TreeNodeAdv Customization in Windows Forms TreeView
21 Jan 202524 minutes to read
OptionButton
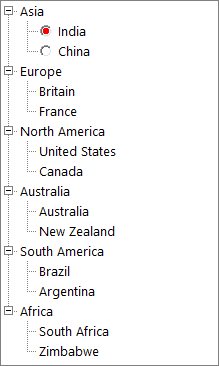
The Option Buttons can be displayed for the nodes in the TreeViewAdv using the ShowOptionButtons property. We can also show or hide the Option Button for a respective node using ShowOptionButton property in the TreeNodeAdv.
Property Table
| TreeNodeAdv Property | Description |
|---|---|
| SelectedOptionButtonColor | Indicates the color of the option button in the selected state. |
| ShowOptionButton | Indicates if the option button of the node is visible. |
| OptionButtonColor | Indicates the color of the option button. |
| Optioned | Indicates if the node's option button is checked. |
treeNode.ShowOptionButton = true;
treeNode.SelectedOptionButtonColor = System.Drawing.Color.Red;
treeNode.OptionButtonColor = System.Drawing.Color.AliceBlue;
treeNode.Optioned = true;treeNode.ShowOptionButton = True
treeNode.SelectedOptionButtonColor = System.Drawing.Color.Red
treeNode.OptionButtonColor = System.Drawing.Color.AliceBlue
treeNode.Optioned = True
Draw custom option button
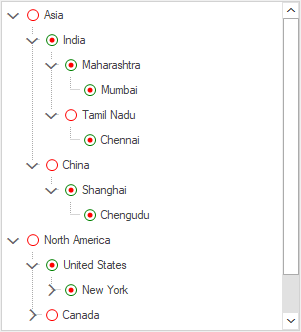
The TreeViewAv allows to draw the custom option button inside a tree node using the DrawNodeCheckBox event. Set the Handled property of the DrawTreeViewAdvNodeEventArgs to true while drawing the custom option button.
Note: If
Handledproperty of the DrawTreeViewAdvNodeEventArgs isfalse, then the TreeViewAdv will automatically draw the usual radio button of the node.
This example illustrates how to draw the custom option button.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Size = new Size(299, 430);
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ShowOptionButtons = true;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable continentTable = new DataTable("Continent");
continentTable.Columns.Add("Name", typeof(string));
continentTable.Columns.Add("CountryID", typeof(string));
continentTable.Columns.Add("ContinentID", typeof(string));
continentTable.Columns.Add("Capital", typeof(string));
continentTable.Columns.Add("IsActive", typeof(bool));
continentTable.Rows.Add("Asia", "1", "", "Asia", true);
continentTable.Rows.Add("India", "2", "1", "Delhi", false);
continentTable.Rows.Add("China", "3", "1", "Beijing", true);
continentTable.Rows.Add("North America", "4", "", "USA", false);
continentTable.Rows.Add("United States", "5", "4", "New York", true);
continentTable.Rows.Add("Canada", "6", "4", "Ottawa", false);
continentTable.Rows.Add("Europe", "7", "", "EU", true);
continentTable.Rows.Add("UK", "8", "7", "London", false);
continentTable.Rows.Add("Russia", "9", "7", "Moscow", true);
continentTable.Rows.Add("Africa", "10", "", "SA", false);
continentTable.Rows.Add("South Africa", "11", "10", "Cape Town", true);
continentTable.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
continentTable.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
continentTable.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
continentTable.Rows.Add("Mumbai", "15", "13", "Borivali", true);
continentTable.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
continentTable.Rows.Add("New York", "17", "5", "NY", true);
continentTable.Rows.Add("Albany", "18", "17", "AL", false);
continentTable.Rows.Add("Northen Cape", "19", "11", "NC", true);
continentTable.Rows.Add("CapeTown", "20", "19", "Town", false);
continentTable.Rows.Add("England", "21", "8", "ENG", true);
continentTable.Rows.Add("London", "22", "21", "UK", false);
continentTable.Rows.Add("Shanghai", "23", "3", "SH", true);
continentTable.Rows.Add("Republics", "24", "9", "Repb", false);
continentTable.Rows.Add("Kazan", "25", "24", "Kz", true);
continentTable.Rows.Add("Victoria", "26", "12", "VC", false);
continentTable.Rows.Add("Masvingo", "27", "26", "Mas", true);
continentTable.Rows.Add("Chengudu", "28", "23", "Chen", false);
continentTable.Rows.Add("Ontario", "29", "6", "Ont", true);
continentTable.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = continentTable;
this.treeViewAdv1.DrawNodeCheckBox += treeViewAdv1_DrawCustomCheckBox;
this.Controls.Add(treeViewAdv1);
}
void treeViewAdv1_DrawCustomCheckBox(object sender, DrawTreeViewAdvNodeEventArgs e)
{
if (e.Node.CheckBox != null && e.Node.OptionButton.Visible)
{
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
Rectangle optionButtonBounds = e.Bounds;
optionButtonBounds.Inflate(-1, -1);
Pen outerCircle = new Pen(Color.Red);
SolidBrush innerCircle = new SolidBrush(Color.Red);
if (e.State == ButtonState.Checked)
{
outerCircle = new Pen(Color.Green);
}
if (e.Node.OptionButton.Bounds.Contains(e.Node.TreeView.PointToClient(Cursor.Position)) && this.Enabled)
{
outerCircle = new Pen(Color.BlueViolet);
innerCircle = new SolidBrush(Color.DarkBlue);
}
e.Graphics.FillEllipse(new SolidBrush(Color.White), optionButtonBounds);
e.Graphics.DrawEllipse(outerCircle, optionButtonBounds);
optionButtonBounds.Inflate(-1, -1);
outerCircle.Dispose();
if (e.State == ButtonState.Checked)
{
optionButtonBounds.Inflate(-2, -2);
e.Graphics.FillEllipse(innerCircle, optionButtonBounds);
innerCircle.Dispose();
}
}
e.Handled = true;
}
}
Note: View sample in GitHub
Customizing the hover appearance
Hover state appearance of the option button can be customized using the below properties,
| Property | Description |
|---|---|
| Used to customize the hover background of the option button. | |
| Used to customize the hover border of the option button. | |
| Used to customize the checked hover of the option button. |
This example illustrates how to customize the OptionButton hover color.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.Size = new Size(270, 300);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowOptionButtons = true;
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable dataTable1 = new DataTable("Continent");
dataTable1.Columns.Add("Name", typeof(string));
dataTable1.Columns.Add("CountryID", typeof(string));
dataTable1.Columns.Add("ContinentID", typeof(string));
dataTable1.Columns.Add("Capital", typeof(string));
dataTable1.Columns.Add("IsActive", typeof(bool));
dataTable1.Rows.Add("Asia", "1", "", "Asia", true);
dataTable1.Rows.Add("India", "2", "1", "Delhi", false);
dataTable1.Rows.Add("China", "3", "1", "Beijing", true);
dataTable1.Rows.Add("North America", "4", "", "USA", false);
dataTable1.Rows.Add("United States", "5", "4", "New York", true);
dataTable1.Rows.Add("Canada", "6", "4", "Ottawa", false);
dataTable1.Rows.Add("Europe", "7", "", "EU", true);
dataTable1.Rows.Add("UK", "8", "7", "London", false);
dataTable1.Rows.Add("Russia", "9", "7", "Moscow", true);
dataTable1.Rows.Add("Africa", "10", "", "SA", false);
dataTable1.Rows.Add("South Africa", "11", "10", "Cape Town", true);
dataTable1.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
dataTable1.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
dataTable1.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
dataTable1.Rows.Add("Mumbai", "15", "13", "Borivali", true);
dataTable1.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
dataTable1.Rows.Add("New York", "17", "5", "NY", true);
dataTable1.Rows.Add("Albany", "18", "17", "AL", false);
dataTable1.Rows.Add("Northen Cape", "19", "11", "NC", true);
dataTable1.Rows.Add("CapeTown", "20", "19", "Town", false);
dataTable1.Rows.Add("England", "21", "8", "ENG", true);
dataTable1.Rows.Add("London", "22", "21", "UK", false);
dataTable1.Rows.Add("Shanghai", "23", "3", "SH", true);
dataTable1.Rows.Add("Republics", "24", "9", "Repb", false);
dataTable1.Rows.Add("Kazan", "25", "24", "Kz", true);
dataTable1.Rows.Add("Victoria", "26", "12", "VC", false);
dataTable1.Rows.Add("Masvingo", "27", "26", "Mas", true);
dataTable1.Rows.Add("Chengudu", "28", "23", "Chen", false);
dataTable1.Rows.Add("Ontario", "29", "6", "Ont", true);
dataTable1.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = dataTable1;
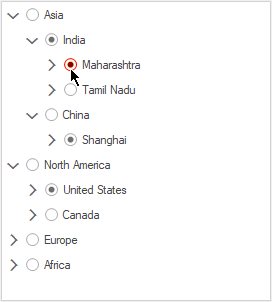
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.OptionButtonHoverBackColor = Color.LightYellow;
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.OptionButtonHoverBorderColor = Color.Red;
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.OptionButtonHoverColor = Color.DarkRed;
this.Controls.Add(treeViewAdv1);
}
}
Note: The above properties are applicable only when setting the
ThemeNametoOffice2019ColorfulorHighContrastTheme.
CheckBox
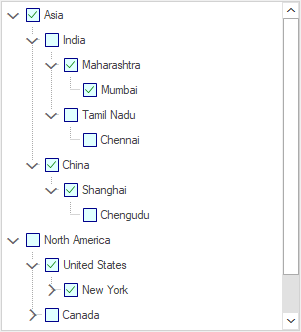
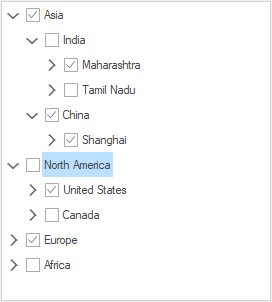
We can display CheckBox for all nodes in TreeViewAdv by setting ShowCheckBoxes property to True. The CheckBox for individual nodes can also be shown or hidden using ShowCheckBox property in TreeNodeAdv.
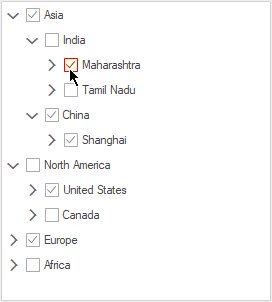
The InteractiveCheckBoxes indicates whether the state of the parent node’s checkbox is based on the check state of its child nodes checkboxes. To set this for individual nodes set the InteractiveCheckBox property of the TreeNodeAdv.
Property Table
TreeViewAdv Properties
| Property | Description |
|---|---|
| ShowCheckBoxes | Indicates if the checkbox will be shown for the nodes. |
| InteractiveCheckBoxes | Indicates if the state of the node's checkbox indicates the check state of the child node's checkboxes. |
TreeNodeAdv Properties
| Property | Description |
|---|---|
| ShowCheckBox | Indicates if the checkbox of the individual nodes is visible. |
| InteractiveCheckBox | Indicates if individual nodes will have an interactive checkbox. |
NOTE
On Changing the check state of the checkbox, After InteractiveChecks event will be triggered.
