Getting started with Angular Grid
17 Aug 202313 minutes to read
To get start with how to use the Grid component within Angular-2 platform, please refer the basic requisites and the configurations needs to be done on the system from here.By following the above steps in the document, you can get the newly cloned angular2-seeds template sample folder.Grid control has been already configured in that angular2-seeds folder. So that you can use already existing Grid sample available in src/grid folder.
Copying Grid source file
In that newly cloned angular2-seeds folder,we have referred grid.component.ts source file from 14.3 version.If you want the upgraded version of grid.component.ts source file, you can get it from the below mentioned location and add it under the src/ej folder.
- (Installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\assets-src\angular2\
NOTE
core.tssource file is mandatory for all Syncfusion JavaScript Angular components.
External and Internal Dependencies
If you want to know about the external and internal dependencies of the Grid control, please refer here here
Data Binding
Data binding in the grid is achieved by assigning an array of JavaScript objects to the dataSource property. Refer to the following code example.
<ej-grid id="Grid" [dataSource]="gridData" >
<e-columns>
<e-column field="OrderID" headerText="OrderID" width="75" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="80"></e-column>
<e-column field="EmployeeID" headerText="EmployeeID" width="75" textAlign="left"></e-column>
<e-column field="Freight" width="75" format="{0:C2}" textAlign="right"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="80" format="{0:MM/dd/yyyy}" textAlign="right"></e-column>
<e-column field="ShipCity" headerText="ShipCity" width="110"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}
NOTE
1.In the above code snippet,
ej-griddenotes the control directive for the Syncfusion’s Grid Angular widget and all its properties can be initialized with the exact casing of original property names also binded within square bracket([]).(For example, [dataSource]).
2.Events can be bound to the control using the event name within bracket [()]. For example, theactionBeginevent of Grid control can be defined as follows.
<ej-grid id="Grid" [dataSource]="gridData" (actionBegin)= actionBegin($event)>Enable Paging
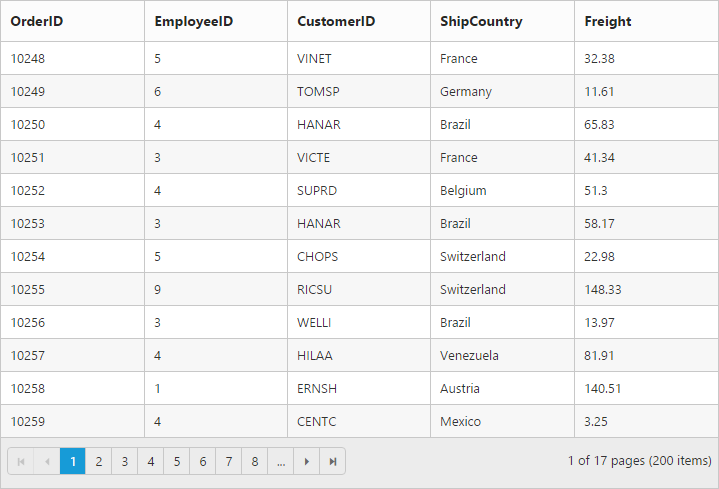
Paging can be enabled by setting the allowPaging to true. The Paging feature in�Grid�offers complete navigation support to easily switch between the pages, using the page bar available at the bottom of the Grid control
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" >
<e-columns>
<e-column field="OrderID" headerText="OrderID" ></e-column>
<e-column field="EmployeeID" headerText="EmployeeID"></e-column>
<e-column field="CustomerID" headerText="CustomerID"></e-column>
<e-column field="ShipCountry" headerText="ShipCountry"></e-column>
<e-column field="Freight" width="75" format="{0:C2}"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}
NOTE
Pager settings can be customized by using the
pageSizeofpageSettingsproperty. When it is not given the default values forpageSizeandpageCountare 12 and 8 respectively.
