Scrolling in .NET MAUI ListView (SfListView)
27 Jun 202510 minutes to read
This section explains how to perform scrolling and its related operations in the .NET MAUI ListView (SfListView).
Programmatic scrolling
Scrolling to row index
The SfListView allows programmatically scrolling based on the index by using the ScrollToRowIndex method for both linear and grid layouts. It also enables and disables the scrolling animation when changing the view. By default, the scrolling will be animated.
You can set position of an item in view while scrolling by passing ScrollToPosition to ScrollToRowIndex method. The following are four different types of positions:
-
MakeVisible: Scrolls a specific item to make visible in the view. If the item is already in view, scrolling will not occur. -
Start: Scrolls a specific item to be positioned at the begin of the view. -
End: Scrolls a specific item to be positioned at the end of the view. -
Center: Scrolls a specific item to be positioned at the center of the view.
You can also scroll to specified data in SfListView using the ScrollTo method.
int index = listView.DataSource.DisplayItems.IndexOf(viewModel.BookInfo[2]);
// Programmatic scrolling based on the item index.
listView.ItemsLayout.ScrollToRowIndex(index, Microsoft.Maui.Controls.ScrollToPosition.Center, true);
// Programmatic scrolling based on the item data.
listView.ScrollTo(ViewModel.BookInfo[index], Microsoft.Maui.Controls.ScrollToPosition.Center, true);NOTE
If grouping is enabled, get the desired row index by passing the underlying data in the DisplayItems.IndexOf method.
int index = listView.DataSource.DisplayItems.IndexOf(viewModel.BookInfo[2]);
listView.ItemsLayout.ScrollToRowIndex(index, true);Limitations
- When AutoFitMode is
Heightor grouping is enabled, the scroll animation will be disabled by default in Android and iOS platforms. - If the ScrollToRowIndex method is called on loading the
SfListView, setdisableAnimationtotrueto scroll to the appropriate row index, or else the view does not scroll in Android. - If the
ScrollToRowIndexmethod is applied to a particular item index while the item is in Grouping orAutoFitMode, the particular item will get displayed in view but not in the exact position when theScrollToPositionproperty is set asMakeVisibleorCenterfor first time. - The programmatic scrolling is not supported when the
QueryItemSizeevent is handled.
Scrollbar visibility
The SfListView provides an option to enable or disable the Scrollbar visibility by using the ScrollBarVisibility property. By default, the value will be Default
NOTE
This API is only available for the
WinUIplatform.
<syncfusion:SfListView x:Name="listView"
ScrollBarVisibility="Always" />listView.ScrollBarVisibility = ScrollBarVisibility.Always;ListView with full height
The SfListView will load all of its items by setting the IsScrollingEnabled property to false.
<syncfusion:SfListView x:Name="listView"
IsScrollingEnabled="False" />listView.IsScrollingEnabled = false;NOTE
ListView’s scrolling will not be enabled when
IsScrollingEnabledisfalse. To enable scrolling, load ListView insideScrollView.
Identifying scroll state changes
The SfListView will notify the scrolling state changes by using the ScrollStateChanged event.
The following states will be notified using the ListViewScrollState property in the event argument.
-
Dragging: Specifies that
SfListViewis currently being dragged in the view. -
Fling: Specifies that fling action is performed on the
SfListView. -
Idle: Specifies that
SfListViewis not currently scrolling. - Programmatic: Specifies that scrolling is performed by using ScrollTo or ScrollToRowIndex method.
listView.ScrollStateChanged += ListView_ScrollStateChanged;
private void ListView_ScrollStateChanged(object sender, ScrollStateChangedEventArgs e)
{
if (e.ScrollState == ListViewScrollState.Idle)
{
DisplayAlert("ScrollState", "Scrolling has stopped", "OK");
}
}Enable fade effect on scrolling
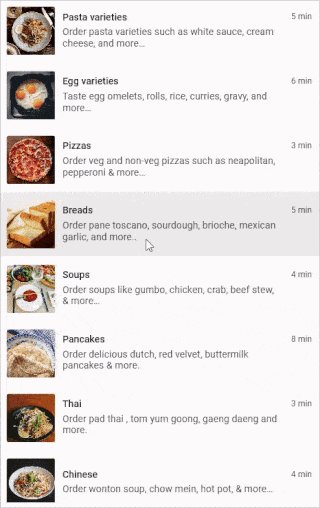
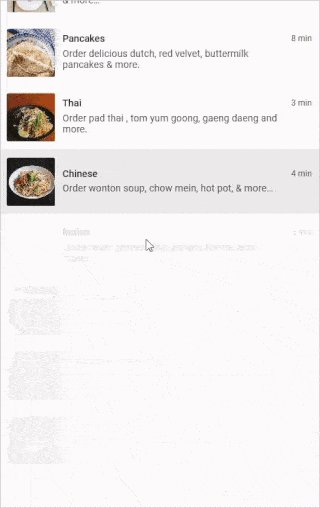
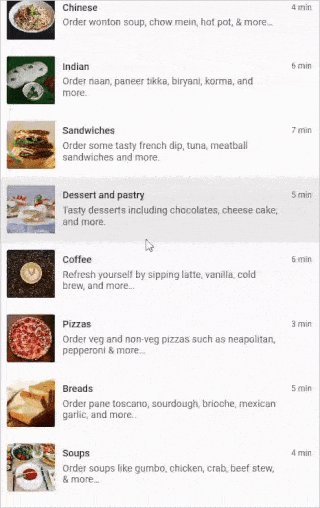
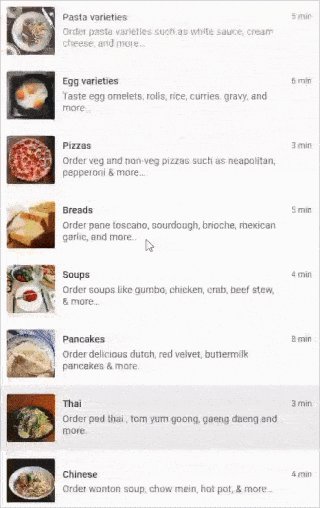
The SfListView provides the ability to display a fade effect at the top and bottom edges while scrolling. This fade gradient helps indicate that more items are available beyond the visible area, enhancing the scrolling experience.