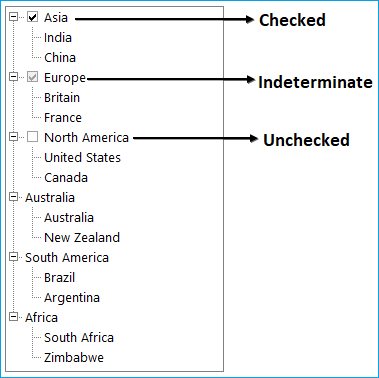
Tristate CheckBox Settings
In TreeNodeAdv for individual nodes, we can set three types of checkbox states. Which are given as follows:
-
Checked State
-
Unchecked State
-
Intermediate State.
The CheckColor and CheckState property is used to set the color and the state of the checkbox for individual nodes in TreeNodeAdv.
Property Table
TreeNodeAdv Properties
| Property | Description |
|---|---|
| CheckColor | Indicates the color of the check mark. |
| CheckState | Indicates the check state of the node. |
| IntermediateCheckColor | Indicates the color of the check mark when it is in intermediate state or when its CheckState property is set to indeterminate. |
| Checked | This indicates if the node's checkbox is checked. |
| EnsureDefaultOptionedChild | This specifies if at least one child of the parent node should be selected always. |
treeNode1.ShowCheckBox = true;
treeNode1.CheckState = System.Windows.Forms.CheckState.Checked;
treeNode2.ShowCheckBox = true;
treeNode2.CheckState = System.Windows.Forms.CheckState.Indeterminate;
treeNode3.ShowCheckBox = true;
treeNode3.CheckState = System.Windows.Forms.CheckState.Unchecked;treeNode1.ShowCheckBox = True
treeNode1.CheckState = System.Windows.Forms.CheckState.Checked
treeNode2.ShowCheckBox = True
treeNode2.CheckState = System.Windows.Forms.CheckState.Indeterminate
treeNode3.ShowCheckBox = True
treeNode3.CheckState = System.Windows.Forms.CheckState.Unchecked
Draw custom checkbox
The TreeViewAv allows to draw the custom checkbox inside a tree node using the DrawNodeCheckBox event. Set the Handled property of the DrawTreeViewAdvNodeEventArgs to true while drawing the custom checkbox.
Note: If
Handledproperty of the DrawTreeViewAdvNodeEventArgs isfalse, then the TreeViewAdv will automatically draw the usual checkbox of the node.
This example illustrates how to draw the custom checkbox.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Size = new Size(299, 430);
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ShowCheckBoxes = true;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable continentTable = new DataTable("Continent");
continentTable.Columns.Add("Name", typeof(string));
continentTable.Columns.Add("CountryID", typeof(string));
continentTable.Columns.Add("ContinentID", typeof(string));
continentTable.Columns.Add("Capital", typeof(string));
continentTable.Columns.Add("IsActive", typeof(bool));
continentTable.Rows.Add("Asia", "1", "", "Asia", true);
continentTable.Rows.Add("India", "2", "1", "Delhi", false);
continentTable.Rows.Add("China", "3", "1", "Beijing", true);
continentTable.Rows.Add("North America", "4", "", "USA", false);
continentTable.Rows.Add("United States", "5", "4", "New York", true);
continentTable.Rows.Add("Canada", "6", "4", "Ottawa", false);
continentTable.Rows.Add("Europe", "7", "", "EU", true);
continentTable.Rows.Add("UK", "8", "7", "London", false);
continentTable.Rows.Add("Russia", "9", "7", "Moscow", true);
continentTable.Rows.Add("Africa", "10", "", "SA", false);
continentTable.Rows.Add("South Africa", "11", "10", "Cape Town", true);
continentTable.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
continentTable.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
continentTable.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
continentTable.Rows.Add("Mumbai", "15", "13", "Borivali", true);
continentTable.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
continentTable.Rows.Add("New York", "17", "5", "NY", true);
continentTable.Rows.Add("Albany", "18", "17", "AL", false);
continentTable.Rows.Add("Northen Cape", "19", "11", "NC", true);
continentTable.Rows.Add("CapeTown", "20", "19", "Town", false);
continentTable.Rows.Add("England", "21", "8", "ENG", true);
continentTable.Rows.Add("London", "22", "21", "UK", false);
continentTable.Rows.Add("Shanghai", "23", "3", "SH", true);
continentTable.Rows.Add("Republics", "24", "9", "Repb", false);
continentTable.Rows.Add("Kazan", "25", "24", "Kz", true);
continentTable.Rows.Add("Victoria", "26", "12", "VC", false);
continentTable.Rows.Add("Masvingo", "27", "26", "Mas", true);
continentTable.Rows.Add("Chengudu", "28", "23", "Chen", false);
continentTable.Rows.Add("Ontario", "29", "6", "Ont", true);
continentTable.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = continentTable;
this.treeViewAdv1.DrawNodeCheckBox += treeViewAdv1_DrawCustomCheckBox;
this.Controls.Add(treeViewAdv1);
}
void treeViewAdv1_DrawCustomCheckBox(object sender, DrawTreeViewAdvNodeEventArgs e)
{
if (e.Node.CheckBox != null && e.Node.CheckBox.Visible)
{
Rectangle checkBoxBounds = e.Bounds;
Brush backgroundColor = new SolidBrush(Color.LightCyan);
Brush borderColor = new SolidBrush(Color.DarkBlue);
Brush tickColor = new SolidBrush(Color.Green);
Brush indeterminateColor = new SolidBrush(Color.Green);
if (e.Node.CheckBox.Bounds.Contains(e.Node.TreeView.PointToClient(Cursor.Position)) && this.Enabled)
{
backgroundColor = new SolidBrush(Color.LightGreen);
borderColor = new SolidBrush(Color.Red);
tickColor = new SolidBrush(Color.DarkRed);
indeterminateColor = new SolidBrush(Color.DarkRed);
}
if (e.State == ButtonState.Checked)
{
e.Graphics.FillRectangle(backgroundColor, checkBoxBounds);
e.Graphics.DrawRectangle(new Pen(borderColor, 1), checkBoxBounds);
checkBoxBounds.Inflate(-1, -1);
Point[] points = new Point[]
{
new Point(checkBoxBounds.X + (int)Math.Ceiling(DpiAware.LogicalToDeviceUnits(1)), checkBoxBounds.Y + (checkBoxBounds.Height / 2)),
new Point(checkBoxBounds.X + (checkBoxBounds.Width / 2) - (int)Math.Ceiling(DpiAware.LogicalToDeviceUnits(1)), checkBoxBounds.Bottom - (int)Math.Ceiling(DpiAware.LogicalToDeviceUnits(3))),
new Point(checkBoxBounds.Right - (int)Math.Ceiling(DpiAware.LogicalToDeviceUnits(2)), checkBoxBounds.Top + (int)Math.Ceiling(DpiAware.LogicalToDeviceUnits(2)))
};
SmoothingMode prevMode = e.Graphics.SmoothingMode;
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
e.Graphics.DrawLines(new Pen(tickColor, 1), points);
e.Graphics.SmoothingMode = prevMode;
}
else if (e.State == ButtonState.Normal)
{
Pen uncheckedBorder = new Pen(borderColor, 1);
uncheckedBorder.Alignment = PenAlignment.Inset;
e.Graphics.FillRectangle(backgroundColor, checkBoxBounds);
e.Graphics.DrawRectangle(uncheckedBorder, checkBoxBounds);
checkBoxBounds.Inflate(-1, -1);
uncheckedBorder.Dispose();
}
else if (e.State == ButtonState.All)
{
Pen indeterminateBorderPen = new Pen(borderColor, 1);
indeterminateBorderPen.Alignment = PenAlignment.Inset;
e.Graphics.FillRectangle(backgroundColor, checkBoxBounds);
e.Graphics.DrawRectangle(indeterminateBorderPen, checkBoxBounds);
checkBoxBounds.Inflate(-1, -1);
checkBoxBounds.Inflate(-3, -3);
e.Graphics.FillRectangle(indeterminateColor, checkBoxBounds);
indeterminateBorderPen.Dispose();
}
}
e.Handled = true;
}
}
Note: View sample in GitHub
Customizing the hover appearance
The hover state appearance of the checkBox which displayed inside the TreeViewAdv can be customized using the below properties,
| Property | Description |
|---|---|
| Used to customize the hover background of the checkbox. | |
| Used to customize the hover border of the checkbox. | |
| Used to customize the checked hover of the checkbox. |
This example illustrates how to customize the CheckBox hover color.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.Size = new Size(270, 300);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowCheckBoxes = true;
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable dataTable1 = new DataTable("Continent");
dataTable1.Columns.Add("Name", typeof(string));
dataTable1.Columns.Add("CountryID", typeof(string));
dataTable1.Columns.Add("ContinentID", typeof(string));
dataTable1.Columns.Add("Capital", typeof(string));
dataTable1.Columns.Add("IsActive", typeof(bool));
dataTable1.Rows.Add("Asia", "1", "", "Asia", true);
dataTable1.Rows.Add("India", "2", "1", "Delhi", false);
dataTable1.Rows.Add("China", "3", "1", "Beijing", true);
dataTable1.Rows.Add("North America", "4", "", "USA", false);
dataTable1.Rows.Add("United States", "5", "4", "New York", true);
dataTable1.Rows.Add("Canada", "6", "4", "Ottawa", false);
dataTable1.Rows.Add("Europe", "7", "", "EU", true);
dataTable1.Rows.Add("UK", "8", "7", "London", false);
dataTable1.Rows.Add("Russia", "9", "7", "Moscow", true);
dataTable1.Rows.Add("Africa", "10", "", "SA", false);
dataTable1.Rows.Add("South Africa", "11", "10", "Cape Town", true);
dataTable1.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
dataTable1.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
dataTable1.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
dataTable1.Rows.Add("Mumbai", "15", "13", "Borivali", true);
dataTable1.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
dataTable1.Rows.Add("New York", "17", "5", "NY", true);
dataTable1.Rows.Add("Albany", "18", "17", "AL", false);
dataTable1.Rows.Add("Northen Cape", "19", "11", "NC", true);
dataTable1.Rows.Add("CapeTown", "20", "19", "Town", false);
dataTable1.Rows.Add("England", "21", "8", "ENG", true);
dataTable1.Rows.Add("London", "22", "21", "UK", false);
dataTable1.Rows.Add("Shanghai", "23", "3", "SH", true);
dataTable1.Rows.Add("Republics", "24", "9", "Repb", false);
dataTable1.Rows.Add("Kazan", "25", "24", "Kz", true);
dataTable1.Rows.Add("Victoria", "26", "12", "VC", false);
dataTable1.Rows.Add("Masvingo", "27", "26", "Mas", true);
dataTable1.Rows.Add("Chengudu", "28", "23", "Chen", false);
dataTable1.Rows.Add("Ontario", "29", "6", "Ont", true);
dataTable1.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = dataTable1;
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.CheckBoxHoverBackColor = Color.LightYellow;
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.CheckBoxHoverBorderColor = Color.Red;
this.treeViewAdv1.ThemeStyle.TreeNodeAdvStyle.HoverCheckedTickColor = Color.DarkRed;
this.Controls.Add(treeViewAdv1);
}
}
Note: The above properties are applicable only when setting the
ThemeNametoOffice2019ColorfulorHighContrastTheme.
