Getting Started with .NET MAUI ListView
21 Jul 202524 minutes to read
This section guides you through setting up and configuring a ListView in your .NET MAUI application. Follow the steps below to add a basic ListView to your project.
To quickly get started with the .NET MAUI ListView, watch this video:
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion MAUI ListView NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ListView and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic ListView
- To initialize the control, import the
Syncfusion.Maui.ListViewnamespace into your code. - Initialize SfListView.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView />
</ContentPage>using Syncfusion.Maui.ListView;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfListView listView = new SfListView();
this.Content = listView;
}
}Step 5: Define the view model
Data Model
Create a simple data model as shown in the following code example, and save it as BookInfo.cs file.
public class BookInfo : INotifyPropertyChanged
{
private string bookName;
private string bookDesc;
public string BookName
{
get { return bookName; }
set
{
bookName = value;
OnPropertyChanged("BookName");
}
}
public string BookDescription
{
get { return bookDesc; }
set
{
bookDesc = value;
OnPropertyChanged("BookDescription");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string name)
{
if (this.PropertyChanged != null)
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}NOTE
If you want your data model to respond to property changes, then implement INotifyPropertyChanged interface in your model class.
View Model
Next, create a model repository class with BookInfo collection property initialized with required number of data objects in a new class file as shown in the following code example, and save it as BookInfoRepository.cs file:
public class BookInfoRepository
{
private ObservableCollection<BookInfo> bookInfo;
public ObservableCollection<BookInfo> BookInfo
{
get { return bookInfo; }
set { this.bookInfo = value; }
}
public BookInfoRepository()
{
GenerateBookInfo();
}
internal void GenerateBookInfo()
{
bookInfo = new ObservableCollection<BookInfo>();
bookInfo.Add(new BookInfo() { BookName = "Object-Oriented Programming in C#", BookDescription = "Object-oriented programming is a programming paradigm based on the concept of objects" });
bookInfo.Add(new BookInfo() { BookName = "C# Code Contracts", BookDescription = "Code Contracts provide a way to convey code assumptions" });
bookInfo.Add(new BookInfo() { BookName = "Machine Learning Using C#", BookDescription = "You will learn several different approaches to applying machine learning" });
bookInfo.Add(new BookInfo() { BookName = "Neural Networks Using C#", BookDescription = "Neural networks are an exciting field of software development" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio Code", BookDescription = "It is a powerful tool for editing code and serves for end-to-end programming" });
bookInfo.Add(new BookInfo() { BookName = "Android Programming", BookDescription = "It provides a useful overview of the Android application life cycle" });
bookInfo.Add(new BookInfo() { BookName = "iOS Succinctly", BookDescription = "It is for developers looking to step into frightening world of iPhone" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio 2015", BookDescription = "The new version of the widely-used integrated development environment" });
bookInfo.Add(new BookInfo() { BookName = "Xamarin.Forms", BookDescription = "It creates mappings from its C# classes and controls directly" });
bookInfo.Add(new BookInfo() { BookName = "Windows Store Apps", BookDescription = "Windows Store apps present a radical shift in Windows development" });
}
}Binding data to the listview
Create a ViewModel instance and set it as the ListView’s BindingContext. This enables property binding from ViewModel class.
To populate the ListView, bind the item collection from its BindingContext to SfListView.ItemsSource property.
