Empty view in .NET MAUI ListView (SfListView)
22 Dec 202217 minutes to read
The SfListView allows to display and customize empty view content when there is no data available to display using the following properties,
-
EmptyView object can be set to a string or view when
SfListViewhas no items. The default value is null. -
EmptyViewTemplate is used to customize the appearance of
EmptyView. The default value is null.
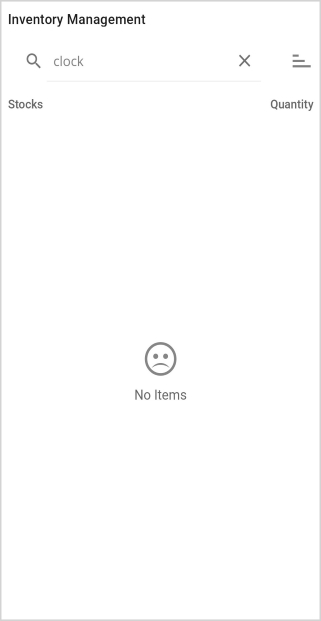
Display a string when ListView has no items
The EmptyView property can be set to a string, which will be displayed when the ItemsSource is null, or when the collection specified by the ItemsSource property is null or empty.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding Items}"
ItemSize="56"
EmptyView="No Items">
</syncfusion:SfListView>
</ContentPage>listView.EmptyView = "No Items";Display views when ListView has no items
The EmptyView property can be set to a view, which will be displayed when the ItemsSource property is null, or when the collection specified by the ItemsSource property is null or empty.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding Items}"
ItemSize="56">
<syncfusion:SfListView.EmptyView>
<StackLayout VerticalOptions="CenterAndExpand" >
<Label Text="" FontSize="40" HorizontalTextAlignment="Center"
FontFamily="{OnPlatform iOS=ListViewFontIcons, MacCatalyst=ListViewFontIcons, Android=ListViewFontIcons.ttf#, UWP=ListViewFontIcons.ttf#ListViewFontIcons}" />
<Label Text="No Items" FontSize="16" FontFamily="Roboto-Regular" HorizontalTextAlignment="Center" />
</StackLayout>
</syncfusion:SfListView.EmptyView>
</syncfusion:SfListView>
</ContentPage>StackLayout stackLayout = new StackLayout() { VerticalOptions = LayoutOptions.CenterAndExpand };
var label1 = new Label()
{
Text = "\ue725",
FontSize = 40,
HorizontalTextAlignment = TextAlignment.Center,
FontFamily = "ListViewFontIcons.ttf#"
};
var label2 = new Label()
{
Text = "No Items",
FontSize = 16,
FontFamily = "Roboto-Regular",
HorizontalTextAlignment = TextAlignment.Center,
};
stackLayout.Children.Add(label1);
stackLayout.Children.Add(label2);
listView.EmptyView = stackLayout;NOTE
View displayed by the
EmptyViewcan be a single view or a view that contains multiple child views.

Download the entire source code from GitHub here.
Display a templated custom type when ListView has no items
The EmptyView can be set to a custom type, which is used to display when the ItemsSource is null, or when the collection specified by the ItemsSource property is null or empty. The appearance of the EmptyView can be customized by using the EmptyViewTemplate.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:local="clr-namespace:EmptyViewTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<SearchBar x:Name="filterText"
FontSize="16"
Placeholder="Filter Inventory" TextChanged="SearchBar_TextChanged"/>
<syncfusion:SfListView Grid.Row="1" x:Name="listView"
ItemsSource="{Binding Items}"
ItemSize="56">
<syncfusion:SfListView.EmptyView>
<local:FilterItem Filter="{Binding Source={x:Reference filterText},Path=Text}"/>
</syncfusion:SfListView.EmptyView>
<syncfusion:SfListView.EmptyViewTemplate>
<DataTemplate>
<Label Text="{Binding Filter,StringFormat='{0} is not found'}" HorizontalTextAlignment="Center"
VerticalOptions="CenterAndExpand"
FontSize="18" FontFamily="Roboto-Regular"/>
</DataTemplate>
</syncfusion:SfListView.EmptyViewTemplate>
</syncfusion:SfListView>
</Grid>
</ContentPage>listView.EmptyView = new FilterItem() { Filter = filterText.Text};
listView.EmptyViewTemplate = new DataTemplate(() =>
{
Label label = new Label()
{
FontSize = 18,
FontFamily = "Roboto-Regular",
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalTextAlignment = TextAlignment.Center
};
label.SetBinding(Label.TextProperty, new Binding("Filter", stringFormat : "{0} is not found"));
return label;
});The FilterItem type defines a Filter property.