Find CheckState changed
AfterInteractiveChecks Event
InteractiveCheckBox settings available for the TreeNodeAdv indicates whether the node will have an interactive checkbox. This AfterInteractiveChecks event will be triggered when the checked state of one or more nodes of a TreeViewAdv has changed due to this InteractiveCheckbox setting.
Event Data
The TreeNodeAdvEventHandler receives an argument of type TreeNodeAdvEventArgs containing data related to this event. The following TreeNodeAdvEventArgs members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Action | Gets or sets the Syncfusion.Windows.Forms.Tools.TreeViewAdv Action associated with the event. |
| Node | Gets or sets the Syncfusion.Windows.Forms.Tools.TreeNodeAdv associated with the event. |
BeforeCheck Event
This event is triggered when the checkbox is checked in the control. Below is an example which handles this event.
Event Data
The TreeNodeAdvBeforeCheckEventHandler receives an argument of type TreeNodeAdvBeforeCheckEventArgs containing data related to this event. The following TreeNodeAdvBeforeCheckEventArgs members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| NewCheckState | Gets the check state of the node. |
| Cancel | A Boolean property which indicates whether the event is to be canceled. |
| Node | Gets the TreeNodeAdv which is associated with this action. |
private void treeViewAdv1_BeforeCheck(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeCheckEventArgs e)
{
if (Control.MouseButtons == MouseButtons.Left)
{
// Allow check or uncheck.
}
else
// Ignore all other ways to check/uncheck the node.
e.Cancel = true;
}Private Sub treeViewAdv1_BeforeCheck(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeCheckEventArgs)
If Control.MouseButtons = MouseButtons.Left Then
' Allow check or uncheck.
Else
' Ignore all other ways to check/uncheck the node.
e.Cancel = True
End If
End SubAfterCheck Event
This event is triggered after the checkbox is checked in the control. Below is an example which handles this event.
Event Data
The TreeNodeAdvEventHandler receives an argument of type TreeNodeAdvEventArgs containing data related to this event. The following TreeNodeAdvEventArgs members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Action | Gets or sets the Syncfusion.Windows.Forms.Tools.TreeViewAdvAction associated with the event. |
| Node | Gets or sets the Syncfusion.Windows.Forms.Tools.TreeNodeAdv associated with the event. |
Custom Controls
Tree Nodes can hold controls using this Custom Controls feature. This widens the functionality and view of the Tree nodes. With this feature, the nodes can hold controls like combo box, Calendar, Chart etc.,
Any custom control can be dragged and dropped to the form and selected using TreeNodeAdv.CustomControls property
To Add the custom control to a node as follows
Step 1: Create the instance of custom control and customize location and size of the custom control.
ComboBoxAdv comboBoxAdv = new ComboBoxAdv();
this.comboBoxAdv.Size = new System.Drawing.Size(195, 19);
this.comboBoxAdv.Location = new System.Drawing.Point(83, 75);Step 2: Add primitive to the node using TreeNode Primitive Collection Editor
treeNodePrimitive.PrimitiveType = Syncfusion.Windows.Forms.Tools.PredefinedPrimitiveTypes.CustomControl;
treeNode.Primitives.AddRange(new Syncfusion.Windows.Forms.Tools.TreeNodePrimitive[] {treeNodePrimitive});Step 3:. Add the custom control to the node using TreeNodeAdv.CustomControl property
treeNode.CustomControl = this.comboBoxAdv;
Primitives
The TreeViewAdv control supports a set of primitive collections, that can be set through the Primitives Collection Editor available with each node in the TreeViewAdv controls.
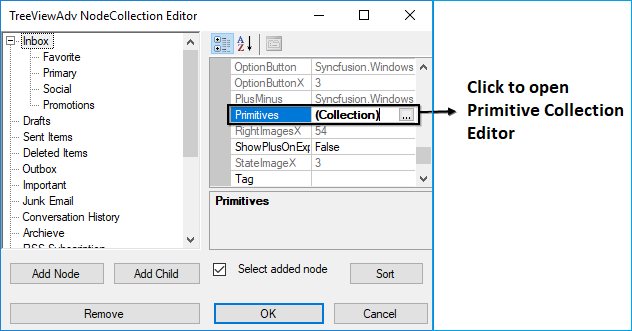
To open the primitive collection editor, follow steps given below
-
Open “TreeNodeAdv NodeCollection Editor” and select any node in the TreeViewAdv
-
In the property window of selected node has Primitives property. Click the Primitives property to open the Primitive Collection Editor


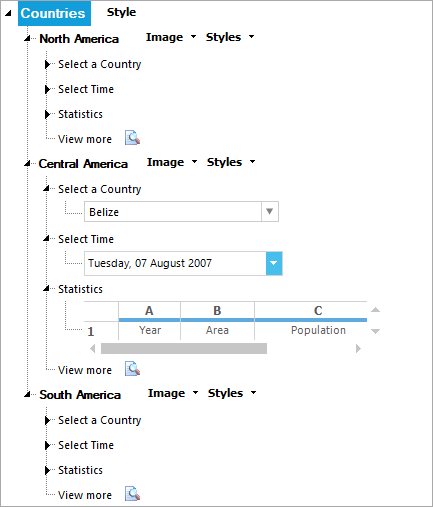
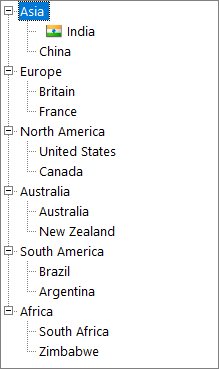
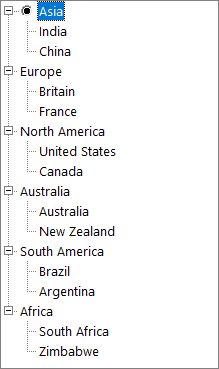
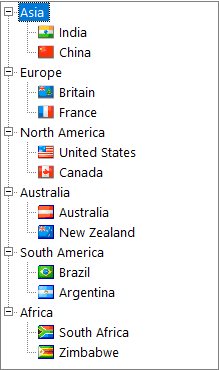
LabelPrimitive
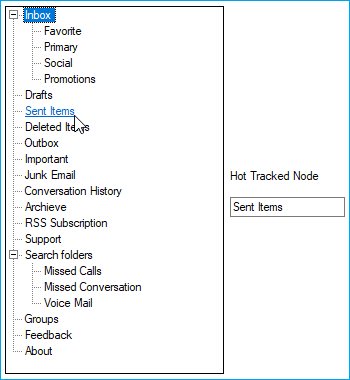
LabelPrimitive is used to display the text of the label.
To set the LabelPrimitive for an individual node follow the given steps.
-
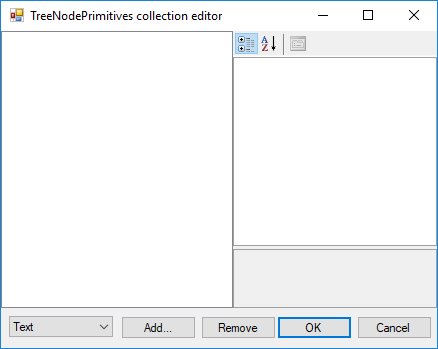
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose
Textitem in combobox and click theAddbutton. -
Now the
LabelPrimitiveis added to that selected node.
-
To save changes click the
OKbutton.

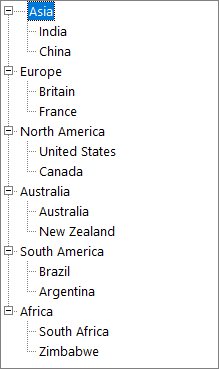
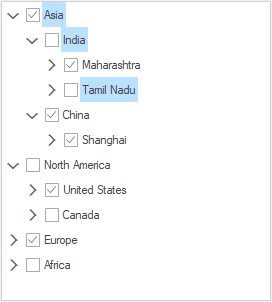
In the above image “Asia” node has label primitive. You can see the difference between “Asia” node and other parent nodes.
Note: To set label primitive the
Textproperty of the node cannot be null.
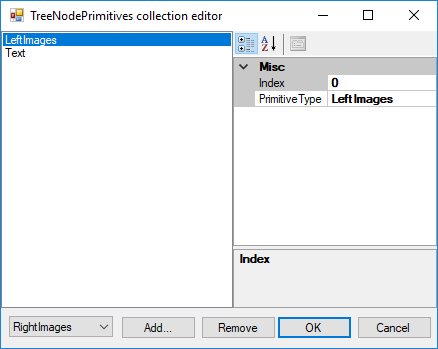
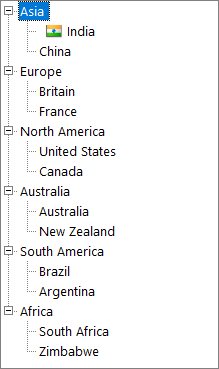
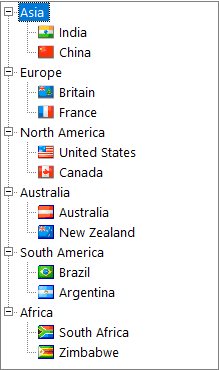
LeftImagePrimitive
LeftImagePrimitive is used to display the image to the left of the nodes.
To set the LeftImagePrimitive for an individual node follow the given steps.
-
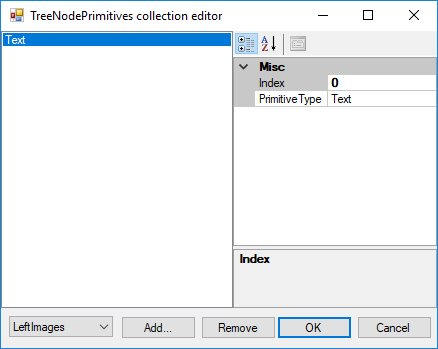
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose
Left Imagesitem in combobox and click the “Add” button. -
Now the
LeftImagePrimitiveis added to that selected node.
-
To save changes click the “OK” button.

Note: To set left image primitive the
LeftImageIndicesproperty of the node must be set. If we set LeftImage primitive alone then text of node will not be shown. So, we must setLabelPrimitivefor that node.
