Sorting in Essential Angular Grid
21 Nov 20229 minutes to read
The Grid control has support to sort data bound columns in ascending or descending order. This can be achieved by setting allowSorting property as true.
To dynamically sort a particular column, click on its column header. The order switch between ascending and descending each time you click a column header for sorting.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowSorting]="true">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
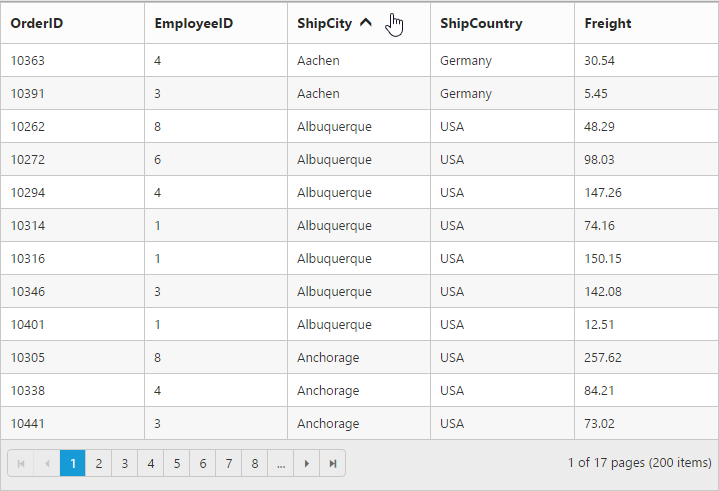
}The following output is displayed as a result of the above code example.

Initial Sorting
Through sortedColumns property of sortSettings, you can sort the columns while initializing the grid itself. You need to specify the field (column) name and direction in the sortedColumns.
NOTE
- For
directionproperty you can assign eitherstringvalue (“descending”) orenumvalue (ej.sortOrder.Descending).- You can add multiple columns in
sortedColumnsfor multi column sorting while initializing the grid itself.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowSorting]="true" [sortSettings]="sortSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public sortSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.sortSettings = { sortedColumns: [{ field: "EmployeeID", direction: "descending" }] };
}
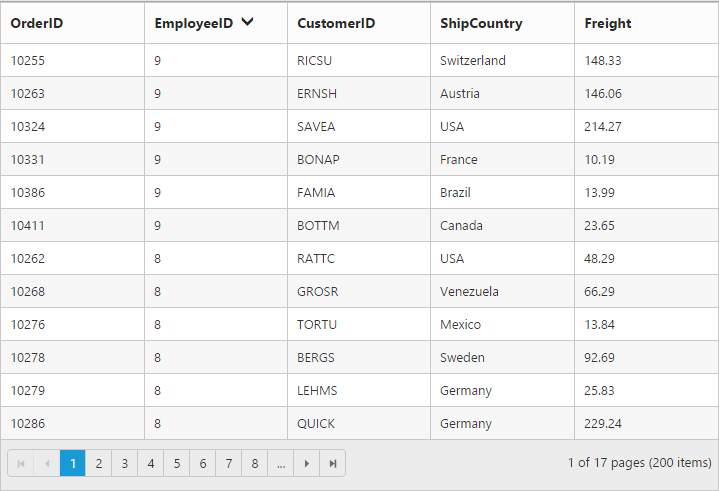
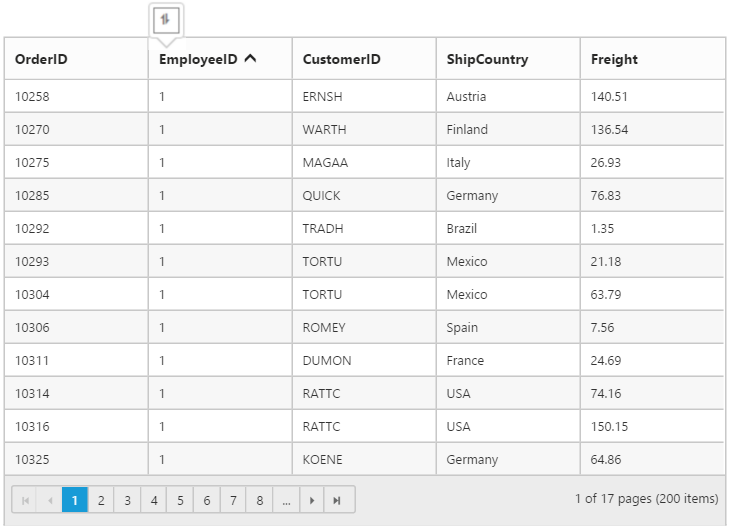
}The following output is displayed as a result of the above code example.

