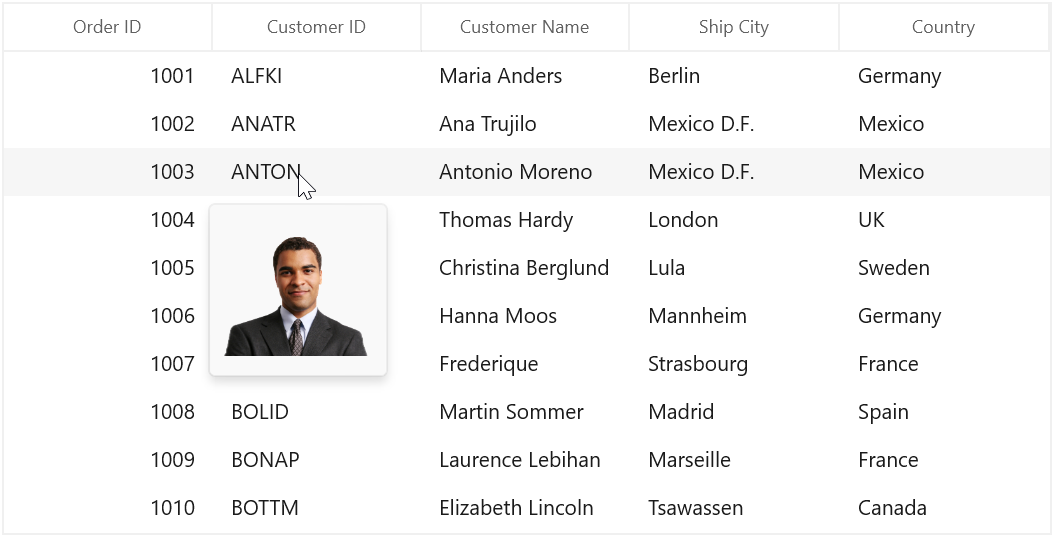
You can customize the appearance of the ToolTip for particular column by setting GridColumn.ToolTipTemplate. And you can also customize the appearance of header ToolTip for particular column by GridColumn.HeaderToolTipTemplate property.
<Application.Resources>
<local:StringToImageConverter x:Key="imageConverter" />
<DataTemplate x:Key="templateToolTip">
<Image Height="100" Width="100" Source="{Binding CustomerID,Converter={StaticResource imageConverter}}" />
</DataTemplate>
</Application.Resources>
<dataGrid:SfDataGrid.Columns>
<dataGrid:GridNumericColumn HeaderText="Order ID" ShowToolTip="True" MappingName="OrderID" />
<dataGrid:GridTextColumn HeaderText="Customer ID" ToolTipTemplate="{StaticResource templateToolTip}" ShowToolTip="True" MappingName="CustomerID" />
</dataGrid:SfDataGrid.Columns>public class StringToImageConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
string imagename = value.ToString();
return "Assets/" + imagename + @".png";
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
return value;
}
}
Customize the ToolTip with ToolTipTemplateSelector
The different ToolTip template can be loaded in a same column conditionally based on data by setting GridColumn.ToolTipTemplateSelector
<Application.Resources>
<DataTemplate x:Key="toolTip1">
<Grid>
<Rectangle Fill="Transparent"/>
<TextBlock Text="{Binding OrderID}" FontWeight="Bold" Foreground="Red" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="toolTip2">
<Grid>
<Rectangle Fill="Transparent"/>
<TextBlock Text="{Binding OrderID}" FontStyle="Italic" Foreground="Green" />
</Grid>
</DataTemplate>
</Application.Resources>
<dataGrid:SfDataGrid.Columns>
<dataGrid:GridNumericColumn HeaderText="Order ID" ShowToolTip="True" MappingName="OrderID" >
<dataGrid:GridNumericColumn.ToolTipTemplateSelector>
<local:ToolTipTemplateSelector AlternateTemplate="{StaticResource toolTip2}" DefaultTemplate="{StaticResource toolTip1}" />
</dataGrid:GridNumericColumn.ToolTipTemplateSelector>
</dataGrid:GridNumericColumn>
</dataGrid:SfDataGrid.Columns>public class ToolTipTemplateSelector : DataTemplateSelector
{
private DataTemplate _defaultTemplate;
/// <summary>
/// Gets or sets DefaultTemplate.