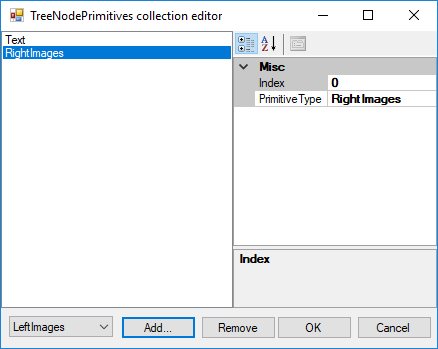
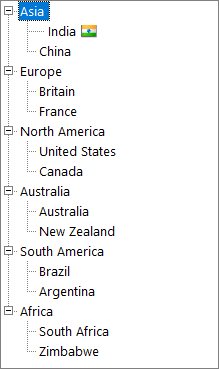
RightImagePrimitive
RightImagePrimitive is used to display the image that is added to the right of the nodes.
To set the RightImagePrimitive for an individual node follow the given steps.
-
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose
Right Imagesitem in combobox and click the “Add” button. -
Now the
RightImagePrimitiveis added to that selected node.
-
To save changes click the “OK” button.

Note: To set left image primitive the “RightImageIndices” property of the node must be set. If we set RightImage primitive alone then text of node will not be shown. So, we must set LabelPrimitive for that node.
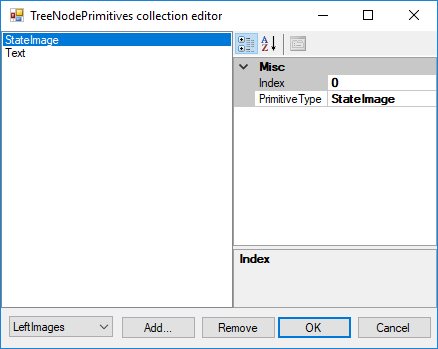
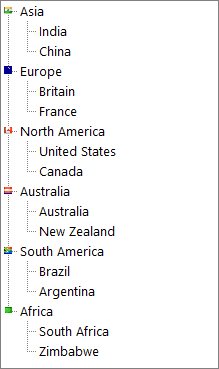
StateImagePrimitive
StateImagePrimitive is used to display the state image of the node depending on its state, whether expanded or collapsed.
To set the StateImagePrimitive for an individual node follow the given steps.
-
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose
State Imagesitem in combobox and click the “Add” button. -
Now the
StateImagePrimitiveis added to that selected node.
-
To save changes click the “OK” button.

Note: To set state image primitive, OpenImgIndex and ClosedImgIndex property of the node must be set.
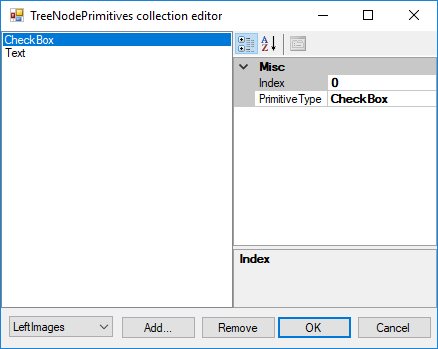
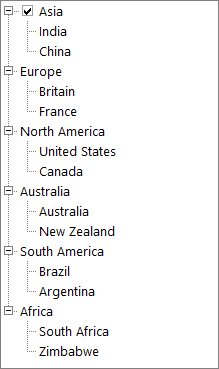
CheckBoxPrimitive
CheckBoxPrimitive is used to display the checkbox for the nodes. When user clicks on this, the node will be checked.
To set the CheckBoxPrimitive for an individual node follow the given steps.
-
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose “CheckBox” item in combobox and click the “Add” button.
-
Now the
CheckBoxPrimitiveis added to that selected node.
-
To save changes click the “OK” button.

Note : To set check box primitive the “ShowCheckBox” property of the node must be set as true. If we set ShowCheckBox primitive alone then text of node will not be shown. So, we must set LabelPrimitive for that node.
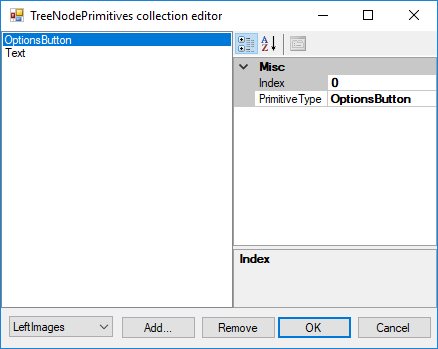
OptionButtonPrimitive
OptionButtonPrimitive is used to display the Option button available for the nodes. When the user clicks this primitive, the corresponding node will be selected.
To set the OptionButtonPrimitive for an individual node follow the given steps.
-
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose “OptionButton” item in combobox and click the “Add” button.
-
Now the OptionButtonPrimitive is added to that selected node.

-
To save changes click the “OK” button.

Note : To set check box primitive the
ShowOptionButtonproperty of the node must be set as true. If we setShowOptionButtonprimitive alone then text of node will not be shown. So, we must set LabelPrimitive for that node.
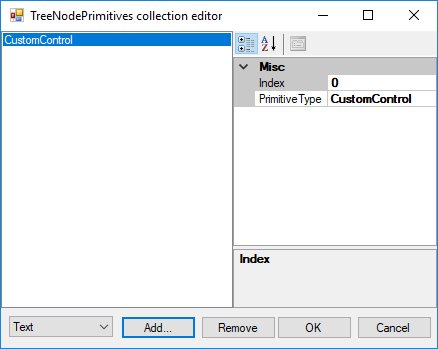
CustomControlPrimitives
CustomControlPrimitives displays the custom control for the nodes. User can use the functionality of the custom control primitive which is added to the nodes.
To set the CustomControlPrimitives for an individual node follow the given steps.
-
Open the Primitives Collection Editor.
-
In the Bottom Left corner has combobox. Choose “CustomControl” item in combobox and click the “Add” button.
-
Now the
CustomControlPrimitivesis added to that selected node.
-
To save changes click the “OK” button.

Expander in TreeNode
ExpanderType
We can display Plus/Minus sign for the parent nodes by setting the property ShowPlusMinus to True. This will set Plus/Minus sign for all the parent nodes in TreeViewAdv except Office2016 and Metro styles.
In Office2016 and Metro style instead of plus/minus sign arrow has been shown. User can customize which expander type is needed for their requirement. It has two types, which are
- Classic (show plus/minus)
- Arrow
this.treeViewAdv1.Style = TreeStyle.Office2016Colorful;
this.treeViewAdv1.ExpanderType = ExpanderType.Classic;Me.treeViewAdv1.Style = TreeStyle.Metro
Me.treeViewAdv1.ExpanderType = ExpanderType.Classic
Detect Node Collapse/Expand
BeforeExpand Event
The BeforeExpand event will be raised when the plus is clicked again and when in expanded mode so that you can check the data source for changes. This topic explained in LoadOnDemand feature.
Use this event when you set the TreeViewAdv.LoadOnDemand property to true to add child nodes to the specified node before it is expanded.
Event Table
| Event | Parameter | Description |
|---|---|---|
| BeforeExpand | TreeViewAdvCancelableNodeEventArgs | Handle this event when you want to do some processing of the specified node before it's expanded. |
AfterExpand Event
AfterExpand Event is triggered when you want to do some processing of the specified node after it’s expanded.
Event Table
| Event | Parameter | Description |
|---|---|---|
| AfterExpand | TreeViewAdvNodeEventArgs | Handle this event when you want to do some processing of the specified node after it's expanded. |
Check Collapse and Expand Image changed
DefaultCollapseImageIndexChanged Event
DefaultCollapseImageIndex property of the TreeViewAdv sets the index of the default image for collapse button. This event is triggered when this property is changed.
private void treeViewAdv1_DefaultCollapseImageIndexChanged(object sender, EventArgs e)
{
//The below line will be printed in the output window at run time.
Console.Write("DefaultCollapseImageIndexChanged Event is raised ");
}Private Sub treeViewAdv1_DefaultCollapseImageIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
'The below line will be printed in the output window at run time.
Console.Write("DefaultCollapseImageIndexChanged Event is raised ")
End SubDefaultExpandImageIndexChanged Event
DefaultExpandImageIndex property of the TreeViewAdv sets the index of the default image for Expand button. The DefaultExpandImageIndexChanged event is triggered when this property is changed.
private void treeViewAdv1_DefaultExpandImageIndexChanged(object sender, EventArgs e)
{
//The below line will be printed in the output window at run time.
Console.Write("DefaultExpandImageIndexChanged Event is raised ");
}Private Sub treeViewAdv1_DefaultExpandImageIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
'The below line will be printed in the output window at run time.
Console.Write("DefaultExpandImageIndexChanged Event is raised ")
End SubNodeStateImageListChanged Event
NodeStateImageList holds the state images for the nodes. When this image list is changed then, the NodeStateImageListChanged event will be triggered.
private void treeViewAdv1_NodeStateImageListChanged(object sender, EventArgs e)
{
//The below line will be printed in the output window at run time.
Console.Write("NodeStateImageListChanged Event is raised ");
}Private Sub treeViewAdv1_NodeStateImageListChanged(ByVal sender As Object, ByVal e As EventArgs)
'The below line will be printed in the output window at run time.
Console.Write("NodeStateImageListChanged Event is raised ")
End SubImage Customization
TreeViewAdv control can be customized with images for each of its actions. For example, collapse / expand state, plus / minus of the tree etc.,
Left Image
The tree nodes can be set with left images using LeftImageList property in the property window. Left images for the individual nodes can be specified in LeftImageIndices property of individual nodes, using the TreeViewAdv Nodes Collection Editor.
The nodes with the images can be given an enhanced appearance using LeftImagePadding.
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| LeftImageList | Indicates the image list that holds the images to be drawn on the left of the Node. |
TreeNodeAdv Property
| Property | Description |
|---|---|
| LeftImageIndices | It is the image index to be drawn on the left of the node's text. |
| LeftImagePadding | It is the space provided between the LeftImage of the node and node. |
| LeftStateImagePadding | It is the space provided between, the LeftStateImage of the node and node. |
To set the left images for all the nodes in treeview follow the below steps
Step 1: Create image list and add images in it.
Step 2: Set treeViewAdv1.LeftImageList as newly created image list;
this. treeViewAdv1.LeftImageList = this.leftImageList;Me.treeViewAdv1.LeftImageList = Me.leftImageListStep 3: Now set the LeftImageIndices for each node in TreeViewAdv.
treeNodeAdv1.LeftImageIndices = new int[] {1};Step 4:. Repeat step 3 until set LeftImageIndices for all the nodes in treeview

Right Image
The tree nodes can be set with right images using RightImageList property in the property window. Right images for the individual nodes can be specified in RightImageIndices property of individual nodes, using the TreeViewAdv Nodes Collection Editor.
The nodes with the images can be given an enhanced appearance using RightImagePadding.
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| RightImageList | This indicates the image list that holds the images to be drawn on the right of the Node. |
TreeNodeAdv Property
| Property | Description |
|---|---|
| RightImageIndices | It is the image index to be drawn on the right of the node's text. |
| RightImagePadding | It is the space provided between the RightImage of the node and node. |
| RightStateImagePadding | It is the space provided between, the RightStateImage of the node and node. |
To set the Right images for all the nodes in treeview follow the below steps
Step 1: Create image list and add images in it.
