Layouts in .NET MAUI ListView (SfListView)
2 May 20223 minutes to read
The SfListView supports different layouts such as linear and grid layouts. The SfListView.ItemsLayout property is used to define the layout.
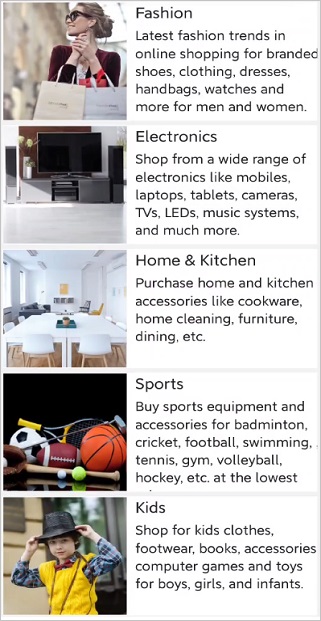
Linear Layout
The linear layout arranges the items linearly in a single column vertically or a single row horizontally. Initialize the LinearLayout, and assign it to the SfListView.ItemsLayout property to load the SfListView in linear layout. It is the default layout.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding CategoryInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemsLayout>
<syncfusion:LinearLayout />
</syncfusion:SfListView.ItemsLayout>
</syncfusion:SfListView>
</ContentPage>listView.ItemsLayout = new LinearLayout();
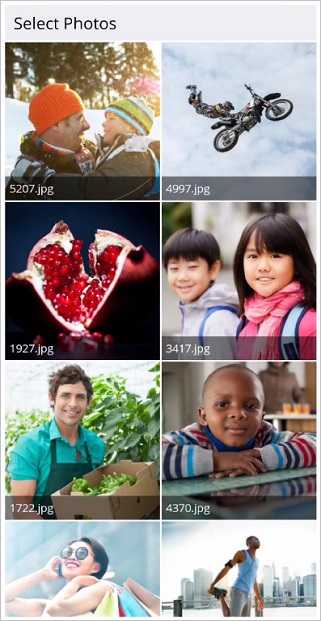
Grid Layout
The grid layout arranges items in a predefined number of columns. Initialize the GridLayout, and assign it to the SfListView.ItemsLayout property to load the SfListView in grid layout.
The number of columns can be defined by using the SpanCount property of GridLayout. The default SpanCount is 2.
In Horizontal orientation, SpanCount defines the number of rows.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding GalleryInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemsLayout>
<syncfusion:GridLayout SpanCount="2" />
</syncfusion:SfListView.ItemsLayout>
</syncfusion:SfListView>
</ContentPage>listView.ItemsLayout = new GridLayout() { SpanCount = 2 };
Change span count based on screen size
In the SfListView, the GridLayout allows you to change the SpanCount based on the view size of application with orientation in either portrait or landscape mode.
public partial class GridLayoutPage : ContentPage
{
this.PropertyChanged += GridLayoutPage_PropertyChanged;
private void GridLayoutPage_PropertyChanged(object sender, PropertyChangedEventArgs e)
{
if (e.PropertyName == "Width")
{
var size = Application.Current.MainPage.Width / listView.ItemSize;
gridLayout.SpanCount = (int)size;
listView.ItemsLayout = gridLayout;
}
}
}