The following code example binds the previously created collection to the SfListView.ItemsSource property:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:BookInfoRepository />
</ContentPage.BindingContext>
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}" />
</ContentPage>BookInfoRepository viewModel = new BookInfoRepository ();
listView.ItemsSource = viewModel.BookInfo;
Defining an item template
By defining the SfListView.ItemTemplate of the SfListView, a custom user interface(UI) can be achieved to display the data items.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Label Text="{Binding BookName}" FontAttributes="Bold" TextColor="Teal" FontSize="21" />
<Label Grid.Row="1" Text="{Binding BookDescription}" TextColor="Teal" FontSize="15"/>
</Grid>
</DataTemplate>
</syncfusion:SfListView.ItemTemplate>
</syncfusion:SfListView>
</ContentPage>using Microsoft.Maui.Controls;
using Syncfusion.Maui.ListView;
using System;
namespace GettingStarted
{
public class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BookInfoRepository viewModel = new BookInfoRepository ();
SfListView listView = new SfListView();
listView.ItemSize = 100;
listView.ItemsSource = viewModel.BookInfo;
listView.ItemTemplate = new DataTemplate(() => {
var grid = new Grid();
grid.RowDefinitions.Add(new RowDefinition());
grid.RowDefinitions.Add(new RowDefinition());
var bookName = new Label { FontAttributes = FontAttributes.Bold, BackgroundColor = Colors.Teal, FontSize = 21 };
bookName.SetBinding(Label.TextProperty, new Binding("BookName"));
var bookDescription = new Label { BackgroundColor = Colors.Teal, FontSize = 15 };
bookDescription.SetBinding(Label.TextProperty, new Binding("BookDescription"));
grid.Children.Add(bookName);
grid.Children.Add(bookDescription);
grid.SetRow(bookName, 0);
grid.SetRow(bookDescription, 1);
return grid;
});
this.Content = listView;
}
}
}Step 6: Running the Application
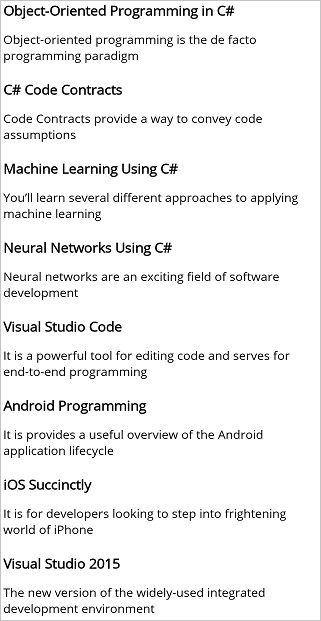
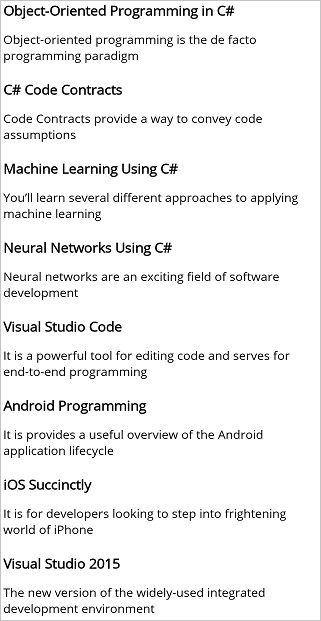
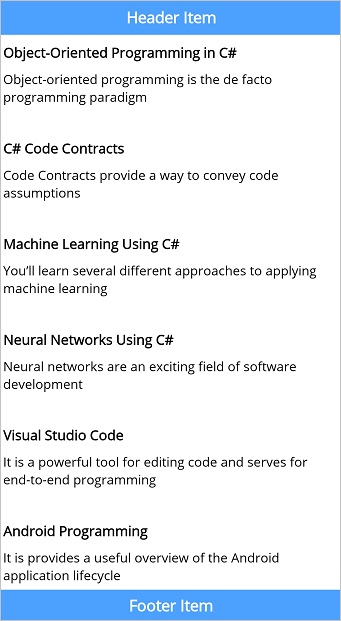
Press F5 to build and run the application. Once compiled, the ListView will be displayed with the data provided.
Here is the result of the previous codes,

You can also download the entire source code of this demo here.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion MAUI ListView NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ListView and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic ListView
- To initialize the control, import the
Syncfusion.Maui.ListViewnamespace into your code. - Initialize SfListView.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView />
</ContentPage>using Syncfusion.Maui.ListView;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfListView listView = new SfListView();
this.Content = listView;
}
}Step 5: Define the view model
Data Model
Create a simple data model as shown in the following code example, and save it as BookInfo.cs file.
public class BookInfo : INotifyPropertyChanged
{
private string bookName;
private string bookDesc;
public string BookName
{
get { return bookName; }
set
{
bookName = value;
OnPropertyChanged("BookName");
}
}
public string BookDescription
{
get { return bookDesc; }
set
{
bookDesc = value;
OnPropertyChanged("BookDescription");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string name)
{
if (this.PropertyChanged != null)
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}NOTE
If you want your data model to respond to property changes, then implement INotifyPropertyChanged interface in your model class.
