Localization in Xamarin Charts (SfChart)
6 Jan 20252 minutes to read
You can localize SfChart in all the platforms by adding a .resx file in a .NET Standard project alone. The following steps describe how to localize SfChart in a project and you can download the complete sample from this link.
NOTE
Here, the resources have been already created for some cultures and shared them on
Syncfusion® GitHubfor your convenience.
-
Add a new folder in the .NET Standard project named Resources.
-
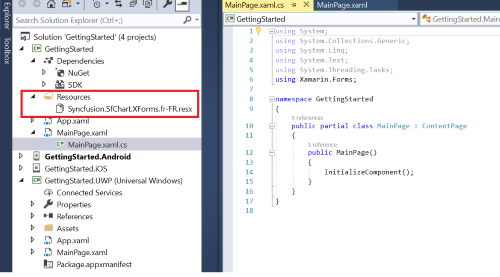
Add resource files for the languages you wish to support, and set their Build Action to EmbeddedResource. The name of the resource file should be $name of the Syncfusion® component$+$language code$+.resx. For example, if you add a resource file for the French culture, add the Syncfusion.SfChart.XForms.fr-FR.resx file to Resources folder as illustrated in the following screenshot.

-
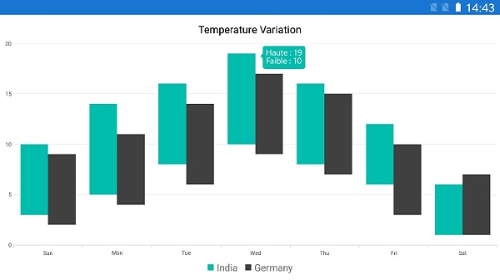
Provide the French values for each key in the respective .resx files. Here, “Close” and “High” are the keys, and “Fermer” and “Haute” are their respective French values.
<data name="Close" xml:space="preserve"> <value>Fermer</value> </data> <data name="High" xml:space="preserve"> <value>Haute</value> </data> -
Set the resource manager to ‘ChartResourceManager.Manager’ as demonstrated in the following code to get the resource manager from the users. For more details, refer
Localization.ChartResourceManager.Manager = new ResourceManager("GettingStarted.Resources.Syncfusion.SfChart.XForms", Application.Current.GetType().Assembly);
Localize at application level
You can also localize the text at application-level regardless of the language selected on the device. The following platform-specific codes are needed to localize the text at application-level. Use the DependencyServices to set this from .NET Standard project.
//For Android and iOS,
Thread.CurrentThread.CurrentUICulture = new CultureInfo("fr-FR");
//For UWP,
CultureInfo.CurrentUICulture = new CultureInfo("fr-FR");
NOTE
You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.