Enable Scrolling in Grid
27 May 202024 minutes to read
Scrolling can be enabled by setting allowScrolling as true. The height and width can be set to grid by using the properties scrollSettings.height and scrollSettings.width respectively.
NOTE
If
widthandheightis not defined in thescrollSettingsproperty then the horizontal and vertical scrollbar is enabled, only when the grid width exceeds the browser width.
The height and width can be set in percentage and pixel. The default value for height and width in scrollSettings is 0 and auto respectively.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 400, height: 300 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
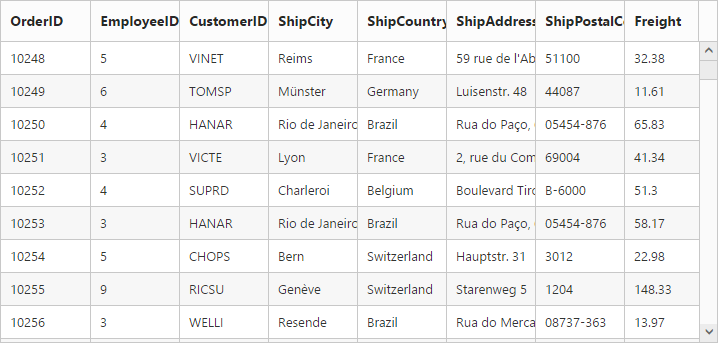
}The following output is displayed as a result of the above code example.

Set width and height in pixel
To specify the scrollSettings.width and scrollSettings.height in pixel, by set the pixel value as integer.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 500, height: 300 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}The following output is displayed as a result of the above code example.

Set width and height in percentage
To specify the scrollSettings.width and scrollSettings.height in percentage, by set the percentage value as string.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: "70%", height: "25%" };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
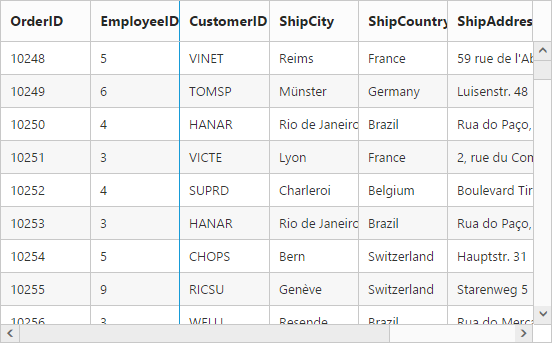
}The following output is displayed as a result of the above code example.

Set width as auto
Specify width property of scrollSettings as auto, then the scrollbar is rendered only when the grid width exceeds the browser window width.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: "auto", height: 300 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}The following output is displayed as a result of the above code example.

Frozen columns
Specify frozenColumns property of scrollSettings to freeze the columns(upto the specified frozenColumns value) at the time of scrolling. Horizontal scrollbar must be enabling while specifying frozenColumns then only you can scroll and see the remaining columns with freeze pane.
NOTE
allowScrollingmust betruewhile specifyingfrozenColumns.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, frozenColumns: 2 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}The following output is displayed as a result of the above code example.

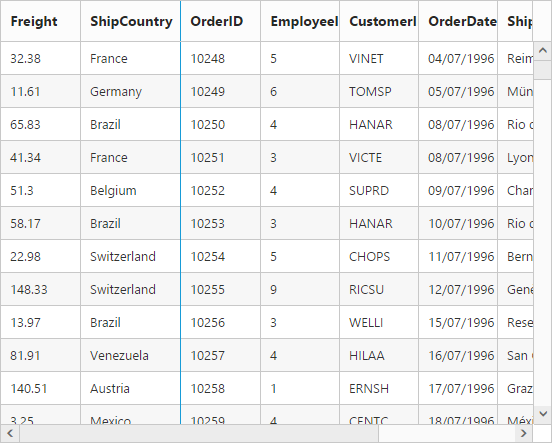
Freeze particular columns:
To freeze selected columns in grid at the time of scrolling, by set isFrozen property of columns as true. isFrozen columns are rendered first in the grid even the columns index is different while declaring the columns.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="Freight" [isFrozen]="true"></e-column>
<e-column field="OrderDate" format= "{0:dd/MM/yyyy}"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry" [isFrozen]="true" width=100></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, frozenColumns: 2 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}The following output is displayed as a result of the above code example.