View Model
Next, create a model repository class with BookInfo collection property initialized with required number of data objects in a new class file as shown in the following code example, and save it as BookInfoRepository.cs file:
public class BookInfoRepository
{
private ObservableCollection<BookInfo> bookInfo;
public ObservableCollection<BookInfo> BookInfo
{
get { return bookInfo; }
set { this.bookInfo = value; }
}
public BookInfoRepository()
{
GenerateBookInfo();
}
internal void GenerateBookInfo()
{
bookInfo = new ObservableCollection<BookInfo>();
bookInfo.Add(new BookInfo() { BookName = "Object-Oriented Programming in C#", BookDescription = "Object-oriented programming is a programming paradigm based on the concept of objects" });
bookInfo.Add(new BookInfo() { BookName = "C# Code Contracts", BookDescription = "Code Contracts provide a way to convey code assumptions" });
bookInfo.Add(new BookInfo() { BookName = "Machine Learning Using C#", BookDescription = "You will learn several different approaches to applying machine learning" });
bookInfo.Add(new BookInfo() { BookName = "Neural Networks Using C#", BookDescription = "Neural networks are an exciting field of software development" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio Code", BookDescription = "It is a powerful tool for editing code and serves for end-to-end programming" });
bookInfo.Add(new BookInfo() { BookName = "Android Programming", BookDescription = "It provides a useful overview of the Android application life cycle" });
bookInfo.Add(new BookInfo() { BookName = "iOS Succinctly", BookDescription = "It is for developers looking to step into frightening world of iPhone" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio 2015", BookDescription = "The new version of the widely-used integrated development environment" });
bookInfo.Add(new BookInfo() { BookName = "Xamarin.Forms", BookDescription = "It creates mappings from its C# classes and controls directly" });
bookInfo.Add(new BookInfo() { BookName = "Windows Store Apps", BookDescription = "Windows Store apps present a radical shift in Windows development" });
}
}Binding data to the listview
Create a ViewModel instance and set it as the ListView’s BindingContext. This enables property binding from ViewModel class.
To populate the ListView, bind the item collection from its BindingContext to SfListView.ItemsSource property.
The following code example binds the previously created collection to the SfListView.ItemsSource property:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:BookInfoRepository />
</ContentPage.BindingContext>
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}" />
</ContentPage>BookInfoRepository viewModel = new BookInfoRepository ();
listView.ItemsSource = viewModel.BookInfo;
Defining an item template
By defining the SfListView.ItemTemplate of the SfListView, a custom user interface(UI) can be achieved to display the data items.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Label Text="{Binding BookName}" FontAttributes="Bold" TextColor="Teal" FontSize="21" />
<Label Grid.Row="1" Text="{Binding BookDescription}" TextColor="Teal" FontSize="15"/>
</Grid>
</DataTemplate>
</syncfusion:SfListView.ItemTemplate>
</syncfusion:SfListView>
</ContentPage>using Microsoft.Maui.Controls;
using Syncfusion.Maui.ListView;
using System;
namespace GettingStarted
{
public class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BookInfoRepository viewModel = new BookInfoRepository ();
SfListView listView = new SfListView();
listView.ItemSize = 100;
listView.ItemsSource = viewModel.BookInfo;
listView.ItemTemplate = new DataTemplate(() => {
var grid = new Grid();
grid.RowDefinitions.Add(new RowDefinition());
grid.RowDefinitions.Add(new RowDefinition());
var bookName = new Label { FontAttributes = FontAttributes.Bold, BackgroundColor = Colors.Teal, FontSize = 21 };
bookName.SetBinding(Label.TextProperty, new Binding("BookName"));
var bookDescription = new Label { BackgroundColor = Colors.Teal, FontSize = 15 };
bookDescription.SetBinding(Label.TextProperty, new Binding("BookDescription"));
grid.Children.Add(bookName);
grid.Children.Add(bookDescription);
grid.SetRow(bookName, 0);
grid.SetRow(bookDescription, 1);
return grid;
});
this.Content = listView;
}
}
}Step 6: Running the Application
Press F5 to build and run the application. Once compiled, the ListView will be displayed with the data provided.
Here is the result of the previous codes,

You can also download the entire source code of this demo here.
Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI ListView NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ListView and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Microsoft.Maui.Hosting;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic ListView
- To initialize the control, import the
Syncfusion.Maui.ListViewnamespace into your code. - Initialize SfListView.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView />
</ContentPage>using Syncfusion.Maui.ListView;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfListView listView = new SfListView();
this.Content = listView;
}
}Layouts
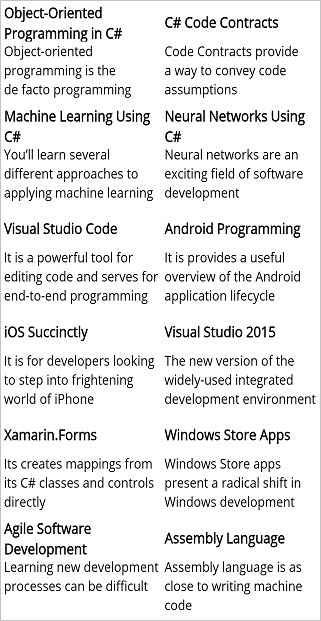
SfListView supports different layouts such as linear and grid layouts. The linear layout arranges the items in a single column, whereas the grid layout arranges the items in a predefined number of columns defined by the SpanCount property of GridLayout.
The SfListView.ItemsLayout property is used to define the layout of the SfListView. LinearLayout is default layout of this control.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemsLayout>
<syncfusion:GridLayout SpanCount="2" />
</syncfusion:SfListView.ItemsLayout>
</syncfusion:SfListView>
</ContentPage>listView.ItemsLayout = new GridLayout() { SpanCount = 3 };
Sorting
The SfListView allows you to sort its data by using the SfListView.DataSource.SortDescriptors property. Create a SortDescriptor for the property to be sorted, and add it to the DataSource.SortDescriptors collection.
Refresh the view by calling the SfListView.RefreshView method.
SortDescriptor object holds the following three properties:
- PropertyName: Describes the name of the sorted property.
- Direction: Describes an object of type ListSortDirection that defines the sorting direction.
- Comparer: Describes a comparer that will be applied when sorting.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:data="clr-namespace:Syncfusion.Maui.DataSource;assembly=Syncfusion.Maui.DataSource"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<syncfusion:SfListView x:Name="listView">
<syncfusion:SfListView.DataSource>
<data:DataSource>
<data:DataSource.SortDescriptors>
<data:SortDescriptor PropertyName="BookName" Direction="Ascending"/>
</data:DataSource.SortDescriptors>
</data:DataSource>
</syncfusion:SfListView.DataSource>
</syncfusion:SfListView>
</ContentPage>listView.DataSource.SortDescriptors.Add(new SortDescriptor()
{
PropertyName = "BookName",
Direction = ListSortDirection.Ascending,
});Filtering
The SfListView supports you to filter the records in view by setting predicate to the SfListView.DataSource.Filter property. Call the DataSource.RefreshFilter method after assigning the Filter property for refreshing the view.
To filter the items based on the Title property of the underlying data by using FilterContacts method, follow the code example:
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<SearchBar x:Name="filterText" HeightRequest="40"
Placeholder="Search here to filter"
TextChanged="OnFilterTextChanged" Grid.Row="0"/>
<syncfusion:SfListView x:Name="listView"
Grid.Row="1"
ItemsSource="{Binding BookInfo}"/>
</Grid>
</ContentPage>private void OnFilterTextChanged(object sender, TextChangedEventArgs e)
{
searchBar = (sender as SearchBar);
if (listView.DataSource != null)
{
listView.DataSource.Filter = FilterContacts;
listView.DataSource.RefreshFilter();
}
}
private bool FilterContacts(object obj)
{
if (searchBar == null || searchBar.Text == null)
return true;
var bookInfo = obj as BookInfo;
if (bookInfo.BookName.ToLower().Contains(searchBar.Text.ToLower())
|| bookInfo.BookDescription.ToLower().Contains(searchBar.Text.ToLower()))
return true;
else
return false;
}Grouping
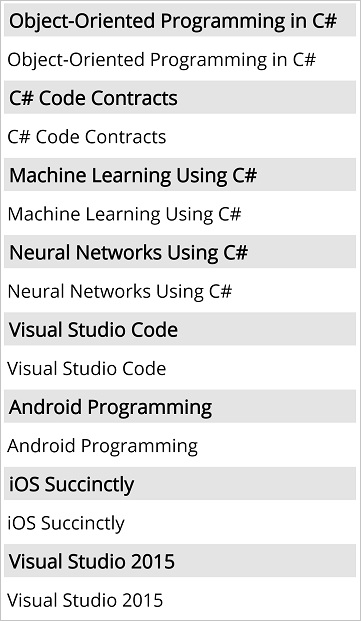
By using the SfListView.DataSource.GroupDescriptors property, the SfListView can display the items in a group. Create GroupDescriptor for the property to be grouped, and add it to the DataSource.GroupDescriptors collection.
