Getting Started with Xamarin ListView (SfListView)
21 Nov 202424 minutes to read
This section provides a quick overview for getting started with the Xamarin ListView (SfListView) for Xamarin.Forms. Walk through the entire process of creating the real world SfListView.
Assembly Deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
Refer control dependencies section to get the list of assemblies or NuGet package needs to be added as reference to use the SfListView control in any application.
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfListView reference
You can add SfListView reference using one of the following methods:
Method 1: Adding SfListView reference from nuget.org
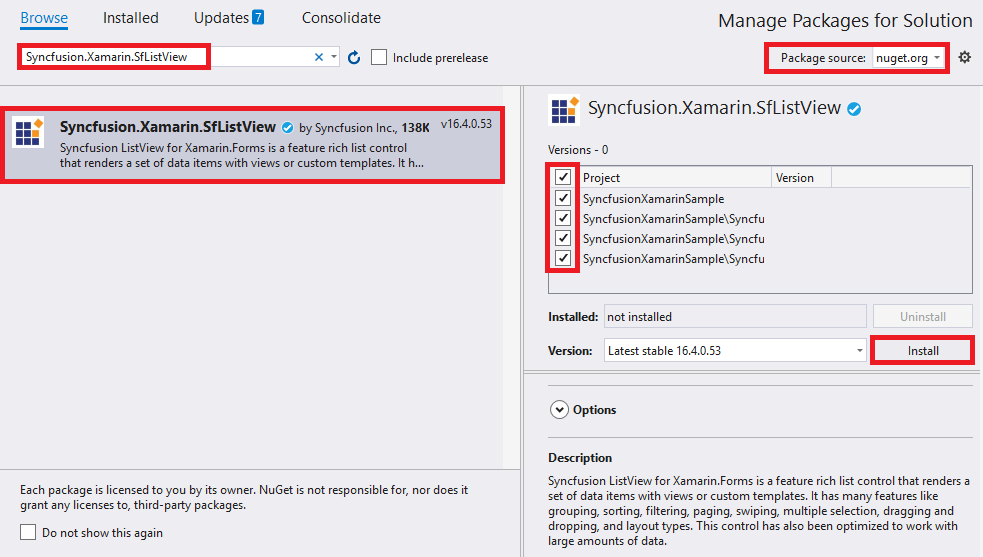
Syncfusion Xamarin components are available in nuget.org. To add SfListView to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfListView, and then install it.

NOTE
Install the same version of SfListView NuGet in all the projects.
Method 2: Adding SfListView reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfListView control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfListView assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.DataSource.Portable.dll Syncfusion.Core.XForms.dll Syncfusion.GridCommon.Portable.dll Syncfusion.SfListView.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.DataSource.Portable.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.GridCommon.Portable.dll Syncfusion.SfListView.XForms.Android.dll Syncfusion.SfListView.XForms.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.DataSource.Portable.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.GridCommon.Portable.dll Syncfusion.SfListView.XForms.iOS.dll Syncfusion.SfListView.XForms.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.DataSource.Portable.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.GridCommon.Portable.dll Syncfusion.SfListView.XForms.UWP.dll Syncfusion.SfListView.XForms.dll Syncfusion.Licensing.dll |
| macOS | pcl\Syncfusion.DataSource.Portable.dll pcl\Syncfusion.Core.XForms.dll pcl\Syncfusion.GridCommon.Portable.dll pcl\Syncfusion.SfListView.XForms.dll macOS\Syncfusion.Core.XForms.macOS.dll macOS\Syncfusion.SfListView.XForms.macOS Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
NOTE
After adding the reference, an additional step is required for iOS and UWP projects. For UWP alone, one more additional step is required if the project is built-in release mode with .NET Native tool chain is enabled. You can refer to this KB article for more details. If you are adding the references from toolbox, this step is not needed.
System Requirements
In the SfListView, current supported Xamarin.Forms version is 3.5.0.129452 and later.
The following table lists the platforms supported versions:
|
Platform
|
Supported versions
|
|
Android
|
API level 19 and later versions
|
|
iOS
|
iOS 9.0 and later versions
|
|
UWP
|
Windows 10 devices
|
|
macOS
|
10.11
|
Launching the SfListView on Each Platform
To use this control inside an application, each platform application must initialize the SfListView renderer. This initialization step varies from platform to platform, and is discussed in the following sections:
Android
The Android launches the SfListView without any initialization, and is enough to only initialize the Xamarin.Forms Framework to launch the application.
iOS
To launch the SfListView in iOS, call the SfListViewRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms Framework initialization, and before the LoadApplication is called as demonstrated in the following code example:
using Syncfusion.XForms.iOS.EffectsView;
using Syncfusion.ListView.XForms.iOS;
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init ();
SfListViewRenderer.Init();
SfEffectsViewRenderer.Init(); //Initialize only when effects view is added to Listview.