Step 2: Set treeViewAdv1.RightImageList as newly created image list;
this. treeViewAdv1.RightImageList = this.rightImageList;Me.treeViewAdv1.RightImageList = Me.rightImageListStep 3: Now set the RightImageIndices for each node in TreeViewAdv.
treeNodeAdv1.RightImageIndices = new int[] {1};Step 4: Repeat step 3 until set RightImageIndices for all the nodes in treeview

State Image
Different images can be set for expand / collapse states of the node, using StateImageList property. To apply the left open and close images, set the ClosedImgIndex and the OpenImgIndex to the indices that points to the images in the StateImageList respectively. Nodes without child can be set with a separate image using NoChildrenImageIndex.
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| ClosedImgIndex | It is the StateImageList index value of the image that is displayed, when a tree node is collapsed. |
| NoChildrenImageIndex | It is the StateImageList index value of the image that is displayed, when a tree node has no children. |
| NodeStateImageList | Indicates the image list with images that are displayed instead of expand / collapse button. |
| OpenImgIndex | It is the StateImageList index value of the image that is displayed, when a tree node is expanded. |
| StateImageList | This indicates the image list that holds the images to be drawn based on the state of the Node. |
NOTE
The above properties can also be set for individual nodes.
TreeNodeAdv Property
| Property | Description |
|---|---|
| ClosedImgIndex | It is the image index in StateImageList where the node is collapsed. |
| NoChildrenImageIndex | It is the image index indicating the image in the StateImageList where the node has no children. |
| OpenImgIndex | It is the image index in StateImageList where the node is expanded. |
To set the state images for all the nodes in treeview follow the below steps
Step 1: Create image list and add images in it.
Step 2: Set “treeViewAdv1.StateImageList” as newly created image list;
this. treeViewAdv1.StateImageList = this.stateImageList;Me.treeViewAdv1. StateImageList = Me.stateImageListStep 3: Now set the OpenImgIndex and ClosedImgIndex for each node in TreeViewAdv.
treeNodeAdv1.OpenImgIndex = 1;
treeNodeAdv1.CloseImgIndex = 1;Step 4: Repeat step 3 until set OpenImgIndex and ClosedImgIndex for all the nodes in treeview

Customizing the Image Size
The ImageSize property let you enhance the image size for a TreeNodeAdv. By default, the TreeViewAdv control displays the image size depending on the size of the image that is set in the image list.
this.leftImageList.ImageSize = new System.Drawing.Size(16, 16);
this.rightImageList.ImageSize = new System.Drawing.Size(16, 16);
this.stateImageList.ImageSize = new System.Drawing.Size(16, 16);Me.leftImageList.ImageSize = New System.Drawing.Size(16, 16)
Me.rightImageList.ImageSize = New System.Drawing.Size(16, 16)
Me.stateImageList.ImageSize = New System.Drawing.Size(15, 15)Expander Images
When child nodes are added to a node, automatically the expand / collapse (+/-) images are set by default, to the parent node, which indicates whether the nodes are opened or closed. These default images can be replaced with custom images using NodeStateImageList property.
Images to be displayed for the expanded and collapsed nodes can be specified in the DefaultExpandImageIndex and DefaultCollapseImageIndex properties respectively.
Images for individual nodes can be specified in treeNodeAdv.ExpandImageIndex / treeNodeAdv.CollapseImageIndex properties. Setting these properties will override the expand / collapse image settings that is applied for the control.
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| Expanded | Indicates if the node is expanded. |
| DefaultCollapseImageIndex | It is the default image index when a tree node is collapsed. |
| DefaultExpandImageIndex | It is the default image index when a tree node is expanded. |
| NodeStateImageList | Indicates the image list with images that are displayed instead of expand / collapse button. |
TreeNodeAdv Property
| Property | Description |
|---|---|
| CollapseImageIndex | It is the image index for collapse button. |
| ExpandImageIndex | It is the image index for expand button. |
To set the expander images for all the nodes in treeview follow the below steps
Step 1: Create image list and add images in it.
Step 2: Set “treeViewAdv1.NodeStateImageList “ as newly created image list;
this. treeViewAdv1. NodeStateImageList = this.nodeStateImageList;Me.treeViewAdv1. NodeStateImageList = Me.nodeStateImageListStep 3: Now set the ExpandImageIndex and CollapseImageIndex for each node in TreeViewAdv.
treeNodeAdv1. ExpandImageIndex = 1;
treeNodeAdv1. CollapseImageIndex = 0;Step 4: Repeat step 3 until set the ExpandImageIndex and CollapseImageIndex for all the nodes in treeview

Line Images
TreeViewAdv control provides options to customize the lines which connects the nodes and can hold custom images for expand / collapse operations. These properties are discussed in this section.
Line and Plus/Minus images
ShowRootLines when disabled, does not display the connecting lines for root items alone. That is, show lines will be displayed for rest of the items except for the level-1 items which will not be connected to one another with show lines.
ShowLines when disabled, does not display the connecting lines for the entire tree control. The hierarchical lines can be customized by setting the type of lines to be used and the color using the LineStyle and LineColor properties.
The standard +/- signs for the expand/collapse buttons in the TreeViewAdv can be replaced with custom images by setting the ImageList to the NodeStateImageList property of the TreeViewAdv.
ShowPlusMinus when disabled, does not display the plus / minus images for the parent nodes, i.e., the expand/collapse images will not be displayed.
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| LineColor | Indicates the color of the tree lines. |
| LineStyle | Indicates the line styles of the tree lines. |
| ShowLines | Indicates if the tree lines are visible. |
| ShowPlusMinus | Indicates if the plus or minus controls are visible for the tree. |
| ShowRootLines | Indicates whether lines are displayed between root nodes. |
this.treeViewAdv1.LineColor = System.Drawing.Color.Black;
this.treeViewAdv1.LineStyle = System.Drawing.Drawing2D.DashStyle.Dash;
this.treeViewAdv1.ShowLines = true;
this.treeViewAdv1.ShowPlusMinus = true;
this.treeViewAdv1.ShowRootLines = true;Me.treeViewAdv1.LineColor = System.Drawing.Color.Black
Me.treeViewAdv1.LineStyle = System.Drawing.Drawing2D.DashStyle.Dash
Me.treeViewAdv1.ShowLines = True
Me.treeViewAdv1.ShowPlusMinus = True
Me.treeViewAdv1.ShowRootLines = True
NOTE
ShowPlusMinus properties can also be set for individual nodes.
Image Overlaying
The steps below will show how you could draw overlay images on the images associated with the tree nodes.
- Set the TreeViewAdv’s OwnerDrawNodes property to true.
- Handle the TreeViewAdv’s AfterNodePaint event as shown in code below to perform overlaying of images. The below code snippet shows overlaying LeftImages. The same code snippet can be used for overlaying RightImages and StateImages also by replacing LeftImagesX with RightImagesX and StateImagesX respectively.
private void treeViewAdv1_AfterNodePaint(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvPaintEventArgs e)
{
// Suppose you wish to draw an overlay image on the image associated with the selected node.
TreeNodeAdv node = this.treeViewAdv1.SelectedNode;
// Get the position of the node's image.
Point point = new Point(node.LeftImagesX, node.TextAndImageBounds.Y);
// Perform image drawing.
e.Graphics.DrawImage(overlayImage, point);
}Private Sub treeViewAdv1_AfterNodePaint(sender As Object, e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvPaintEventArgs) Handles treeViewAdv1.AfterNodePaint
' Suppose you wish to draw an overlay image on the image associated with the selected node.
Dim node As TreeNodeAdv = Me.treeViewAdv1.SelectedNode
' Get the position of the node's image.
Dim point As New Point(node.LeftImagesX, node.TextAndImageBounds.Y)
' Perform image drawing.
e.Graphics.DrawImage(overlayImage, point)
End SubEditing the Node
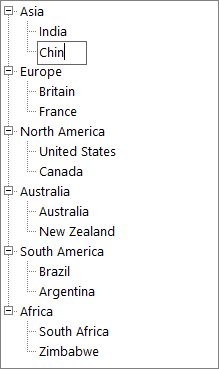
LabelEdit
Indicates whether the label text of the tree nodes can be edited. By default, it is false. To handle BeforeEdit event and AfterEdit LabelEdit property must be set as true.
this.treeViewAdv1.LableEdit = true;Me.treeViewadv1.LabelEdit = True
Detect Node Editing
NodeEditorValidating Event
This event is used to validate a new node label entered by the user.
Event Data
The TreeNodeAdvCancelableEditEventHandler receives an argument of type TreeNodeAdvCancelableEditEventArgs containing data related to this event. The following TreeNodeAdvCancelableEditEventArgs members provide information specific to this event.
Members table
| Members | Description |
|---|---|
| Node | Indicates a TreeNodeAdv which is currently edited. |
| Label | A new text for the node. |
| Cancel | Indicates whether the event should be canceled. |
| ContinueEditing | Indicates whether editing should end now. |
How to Validate Node Label Text
This topic shows how you can validate the text of the label of a node in the TreeViewAdv control. You need to listen to the NodeEditorValidating event of the TreeViewAdv control to validate the node’s label text entered by the user. The code sample below demonstrates how you can prevent blank labels in a node.
private void treeViewAdv1_NodeEditorValidating(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvCancelableEditEventArgs e)
{
if(e.Label.Length == 0)
{
// Cancel the label edit action, inform the user, and place the node in edit mode again.
e.Cancel = true;
MessageBox.Show("The label cannot be blank", "Node Label Edit");
// To end editing mode,call:
e.ContinueEditing = False;
}
}Private Sub treeViewAdv1_NodeEditorValidating(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvCancelableEditEventArgs)
If e.Label.Length = 0 Then
' Cancel the label edit action, inform the user, and place the node in edit mode again.
e.Cancel = True
MessageBox.Show("The label cannot be blank", "Node Label Edit")
' To end editing mode,call: e.ContinueEditing = False;
End If
End SubNodeEditorValidated Event
This event is raised after the newly entered text in the Node editor gets stored.
Event Data
The event handler receives an argument of type TreeNodeAdvEditEventArgs containing data related to this event.
The following TreeNodeAdvEditEventArgs properties provide information specific to this event.
Members table
| Members | Description |
|---|---|
| Label | Returns the label for the node. |
| Node | Returns the TreeNodeAdv that is currently being edited. |
private void treeViewAdv1_NodeEditorValidated(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvEditEventArgs e)
{
//This prints the label for the node in the output window at run time.
Console.Write("Label :" + e.Label.ToString());
//This prints the TreeNodeAdv associated with the event in the output window at run time.
Console.Write("TreeNodeAdv :" + e.Node.ToString());
}Private Sub treeViewAdv1_NodeEditorValidated(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvEditEventArgs)
'This prints the TreeNodeAdv action associated with the event in the output window at run time.
