Layouts in Xamarin ListView (SfListView)
10 Jul 20235 minutes to read
The SfListView supports different layouts such as linear layout and grid layout. The SfListView.LayoutManager property is used to define the layout.
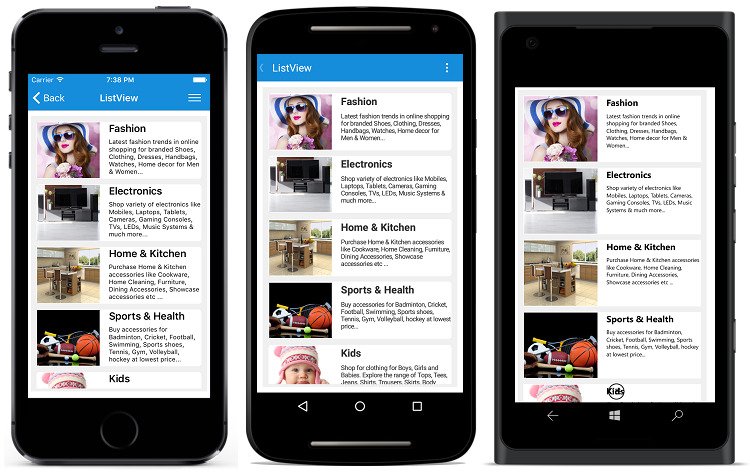
Linear Layout
Linear layout arrange items in a single column. Initialize the LinearLayout, and assign it to the SfListView.LayoutManager property to load the SfListView in linear layout. It is the default layout.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding GalleryInfo}"
ItemSize="100">
<syncfusion:SfListView.LayoutManager>
<syncfusion:LinearLayout />
</syncfusion:SfListView.LayoutManager>
</syncfusion:SfListView>
</ContentPage>listView.LayoutManager = new LinearLayout();
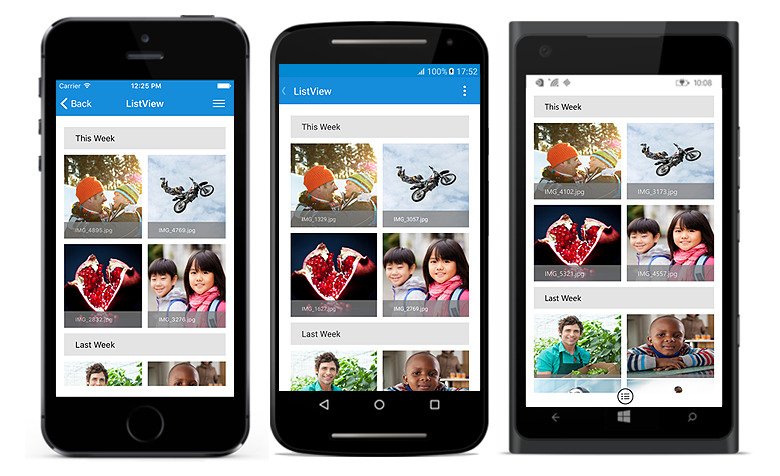
Grid Layout
Grid layout arrange items in a predefined number of columns. Initialize the GridLayout, and assign it to the SfListView.LayoutManager property to load the SfListView in grid layout.
The number of columns can be defined by using the SpanCount property of GridLayout. Default SpanCount is 2.
In Horizontal orientation, SpanCount defines the number of rows.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView x:Name="listView"
ItemsSource="{Binding GalleryInfo}"
ItemSize="100">
<syncfusion:SfListView.LayoutManager>
<syncfusion:GridLayout SpanCount="2" />
</syncfusion:SfListView.LayoutManager>
</syncfusion:SfListView>
</ContentPage>listView.LayoutManager = new GridLayout() { SpanCount = 2 };Download the entire source code from GitHub here.

Customize span count based on platform
The SpanCount property of the GridLayout can be customized based on the specified platform to avoid squeezed problem of ListViewItem in phone and tablet devices or windows desktop.
<ContentPage xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms">
<syncfusion:SfListView.LayoutManager>
<syncfusion:GridLayout>
<syncfusion:GridLayout.SpanCount>
<OnPlatform x:TypeArguments="x:Int32">
<OnPlatform.WinPhone>
<OnIdiom x:TypeArguments="x:Int32" Phone="2" Tablet="4" Desktop="4"/>
</OnPlatform.WinPhone>
<OnPlatform.Android>
<OnIdiom x:TypeArguments="x:Int32" Phone="2" Tablet="4" />
</OnPlatform.Android>
<OnPlatform.iOS>
<OnIdiom x:TypeArguments="x:Int32" Phone="2" Tablet="4" />
</OnPlatform.iOS>
</OnPlatform>
</syncfusion:GridLayout.SpanCount>
</syncfusion:GridLayout>
</syncfusion:SfListView.LayoutManager>
</syncfusion:SfListView>
</ContentPage>GridLayout gridLayout = new GridLayout();
if (Device.OS == TargetPlatform.Android || Device.OS == TargetPlatform.iOS)
gridLayout.SpanCount = Device.Idiom == TargetIdiom.Phone ? 2 : 4;
else if (Device.OS == TargetPlatform.Windows)
gridLayout.SpanCount = Device.Idiom == TargetIdiom.Desktop || Device.Idiom == TargetIdiom.Tablet ? 4 : 2;
listView.LayoutManager = gridLayout;
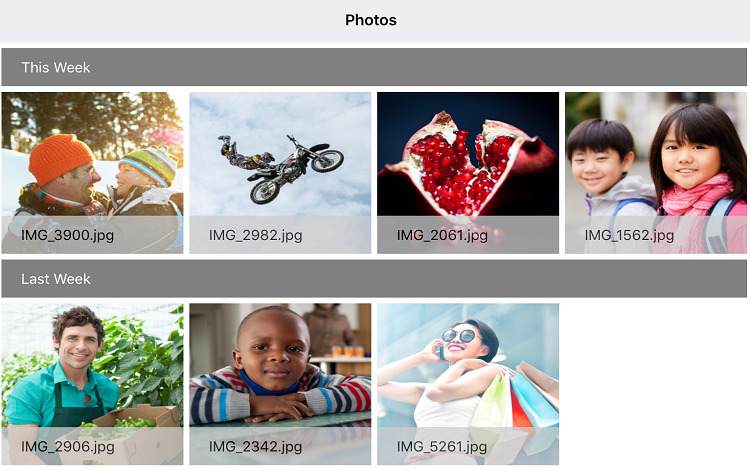
Change span count based on screen size
In the SfListView, the GridLayout allows changing the SpanCount based on the view size of application with orientation in either portrait or landscape mode.
public partial class GridLayoutPage : ContentPage
{
protected override void OnSizeAllocated(double width, double height)
{
base.OnSizeAllocated(width, height);
if (width > 0 && pageWidth != width)
{
var size = Application.Current.MainPage.Width / listView.ItemSize;
gridLayout.SpanCount = (int)size;
listView.LayoutManager = gridLayout;
}
}
}Download the entire source code from GitHub here.
NOTE
You can refer to our Xamarin ListView feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms ListView example to know how to render set of data items with Xamarin.Forms views or custom templates.
See also
How to display each row with different columns in Xamarin.Forms ListView (SfListView)