Context Menu in Angular Grid
23 Feb 202320 minutes to read
Context menu is used to improve user action with Grid using popup menu. It can be shown by defining contextMenuSettings.enableContextMenu as true. Context menu has option to add default items in contextMenuSettings.contextMenuItems and customized items in contextMenuSettings.customContextMenuItems.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
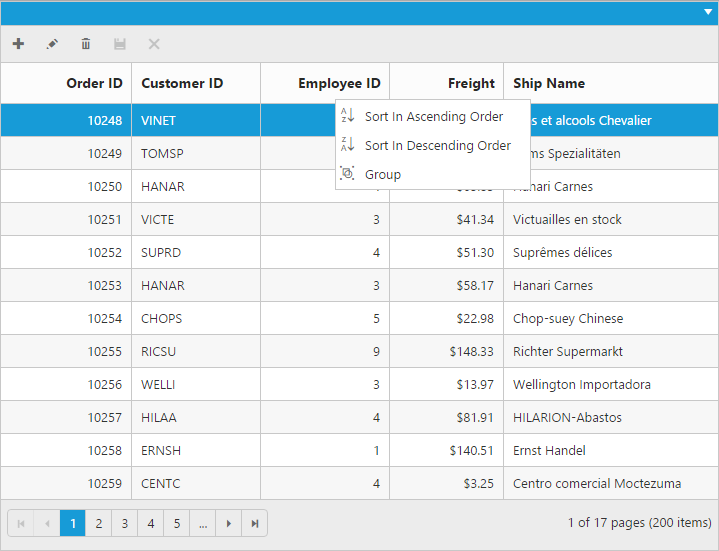
| Header | Sort in Ascending Order | Sort column in Ascending order |
| Sort in Descending Order | Sort column in Descending order | |
| Group | Group the current column | |
| Ungroup | Ungroup the current column if already grouped | |
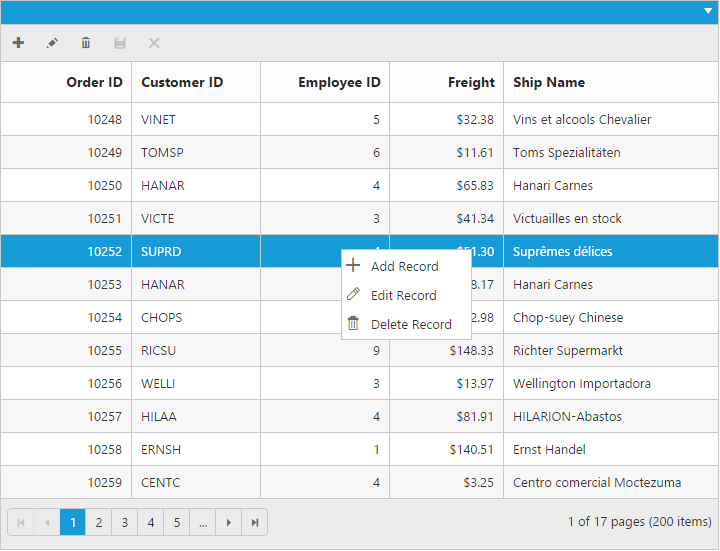
| Body | Add Record | Start Add new record |
| Edit Record | Start Edit in current record | |
| Delete Record | Delete the current record | |
| Save | Save the record if Add/Edit record is started | |
| Cancel | Cancel Added/Edited state | |
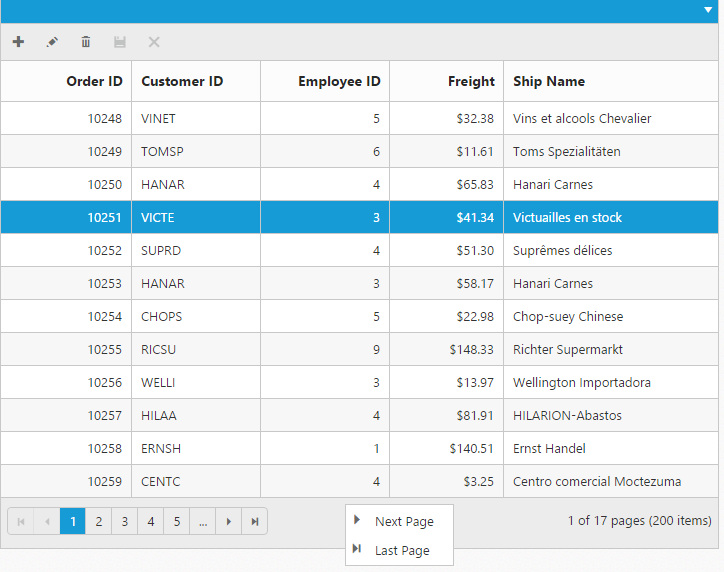
| Pager | Next Page | Go to Next Page |
| Last Page | Go to Last page | |
| Previous page | Go to previous page | |
| First page | Go to first page |
<ej-grid id="Grid" [allowPaging]="true" [dataSource]="gridData" [allowSorting]="true" [allowGrouping]="true" [editSettings.allowAdding]='true' [editSettings.allowEditing]='true' [editSettings.allowDeleting]='true' [toolbarSettings.showToolbar]="true" [toolbarSettings.toolbarItems]="tools" [contextMenuSettings.enableContextMenu]="true" pageSettings.pageSize="5" >
<e-columns>
<e-column field="OrderID" [isPrimaryKey]="true" width="85" textAlign="right" headerText="Order ID"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="85" ></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="85" textAlign="right"></e-column>
<e-column field="Freight" headerText="Freight" format="{0:C}" width="85" textAlign="right"></e-column>
<e-column field="ShipName" width="85" headerText="Ship Name"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public tools;
constructor() {
this.tools = ["add", "edit", "delete", "cancel", "update"];
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
}
Contextmenu at header

Contextmenu at body

Contextmenu at pager
NOTE
allowGrouping,allowSortingshould be enabled to perform default context menu actions in Grid header.allowEditing,allowDeletingandallowAddingshould be enabled to perform default actions in body.
