Paging
18 Nov 20178 minutes to read
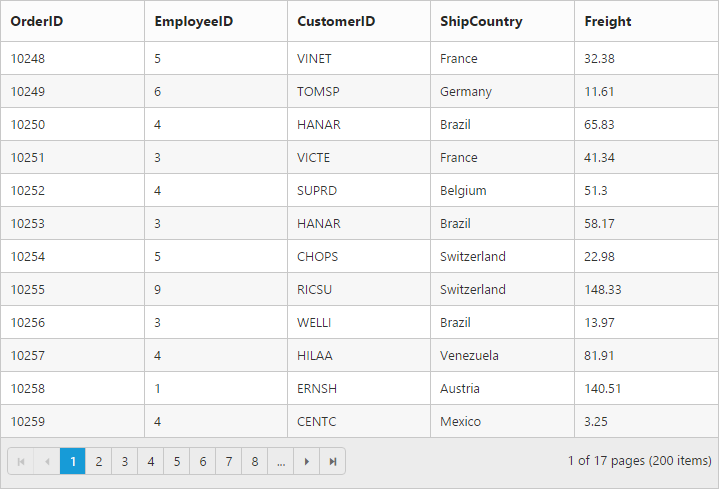
You can display the grid records in paged view, by setting allowPaging property as true.
The code snippet to enable paging is follows.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}The following output is displayed as a result of the above code example.

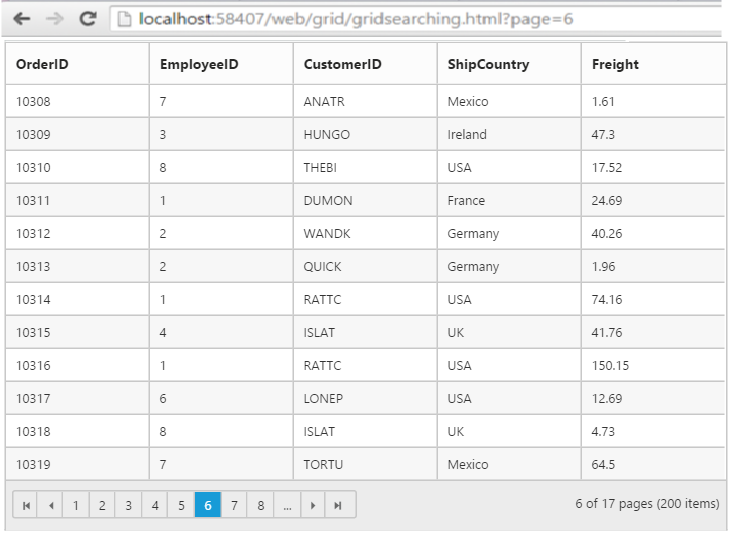
Pager with query string
You can pass the current page information as a query string while navigating to other page. To enable query string, set the enableQueryString property of pageSettings as true.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [pageSettings]="pageSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public pageSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.pageSettings = { enableQueryString: true };
}
}The following output is displayed as a result of the above code example.

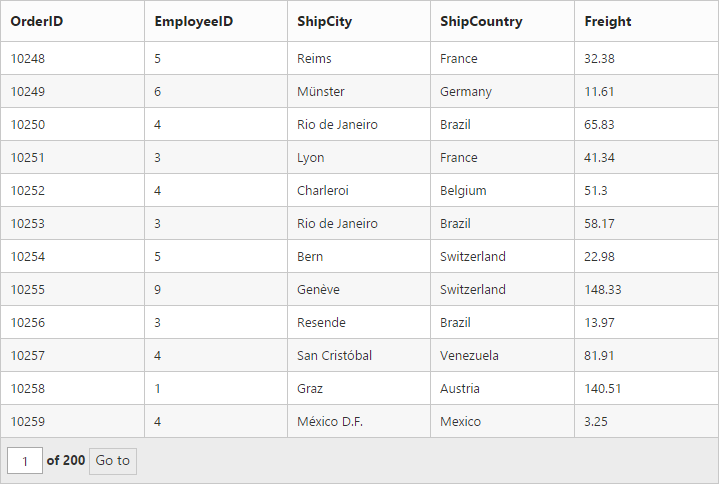
Pager template
Apart from default pager, there is an option to render a specific custom template in a grid pager. To render template in pager, set enableTemplates as true and template properties of pageSettings.
Prevent to show the default pager while enabling the pager template by setting showDefaults property of pageSettings as false.
NOTE
It’s a standard way to enclose the
templatewithin thescripttag withtypeas “text/x-jsrender”.
The following code example describes the above behavior.
<ej-grid id="Grid" #Grid [dataSource]="gridData" [allowPaging]="true" [pageSettings]="pageSettings" (create)="onCreate($event)">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>.e-grid .e-pager .e-pagercontainer {
border-width: 0px;
overflow: visible;
}import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
@ViewChild('Grid') Grid: EJComponents<any, any>;
public gridData;
public pageSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.pageSettings = { enableTemplates: true, template: "#template", showDefaults: false };
}
}
onCreate(args:any){
$("#btn").ejButton({
click : function(e){
var val = $("#currentPage").val();
var gridObj = this.Grid.widget;
gridObj.gotoPage(val);
}
});
}Place the template inside index.html file
<script id="template" type="text/x-jsrender">
<input id="currentPage" type="text" style="text-align: center; width: 32px; height: 21px; background: white;" value="1" />
<label>of 200</label>
<button id="btn">Go to</button>
</script>The following output is displayed as a result of the above code example.

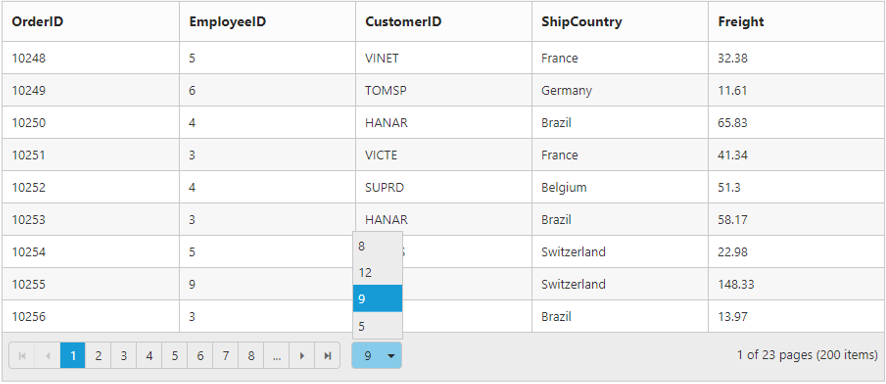
Pager with pageSize drop down
There is an option to set the size of page by means selecting the pageSize you wish from the options available at the dropdown in pager. To render drop down in pager, provide the pageSize values you wish to display in drop down as array values to pageSizeList property of pageSettings.
The following code example describes the above behavior.
<ej-grid id="Grid" #Grid [dataSource]="gridData" [allowPaging]="true" [pageSettings]="pageSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public pageSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.pageSettings = { pageSize: 14, pageSizeList: [8,12,9,5] };
}
}The following output is displayed as a result of the above code example.