Console.Write("Label :" + e.Action.ToString())
'This prints the TreeNodeAdv associated with the event in the output window at run time.
Console.Write("TreeNodeAdv :" + e.Node.ToString())
End SubNodeEditorValidateString Event
This event is triggered when the text entered by the user changes in the Node editor control.
Event Data
The event handler receives an argument of type TreeNodeAdvEditEventArgs containing data related to this event. The following TreeNodeAdvEditEventArgs properties provide information specific to this event.
Members table
| Members | Description |
|---|---|
| Cancel | Indicates whether the event should be canceled. |
| ContinueEditing | Indicates whether editing should end now. |
| Label | Returns the label for the node. |
| Node | Returns the TreeNodeAdv that is currently being edited. |
private void treeViewAdv1_NodeEditorValidateString(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvCancelableEditEventArgs e)
{
//The below code cancels the event
e.Cancel = true;
//This property is consulted only when Cancel is set to true.
//If you Cancel the operation and if this property is set to false,editing mode will end;
//otherwise editing mode will be preserved. Default is true.
e.ContinueEditing = false;
//This prints the label for the node in the output window at run time.
Console.Write("Label :" + e.Label.ToString());
//This prints the treenodeadv associated with the event in the output window at run time.
Console.Write("TreeNodeAdv :" + e.Node.ToString());
}Private Sub treeViewAdv1_NodeEditorValidateString(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvCancelableEditEventArgs)
'The below code cancels the event
e.Cancel = true
'This property is consulted only when Cancel is set to true.
'If you Cancel the operation and if this property is set to false,editing mode will end;
'otherwise editing mode will be preserved. Default is true.
e.ContinueEditing = False
'This prints the treenodeadv action associated with the event in the output window at run time.
Console.Write("Label :" + e.Action.ToString())
'This prints the treenodeadv associated with the event in the output window at run time.
Console.Write("TreeNodeAdv :" + e.Node.ToString())
End SubBeforeEdit Event
This event is raised before the node goes into edit mode. Below are examples which handles the BeforeEdit event.
Event Data
The TreeNodeAdvBeforeEditEventHandler receives an argument of type TreeNodeAdvBeforeEditEventArgs containing data related to this event. The following TreeNodeAdvBeforeEditEventArgs’ members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Node | This returns a TreeNodeAdv. |
| TextBox | Returns the textbox that is used to edit the node. |
| Cancel | Gets or Sets a value indicating whether the event should be canceled. |
Method to Set UnEditable Nodes
Methods to make a node completely un editable even when the,
- Node is visible.
- Node is clickable.
BeforeEdit event can be used for this purpose. In this example, the Parent Nodes are made without editable option. TreeNodeAdvBeforeEditEventArgs.Node indicates the target node for editing.
The desired condition is checked on that node and based on the result, the TreeNodeAdvBeforeEditEventArgs.Cancel property is set appropriately.
private void treeViewAdv1_BeforeEdit(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs e)
{
// Check if they are parent nodes.
if ((e.Node.Text == "Node0") || (e.Node.Text == "Node5"))
{
e.Cancel = true;
}
}Private Sub treeViewAdv1_BeforeEdit(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs)
' Check if they are parent nodes.
If (e.Node.Text = "Node0") OrElse (e.Node.Text = "Node5") Then
e.Cancel = True
End If
End SubCancel Read / Write property for particular user nodes
By canceling the BeforeEdit event for particular nodes of particular users, the Read/Write property can be canceled.
private void treeViewAdv1_BeforeEdit(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs e)
{
// By cancel the BeforeEdit event for particular nodes helps to cancel the Read/Write property of that nodes.
if(username=="user1")
{
if ((e.Node.Text == "Node0") || (e.Node.Text == "Node5")||(e.Node.Text == "Node3")||(e.Node.Text == "Node8"))
{
e.Cancel = true;
}
}
else if(username=="user2")
if ((e.Node.Text == "Node2") || (e.Node.Text == "Node4")||(e.Node.Text == "Node6")||(e.Node.Text == "Node10"))
{
e.Cancel = true;
}
}Private Sub treeViewAdv1_BeforeEdit(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs)
' By cancel the BeforeEdit event for particular nodes helps to cancel the Read/Write property of that nodes.
If username="user1" Then
If (e.Node.Text = "Node0") OrElse (e.Node.Text = "Node5") OrElse (e.Node.Text = "Node3") OrElse (e.Node.Text = "Node8") Then
e.Cancel = True
End If
Else If username="user2" Then
If (e.Node.Text = "Node2") OrElse (e.Node.Text = "Node4") OrElse (e.Node.Text = "Node6") OrElse (e.Node.Text = "Node10") Then
e.Cancel = True
End If
End If
End SubLeave Event
This event is triggered when the control is no longer the active control of the form. An example which uses the Leave event is as follows.
How to Use Delete Key for Deleting and as a Shortcut to BarItems / MenuItems of TreeViewAdv
The form contains a treeViewAdv with nodes with LabelEdit property set to true as well as BarItems or MenuItems with Delete key as their shortcut.
After editing the node by pressing F2, if the Delete key is pressed, to avoid the menu shortcut from getting triggered and trigger the deletion of text in the editor, follow the procedure below.
Disable the menu shortcut as soon as the editor gets focus and enable the shortcut as soon as the editor loses focus. It can be done by handling the TreeViewAdv’s BeforeEdit event, setting the bar item’s shortcut to None and listening to the node’s edit textbox’s Leave event. Within this Leave event handler, set the bar item’s shortcut back to Del.
TextBox editor;
private void treeViewAdv1_BeforeEdit(object sender, Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs e)
{
this.editor = e.TextBox;
this.editor.Leave += new EventHandler(editor_Leave);
// Disabling the menu shortcut as soon as the editor gets focused.
this.barItem1.Shortcut = Shortcut.None;
}
// Enabling the shortcut as soon as the editor loses focus.
private void editor_Leave(object sender, EventArgs args)
{
this.barItem1.Shortcut = Shortcut.Del;
}Private editor As TextBox
Private Sub treeViewAdv1_BeforeEdit(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeEditEventArgs)
Me.editor = e.TextBox
AddHandler editor.Leave, AddressOf editor_Leave
'Disabling the menu shortcut as soon as the editor gets focused.
Me.barItem1.Shortcut = Shortcut.None
End Sub
Private Sub editor_Leave(ByVal sender As Object, ByVal args As EventArgs)
' Enabling the shortcut as soon as the editor loses focus.
Me.barItem1.Shortcut = Shortcut.Del
End SubNodeSelection
SelectionMode
During drag and drop operation of the tree nodes, a single node or same level nodes or multi-level nodes can be selected and dragged based on the selection mode set for the treeview control. SelectionMode property is used for this purpose.
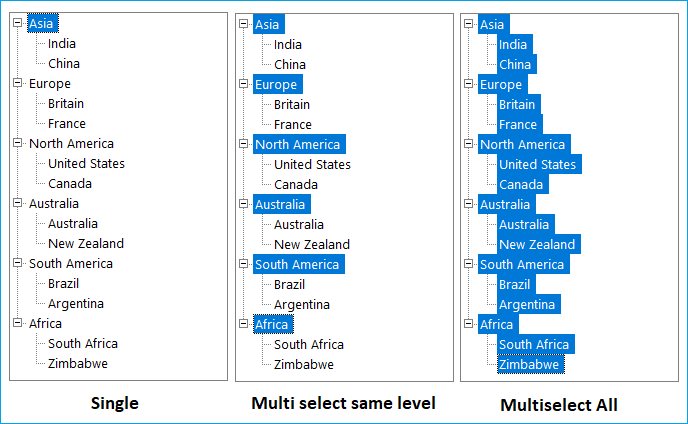
We can select nodes by three modes, which are
-
Single (Default SelectionMode)
The user can only select one node at a time and implement the drag-drop operation in the TreeViewAdv
-
MultiSelectSameLevel
The user can only select nodes of the same level, i.e. only child nodes or only parent nodes
-
MultiSelectAll
The user can select multiple nodes for implementing the DragDrop operation in the TreeViewAdv.
SelectedNode
SelectedNode property holds the currently selected tree node.
SelectedNodes
SelectedNodes property holds the collection of selected nodes.
If the SelectionMode is single, then SelectedNode and SelectedNodes holds the same node.
Note : This Property will be effective only when the SelectionMode is MultiSelectSameLevel or MultiSelectAll
Programmatic selection
TreeViewAdv allows to select the items programmatically using both SelectedItem and SelectedItems property.
SelectedItem
When the selection mode is Single, programmatically select an item by setting the underlying object to the SelectedItem property.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.Size = new Size(270, 300);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowCheckBoxes = true;
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable dataTable1 = new DataTable("Continent");
dataTable1.Columns.Add("Name", typeof(string));
dataTable1.Columns.Add("CountryID", typeof(string));
dataTable1.Columns.Add("ContinentID", typeof(string));
dataTable1.Columns.Add("Capital", typeof(string));
dataTable1.Columns.Add("IsActive", typeof(bool));
dataTable1.Rows.Add("Asia", "1", "", "Asia", true);
dataTable1.Rows.Add("India", "2", "1", "Delhi", false);
dataTable1.Rows.Add("China", "3", "1", "Beijing", true);
dataTable1.Rows.Add("North America", "4", "", "USA", false);
dataTable1.Rows.Add("United States", "5", "4", "New York", true);
dataTable1.Rows.Add("Canada", "6", "4", "Ottawa", false);
dataTable1.Rows.Add("Europe", "7", "", "EU", true);
dataTable1.Rows.Add("UK", "8", "7", "London", false);
dataTable1.Rows.Add("Russia", "9", "7", "Moscow", true);
dataTable1.Rows.Add("Africa", "10", "", "SA", false);
dataTable1.Rows.Add("South Africa", "11", "10", "Cape Town", true);
dataTable1.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
dataTable1.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
dataTable1.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
dataTable1.Rows.Add("Mumbai", "15", "13", "Borivali", true);
dataTable1.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
dataTable1.Rows.Add("New York", "17", "5", "NY", true);
dataTable1.Rows.Add("Albany", "18", "17", "AL", false);
dataTable1.Rows.Add("Northen Cape", "19", "11", "NC", true);
dataTable1.Rows.Add("CapeTown", "20", "19", "Town", false);
dataTable1.Rows.Add("England", "21", "8", "ENG", true);
dataTable1.Rows.Add("London", "22", "21", "UK", false);
dataTable1.Rows.Add("Shanghai", "23", "3", "SH", true);
dataTable1.Rows.Add("Republics", "24", "9", "Repb", false);
dataTable1.Rows.Add("Kazan", "25", "24", "Kz", true);
dataTable1.Rows.Add("Victoria", "26", "12", "VC", false);
dataTable1.Rows.Add("Masvingo", "27", "26", "Mas", true);
dataTable1.Rows.Add("Chengudu", "28", "23", "Chen", false);
dataTable1.Rows.Add("Ontario", "29", "6", "Ont", true);
dataTable1.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = dataTable1;
this.treeViewAdv1.SelectedItem = dataTable1.Rows[3];
this.Controls.Add(treeViewAdv1);
}
}
SelectedItems
When the selection mode is MultiSelectSameLevel or MultiSelectAll, programmatically select more than one item by adding the underlying object to the SelectedItems property.