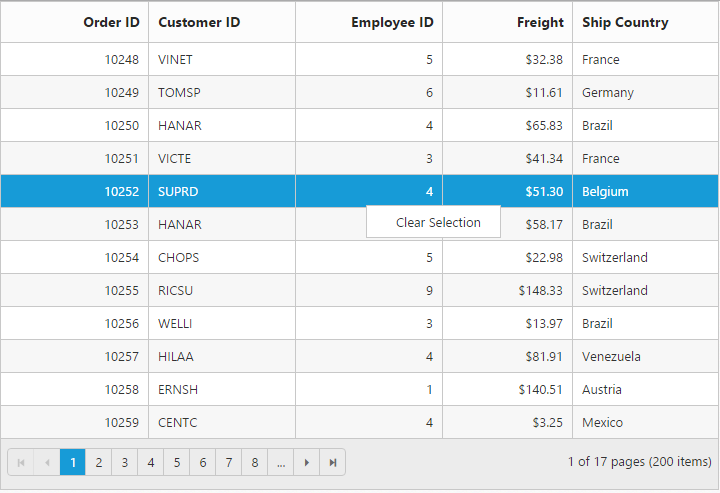
Custom Context Menu
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use contextMenuSettings.customContextMenuItems property and to bind required actions for this, use contextClick event.
<ej-grid id="Grid" #grid [allowPaging]="true" [dataSource]="gridData" [contextMenuSettings]="context" pageSettings.pageSize="5" (contextClick)="contextClick($event)" >
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="90" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="90"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="90" textAlign="right"></e-column>
<e-column field="Freight" headerText="Freight" format="{0:C}" width="80" textAlign="right"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="90"></e-column>
</e-columns>
</ej-grid>import { Component } from '@angular/core';
import {EJComponents } from 'ej-angular2';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public context: any;
@ViewChild('grid') Grid: EJComponents<any, any>;
constructor() {
this.context = { enableContextMenu: true, contextMenuItems: [], customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }] };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
contextClick(e: any) {
if (e.text == "Clear Selection")
this.Grid.widget.clearSelection();
}
}
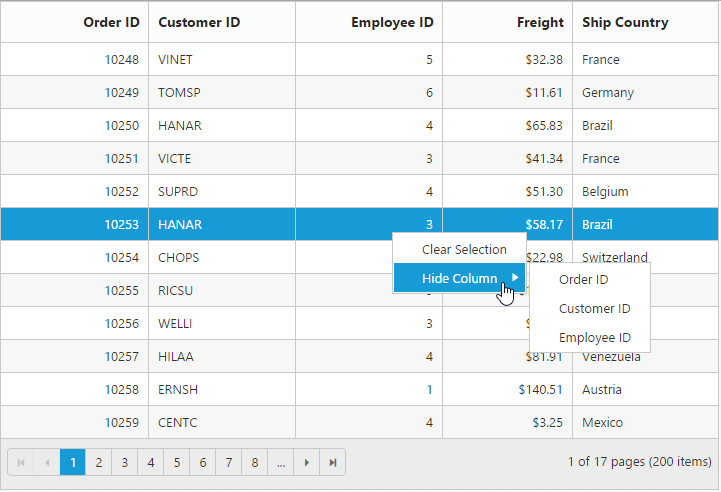
Sub Context Menu
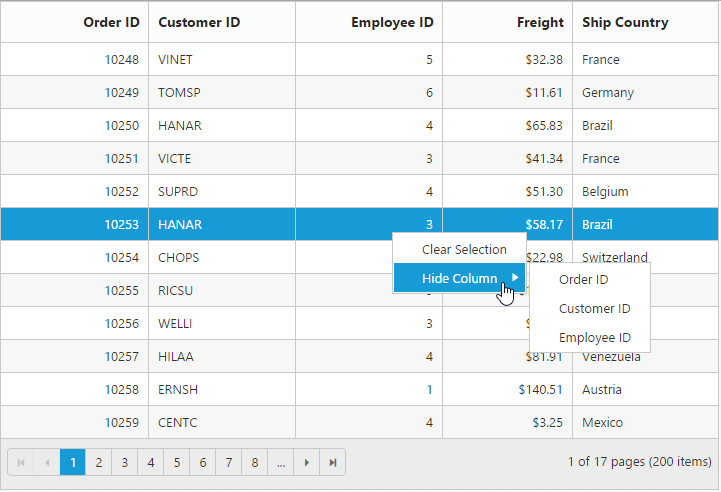
Sub context menu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use contextMenuSettings.subContextMenu property and to bind required actions for this, use contextClick event.
<ej-grid id="Grid" #grid [allowPaging]="true" [dataSource]="gridData" [contextMenuSettings]="context" pageSettings.pageSize="5" (contextClick)="contextClick($event)" >
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="90" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="90"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="90" textAlign="right"></e-column>
<e-column field="Freight" headerText="Freight" format="{0:C}" width="80" textAlign="right"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="90"></e-column>
</e-columns>
</ej-grid>import { Component} from '@angular/core';
import {EJComponents } from 'ej-angular2';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public context: any;