Frozen Columns alert Messages:
- If
allowScrollingis false while usingfrozenColumnsthen “EnableallowScrollingwhile using frozen Columns” alert message is thrown. - If
frozenColumnsis specified out of the grid column view then “Frozen columns should be in grid view area” alert message is thrown. - Frozen Rows and Columns are not supported the following features
Grouping
Row Template
Detail Template
Hierarchy Grid
Batch Editing
Virtual Scrolling
If any one of the above feature is enabled along with Frozen Rows and Columns, then “Frozen Columns and Rows are not supported for Grouping, Row Template, Detail Template, Hierarchy Grid and Batch Editing” alert message is thrown.
Frozen Rows
Specify frozenRows property of scrollSettings to freeze rows(upto the specified frozenRows value) at the time of scrolling. Vertical scrollbar must be enabling while specifying frozenRows then only you can scroll and see the remaining rows with freeze pane.
NOTE
allowScrollingmust betruewhile specifyingfrozenRows.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, frozenRows: 4 };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}The following output is displayed as a result of the above code example.

Touch scroll
In touch supported devices you can scroll and show the content by swipe left, right, top and bottom. Disable touch scroll by setting enableTouchScroll property of scrollSettings as false.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, enableTouchScroll: false };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}Virtual Scrolling
The virtual scrolling support allows you to load data that you require (load data based on page size) without buffering the entire huge database. To enable virtual scrolling by setting allowVirtualScrolling property of scrollSettings as true.
We also have an enhanced virtual scrolling feature with an improvised virtual scrolling performance. To enable improvised virtual scrolling feature by setting enableVirtualization property of scrollSettings as true and it doesn’t requires allowVirtualScrolling to be enabled. It allows you to load the grid with data while scrolling. Some of the relevant functionalities of this are,
- White space will not be appeared in the Grid.
- Improved page rendering performance.
- It can render nearly 500 thousand records.
It supports two mode of virtualization. They are,
- Normal Mode
- Infinite or Continuous Mode
NOTE
Enhanced Virtual Scrolling supports only Normal mode
The following features are not supported by virtual scrolling
- Grouping
- Frozen Rows
- Cell merging
- Detail template
- Hierarchy
- Editing
Normal Mode:
It allows you to load the grid with data while scrolling. This can be achieved by setting virtualScrollMode as normal.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, allowVirtualScrolling: true, virtualScrollMode: "normal" };
this.gridData = ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders");
}
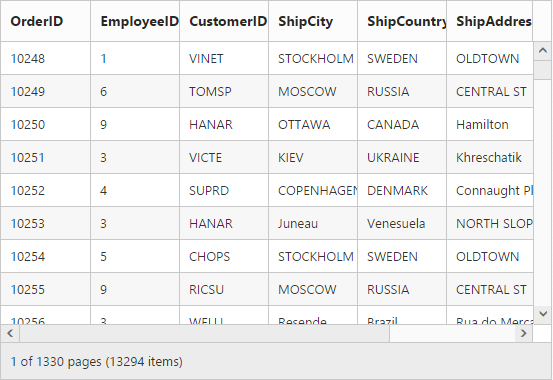
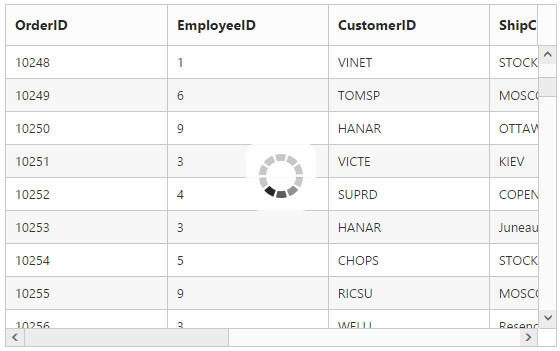
}The following output is displayed as a result of the above code example.

Enhanced Virtual Scrolling:
In order to enable this, you need to set the enableVirtualization property of the scrollSettings as true.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, enableVirtualization: true },
this.gridData = ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders");
}
}The following output is displayed as a result of the above code example.

Infinite or Continuous Mode:
In Infinite or Continuous mode, the data is loaded in grid when the scrollbar reaches the end. You can enable the continuous mode by setting the virtualScrollMode property as continuous.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowScrolling]="true" [scrollSettings]="scrollSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCity"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="ShipAddress"></e-column>
<e-column field="ShipPostalCode"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public scrollSettings;
constructor() {
this.scrollSettings = { width: 550, height: 300, allowVirtualScrolling: true, virtualScrollMode: "continuous" },
this.gridData = ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders");
}
}The following output is displayed as a result of the above code example.