LoadApplication (new App ());
…
}NOTE
When effects view is applied to listview by adding
Visual as "Material", it is necessary to initializeEffectsViewRendererin iOS.
Universal Windows Platform (UWP)
To launch the SfListView in UWP, call the SfListViewRenderer.Init() in the MainPage constructor before the LoadApplication is called as demonstrated in the following code example:
public MainPage()
{
…
SfListViewRenderer.Init();
LoadApplication (new App ());
…
}macOS
To launch SfListView in macOS, call the SfListViewRenderer.Init() in the DidFinishLaunching override method of AppDelegate class, after calling the Xamarin.Forms Framework and LoadApplication initialization.
public override void DidFinishLaunching(NSNotification notification)
{
Forms.Init();
LoadApplication(new App());
SfListViewRenderer.Init();
…
}ReleaseMode Issue in UWP Platform
The known Framework issue in UWP platform is the custom controls will not render when deployed the application in Release Mode.
The above problem can be resolved by initializing the SfListView assemblies in App.xaml.cs in UWP project as in the following code snippet:
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// you'll need to add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(SfListViewRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Create a Simple SfListView
This section explains how to create a SfListView, and configure it. The Xamarin ListView (SfListView) control can be configured entirely in C# code, or by using XAML markup. This is how the control will look like on iOS, Android, and Windows devices.

In this walk through, you will create a new application with the SfListView that includes the following topics:
- Creating the project
- Adding SfListView in Xamarin.Forms
- Creating Data Model
- Binding data
- Defining an ItemTemplate
- Layouts
- Sorting
- Filtering
- Grouping
- Selection
- Header and Footer
Creating the Project
Create a new blank (Xamarin.Forms.NET Standard) application in Xamarin Studio or Visual Studio for Xamarin.Forms.
Adding the SfListView in Xamarin.Forms
- Add the required assembly references to the corresponding projects as discussed in the Assembly deployment section.
- Import the SfListView control namespace Syncfusion.ListView.XForms.
- Set the SfListView control to the ContentPage.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<syncfusion:SfListView x:Name="listView" />
</ContentPage>using Syncfusion.ListView.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfListView listView;
public App()
{
listView = new SfListView();
MainPage = new ContentPage { Content = listView };
}
}
}Creating Data Model for the SfListView
Create a data model to bind it to the control.
Create a simple data source as shown in the following code example in a new class file, and save it as BookInfo.cs file:
public class BookInfo : INotifyPropertyChanged
{
private string bookName;
private string bookDesc;
public string BookName
{
get { return bookName; }
set
{
bookName = value;
OnPropertyChanged("BookName");
}
}
public string BookDescription
{
get { return bookDesc; }
set
{
bookDesc = value;
OnPropertyChanged("BookDescription");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string name)
{
if (this.PropertyChanged != null)
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}NOTE
If you want your data model to respond to property changes, then implement
INotifyPropertyChangedinterface in your model class.
Create a model repository class with BookInfo collection property initialized with required number of data objects in a new class file as shown in the following code example, and save it as BookInfoRepository.cs file:
public class BookInfoRepository
{
private ObservableCollection<BookInfo> bookInfo;
public ObservableCollection<BookInfo> BookInfo
{
get { return bookInfo; }
set { this.bookInfo = value; }
}
public BookInfoRepository()
{
GenerateBookInfo();
}
internal void GenerateBookInfo()
{
bookInfo = new ObservableCollection<BookInfo>();
bookInfo.Add(new BookInfo() { BookName = "Object-Oriented Programming in C#", BookDescription = "Object-oriented programming is a programming paradigm based on the concept of objects" });
bookInfo.Add(new BookInfo() { BookName = "C# Code Contracts", BookDescription = "Code Contracts provide a way to convey code assumptions" });
bookInfo.Add(new BookInfo() { BookName = "Machine Learning Using C#", BookDescription = "You’ll learn several different approaches to applying machine learning" });
bookInfo.Add(new BookInfo() { BookName = "Neural Networks Using C#", BookDescription = "Neural networks are an exciting field of software development" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio Code", BookDescription = "It is a powerful tool for editing code and serves for end-to-end programming" });
bookInfo.Add(new BookInfo() { BookName = "Android Programming", BookDescription = "It is provides a useful overview of the Android application life cycle" });
bookInfo.Add(new BookInfo() { BookName = "iOS Succinctly", BookDescription = "It is for developers looking to step into frightening world of iPhone" });
bookInfo.Add(new BookInfo() { BookName = "Visual Studio 2015", BookDescription = "The new version of the widely-used integrated development environment" });
bookInfo.Add(new BookInfo() { BookName = "Xamarin.Forms", BookDescription = "Its creates mappings from its C# classes and controls directly" });
bookInfo.Add(new BookInfo() { BookName = "Windows Store Apps", BookDescription = "Windows Store apps present a radical shift in Windows development" });
}
}Binding Data to the SfListView
To bind the data source of the SfListView, set the SfListView.ItemsSource property as shown as follows. You can bind the data source of the SfListView either from XAML or in code.
