Responsive
6 Apr 201814 minutes to read
The grid control has support for responsive behavior based on client browser’s width and height. To enable responsive, isResponsive property should be true. In Desktop and Tablet mode, to render scroller set minWidth property. There are three modes of responsive layout is available in grid based on client width. They are.
- Mobile(<321px)
- tablet (321px to 800px)
- desktop(> 800px)
NOTE
The following features are not supported by Grid’s Responsive
- Virtual Scrolling
- Frozen Rows and Frozen Columns
- Hierarchy
- Detail template
Mobile Layout
If client width is less than 321px, the grid will render in mobile mode. In which, you can see that grid user interface is customized and redesigned for best view in small screens. The customized features includes responsive row rendering, filtering, sorting, searching and editing.
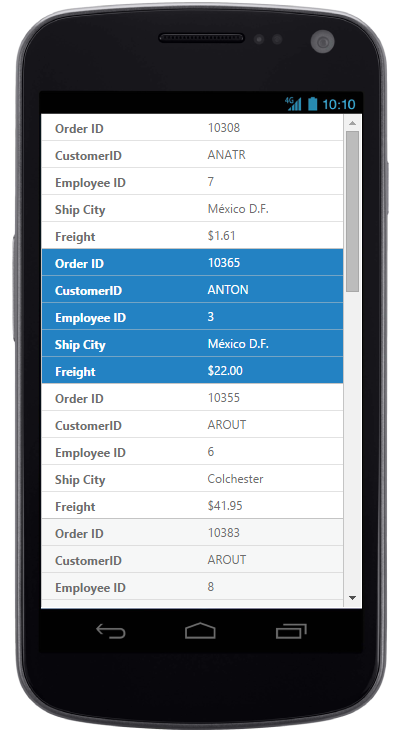
Responsive Row
Enabling Responsive row makes the Grid to render the record values in vertical order which removes the need for horizontal scrolling to view complete record details. It can be enabled by defining enableResponsiveRow property as true.
<ej-grid [allowPaging]="true" [dataSource]="gridData" [isResPonsive]="true" [enableResponsiveRow]="true" [pageSettings]="pagesettings">
<e-columns>
<e-column field="OrderID" headertext="Order ID"></e-column>
<e-column field="CustomerID" headertext="Customer ID"></e-column>
<e-column field="EmployeeID" headertext="Employee ID"></e-column>
<e-column field="ShipCity" headertext="Ship City" width="100"></e-column>
<e-column field="Freight" headertext="Freight" format="{0:C}"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public pagesettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
this.pagesettings = { pageCount: 3, pageSize: 7 },
}
}
WARNING
IE8 and IE9 does not support responsive row.
ejgrid.responsive.cssshould be referred to display Responsive Row.
Customized Features
The customized layout for filtering, sorting, searching and CRUD operations in mobile device can be seen following screen shots.