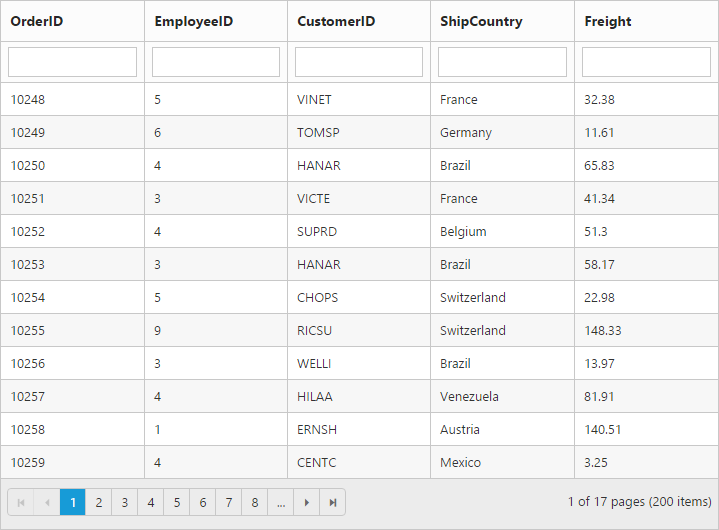
Enable Filtering
Filtering can be enabled by setting the allowFiltering to be true. By default, the filter bar row is displayed to perform filtering, you can change the filter type by using filterType of filterSetting property.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowFiltering]="true" >
<e-columns>
<e-column field="OrderID" headerText="OrderID" ></e-column>
<e-column field="EmployeeID" headerText="EmployeeID"></e-column>
<e-column field="CustomerID" headerText="CustomerID"></e-column>
<e-column field="ShipCountry" headerText="ShipCountry"></e-column>
<e-column field="Freight" width="75" format="{0:C2}"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}
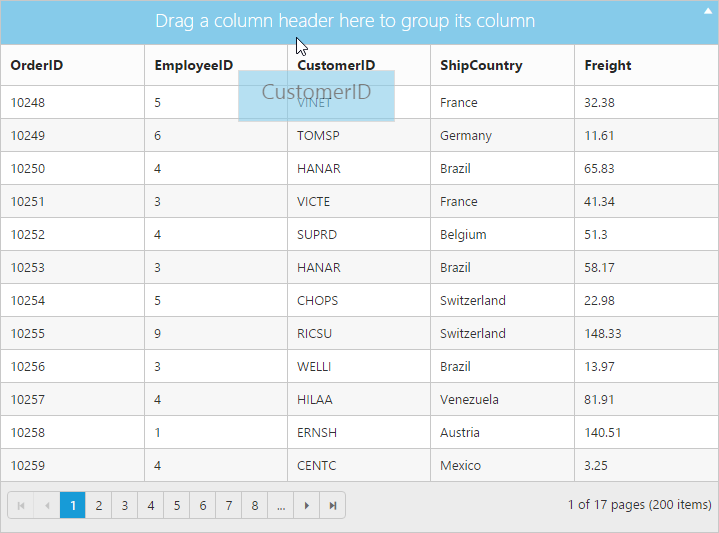
Enable Grouping
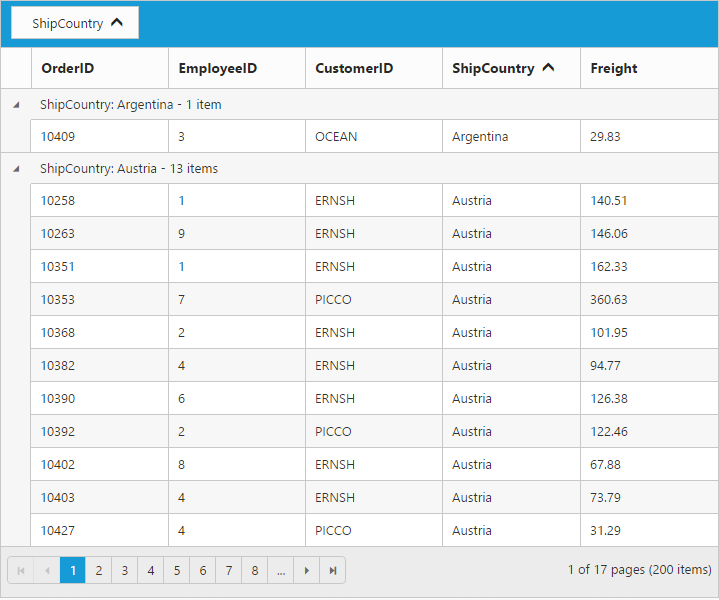
Grouping can be enabled by setting the allowGrouping to true. Columns can be grouped dynamically by drag and drop the grid column header to the group drop area. The initial grouping can be done by adding required column names in the groupedColumns of groupSettings property.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowGrouping]="true" >
<e-columns>
<e-column field="OrderID" headerText="OrderID" ></e-column>
<e-column field="EmployeeID" headerText="EmployeeID"></e-column>
<e-column field="CustomerID" headerText="CustomerID"></e-column>
<e-column field="ShipCountry" headerText="ShipCountry"></e-column>
<e-column field="Freight" width="75" format="{0:C2}"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}
Refer to the following code example for initial grouping.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowGrouping]="true" [groupSettings]="groupedColumn" >
<e-columns>