@ViewChild('grid') Grid: EJComponents<any, any>;
constructor() {
this.context = { enableContextMenu: true, contextMenuItems: [], customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }, { id: 'hide', text: "Hide column" }], subContextMenu: [{ contextMenuItem: "hide", subMenu: ["OrderID", "CustomerID", "EmployeeID"] }] };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
contextClick(e: any) {
if (e.text == "Clear Selection")
this.Grid.widget.clearSelection();
else if (e.text != "Hide Column")
this.Grid.widget.hideColumns(e.text);
}
}
Sub Context Menu with Template
On rendering the Sub context menu items, the customized sub menu items created by using contextMenuSettings.subContextMenu.template property.
<ej-grid id="Grid" #grid [allowPaging]="true" [dataSource]="gridData" [contextMenuSettings]="context" pageSettings.pageSize="5" (contextClick)="contextClick($event)" >
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="90" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="90"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="90" textAlign="right"></e-column>
<e-column field="Freight" headerText="Freight" format="{0:C}" width="80" textAlign="right"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="90"></e-column>
</e-columns>
</ej-grid>import { Component} from '@angular/core';
import {EJComponents } from 'ej-angular2';
@Component({
selector: 'ej-app',
templateUrl: 'src/grid/grid.component.html',
})
export class GridComponent {
public gridData: any;
public context: any;
@ViewChild('grid') Grid: EJComponents<any, any>;
constructor() {
this.context = { enableContextMenu: true, contextMenuItems: [], customContextMenuItems: [{ id: 'clear', text: "Clear Selection" }, { id: 'hide', text: "Hide column" }], subContextMenu: [{ contextMenuItem: "hide", template: "#template" }] };
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = (window as any).gridData;
}
contextClick(e: any) {
if (e.text == "Clear Selection")
this.Grid.widget.clearSelection();
else if (e.text != "Hide Column")
this.Grid.widget.hideColumns(e.text);
}
}Place the js-render template in the “index.html” page.
<script type="text/x-jsrender" id=template>
<ul>
<li><a>OrderID</a></li>
<li><a>CustomerID</a></li>
<li><a>EmployeeID</a></li>
</ul>
</script>