Responsive row with filtering , sorting and searching

CRUD in mobile layout

Filtering in mobile layout

Filtering in mobile layout

Sorting in mobile layout

Searching in mobile layout
<ej-grid [allowPaging]="true" [dataSource]="gridData" [isResponsive]="true" [enableResponsiveRow]="true" [pageSettings]="pagesettings" [editSettings]="editSettings" [toolbarSettings]="toolbarsettings" [allowFiltering]="true" [allowSorting]="true" [allowSearching]="true" [allowMultiSorting]="true" [filterSettings]="filtersettings">
<e-columns>
<e-column field="OrderID" headertext="Order ID" [isPrimaryKey]="true" width="80" textalign="right"></e-column>
<e-column field="CustomerID" headertext="Customer ID" width="100"></e-column>
<e-column field="EmployeeID" headertext="Employee ID" edittype="dropdownedit" textalign="right"></e-column>
<e-column field="ShipCity" headertext="Ship City" width="120" edittype="dropdownedit"></e-column>
<e-column field="Freight" headertext="Freight" format="{0:C}" width="120" edittype="numericedit"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData: any;
public pagesettings;
public editSettings;
public toolbarsettings;
public filtersettings;
constructor() {
this.gridData = (window as any).gridData;
this.pagesettings = { pageCount: 3, pageSize: 7 },
this.editSettings = {allowAdding: true,allowDeleting: true,allowEditing: true},
this.toolbarsettings = {showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel", "search"]
},
this.filtersettings = {filterType: "menu"},
}
}Tablet Layout
If the client width is between 321px and 800px, then the grid will render in tablet mode. Also it has customized filtering design to match tablet screen size.
<ej-grid [allowPaging]="true" [dataSource]="gridData" [isResponsive]="true" [pageSettings]="pagesettings" [allowFiltering]="true" [filterSettings]="filtersettings">
<e-columns>
<e-column field="OrderID" headertext="Order ID" [isPrimaryKey]="true" width="90" textalign="right"></e-column>
<e-column field="CustomerID" headertext="Customer ID" width="100"></e-column>
<e-column field="EmployeeID" headertext="Employee ID" textalign="right" width="90"></e-column>
<e-column field="ShipCity" headertext="Ship City" width="120"></e-column>
<e-column field="Freight" headertext="Freight" format="{0:C}" width="80"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData: any;
public pagesettings;
public filtersettings;
constructor() {
this.gridData = (window as any).gridData;
this.pagesettings = { pageCount: 3, pageSize: 8 },
this.filtersettings = {filterType: "menu"},
}
}
Default tab layout

Filtering design in tab layout.
Width
By default, the grid is adaptable to its parent container. It can adjust its width of columns based on parent container width. You can also assign width of columns in percentage.
<ej-grid [dataSource]="gridData">
<e-columns>
<e-column field="OrderID" headertext="Order ID" [isPrimaryKey]="true" width="10%" textalign="right"></e-column>
<e-column field="CustomerID" headertext="Customer ID" width="15%"></e-column>
<e-column field="EmployeeID" headertext="Employee ID" textalign="right" width="10%"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData: any;
constructor() {
this.gridData = (window as any).gridData;
}
}IMPORTANT
allowScrollingshould be false while defining width in percentage.
Min Width
Min Width is used to maintain minimum width for the Grid. To enable Min Width, minWidth should be defined. If the grid width is less than minWidth then the scrollbar will be displayed to maintain minimum width.
<ej-grid [datasource]="gridData" [minWidth]="700" [allowPaging]="true">
<e-columns>
<e-column field="OrderID" headertext="Order ID" [isPrimaryKey]="true" width="90" textalign="right"></e-column>
<e-column field="CustomerID" headertext="Customer ID" width="100"></e-column>
<e-column field="EmployeeID" headertext="Employee ID" textalign="right" width="90" textalign="right"></e-column>
<e-column field="ShipCity" headertext="Ship City" width="120"></e-column>
<e-column field="Freight" headertext="Freight" format="{0:C}" width="110"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData: any;
constructor() {
this.gridData = (window as any).gridData;
}
}
MinWidth set to Grid
NOTE
We can render the Grid with height responsive by setting the scrollSettings
heightas100%. If the grid height is greater than its parent container’s height then the vertical scrollbar will be displayed to view the content.
Priority for Columns
Priority makes column to be visible or hidden based on the priority value and browser’s width to best accommodate the possible columns. To enable priority for columns, priority needs to be defined in columns collection. These Priority values are from one to six.
<ej-grid [dataSource]="gridData" [allowPaging]="true">
<e-columns>
<e-column field="OrderID" headertext="Order ID" [isPrimaryKey]="true" width="90" textalign="right" priority="1"></e-column>
<e-column field="CustomerID" headertext="Customer ID" width="100" priority="2"></e-column>
<e-column field="EmployeeID" headertext="Employee ID" textalign="right" width="90" textalign="right" priority="3"></e-column>
<e-column field="ShipCity" headertext="Ship City" width="120" priority="4"></e-column>
<e-column field="Freight" headertext="Freight" format="{0:C}" width="110" priority="5"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData: any;
constructor() {
this.gridData =(window as any).gridData;
}
}IMPORTANT
ejgrid.responsive.cssshould be referred.