<e-column field="OrderID" headerText="OrderID" ></e-column>
<e-column field="EmployeeID" headerText="EmployeeID"></e-column>
<e-column field="CustomerID" headerText="CustomerID"></e-column>
<e-column field="ShipCountry" headerText="ShipCountry"></e-column>
<e-column field="Freight" width="75" format="{0:C2}"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
groupedColumns:object;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.groupedColumn = {groupedColumns: ["ShipCountry"]};
}
}
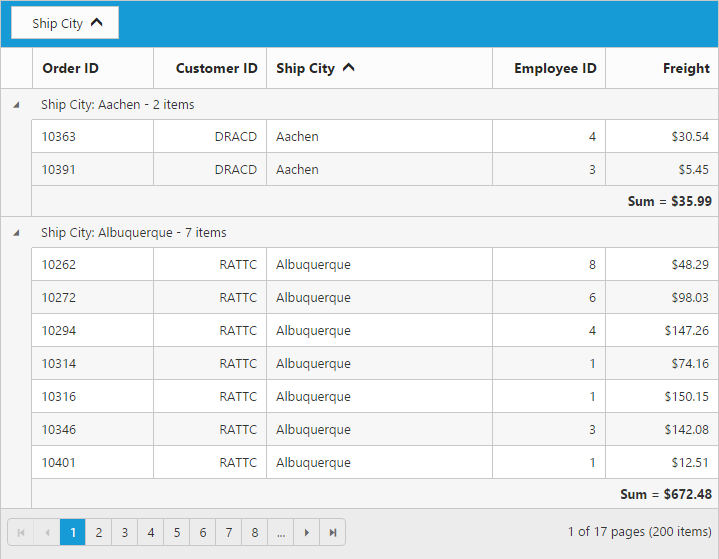
Add Summaries
Summaries can be added by setting the showSummary to true and adding required summary rows and columns in the summaryRows property. For demonstration, Freight column’s sum value is displayed as summary.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowGrouping]="true" [groupSettings]="groupedColumn" [showSummary]="true" [summaryRows]="summaryRows">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80" textAlign="left"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="80" textAlign="right"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="80" textAlign="left"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="80" textAlign="right"></e-column>
<e-column field="Freight" width="75" format="{0:C2}" width="80" textAlign="right"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html' //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
groupedColumns:object;
summaryRows:array;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.groupedColumn = {groupedColumns: ["ShipCity"]};
this.summaryRows=[{
title: "Sum",
summaryColumns: [
{ summaryType: ej.Grid.SummaryType.Sum, displayColumn: "Freight", dataMember: "Freight" }
]
}
];
}
}