The following code example binds the collection created in previous step to the SfListView.ItemsSource property:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:BookInfoRepository />
</ContentPage.BindingContext>
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}" />
</ContentPage>BookInfoRepository viewModel = new BookInfoRepository ();
listView.ItemsSource = viewModel.BookInfo;Defining an ItemTemplate
By defining the SfListView.ItemTemplate of the SfListView, a custom user interface(UI) can be achieved to display the data items.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
ItemSize="100">
<syncfusion:SfListView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Label Text="{Binding BookName}" FontAttributes="Bold" TextColor="Teal" FontSize="21" />
<Label Grid.Row="1" Text="{Binding BookDescription}" TextColor="Teal" FontSize="15"/>
</Grid>
</DataTemplate>
</syncfusion:SfListView.ItemTemplate>
</syncfusion:SfListView>
</ContentPage>using Syncfusion.ListView.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfListView listView;
public App()
{
BookInfoRepository viewModel = new BookInfoRepository ();
listView = new SfListView();
listView.ItemSize = 100;
listView.ItemsSource = viewModel.BookInfo;
listView.ItemTemplate = new DataTemplate(() => {
var grid = new Grid();
var bookName = new Label { FontAttributes = FontAttributes.Bold, BackgroundColor = Color.Teal, FontSize = 21 };
bookName.SetBinding(Label.TextProperty, new Binding("BookName"));
var bookDescription = new Label { BackgroundColor = Color.Teal, FontSize = 15 };
bookDescription.SetBinding(Label.TextProperty, new Binding("BookDescription"));
grid.Children.Add(bookName);
grid.Children.Add(bookDescription, 1, 0);
return grid;
});
MainPage = new ContentPage { Content = listView };
}
}
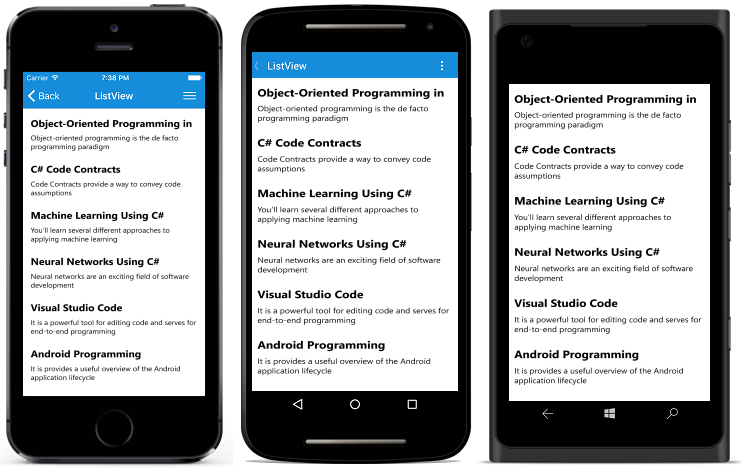
}Now, run the application to render the below output:
You can also download the entire source code of this demo here.

Layouts
SfListView supports different layouts such as linear layout and grid layout. The linear layout arranges the items in a single column, whereas the grid layout arranges the items in a predefined number of columns defined by the SpanCount property of GridLayout.