GroupDescriptor object holds the following properties:
- PropertyName: Describes the name of the property to be grouped.
- KeySelector: Describes selector to return the group key.
- Comparer: Describes the comparer that will be applied when sorting.
It also supports you to stick the group header by enabling the SfListView.IsStickyGroupHeader property.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:data="clr-namespace:Syncfusion.Maui.DataSource;assembly=Syncfusion.Maui.DataSource">
<syncfusion:SfListView x:Name="listView">
<syncfusion:SfListView.DataSource>
<data:DataSource>
<data:DataSource.GroupDescriptors>
<data:GroupDescriptor PropertyName="BookName"/>
</data:DataSource.GroupDescriptors>
</data:DataSource>
</syncfusion:SfListView.DataSource>
</syncfusion:SfListView>
</ContentPage>listView.DataSource.GroupDescriptors.Add(new GroupDescriptor()
{
PropertyName = "BookName",
});
Selection
The SfListView allows selecting the item by setting the SfListView.SelectionMode property. Set the SfListView.SelectionMode property to single, multiple, and none based on the requirements. Information about the selected item can be tracked using the SfListView.SelectedItem and SfListView.SelectedItems properties. It also allows changing the selection highlight color by using the SfListView.SelectionBackground.
The gesture type can be changed to select the item by setting the SfListView.SelectionGesture property. Set the SfListView.SelectionGesture property to Tap, DoubleTap, and Hold based on the requirements.
The SelectionChanging and SelectionChanged events of the SfListView can be used to handle selection operations.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
SelectionMode="Single"
SelectionGesture="Tap"
SelectionBackground="#E4E4E4"/>}
</ContentPage>listView.SelectionMode = SelectionMode.Single;
listView.SelectionGesture = TouchGesture.Tap;
listView.SelectionBackground = Colors.FromHex("#E4E4E4");Header and Footer
The SfListView allows setting the header and footer to the user interface(UI) view by setting the DataTemplate to the HeaderTemplate and FooterTemplate.
The header and footer can be handled as scrollable or sticky to the view by enabling or disabling the IsStickyHeader and IsStickyFooter properties.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
IsStickyHeader="true"
IsStickyFooter="true">
<syncfusion:SfListView.HeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#4CA1FE" HeightRequest="45">
<Label Text="Header Item" FontAttributes="Bold" FontSize="18" TextColor="White" />
</Grid>
</DataTemplate>
</syncfusion:SfListView.HeaderTemplate>
<syncfusion:SfListView.FooterTemplate>
<DataTemplate>
<Grid BackgroundColor="#4CA1FE">
<Label Text="Footer Item" FontAttributes="Bold" FontSize="18" TextColor="White" />
</Grid>
</DataTemplate>
</syncfusion:SfListView.FooterTemplate>
</syncfusion:SfListView>
</ContentPage>ViewModel viewModel = new ViewModel ();
listView.ItemsSource = viewModel.BookInfo;
listView.IsStickyHeader = true;
listView.IsStickyFooter = true;
listView.HeaderTemplate = new DataTemplate(() =>
{
var grid = new Grid();
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.BackgroundColor = Color.FromHex("#4CA1FE");
var headerLabel = new Label { BackgroundColor = Colors.White, FontSize = 18,
FontAttributes = FontAttributes.Bold };
headerLabel.Text = "Header Item";
grid.Children.Add(headerLabel);
return grid;
});
listView.FooterTemplate = new DataTemplate(() =>
{
var grid = new Grid();
grid.ColumnDefinitions.Add(new ColumnDefinition());
grid.BackgroundColor = Colors.FromHex("#DC595F");
var footerLabel = new Label { BackgroundColor = Colors.White, FontSize = 18,
FontAttributes = FontAttributes.Bold };
footerLabel.Text = "Footer Item";
grid.Children.Add(footerLabel);
return grid;
});
NOTE
You can refer to our .NET MAUI ListView feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI ListView example that shows you how to render the ListView in .NET MAUI.