You can enable this behavior using the EnableFadeOnScroll property.
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding Items}"
EnableFadeOnScroll="True" />SfListView listView = new SfListView();
listView.ItemsSource = viewModel.Items;
listView.EnableFadeOnScroll = true;
Identify when end of the list is reached on scrolling
The SfListView can be notified when scrolling using the Changed event of ScrollAxisBase in VisualContainer of the SfListView. By using this event, you can find whether you have reached the last item in the list in the SfListView based on the LastBodyVisibleLineIndex property and underlying collection count.
using Syncfusion.Maui.ListView.Helpers;
public partial class MainPage : ContentPage
{
VisualContainer visualContainer;
bool isAlertShown = false;
public MainPage()
{
InitializeComponent();
visualContainer = listView.GetVisualContainer();
visualContainer.ScrollRows.Changed += ScrollRows_Changed;
}
///<summary>
///To notify when end reached
///</summary>
private void ScrollRows_Changed(object sender, ScrollChangedEventArgs e)
{
var lastIndex = visualContainer.ScrollRows.LastBodyVisibleLineIndex;
//To include header if used
var header = (listView.HeaderTemplate != null && !listView.IsStickyHeader) ? 1 : 0;
//To include footer if used
var footer = (listView.FooterTemplate != null && !listView.IsStickyFooter) ? 1 : 0;
var totalItems = listView.DataSource.DisplayItems.Count + header + footer;
if ((lastIndex == totalItems - 1))
{
if (!isAlertShown)
{
DisplayAlert("Alert", "End of list reached...", "Ok");
isAlertShown = true;
}
}
else
isAlertShown = false;
}
}You can get the item elements to hold by a scrollable visual container using the GetVisualContainer method. It is a helper method of SfListView control.
using Syncfusion.Maui.ListView.Helpers;
public partial class MainPage : ContentPage
{
VisualContainer visualContainer;
public MainPage()
{
InitializeComponent();
visualContainer = listView.GetVisualContainer();
}
}Maintain the scroll position while updating ItemsSource at runtime
The SfListView has scrolled to the top automatically when changing the ItemsSource at runtime. However, you can maintain the same scrolled position using the CanMaintainScrollPosition property. If you set CanMaintainScrollPosition to true, then on changing ItemsSource, the newly added ItemsSource will be loaded with the previous ItemsSource’s ScrollOffset.
<syncfusion:SfListView x:Name="listView"
CanMaintainScrollPosition="True"/>listView.CanMaintainScrollPosition = true;How to handle the recycle of the ListView Items
By default, the SfListview reuses items on scrolling and changing the source collection. You can skip the reusing while scrolling by setting the CachingStrategy property to CreateNewTemplate for the ListView. It creates a new element for every data in the ItemsSource. The default value is RecycleTemplate where the data template gets reused while the data object associated with the listview item gets changed.
<syncfusion:SfListView x:Name="listView"
CachingStrategy="CreateNewTemplate" />listView.CachingStrategy = CachingStrategy.CreateNewTemplate;You can skip the reusing of list items on the ItemsSourcePropertyChanged by setting the ItemsSourceChangeCachingStrategy property to ClearItems for the ListView. Here, the existing ListView items will be cleared and create a new list of items when the ItemsSource is changed. The default value is RecycleItems where the listView items will be recycled in the ItemsSource changes.
<syncfusion:SfListView x:Name="listView"
ItemsSourceChangeCachingStrategy="ClearItems" />listView.ItemsSourceChangeCachingStrategy = ItemsSourceChangeCachingStrategy.ClearItems;