/// </summary>
public DataTemplate DefaultTemplate
{
get { return _defaultTemplate; }
set { _defaultTemplate = value; }
}
private DataTemplate _alternateTemplate;
/// <summary>
/// Gets or Sets AlternateTemplate.
/// </summary>
public DataTemplate AlternateTemplate
{
get { return _alternateTemplate; }
set { _alternateTemplate = value; }
}
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
//The item that comes from ToolTipTemplate is DataContextHelper. When set SetCellBoundValue to true, it sets DataContextHelper as DataContext to DataTemplate. Refer property section of CellTemplate.
OrderInfo orderInfo = item as OrderInfo;
if (orderInfo == null) return this.DefaultTemplate;
//use reflection to retrieve property
Type type = orderInfo.GetType();
PropertyInfo property = type.GetProperty("OrderID");
//To see what template needs to be select according to the specified property value.
if (property.GetValue(orderInfo, null).ToString().Contains('9') || property.GetValue(orderInfo, null).ToString().Contains('4'))
return this.AlternateTemplate;
else
return this.DefaultTemplate;
}
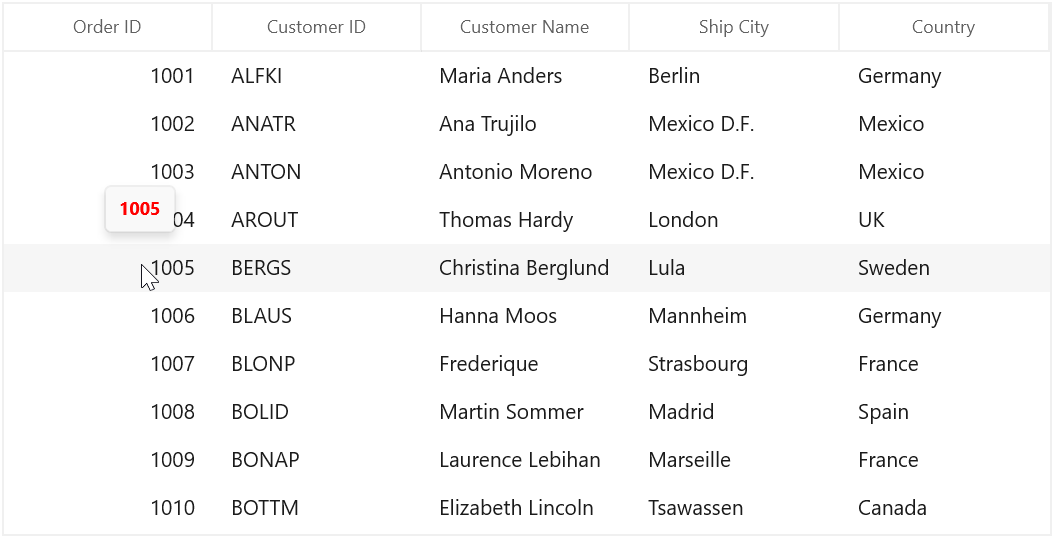
}The below image refers the DefaultTemplate which is applied through ToolTipTemplateSelector.

The below image refers the AlternateTemplate which is applied through ToolTipTemplateSelector.

Events
CellToolTipOpening event
The CellToolTipOpening event occurs when any tooltip of the cell is opened. The CellToolTipOpening event receives the GridCellToolTipOpeningEventArgs as argument which has the following properties:
- Column : Gets the hovered cell column in the SfDataGrid.
- Record : Gets the data context of hovered cell.
- RowColumnIndex : Gets the row and column index of the hovered cell.
- ToolTip : Gets the tooltip of the hovered cells.
<dataGrid:SfDataGrid Name="sfDataGrid"
CellToolTipOpening="SfDataGrid_CellToolTipOpening"
AutoGenerateColumns="True"
ItemsSource="{Binding Orders}" />this.sfDataGrid.CellToolTipOpening += SfDataGrid_CellToolTipOpening;
private void SfDataGrid_CellToolTipOpening(object sender, GridCellToolTipOpeningEventArgs e)
{
}