public class FilterItem : BindableObject
{
public static readonly BindableProperty FilterProperty = BindableProperty.Create(nameof(Filter), typeof(string), typeof(FilterItem), null);
public string Filter
{
get { return (string)GetValue(FilterProperty); }
set { SetValue(FilterProperty, value); }
}
}FilterItem object is set to the EmptyView property, and the Filter property is bound to the SearchBar.Text property. When SearchBar.TextChanged event is raised, the value of the SearchBar.Text property is stored in the Filter property.

Download the entire source code from GitHub here.
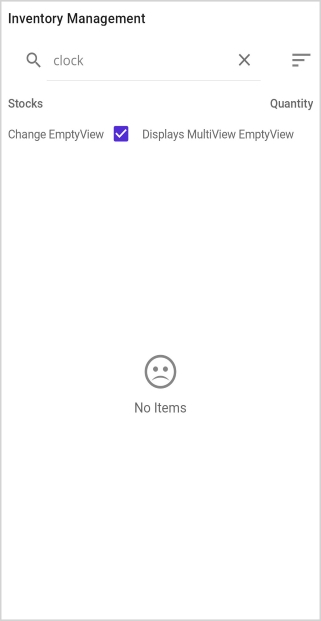
Change an empty view at runtime
The EmptyView can be changed to a specific view at run time and views that can be defined as ContentView objects in the ResourceDictionary.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:local="clr-namespace:EmptyViewDemo">
<ContentPage.Resources>
<ResourceDictionary>
<ContentView x:Key="SingleView">
<Label Text="No Items" FontSize="18" FontFamily="Roboto-Regular"
HorizontalTextAlignment="Center" VerticalOptions="CenterAndExpand"/>
</ContentView>
<ContentView x:Key="MultiView">
<StackLayout VerticalOptions="CenterAndExpand">
<Label Text="" FontSize="40"
FontFamily="{OnPlatform iOS=ListViewFontIcons, MacCatalyst=ListViewFontIcons, Android=ListViewFontIcons.ttf#, UWP=ListViewFontIcons.ttf#ListViewFontIcons}"
HorizontalTextAlignment="Center" />
<Label TextColor="#666666" Text="No Items" FontSize="16" FontFamily="Roboto-Regular" HorizontalTextAlignment="Center" />
</StackLayout>
</ContentView>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<SearchBar x:Name="filterText"
FontSize="16"
Placeholder="Filter Inventory" TextChanged="SearchBar_TextChanged"/>
<CheckBox Grid.Row="1" x:Name="checkBox" IsChecked="False"
CheckedChanged="CheckBox_CheckedChanged"/>
<syncfusion:SfListView Grid.Row="2" x:Name="listView"
ItemsSource="{Binding Items}"
ItemSize="56"
EmptyView="{StaticResource SingleView}">
</syncfusion:SfListView>
</Grid>
</ContentPage.Content>
</ContentPage>listView.EmptyView = Resources["SingleView"];
checkBox.CheckedChanged += CheckBox_CheckedChanged;EmptyView is changed based on value of CheckBox.IsChecked property at run time.
private void CheckBox_CheckedChanged(object sender, CheckedChangedEventArgs e)
{
if(e.Value)
listView.EmptyView = Resources["MultiView"];
else
listView.EmptyView = Resources["SingleView"];
}

Download the entire source code from GitHub here.