The SfListView.LayoutManager property is used to define the layout of the SfListView. LinearLayout is default layout of this control.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding BookInfo}"
ItemSize="100">
<syncfusion:SfListView.LayoutManager>
<syncfusion:GridLayout SpanCount="3" />
</syncfusion:SfListView.LayoutManager>
</syncfusion:SfListView>
</ContentPage>listView.LayoutManager = new GridLayout() { SpanCount = 3 };DataSource
The DataSource gets the raw data and processes data operations such as sorting, filtering, and grouping in SfListView. The data source of the ListView is set by using the ItemsSource attribute.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:data="clr-namespace:Syncfusion.DataSource;assembly=Syncfusion.DataSource.Portable"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<syncfusion:SfListView x:Name="listView" ItemsSource="{Binding DataSource.DisplayItems}" >
</syncfusion:SfListView>
</ContentPage>SfListView listView = new SfListView();
DataSource dataSource = new DataSource();
dataSource.Source = ViewModel.BookInfo;
listView.DataSource = dataSource;
listView.DataSource.Refresh();Sorting
The SfListView allows sorting on its data by using the SfListView.DataSource.SortDescriptors property. Create SortDescriptor for the property to be sorted, and add it into the DataSource.SortDescriptors collection.
Refresh the view by calling SfListView.RefreshView method.
SortDescriptor object holds the following three properties:
- PropertyName: Describes name of the sorted property.
- Direction: Describes an object of type ListSortDirection defines the sorting direction.
- Comparer: Describes a comparer to be applied when sorting takes place.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:data="clr-namespace:Syncfusion.DataSource;assembly=Syncfusion.DataSource.Portable"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
x:Class="GettingStarted.MainPage">
<syncfusion:SfListView x:Name="listView">
<syncfusion:SfListView.DataSource>
<data:DataSource>
<data:DataSource.SortDescriptors>
<data:SortDescriptor PropertyName="BookName" Direction="Ascending"/>
</data:DataSource.SortDescriptors>
</data:DataSource>
</syncfusion:SfListView.DataSource>
</syncfusion:SfListView>
</ContentPage>listView.DataSource.SortDescriptors.Add(new SortDescriptor()
{
PropertyName = "BookName",
Direction = ListSortDirection.Ascending,
});
listView.RefreshView();Filtering
The SfListView supports to filter the records in view by setting predicate to the SfListView.DataSource.Filter property. Call the DataSource.RefreshFilter method after assigning the Filter property for refreshing the view.
To filter the items based on the Title property of the underlying data by using FilterContacts method, follow the code example:
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<SearchBar x:Name="filterText" HeightRequest="40"
Placeholder="Search here to filter"
TextChanged="OnFilterTextChanged" Grid.Row="0"/>
<syncfusion:SfListView x:Name="listView" Grid.Row="1" ItemsSource="{Binding BookInfo}"/>
</Grid>
</ContentPage>var grid = new Grid();
var viewModel = new BookInfoRepository ();
var searchBar = new SearchBar() { Placeholder = "Search here to filter" };
searchBar.TextChanged += OnFilterTextChanged;
listView = new SfListView();
listView.ItemsSource = viewModel.BookInfo;
grid.Children.Add(searchBar);
grid.Children.Add(listView, 0, 1);
...
private void OnFilterTextChanged(object sender, TextChangedEventArgs e)
{
searchBar = (sender as SearchBar);
if (listView.DataSource != null)
{
this.listView.DataSource.Filter = FilterContacts;
this.listView.DataSource.RefreshFilter();
}
}
private bool FilterContacts(object obj)
{
if (searchBar == null || searchBar.Text == null)
return true;
var bookInfo = obj as BookInfo;
if (bookInfo.BookName.ToLower().Contains(searchBar.Text.ToLower())
|| bookInfo.BookDescription.ToLower().Contains(searchBar.Text.ToLower()))
return true;
else
return false;
}Grouping
The SfListView allows displaying the items in a group using the SfListView.DataSource.GroupDescriptors property. Create GroupDescriptor for the property to be grouped, and add it in the DataSource.GroupDescriptors collection.
GroupDescriptor object holds the following properties:
- PropertyName: Describes name of the property to be grouped.
- KeySelector: Describes selector to return the group key.
- Comparer: Describes comparer to be applied when sorting takes place.
It also supports to stick the group header by enabling the SfListView.IsStickyGroupHeader property.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
xmlns:data="clr-namespace:Syncfusion.DataSource;assembly=Syncfusion.DataSource.Portable"">
<syncfusion:SfListView x:Name="listView">
<syncfusion:SfListView.DataSource>
<data:DataSource>
<data:DataSource.GroupDescriptors>
<data:GroupDescriptor PropertyName="BookName"/>
</data:DataSource.GroupDescriptors>
</data:DataSource>
</syncfusion:SfListView.DataSource>
</syncfusion:SfListView>
</ContentPage>listView.DataSource.GroupDescriptors.Add(new GroupDescriptor()
{
PropertyName = "BookName",
});Selection
The SfListView allows selecting the item by setting the SfListView.SelectionMode property. Set the SfListView.SelectionMode property to single, multiple, and none based on the requirements. Informations about the selected item can be tracked using the SfListView.SelectedItem and SfListView.SelectedItems properties. It also allows changing the selection highlight color by using the SfListView.SelectionBackgroundColor.
