Zooming and Panning in WinUI Chart (SfCartesianChart)
2 Jan 20255 minutes to read
SfCartesianChart allows you to zoom the chart area with the help of the zoom feature. This behavior is mostly used to view the data point in the specific area, when there are large number of data points inside the chart.
Zooming and panning provides you to take a close-up look of the data point plotted in the series
Enable Zooming
To enable the zooming and panning in the chart, create an instance of ChartZoomPanBehavior and set it to the ZoomPanBehavior property of SfCartesianChart.
<chart:SfCartesianChart>
...
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior />
</chart:SfCartesianChart.ZoomPanBehavior>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior();
chart.ZoomPanBehavior = zooming;
...Zooming the Chart Area
Zooming the chart area can be achieved in different ways by pinch zooming, mouse wheel zooming, selection zooming, and also using the properties ZoomFactor and ZoomPosition.
Pinch Zooming
Pinch zooming is enable by using the EnablePinchZooming property to true as shown in the below code snippet.
<chart:SfCartesianChart>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnablePinchZooming="True"/>
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior()
{
EnablePinchZooming = true
};
chart.ZoomPanBehavior = zooming;
...Mouse Wheel Zooming
Zooming can be performed by mouse wheel action by setting EnableMouseWheelZooming property to true.
<chart:SfCartesianChart>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnableMouseWheelZooming="True"/>
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior()
{
EnableMouseWheelZooming = true
};
chart.ZoomPanBehavior = zooming;
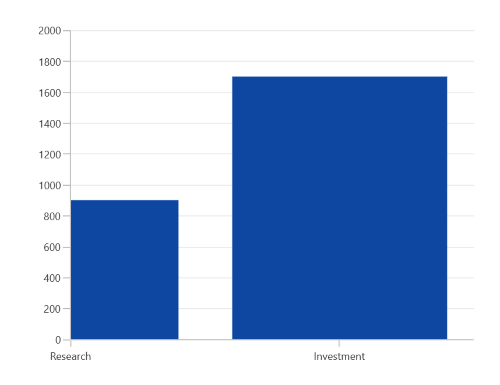
...Zooming by setting ZoomFactor and ZoomPosition
ZoomFactor defines the percentage of visible range from the total range of axis values. ZoomPosition defines the position for ranges of values that need to be displayed as a result of ZoomFactor.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis ShowMajorGridLines="False" ZoomFactor="0.3" ZoomPosition="0.5"/>
</chart:SfCartesianChart.XAxes>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis()
{
ShowMajorGridLines = false,
ZoomFactor = 0.3,
ZoomPosition = 0.5
};
chart.XAxes.Add(primaryAxis);
...
Zooming Mode
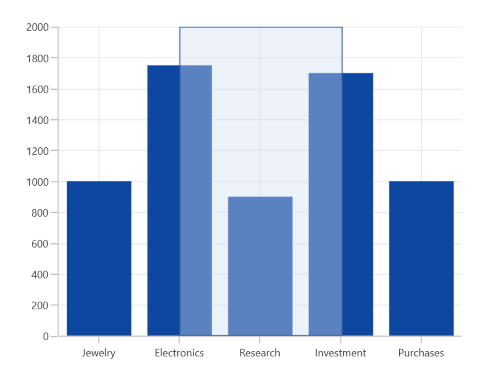
The zooming can be done both horizontally and vertically. The zooming direction is defined by using the ZoomMode property.
Following code example illustrates how to restrict the chart to be zoomed only along horizontal axis.
<chart:SfCartesianChart>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior ZoomMode="X" />
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior()
{
ZoomMode = ZoomMode.X
};
chart.ZoomPanBehavior = zooming;
...
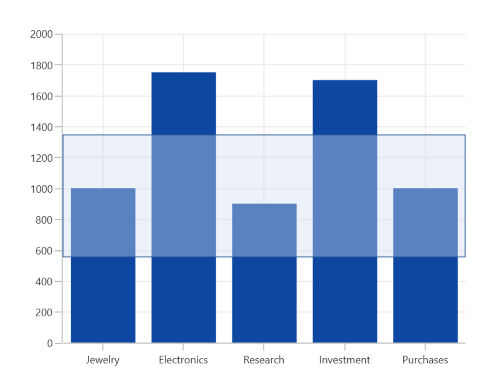
Following code example illustrates how to restrict the chart to be zoomed only along vertical axis.
<chart:SfCartesianChart>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior ZoomMode="Y" />
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior()
{
ZoomMode = ZoomMode.Y
};
chart.ZoomPanBehavior = zooming;
...
Enable Panning
Panning feature allows moving the visible area of the chart when it is zoomed in. To enable panning, you have to set the EnablePanning property to true.
<chart:SfCartesianChart>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnableMouseWheelZooming="True" EnablePanning="True"/>
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ChartZoomPanBehavior zooming = new ChartZoomPanBehavior()
{
EnableMouseWheelZooming = true,
EnablePanning = true
};
chart.ZoomPanBehavior = zooming;
...