public partial class Form2 : Form
{
private TreeViewAdv treeViewAdv1;
public Form2()
{
InitializeComponent();
this.treeViewAdv1 = new TreeViewAdv();
this.treeViewAdv1.ItemHeight = 25;
this.treeViewAdv1.Location = new Point(100, 100);
this.treeViewAdv1.Size = new Size(270, 300);
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectAll;
this.treeViewAdv1.SelfRelationRootValue = "";
this.treeViewAdv1.ShowCheckBoxes = true;
this.treeViewAdv1.ShowLines = false;
this.treeViewAdv1.ThemeName = "Office2019Colorful";
DataTable dataTable1 = new DataTable("Continent");
dataTable1.Columns.Add("Name", typeof(string));
dataTable1.Columns.Add("CountryID", typeof(string));
dataTable1.Columns.Add("ContinentID", typeof(string));
dataTable1.Columns.Add("Capital", typeof(string));
dataTable1.Columns.Add("IsActive", typeof(bool));
dataTable1.Rows.Add("Asia", "1", "", "Asia", true);
dataTable1.Rows.Add("India", "2", "1", "Delhi", false);
dataTable1.Rows.Add("China", "3", "1", "Beijing", true);
dataTable1.Rows.Add("North America", "4", "", "USA", false);
dataTable1.Rows.Add("United States", "5", "4", "New York", true);
dataTable1.Rows.Add("Canada", "6", "4", "Ottawa", false);
dataTable1.Rows.Add("Europe", "7", "", "EU", true);
dataTable1.Rows.Add("UK", "8", "7", "London", false);
dataTable1.Rows.Add("Russia", "9", "7", "Moscow", true);
dataTable1.Rows.Add("Africa", "10", "", "SA", false);
dataTable1.Rows.Add("South Africa", "11", "10", "Cape Town", true);
dataTable1.Rows.Add("Zimbabwe", "12", "10", "Harare", false);
dataTable1.Rows.Add("Maharashtra", "13", "2", "Bombay", true);
dataTable1.Rows.Add("Tamil Nadu", "14", "2", "Madras", false);
dataTable1.Rows.Add("Mumbai", "15", "13", "Borivali", true);
dataTable1.Rows.Add("Chennai", "16", "14", "Koyambedu", false);
dataTable1.Rows.Add("New York", "17", "5", "NY", true);
dataTable1.Rows.Add("Albany", "18", "17", "AL", false);
dataTable1.Rows.Add("Northen Cape", "19", "11", "NC", true);
dataTable1.Rows.Add("CapeTown", "20", "19", "Town", false);
dataTable1.Rows.Add("England", "21", "8", "ENG", true);
dataTable1.Rows.Add("London", "22", "21", "UK", false);
dataTable1.Rows.Add("Shanghai", "23", "3", "SH", true);
dataTable1.Rows.Add("Republics", "24", "9", "Repb", false);
dataTable1.Rows.Add("Kazan", "25", "24", "Kz", true);
dataTable1.Rows.Add("Victoria", "26", "12", "VC", false);
dataTable1.Rows.Add("Masvingo", "27", "26", "Mas", true);
dataTable1.Rows.Add("Chengudu", "28", "23", "Chen", false);
dataTable1.Rows.Add("Ontario", "29", "6", "Ont", true);
dataTable1.Rows.Add("Toronto", "30", "29", "TR", true);
this.treeViewAdv1.DataMember = "Continent";
this.treeViewAdv1.DisplayMember = "Name";
this.treeViewAdv1.ParentMember = "ContinentID";
this.treeViewAdv1.ChildMember = "CountryID";
this.treeViewAdv1.ValueMember = "Capital";
this.treeViewAdv1.CheckedMember = "IsActive";
this.treeViewAdv1.DataSource = dataTable1;
BindingList<object> rows = new BindingList<object>();
rows.Add(dataTable1.Rows[0]);
rows.Add(dataTable1.Rows[1]);
rows.Add(dataTable1.Rows[13]);
treeViewAdv1.SelectedItems = rows;
this.Controls.Add(treeViewAdv1);
}
}
Property Table
TreeViewAdv Property
| Property | Description |
|---|---|
| SelectionMode | Indicates selection mode of the tree |
| SelectedNode | It holds currently selected node in tree |
| SelectedNodes | It holds collection of more than one selected nodes in tree |
this.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectSameLevel;Me.treeViewAdv1.SelectionMode = TreeSelectionMode.MultiSelectSameLevel
Extending the Selection
We can extend the selection of the nodes using ExtendSelectionTo method.
Methods Table
| Methods | Parameter |
|---|---|
| ExtendSelectionTo | Extends the selection of the node to a specified node.SelectionNode - Represents a treeNodeAdv. |
| ExtendSelectionTo (Overloaded) | SelectionNode - Represents a treeNodeAdv.removeCurrentMultipleSelection - Indicates whether or not any current selection should be removed. |
Note
This method will be effective only when the SelectionMode is MultiSelectSameLevel or MultiSelectAll.
//Extend Selection using below method
this.treeViewAdv1.ExtendSelectionTo(this.treeNode);
//Overloaded Method
this.treeViewAdv1.ExtendSelectionTo(this.treeNode, false);'Extend Selection using below method
Me.treeViewAdv1.ExtendSelectionTo(Me.treeNode)
'Overloaded Method
Me.treeViewAdv1.ExtendSelectionTo(Me.treeNode, False)On Focus/ Off Focus
ShouldSelectNodeOnEnter:
When ShouldSelectNodeOnEnter property is enabled, default node can be selected if treeview control gains focus. By default , it will be set as true;
HideSelection
When HideSelection property is enabled, it will hide the selected nodes if the treeview control has lost its focus. It should be set as false to highlight the selected nodes .By default, it will be set as false.
Property Table
| TreeViewAdv Property | Description |
|---|---|
| ShouldSelectNodeOnEnter | Indicates whether a default node should be selected when the TreeViewAdv control gains focus. |
| HideSelection | Indicates if the TreeViewAdv hides its selected nodes when not focused. |
AllowMouseBasedSelection and AllowKeyboardSearch
Setting AllowKeyboardSearch property of the treeview to true, will allow the user to search for a node by typing the name of the node using the keyboard. User have to ensure that the TreeViewAdv control is focused while searching.
By setting the AllowMouseBasedSelection property to true, multiple nodes can be selected with mouse down and these selected nodes can be dragged.
Property Table
| TreeViewAdv Properties | Description |
|---|---|
| AllowKeyboardSearch | Gets or sets a value indicating if keyboard based searching should be allowed. |
| AllowMouseBasedSelection | Indicates if multiple nodes can be selected with mouse down and drag. |
this.treeViewAdv1.AllowKeyboardSearch = false;
this.treeViewAdv1.AllowMouseBasedSelection = true;Me.treeViewAdv1.AllowKeyboardSearch = False
Me.treeViewAdv1.AllowMouseBasedSelection = TrueRMouseDownNode
RMouseDownNode property holds the node on which the user did a right-mouse down.
This property will return a non-null value only when the user has his mouse down or when the context menu is being shown for the tree. If the user right-clicked in the empty region then this property will return null.
When the user instead used the keyboard to invoke the context menu (via Shift+F10) then this property will return the currently selected node and the menu will also appear beside the selected node.
Mouse Events
MouseDown and MouseUp Event
The event, MouseDown is raised when the mouse pointer is over the control and a mouse button is pressed. The event, MouseUp is raised when the mouse pointer is over the control and a mouse button is released. An example which uses the MouseDown and MouseUp events are as follows.
Event Data
The MouseEventHandler receives an argument of type MouseEventArgs containing data related to this event. The following MouseEventArgs members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Button | Gets which mouse button was pressed. |
| Clicks | Gets the number of times the mouse button was pressed and released. |
| Delta | Gets a signed count of number of detects the mouse wheel has rotated. A detect is one notch of the mouse wheel. |
| Location | Gets the location of mouse when during generating mouse events. |
| X | Gets the X - coordinate of the mouse when during generating mouse events. |
| Y | Gets the Y - coordinate of the mouse during generating mouse events. |
private void treeViewAdv1_MouseDown(object sender, MouseEventArgs e)
{
// Suspends the painting of the control.
if(e.Button == MouseButtons.Right)
{
this.treeViewAdv1.BeginUpdate();
if(this.treeViewAdv1.RMouseDownNode!=null)
if (this.treeViewAdv1.RMouseDownNode.TextBounds.Contains(this .treeViewAdv1.LastMousePositionToClient()))
{
// Selected Node is set to RMouseDownNode.
this.treeViewAdv1.SelectedNode = this.treeViewAdv1.RMouseDownNode;
}
}
}
private void treeViewAdv1_MouseUp(object sender, MouseEventArgs e)
{
// Resumes the painting of the control.
this.treeViewAdv1.EndUpdate(true);
}Private Sub treeViewAdv1_MouseDown(ByVal sender As Object, ByVal e As MouseEventArgs)
' Suspends the painting of the control.
If e.Button = MouseButtons.Right Then
Me.treeViewAdv1.BeginUpdate(True)
If Not Me.treeViewAdv1.RMouseDownNode Is Nothing Then
If Me.treeViewAdv1.RMouseDownNode.TextBounds.Contains(Me.treeViewAdv1.LastMousePositionToClient()) Then
' SelectedNode is set to RMouseDownNode.
Me.treeViewAdv1.SelectedNode = Me.treeViewAdv1.RMouseDownNode
End If
End If
End If
End Sub
Private Sub treeViewAdv1_MouseUp(ByVal sender As Object, ByVal e As MouseEventArgs)
' Resumes the painting of the control.
Me.treeViewAdv1.EndUpdate(True)
End SubMouseWheelZoom Event
MouseWheelZoom event occurs when the user holds the Control Key and rolls the mouse wheel.
Event Data
The event handler receives an argument of type MouseWheelZoomEventArgs containing data related to this event. The following MouseWheelZoomEventArgs member provide information specific to this event.
Members Table
| Member | Description |
|---|---|
| Delta | Returns the number of rows or columns to scroll. |
private void treeViewAdv1_MouseWheelZoom(object sender, Syncfusion.Windows.Forms.Tools.MouseWheelZoomEventArgs e)
{
//This code prints the no of rows or columns to scroll
//This will be displayed in the output window at run time.
Console.Write("Delta Value :" + e.Delta.ToString());
}Private Sub treeViewAdv1_MouseWheelZoom(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.MouseWheelZoomEventArgs)
'This code prints the no of rows or columns to scroll
'This will be displayed in the output window at run time.
Console.Write("Delta Value :" + e.Delta.ToString())
End SubIntelliMouseDragScrolling Event
This event is triggered when the user presses the mouse wheel and drags the mouse.