The gesture type can be changed to select the item by setting the SfListView.SelectionGesture property. Set the SfListView.SelectionGesture property to Tap, DoubleTap, and Hold based on the requirements.
The selection operations can be handled with the help of SelectionChanging and SelectionChanged events of the SfListView.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
SelectionMode="Single"
SelectionGesture="Tap"
SelectionBackgroundColor="#E4E4E4"/>}
</ContentPage>listView.SelectionMode = SelectionMode.Single;
listView.SelectionGesture = TouchGesture.Tap;
listView.SelectionBackgroundColor = Color.FromHex("#E4E4E4");Header and Footer
The SfListView allows setting the header and footer to the user interface(UI) view by setting the DataTemplate to the HeaderTemplate and FooterTemplate.
The header and footer can be handled either by scrollable, or sticky to the view by enabling or disabling the IsStickyHeader and IsStickyFooter properties.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding InboxInfo}"
IsStickyHeader="true"
IsStickyFooter="true">
<syncfusion:SfListView.HeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#4CA1FE" HeightRequest="45">
<Label Text="Inbox" FontAttributes="Bold" FontSize="18" TextColor="White" />
</Grid>
</DataTemplate>
</syncfusion:SfListView.HeaderTemplate>
<syncfusion:SfListView.FooterTemplate>
<DataTemplate>
<Grid BackgroundColor="#DC595F">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="Edit.png" />
<Image Grid.Column="1" Source="Delete.png" />
</Grid>
</DataTemplate>
</syncfusion:SfListView.FooterTemplate>
</syncfusion:SfListView>
</ContentPage>ViewModel viewModel = new ViewModel ();
listView.ItemsSource = viewModel.InboxInfo;
listView.IsStickyHeader = true;
listView.IsStickyFooter = true;
listView.HeaderTemplate = new DataTemplate(() =>
{
var grid = new Grid();
grid.BackgroundColor = Color.FromHex("#4CA1FE");
var headerLabel = new Label { BackgroundColor = Color.White, FontSize = 18,
FontAttributes = FontAttributes.Bold };
headerLabel.Text = "Inbox";
grid.Children.Add(headerLabel);
return grid;
});
listView.FooterTemplate = new DataTemplate(() =>
{
var grid = new Grid();
grid.BackgroundColor = Color.FromHex("#DC595F");
var editImage = new Image();
editImage.Source = "Edit.png";
var deleteImage = new Image();
deleteImage.Source = "Delete.png";
grid.Children.Add(editImage);
grid.Children.Add(deleteImage, 0, 1);
return grid;
});NOTE
You can refer to our Xamarin ListView feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms ListView example to know how to render set of data items with Xamarin.Forms views or custom templates.
See also
Data binding
How to bind data from the DataTable to ListView in Xamarin.Forms
How to bind OData to Xamarin.Forms ListView (SfListView)
How to bind JSON data to Xamarin.Forms ListView (SfListView)
How to load the data from SQLite offline database in SfListView?
How to load the data from SQLite online database in SfListView?
How to bind data using FreshMVVM in Xamarin.Forms ListView (SfListView)
How to render ListView using RealmObject in Xamarin.Forms (SfListView)
Resolve exception issues
How to solve “System.MethodMissingException” in Xamarin.Forms.iOS when using SfListView
“No Count Method exist exception” when using SfListView in Xamarin.Forms.iOS
How to overcome the crash System.Reflection.MissingMetadataException when UseDotNetNativeToolChain is enabled in UWP
How to render SfListView for Xamarin.Forms.UWP in release mode
Miscellaneous
How to create a application using Xamarin.Forms listview in Rider IDE
How to show empty message when listview has no items in Xamarin.Forms
How to bind image and text in the listview
How to load listview with background image
How to resolve ItemTapped event not firing in Forms.Android when when MainActivity type is FormsApplicationActivity
How to use Xamarin.Forms ListView in Xamarin.Android and Xamarin.iOS platforms
How to resolve SfListView not rendering issue in iOS, macOS and UWP in Xamarin.Forms
How use Xamarin.Forms ListView in SfNavigationDrawer (SfListView)
How to use custom renderer for ListView in Xamarin.Forms (SfListView)