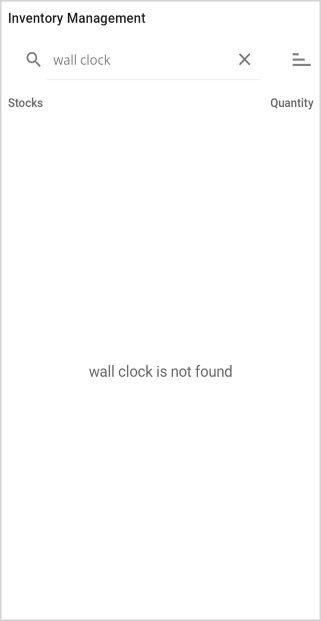
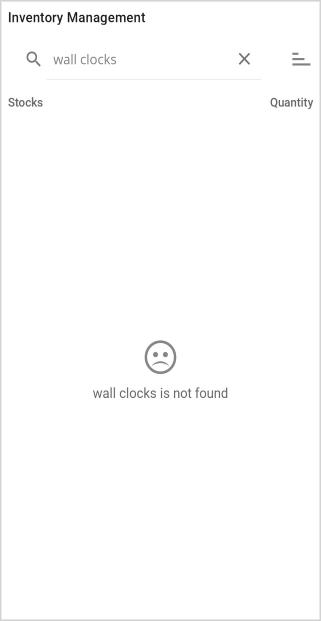
Change an empty view template at runtime
The EmptyView appearance can be changed at run time based on its value using the EmptyViewTemplate property.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:local="clr-namespace:EmptyViewTemplate">
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate x:Key="BasicTemplate">
<Label Text="{Binding .,StringFormat='{0} is not found'}"
HorizontalTextAlignment="Center" VerticalOptions="CenterAndExpand"
FontSize="18" FontFamily="Roboto-Regular"/>
</DataTemplate>
<DataTemplate x:Key="AdvancedTemplate">
<StackLayout VerticalOptions="CenterAndExpand">
<Label Text=""
FontSize="40"
FontFamily="{OnPlatform iOS=ListViewFontIcons, MacCatalyst=ListViewFontIcons, Android=ListViewFontIcons.ttf#, UWP=ListViewFontIcons.ttf#ListViewFontIcons}"
HorizontalTextAlignment="Center"/>
<Label Text="{Binding .,StringFormat='{0} is not found'}"
FontSize="16"
FontFamily="Roboto-Regular"
HorizontalTextAlignment="Center"/>
</StackLayout>
</DataTemplate>
<local:EmptyViewDataTemplateSelector x:Key="DataTemplateSelector"
BasicTemplate="{StaticResource BasicTemplate}"
AdvancedTemplate="{StaticResource AdvancedTemplate}"/>
</ResourceDictionary>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<SearchBar x:Name="filterText"
FontSize="16"
Placeholder="Filter Inventory" TextChanged="SearchBar_TextChanged"/>
<syncfusion:SfListView Grid.Row="1" x:Name="listView"
ItemsSource="{Binding Items}"
ItemSize="56"
EmptyView="{Binding Source={x:Reference filterText},Path=Text}"
EmptyViewTemplate="{StaticResource DataTemplateSelector}">
</syncfusion:SfListView>
</Grid>
</ContentPage>listView.EmptyView = filterText.Text;
listView.EmptyViewTemplate = new EmptyViewDataTemplateSelector() { BasicTemplate = this.Resources["BasicTemplate"] as DataTemplate, AdvancedTemplate = this.Resources["AdvancedTemplate"] as DataTemplate };The EmptyView property is set to the SearchBar.Text property, and the EmptyViewTemplate property is set to an EmptyViewDataTemplateSelector object.
public class EmptyViewDataTemplateSelector : Microsoft.Maui.Controls.DataTemplateSelector
{
public DataTemplate BasicTemplate { get; set; }
public DataTemplate AdvancedTemplate { get; set; }
public EmptyViewDataTemplateSelector()
{
}
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
if(item.ToString().Count() > 10)
return AdvancedTemplate;
else
return BasicTemplate;
}
}Template for EmptyView is set to AdvancedTemplate when SearchBar.Text.Count() is greater than 10. Otherwise, set it to BasicTemplate.


Download the entire source code from GitHub here.