Appearance in WinUI Chart (SfCartesianChart)
2 Jan 20258 minutes to read
The appearance of SfCartesianChart can be customized by using the predefined brushes, custom brushes and gradient, which allows to enrich the application.
Applying PaletteBrushes for Chart
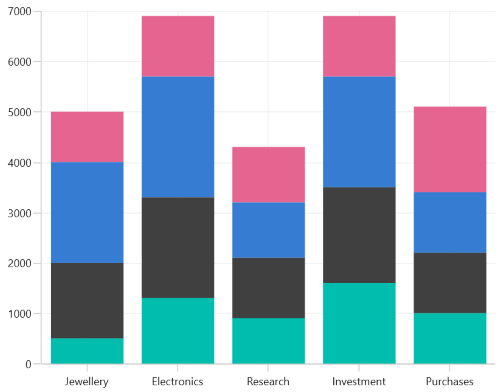
By default, chart applies a set of predefined brushes to the series in a predefined order. SfCartesianChart provides PaletteBrushes property for applying various kinds of custom palettes brushes.
Predefined PaletteBrushes
Currently, Chart supports only one predefined palette and it is the default palette for SfCartesianChart. The following screenshot shows the default appearance of multiple series.
<chart:SfCartesianChart x:Name="chart">
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
this.Content = chart;
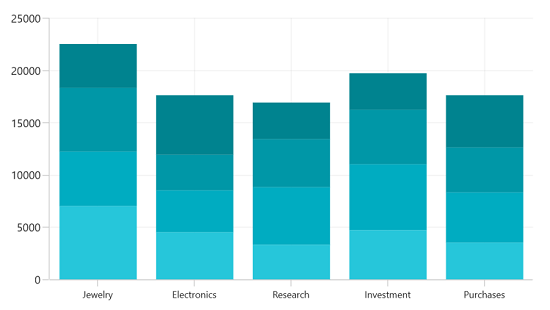
Custom PaletteBrushes
SfCartesianChart provides support to define own brushes for the chart with preferred order by using the PaletteBrushes property, as shown in the following code example.
<chart:SfCartesianChart x:Name="chart" PaletteBrushes="{Binding CustomBrushes}">
. . .
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
List<Brush> CustomBrushes = new List<Brush>();
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 38, 198, 218)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 172, 193)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 151, 167)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 131, 143)));
this.chart.PaletteBrushes = CustomBrushes;
. . .
this.Content = chart;
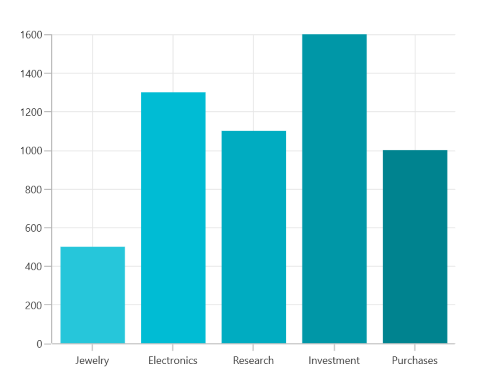
Applying PaletteBrushes for Series
Cartesian chart provides support to set the palette to series for applying predefined brushes to the segment. The following code example shows you how to set the PaletteBrushes for the series.
<chart:SfCartesianChart.Resources>
<BrushCollection x:Key="customBrushes">
<SolidColorBrush Color="#26c6da"/>
<SolidColorBrush Color="#00bcd4"/>
<SolidColorBrush Color="#00acc1"/>
<SolidColorBrush Color="#0097a7"/>
<SolidColorBrush Color="#00838f"/>
</BrushCollection>
</chart:SfCartesianChart.Resources>
<chart:SfCartesianChart.Series>
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Demand"
YBindingPath="Year2010"
PaletteBrushes="{StaticResource customBrushes}">
</chart:ColumnSeries>
</chart:SfCartesianChart.Series>SfCartesianChart chart = new SfCartesianChart();
. . .
List<Brush> CustomBrushes = new List<Brush>();
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 38, 198, 218)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 188, 212)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 172, 193)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 151, 167)));
CustomBrushes.Add(new SolidColorBrush(Color.FromArgb(255, 0, 131, 143)));
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "Demand",
YBindingPath = "Year2010",
PaletteBrushes = CustomBrushes,
};
. . .
chart.Series.Add(series);
this.Content = chart;
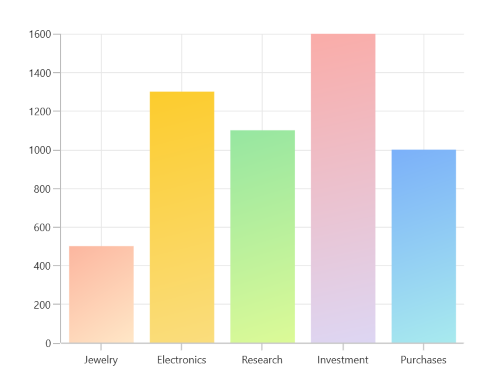
Applying Gradient
Gradient for the chart can be set by using the PaletteBrushes property with the help of LinearGradientBrush or RadialGradientBrush.
The following code sample and screenshot illustrates how to apply the gradient brushes for the series using the PaletteBrushes property.
<chart:SfCartesianChart.Resources>
<BrushCollection x:Key="customBrushes">
<LinearGradientBrush>
<GradientStop Offset="1" Color="#FFE7C7" />
<GradientStop Offset="0" Color="#FCB69F" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#fadd7d" />
<GradientStop Offset="0" Color="#fccc2d" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#DCFA97" />
<GradientStop Offset="0" Color="#96E6A1" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#DDD6F3" />
<GradientStop Offset="0" Color="#FAACA8" />
</LinearGradientBrush>
<LinearGradientBrush>
<GradientStop Offset="1" Color="#A8EAEE" />
<GradientStop Offset="0" Color="#7BB0F9" />
</LinearGradientBrush>
</BrushCollection>
</chart:SfCartesianChart.Resources>
<chart:SfCartesianChart.Series>
<chart:ColumnSeries ItemsSource="{Binding Data}"
XBindingPath="Demand"
YBindingPath="Year2010"
PaletteBrushes="{StaticResource customBrushes}">
</chart:ColumnSeries>
</chart:SfCartesianChart.Series>SfCartesianChart chart = new SfCartesianChart();
...
List<Brush> CustomBrushes = new List<Brush>();
LinearGradientBrush gradientColor1 = new LinearGradientBrush();
GradientStop stop1 = new GradientStop()
{
Offset = 1,
Color = Color.FromArgb(255, 255, 231, 199)
};
GradientStop stop2 = new GradientStop()
{
Offset = 0,
Color = Color.FromArgb(255, 252, 182, 159)
};
gradientColor1.GradientStops.Add(stop1);
gradientColor1.GradientStops.Add(stop2);
LinearGradientBrush gradientColor2 = new LinearGradientBrush();
stop1 = new GradientStop()
{
Offset = 1,
Color = Color.FromArgb(255, 250, 221, 125)
};
stop2 = new GradientStop()
{
Offset = 0,
Color = Color.FromArgb(255, 252, 204, 45)
};
gradientColor2.GradientStops.Add(stop1);
gradientColor2.GradientStops.Add(stop2);
...
CustomBrushes.Add(gradientColor1);
CustomBrushes.Add(gradientColor2);
...
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "Demand",
YBindingPath = "Year2010",
PaletteBrushes = CustomBrushes,
};
chart.Series.Add(series);
. . .
this.Content = chart;