Event Data
The event handler receives an argument of type IntelliMouseDragScrollEventArgs containing data related to this event. The following IntelliMouseDragScrollEventArgs members provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Cancel | Indicates whether the event should be canceled. |
| DX | Gets or sets the distance in pixels, the mouse pointer has been moved horizontally. |
| DY | Gets or sets the distance in pixels, the mouse pointer has been moved vertically. |
| Scrolled | When set to true, indicates you have scrolled and do not want the default scrolling behavior. |
private void treeViewAdv1_IntelliMouseDragScrolling(object sender, Syncfusion.Windows.Forms.Tools.IntelliMouseDragScrollEventArgs e)
{
//This prints the distance in pixels, the mouse pointer has been moved
//horizontally in the output window at run time.
Console.Write("Distance Horizontally :" + e.DX.ToString());
//This prints the distance in pixels, the mouse pointer has been moved
//vertically in the output window at run time.
Console.Write("distance Vertically :" + e.DY.ToString());
//This when set to true indicates that you have scrolled and do not want the default scrolling behavior
e.Scrolled = true;
//The below code cancels the event
e.Cancel = true;
}Private Sub treeViewAdv1_IntelliMouseDragScrolling(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.IntelliMouseDragScrollEventArgs)
'This prints the distance in pixels, the mouse pointer has been moved
'horizontally in the output window at run time.
Console.Write("distance Horizontally :" + e.DY.ToString())
'This prints the distance in pixels, the mouse pointer has been moved
'vertically in the output window at run time.
Console.Write("distance Vertically :" + e.DY.ToString())
'This when set to true indicates that you have scrolled and do not want the default scrolling behavior
e.Scrolled = True
'The below code cancels the event
e.Cancel = True
End SubMouse Selection Events in TreeViewAdv and MultiColumnTreeView
Description
The event NodeMouseClick is raised when the mouse pointer is over the TreeNodeAdv control and the left mouse button is single clicked. The event NodeMouseDoubleClick is raised when the mouse pointer is over the TreeNodeAdv control and a left mouse button is double-clicked. An example that uses the NodeMouseClick and NodeMouseDoubleClick events follows.
Event Data
The TreeViewAdvMouseClickEventArgs contain the following members to provide information specific to this event.
Members Table
| Members | Description |
|---|---|
| Button | Gets which mouse button was pressed. |
| Clicks | Gets the number of times the mouse button was pressed and released. |
| Delta | Gets a signed count of the number of detects the mouse wheel has rotated, multiplied by the WHEEL_DELTA constant. A detect is one notch of the mouse wheel. |
| Location | Gets the location of the mouse during the generating mouse event. |
| Node | Gets the node that was clicked. |
| X | Gets the x-coordinate of the mouse during the generating mouse event. |
| Y | Gets the y-coordinate of the mouse during the generating mouse event. |
void treeViewAdv1_NodeMouseClick(object sender, TreeViewAdvMouseClickEventArgs e)
{
//Gets the number of times the mouse button was pressed and released.
int clickCount = e.Clicks;
//Gets which mouse button was pressed.
MouseButtons clickedButtons = e.Mousebutton;
//Gets the x-coordinate of the mouse during the generating mouse event.
int xPosition = e.X;
//Gets the y-coordinate of the mouse during the generating mouse event
int yPosition = e.Y;
//Gets a signed count of the number of detects the mouse wheel has rotated, multiplied by the WHEEL_DELTA constant. A detect is one notch of the mouse wheel.
int delta = e.Delta;
//Gets the node that was clicked.
TreeNodeAdv clickedNode = e.Node;
}
void treeViewAdv1_NodeMouseDoubleClick(object sender, TreeViewAdvMouseClickEventArgs e)
{
//Gets the number of times the mouse button was pressed and released.
int clickCount = e.Clicks;
//Gets which mouse button was pressed.
MouseButtons clickedButtons = e.Mousebutton;
//Gets the x-coordinate of the mouse during the generating mouse event.
int xPosition = e.X;
//Gets the y-coordinate of the mouse during the generating mouse event.
int yPosition = e.Y;
//Gets a signed count of the number of detects the mouse wheel has rotated, multiplied by the WHEEL_DELTA constant. A detect is one notch of the mouse wheel.
int delta = e.Delta;
//Gets the node that was clicked.
TreeNodeAdv clickedNode = e.Node;
}Private Sub treeViewAdv1_NodeMouseClick(sender As Object, e As TreeViewAdvMouseClickEventArgs)
'Gets the number of times the mouse button was pressed and released.
Dim clickCount As Integer = e.Clicks
'Gets which mouse button was pressed.
Dim clickedButtons As MouseButtons = e.Mousebutton
'Gets the x-coordinate of the mouse during the generating mouse event.
Dim xPosition As Integer = e.X
'Gets the y-coordinate of the mouse during the generating mouse event.
Dim yPosition As Integer = e.Y
'Gets a signed count of the number of detects the mouse wheel has rotated, multiplied by the WHEEL_DELTA constant. A detect is one notch of the mouse wheel.
Dim delta As Integer = e.Delta
'Gets the node that was clicked.
Dim clickedNode As TreeNodeAdv = e.Node
End Sub
Private Sub treeViewAdv1_NodeMouseDoubleClick(sender As Object, e As TreeViewAdvMouseClickEventArgs)
'Gets the number of times the mouse button was pressed and released.
Dim clickCount As Integer = e.Clicks
'Gets which mouse button was pressed.
Dim clickedButtons As MouseButtons = e.Mousebutton
'Gets the x-coordinate of the mouse during the generating mouse event.
Dim xPosition As Integer = e.X
'Gets the y-coordinate of the mouse during the generating mouse event.
Dim yPosition As Integer = e.Y
'Gets a signed count of the number of detects the mouse wheel has rotated, multiplied by the WHEEL_DELTA constant. A detect is one notch of the mouse wheel.
Dim delta As Integer = e.Delta
'Gets the node that was clicked.
Dim clickedNode As TreeNodeAdv = e.Node
End SubDetect Node Selection
BeforeSelect Event
This event occurs before a node is selected.
The Following Example Shows how to Prevent a node from being selected
// Handle the TreeViewAdv's BeforeSelect event
// and cancel selection if condition is not met
this.treeViewAdv1.BeforeSelect += new Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeSelectEventHandler(this.treeViewAdv1_BeforeSelect);
private void treeViewAdv1_BeforeSelect(object sender, Syncfusion.Windows.Forms.Tools.TreeViewAdvCancelableSelectionEventArgs args)
{
if (args.SelectedNodes[0].Text == "Node0"||args.SelectedNodes[0].Text=="Node4"
||args.SelectedNodes[0].Text=="Node7"||args.SelectedNodes[0].Text=="Node10")
args.Cancel = true;
}' Handle the TreeViewAdv's BeforeSelect event
' and cancel selection if condition is not met
Me.treeViewAdv1.BeforeSelect += New Syncfusion.Windows.Forms.Tools.TreeNodeAdvBeforeSelectEventHandler(Me.treeViewAdv1_BeforeSelect)
Private Sub treeViewAdv1_BeforeSelect(ByVal sender As Object, ByVal args As Syncfusion.Windows.Forms.Tools.TreeViewAdvCancelableSelectionEventArgs)
If args.SelectedNodes(0).Text = "Node0" OrElse args.SelectedNodes(0).Text = "Node4" Then
OrElse args.SelectedNodes(0).Text="Node7" OrElse args.SelectedNodes(0).Text="Node10" Then
args.Cancel = True
End If
End SubAfterSelect Event
Whenever a TreeViewAdv is selected, AfterSelect event will be raised. You can raise a Click event when a child node is selected, inside this handler using the following code snippet.
private void treeViewAdv1_AfterSelect(object sender, EventArgs e)
{
// iterate through parent nodes in the collection
foreach (TreeNodeAdv node in this.treeViewAdv1.Nodes)
{
if (node.IsSelected)
{
Console.WriteLine(node.Text + "is selected");
}
CheckForChildren(node);
}
}
private void CheckForChildren(TreeNodeAdv node)
{
// check whether each parent node has child nodes
if (node.HasChildren && node.Nodes.Count > 0)
{
// iterate through child nodes in the collection
foreach (TreeNodeAdv node in node.Nodes)
{
if (node.IsSelected)
{
Console.WriteLine(node.Text + "is selected");
}
// Do recursive call
CheckForChildren(node);
}
}
}Private Sub treeViewAdv1_AfterSelect(ByVal sender As Object, ByVal e As EventArgs)
' iterate through parent nodes in the collection
For Each node As TreeNodeAdv In Me.treeViewAdv1.Nodes
If node.IsSelected Then
Console.WriteLine(node.Text & "is selected")
End If
CheckForChildren(node)
Next node
End Sub
Private Sub CheckForChildren(ByVal node As TreeNodeAdv)
' check whether each parent node has child nodes
If node.HasChildren AndAlso node.Nodes.Count > 0 Then
' iterate through child nodes in the collection
For Each node As TreeNodeAdv In node.Nodes
If node.IsSelected Then
Console.WriteLine(node.Text & "is selected")
End If
' Do recursive call
CheckForChildren(node)
Next node
End If
End SubNodeHotTrackChanged Event
In TreeViewAdv, a NodeHotTrackChanged event enables users to retrieve the TreeViewAdv node which is currently being hot tracked by the mouse. This event will be triggered when the mouse moves over the nodes in a tree view, and the node that is currently selected by the mouse pointer is the hot tracked node.
Use Cases
If a user needs to get a particular node’s details as it is being tracked by the mouse pointer, this event will provide this information through its event arguments.
Event Table
| Event | Parameters | Description |
|---|---|---|
| NodeHotTrackChanged | TreeViewAdvNodeEventArgs | It will return the specific node currently being tracked by mouse pointer from its argument. |
When TreeView HotTracking is set as False, this event will not return details for the specific node being HotTracked. This event can return entire details of a node as it is tracked by the mouse.
//Enable hot tracking.
this.treeViewAdv1.HotTracking = true;
//Hooking a hot tracking event.
this.treeViewAdv1.NodeHotTrackChanged += new System.EventHandler(this.treeViewAdv1_NodeHotTrackChanged);
//A NodeHotTrackChanged event.
private void treeViewAdv1_NodeHotTrackChanged(object sender, Syncfusion.Windows.Forms.Tools.TreeViewAdvNodeEventArgs e)
{
this.textBox1.Text = e.Node.Text;
}' Enable hot tracking.
Me.treeViewAdv1.HotTracking = true
' Hooking a NodeHotTrackChanged event.
AddHandler Me.treeViewAdv1.NodeHotTrackChanged, AddressOf Me.treeViewAdv1_NodeHotTrackChanged
' A NodeHotTrackChanged event.
Private Sub treeViewAdv1_NodeHotTrackChanged(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.TreeViewAdvNodeEventArgs)
Me.textBox1.Text = e.Node.Text
End Sub