Multi-Column Sorting
Sort multiple columns in grid by setting allowMultiSorting property as true. The sorting order is displayed in the header while doing multi sorting.
You can sort more than one column by pressing “Ctrl key + mouse left click” on the column header. To clear sorting for particular column, press “Shift + mouse left click”.
NOTE
allowSortingmust be true while enabling multi sort.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowSorting]="true" [allowMultiSorting]="true" [sortSettings]="sortSettings">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public sortSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
this.sortSettings = { sortedColumns: [{ field: "EmployeeID", direction: "descending" }, { field: "CustomerID" }] };
}
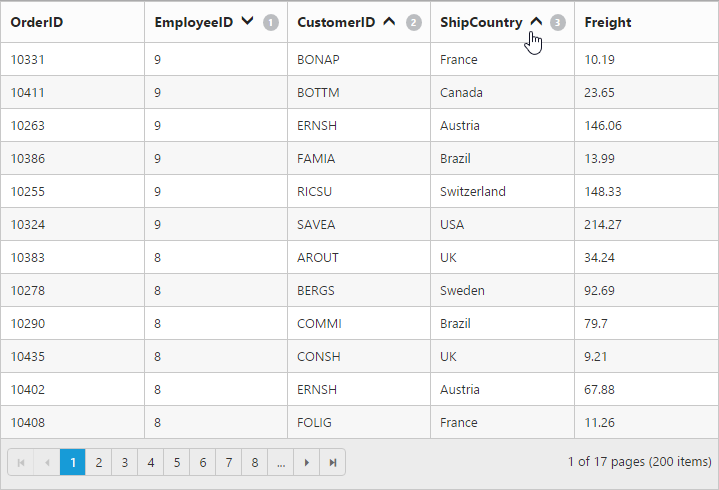
}The following output is displayed as a result of the above code example.

Stable sorting
For sorting, grid uses default browser’s sort function for better performance. On multi column sorting in some browsers like chrome, the records order will be different due to unstable implementation of sorting algorithm in it.
To resolve this, you need to set ej.support.stableSort as false.
This will tell the “DataManager” to use custom sort function for sorting data.
Please refer the link, to know more information about stable sort.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowSorting]="true">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
public sortSettings;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
},
ngAfterViewInit(){
ej.support.stableSort = false;
}
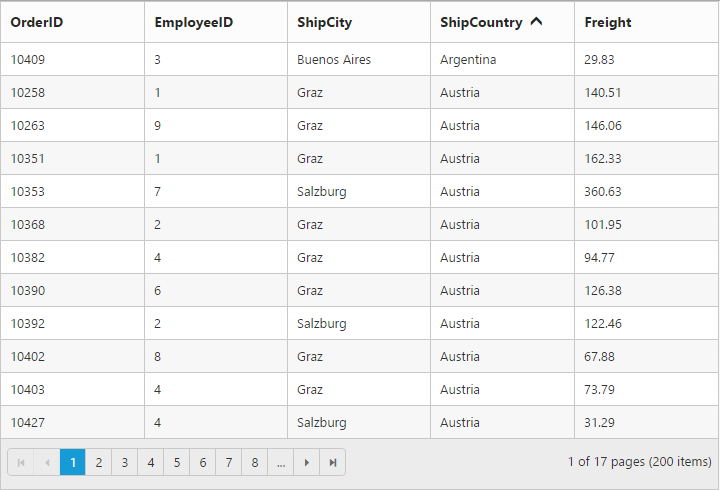
}The following output is displayed as a result of the above code example.

Touch options
While using Grid in a touch device, you have an option for multi sorting in single tap on the grid header. By tapping on the grid header, it will show the toggle button in small popup with sort icon. Now tap the button to enable multi sorting in single tap.
Again if you tap the popup symbol, then the single tap multi sorting will be disabled.
NOTE
allowMultiSortingandallowSortingshould betruethen only the popup will be shown.
The following code example describes the above behavior.
<ej-grid id="Grid" [dataSource]="gridData" [allowPaging]="true" [allowSorting]="true" [allowMultiSorting]="true">
<e-columns>
<e-column field="OrderID"></e-column>
<e-column field="EmployeeID"></e-column>
<e-column field="CustomerID"></e-column>
<e-column field="ShipCountry"></e-column>
<e-column field="Freight"></e-column>
</e-columns>
</ej-grid>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for Grid control html file.
})
export class AppComponent {
public gridData;
constructor()
{
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
this.gridData = window.gridData;
}
}The following output is displayed as a result of the above code example.

NOTE
To get the sorted data of the grid after sorting a column you can refer the
How To.